前端知识:如何创建自己的Iconfont图标库

在日常的开发过程中,前端页面经常会引用一些图标,iconfont图标库是前端开发者非常友好的在线字体图标库。大家可以根据平常所涉及的项目,收藏自己需要的图标库,方便在后续的项目中使用,今天小编给大家介绍如何通过iconfont创建自己的字体图标库,希望对大家能有所帮助!
1、首先需要打开icon图标库网站(https://www.iconfont.cn),登录或者注册自己的账户。

2、找到自己项目当中需要的图标然后加入购物车。

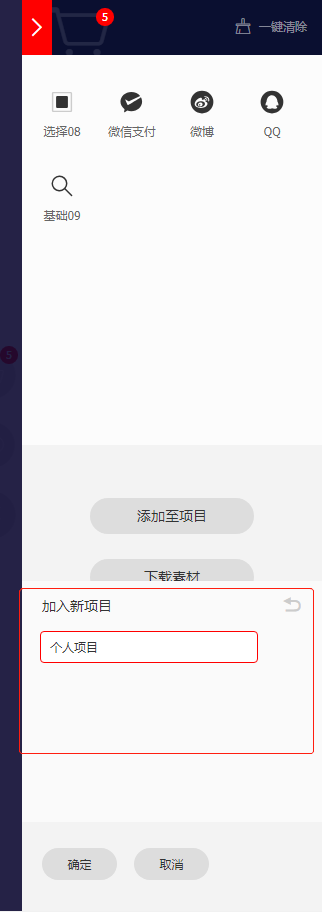
3、当自己需要的图标都选择完成后,可以创建自己的专属项目图标库。

4、然后进入项目详情页面,可以下载到本地使用。

5、下载的文件解压界面

6、可以官方示例页面

最后就可以引入到自己的项目当中去了,后面会持续给大家介绍相关前端实用的知识,欢迎互相交流!
IT技术分享社区
个人博客网站:https://programmerblog.xyz

文章推荐程序员效率:画流程图常用的工具程序员效率:整理常用的在线笔记软件远程办公:常用的远程协助软件,你都知道吗?51单片机程序下载、ISP及串口基础知识硬件:断路器、接触器、继电器基础知识
作者:天使不哭
微信号:hgmyzhl
微信公众号:小明互联网技术分享社区
CSDN:IT技术分享社区
知乎:IT技术分享社区
出处:小明互联网技术分享社区
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2020-09-17 算法基础:图的相关算法知识笔记
2020-09-17 电脑基础知识入门:键盘上的英文,意思和功能汇总!
2019-09-17 一份非常完整的 MySQL 规范
2019-09-17 一份非常完整的 MySQL 规范
2018-09-17 Spring MVC和Spring Boot的概念以及比较
2018-09-17 Spring MVC和Spring Boot的概念以及比较