shader编程基础:画线
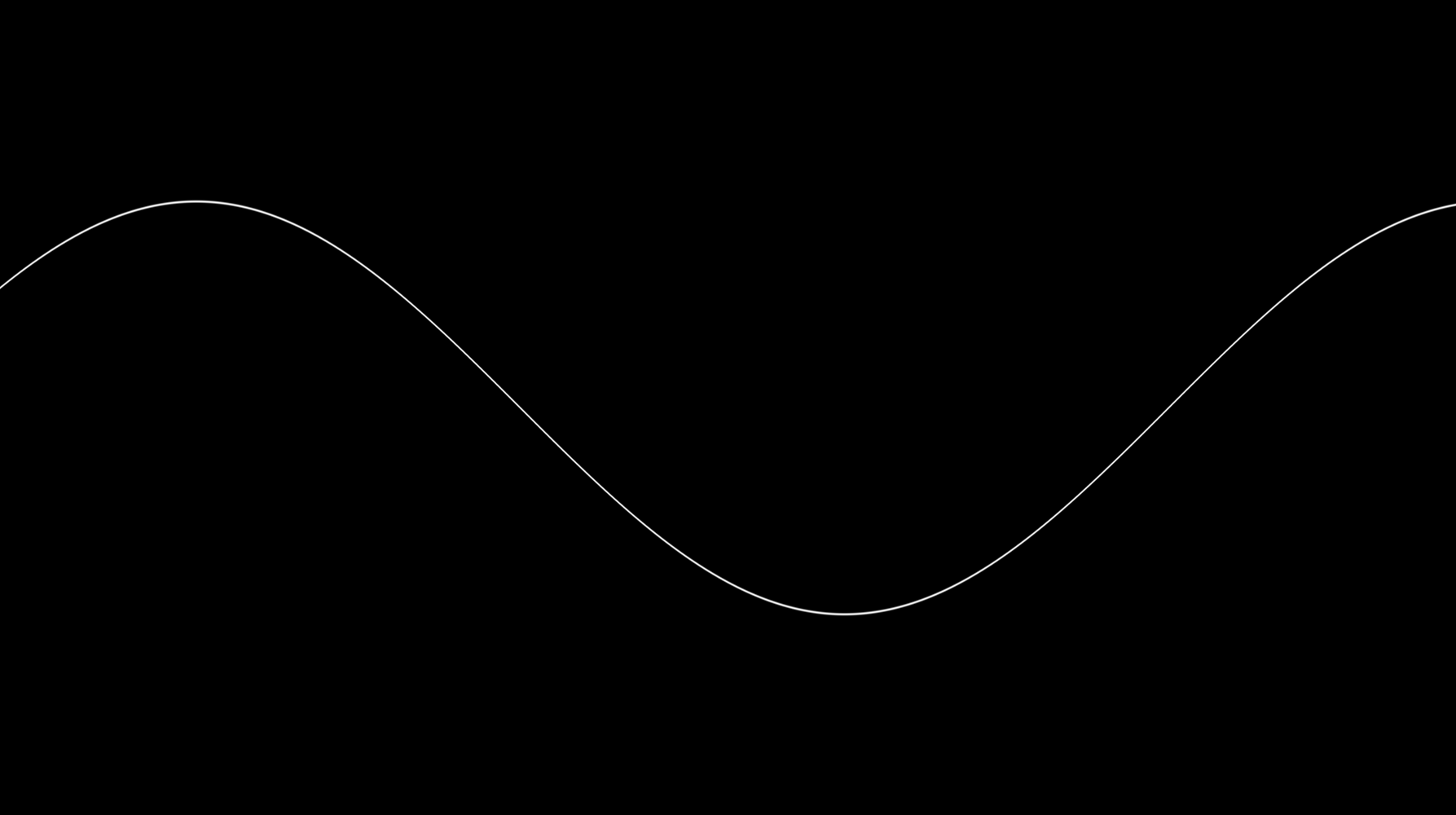
以sin曲线为例,任何函数曲线画法类似。
画线原理虽然十分简单,却是复杂图形曲线绘制的基础。
uv和smoothstep等函数不清楚请参考跳转链接: shader编程基础:画圆

#define T .01
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = (fragCoord.xy-0.5 * iResolution.xy) / iResolution.y;
vec3 col = vec3(0.);
uv *= 4.;
vec2 curve = vec2(uv.x, sin(uv.x + iTime * 3.1415926));
float d = length(uv - curve);
col += smoothstep(T, .0, d);
fragColor = vec4(col, 1.);
}
- T:线的粗细
- uv: 像素在屏幕空间的标准化位置
- curve:sin曲线在当前标准化坐标系x = uv.x下的位置
- d:当前uv坐标距离curve的长度
同过映射将确定当前坐标点的uv,计算当前曲线x = uv.x的位置,进而计算当前uv坐标和curve在x = uv.x的坐标的距离长度,通过smoothstep计算显示的颜色(即距离d < 0输出为1, 0 < d < 0.01输出为1到0,d > 0.01输出为0),越靠近曲线颜色变白,远离曲线变黑,直到到达T即0.01,颜色col = vec3(1., 1., 1.)纯黑。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!