使用nvm配置nodejs,已经nodejs使用的初始化步骤
nvm是什么:nvm:进行node版本切换管理
手动配置环境变量
手动配置nvm,需要进入地址https://github.com/coreybutler/nvm-windows/releases,下载nvm-noinstall.zip版本
解压到空白文件夹中,也就是nvm的目录。c:\myNvm。
添加上settings.txt文件
配置一下内容
root: C:\myNvm
path: C:\myNvm\nodejs
arch: 64
proxy: none
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
现在我们要添加用户变量
NVM_HOME:(NVM解压的地址目录c:\myNvm);
NVM_SYMLINK:(NVM配置node.js的软连接,该目录指向并不存在的目录,C:\my\node.js)
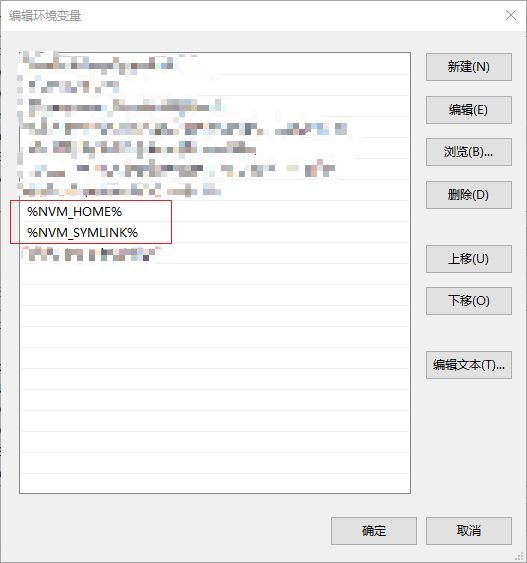
用户变量追加到path中的内容:
系统变量中的pash 追加内容 %NVM_HOME% 换行 %NVM_SYMLINK%
然后我们要设置我们的系统变量
添加新的系统变量:
NVM_HOME:(NVM解压的地址目录c:\myNvm);
NVM_SYMLINK:(NVM配置node.js的软连接,该目录指向并不存在的目录,C:\my\node.js)

在用户变量中的Path修改,不要修改错地方了

完成后打开cmd输入nvm-v 查看是否安装成功
注意点:个人推荐 nvm和node 最好安装到C盘中,不然会出现,node安装完成,但是无法使用的情况
自动配置nvm
自动配置nvm,需要进入地址https://github.com/coreybutler/nvm-windows/releases,下载nvm-setup.zip版本
下载以后,解压文件,安装路径不能有中文,因为有中文在运行的时候,会有乱码,导致运行失败
nvm自动安装路径,推荐安装C盘中,不然会出现奇怪的问题,如果按照默认的路径安装,一定记得安装路径
nvm管理node.js
禁止nodejs版本管理:nvm off;开启nodejs版本管理:nvm on;显示nvm的版本:nvm v;卸载nodejs某一个版本的命令:nvm uninstall 版本号;
呈现所有自己安装的nodejs版本:nvm ls;显现可以安装的nodejs版本:nvm list available;安装nodejs版本:nvm install 版本号;切换到指定的版本激活使用:nvm use 版本号;
nvm切换下载源,npm安装cnpm,配置less文件
nvm切换下载源:
nvm自动配置路径(自动的默认路径)或者自己安装nvm的路径
C:\Users\Administrator\AppData\Roaming\nvm
C:\Program Files\nodejs
打开nvm的安装路径,打开settings.txt,加入下面内容
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
npm安装镜像cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose
安装完成以后使用cnmp -v查看
如果安装不成功可以清除缓存再试一下
-
npm set registry https://registry.npm.taobao.org # 注册模块镜像
-
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
-
npm cache clean --force
然后再重新安装
配置less文件:
cnpm install -g less
完成以后使用 lessc -v查看lessc是否安装成功和版本信息
下一步安装Less-plugin-clean-css:
npm install less-plugin-clean-css
安装完成
配置yarn文件:
npm i -g yarn
配置vue脚手架:
npm i -g @vue/cli (因为重装nvm之后node中的配置全部会被清空,所以需要重新安装一次)
报错
nvm安装成功之后,node不是内部或者外部命令,环境变量没有配置好,确定配置好环境变量,之前手动设置过环境变量,我之前也是,保留的话应该是没有问题的。但是之前的node是要删除的




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义