项目打包优化-HardSourceWebpackPlugin
项目优化的方法
HardSourceWebpackPlugin
是一个插件,安装的方式
npm i hard-source-webpack-plugin
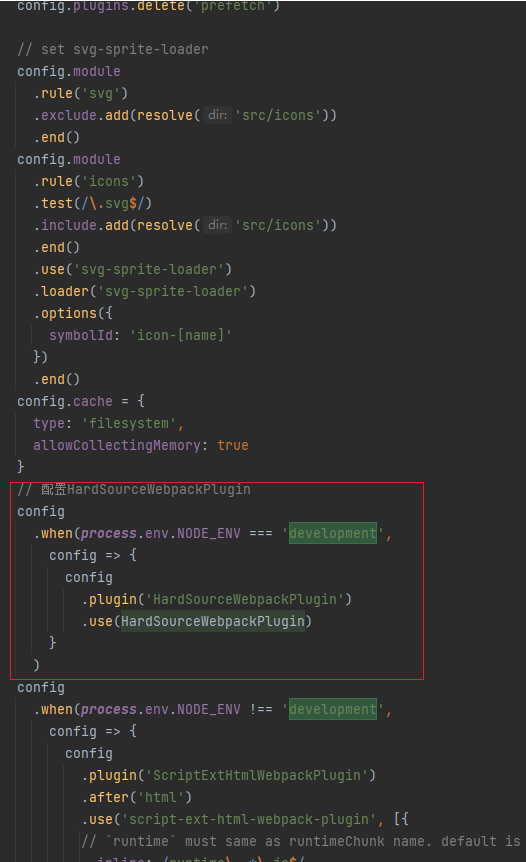
引入文件,进行config文件的配置

进行文件的热加载的,一个项目启动或者打包的时间,超过40s的时候,可以进行项目的优化和热加载。
文件的加载,首先hard-source-webpack-plugin会进行文件的启动缓存,第一次启动之后,会给文件添加一次缓存,然后在第二次启动的时候,直接在本地缓存进行。打开的时候先去本地获取项目,优化非常猛项目启动时间80%。
文件的打包,使用之后,加速打包大约在40%-50%左右
缺点:每次修改配置项之后,需要项目重新启动的时候,这个时候是需要重新进行项目的热更新,跟没有配置一样。
路由懒加载
在路由的页面使用import进行页面的引入,这样属于动态的对组件进行导入,然后设置绝对路径
缺点:不利于SEO的搜索。
CDN注入

安装
npm install webpack-bundle-analyzer -D
在vue.config.js中进行引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin()
]
}
}
使用npm run serve运行后,在浏览器中进行打开运行的页面,然后可以看到分析页面
使用externals进行项目以来的提取
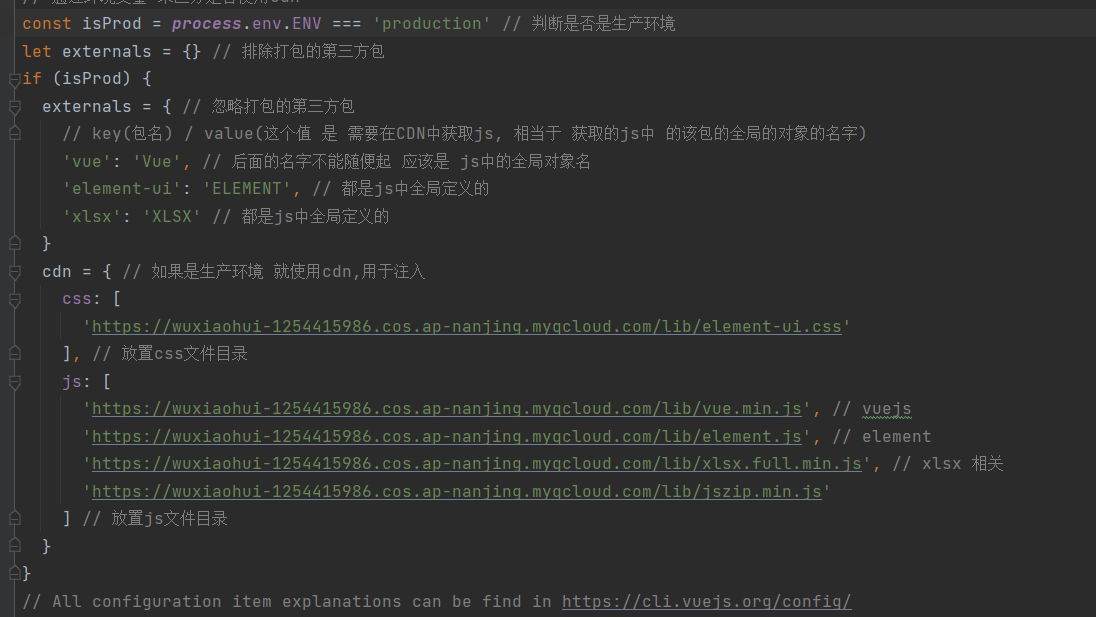
在vue.config.js中进行配置,这里配置的是大文件,进行大文件的打包忽略
module.exports = { configureWebpack: { externals: { vue: 'Vue', 'vue-router': 'VueRouter', axios: 'axios', echarts: 'echarts' } }
在index.html中使用CDN进行依赖大的引入
<body>
<script src="http://lib.baomitu.com/vue/2.6.14/vue.min.js"></script>
<script src="http://lib.baomitu.com/vue-router/3.5.1/vue-router.min.js"></script>
<script src="http://lib.baomitu.com/axios/1.2.1/axios.min.js"></script>
<script src="http://lib.baomitu.com/echarts/5.3.2/echarts.min.js"></script>
</body>
缺点:这个东西,CDN配置到服务器是要钱的,然后就是这个东西不稳定,服务器不稳定或者网络波动的时候,项目会卡顿
Gzip进行文件的压缩(不建议使用,前后端联调,影响项目稳定性)
大概就是,前端使用Gzip进行文件的压缩,然后后端使用nginx进行文件的解压
安装
npm install compression-webpack-plugin -D
在vue.config.js中
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: {
plugins: [
new CompressionPlugin({
test: /\.(js|css)(\?.*)?$/i, //需要压缩的文件正则
threshold: 1024, //文件大小大于这个值时启用压缩
deleteOriginalAssets: false //压缩后保留原文件
})
]
}
}
preload预加载
浏览器自己提供的一种机制,在页面加载的时候,预先请求资源,一边在需要的时候可以更快的获取这些资源。
也就是设置文件中的黑名单,配置文件,添加一个数组,用来储存黑名单
const blackList = ['script1.js', 'script2.js'];
然后进行黑名单的传递
plugins: [ new ScriptExtHtmlWebpackPlugin({ preload: { test: /\.js$/, excludeChunks: blackList } }) ]
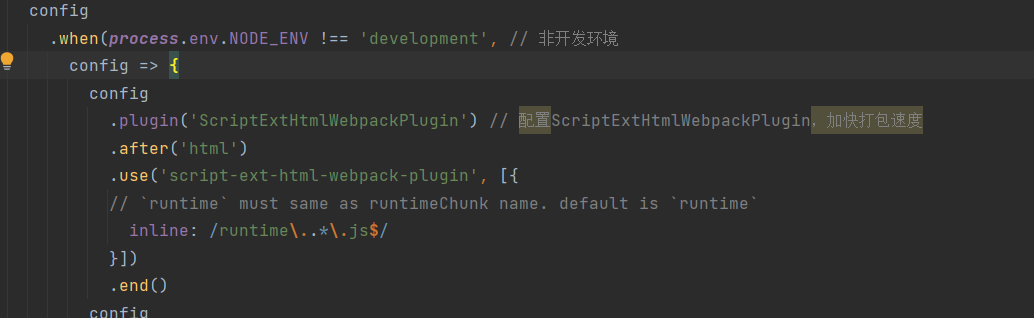
ScriptExtHtmlWebpackPlugin
安装
npm install --save-dev script-ext-html-webpack-plugin
删除文件中各个脚本都在使用的脚本命令,然后统一在html页面中进行封装,需要用到的时候,去html页面中进行获取,这样就可以减少http的请求。

删除项目中的所有console.log
安装
npm install webpack-strip-debug --save-dev
vue.config.js中进行项目配置
const StripDebugPlugin = require('webpack-strip-debug');
module.exports = {
// ...
plugins: [
new StripDebugPlugin(),
],
};
也可以删除我不想要的语句
new StripDebugPlugin({ strip: ['console.log', 'console.debug'], });
HappyPack 多线程打包
安装
npm install HappyPack -D
vue.confg.js中进行引入
const HappyPack = require('happypack');
const os = require('os');
// 开辟一个线程池,拿到系统CPU的核数,happypack 将编译工作利用所有线程
const happyThreadPool = HappyPack.ThreadPool({ size: os.cpus().length });
module.exports = {
configureWebpack: {
plugins: [
new HappyPack({
id: 'happybabel',
loaders: ['babel-loader'],
threadPool: happyThreadPool
})
]
}
}
DllPlugin 动态链接库
和externals作用相似,都是把依赖进行抽离出去,节约打包时间。(公司没有很好的CDN或者不支持CDN的时候可以考虑使用DllPlugin)
创建文件
import { DllPlugin } from "webpack";
export default {
// 需要抽离的依赖
entry: {
vendor: ["vue", "vue-router", "axios", "echarts"]
},
mode: "production",
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
chunks: "all",
name: "vendor",
test: /node_modules/
}
}
}
},
output: {
filename: "[name].dll.js", // 输出路径和文件名称
library: "[name]", // 全局变量名称:其他模块会从此变量上获取里面模块
path: AbsPath("dist/static") // 输出目录路径
},
plugins: [
new DllPlugin({
name: "[name]", // 全局变量名称:减小搜索范围,与output.library结合使用
path: AbsPath("dist/static/[name]-manifest.json") // 输出目录路径
})
]
};
运行webpack民工,生成DLL文件和清单文件
webpack --config webpack.dll.config.js
文件进行配置
import { DllReferencePlugin } from "webpack";
import HtmlTagsPlugin from "html-webpack-tags-plugin";
export default {
configureWebpack: {
plugins: [
new DllReferencePlugin({
manifest: AbsPath("dist/static/vendor-manifest.json") // manifest文件路径
}),
new HtmlTagsPlugin({
append: false, // 在生成资源后插入
publicPath: "/", // 使用公共路径
tags: ["static/vendor.dll.js"] // 资源路径
})
]
}
};
transpileDependencies&&Babel 进行项目版本的降级
进行版本降级,更好的适配低版本
Babel的用法
安装
npm install --save-dev @babel/core @babel/cli
创建文件,创建一个.babelrc的文件,进行指定Babel的配置,下边的代码是把ES6+代码改成ES5代码
{ "presets": ["@babel/preset-env"] }
把src目录中的js代码减低版本为ES5的代码,可以将ts文件转成js文件,可以将jsx文件转成js文件
npx babel src --out-dir dist





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义