微信小程序——导航栏组件
组件内属性详解
| 属性 | 类型 | 默认值 | 必填 | 说明 |
| nav-postion | String | relative | 否 | 导航栏(包含导航栏以及状态栏)的position,可取值relative、fixed、absolute |
| nav-color | String | transparent | 否 | 导航栏(包含导航栏以及状态栏)背景色 |
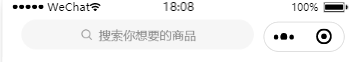
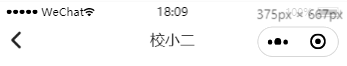
| nav-bar-style | String | default | 否 | 导航栏样式,可取值为default、capsule、capsule-diy、diy |
|
nav-bar-title |
String | 空 | 否 | 导航栏标题 |
| nav-bar-title-color | String | #222 | 否 | 导航栏标题颜色 |
|
bindtapCapsuleRight
|
eventhandle | 是 |
当 nav-bar-style 为 capsule 时候,需要用来响应点击左侧胶囊右边区域函数 |
nav-bar-style 属性
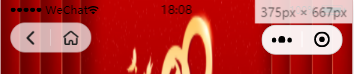
capsule-diy :
| slot 的 name | 说明 |
| capsule-left | 自定义胶囊左侧区域 |
| capsule-right | 自定义胶囊右侧区域 |
使用案例:
.json 文件: "usingComponents": { "nav-bar":"../../components/nav-bar/nav-bar"}
.wxml文件:
<!--顶部导航栏-->
<nav-bar nav-bar-style="capsule-diy"> <view slot="capsule-left"></view> <view slot="capsule-right"></view> </nav-bar>
diy:
| slot 的 name | 说明 |
| navBar-diy | 导航栏左侧可自定义区域 |
使用案例:
.json 文件: "usingComponents": { "nav-bar":"../../components/nav-bar/nav-bar"}
.wxml文件:
<!--顶部导航栏--> <nav-bar nav-bar-style="diy"> <view class="navBar-diy"></view> </nav-bar>
组件使用详解
1.下载本组件。(组件链接)
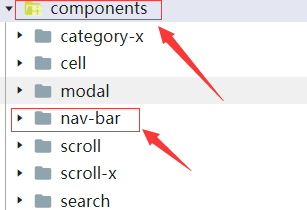
2.打开微信小程序开发工具,在项目的根目录创建 components 文件夹,然后将解压后的组件文件夹拖动到刚刚创建的 components 文件夹下。入下图所示:

3.打开需要引用自定义导航栏的页面的 .json 文件,然后写入代码 "navigationStyle":"custom" (含义为:指定本页面为自定义导航栏页面)。
4.引入组件,同样在 .json 文件中。引入 nav-bar 组件。下图为 usingComponents 配置详解以及使用方法。


5.在页面中引入组件。在你需要的位置,引入组件。(下图箭头所指的 nav-bar 和上图 引入位置的 key 是一样的)

相关的开发案例: