前端资源:分享7 个常用的 Vue.js 开源组件库
目前主流的前端开发框架当中Vue.js 应该是热度最高的,现在国内许多互联网公司都采用了Vue作为前端框架,今天就来给大家分享7个非常常用的vue.js 开源组件库,可以大大节省我们实际开发的工作量,每天上班早九晚六又近了一大步!
1、v-calendar 日历组件

处理日期是每个开发人员都需要处理的常见功能之一。在这种情况下,这个库会让你的开发更轻松。正如您所猜到的,这是一个优雅的日历和日期选择器。它提供了许多功能,例如高亮显示、点、条、自定义弹出窗口、日期范围等等。
在 Github 上有超过 3500 颗星。
Github地址:https://github.com/nathanreyes/v-calendar
2、vue-echarts 图表框架

如果您正在创建一个数据驱动的应用程序,那么它很可能有很多图表。在这种情况下,这个图表库对您来说是一个很好的资源。
这个库提供了许多漂亮的和可定制的图表,如条形图、饼图、极坐标图、散点图等等。
并且在 Github 上有超过 7k 星。
Github地址:https://github.com/ecomfe/vue-echarts
3、vue-wait 加载状态组件
这个库可以在没有任何冲突的情况下控制页面上的各种加载状态。
它的核心原理是管理一个具有多个加载状态的数组(或者,可选地,一个 Vuex 存储)。集成加载器组件开始监听其注册的加载器并立即进入加载状态。
在Github 上有超过 1.9k 颗星。
Github地址:https://github.com/f/vue-wait
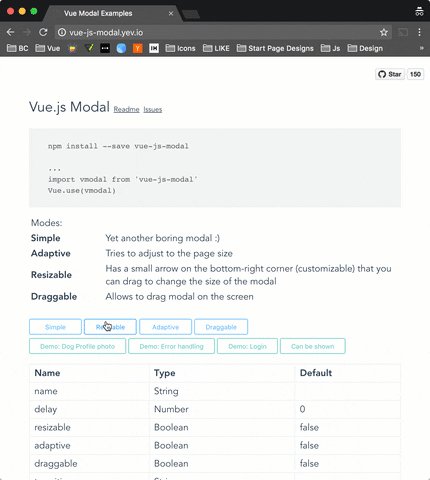
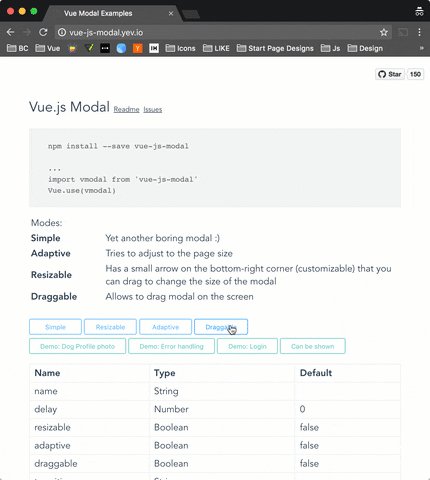
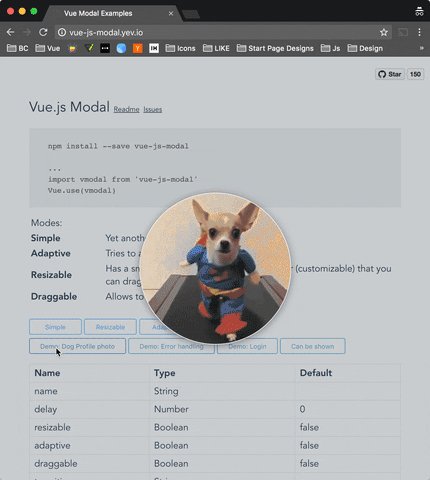
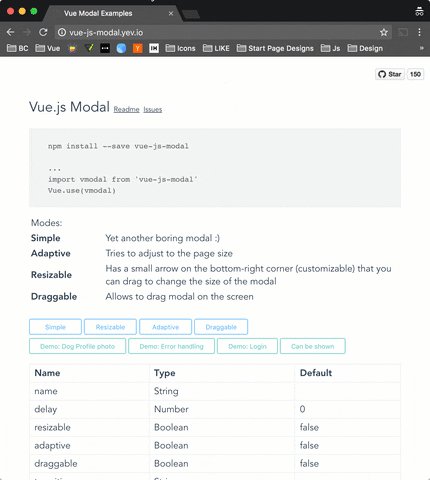
4、vue-js-modal 弹窗框架

vue-js-modal是一个易于使用、高度可定制的 Vue.js 弹出框。
该库支持静态和动态两种类型的模态。
静态是通过模板明确定义的。
动态是根据传递给“显示弹框”函数的配置生成的。
并且库在 Github 上有超过 4k 星。
Github地址:https://github.com/euvl/vue-js-modal
5、vue-notification 消息通知组件

向用户显示消息是应用程序的基本功能之一。正如你所猜到的,这个库将帮助你创建漂亮的通知。它提供了许多功能,如动画、自定义位置、自定义样式等等。
并且在 Github 上有超过 2300 颗星。
https://github.com/euvl/vue-notification
6、vue-agile 轮播组件库

这是一个受 Slick 启发的 Vue.js 轮播库。这个库提供了一个功能强大、响应迅速且触摸友好的轮播。它还支持 Nuxt.js SSR。需要说明的是它不依赖于 jQuery。在 Github 上有超过 1.4k 颗星。
Github地址:https://github.com/lukaszflorczak/vue-agile
7、vue-easytable 表格框架

该框架库给大家提供了一个功能齐全且高度可定制的表格组件/数据网格。
功能介绍:
支持表格的虚拟滚动、固定列、固定标题、标题分组、过滤器、排序、单元格省略号、行展开、行复选框等等。
并且vue-easytable在 Github 上有超过 2500 颗星。如果你需要对表格高度定制的话,非常适合。
Github地址:https://github.com/Happy-Coding-Clans/vue-easytable






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)
2022-02-19 Spring系列(二):Bean注解用法介绍
2021-02-19 办公技巧:各类特殊符号输入快捷键,瞬间提高你的办公效率
2020-02-19 程序员的二十句励志名言,看看你最喜欢哪句?
2019-02-19 C# Stream 和 byte[] 之间的转换
2019-02-19 C# Stream 和 byte[] 之间的转换