5分钟学会vue中的路由守卫(导航守卫)
在项目开发中每一次路由的切换或者页面的刷新都需要判断用户是否已经登录,前端可以判断,后端也会进行判断的,我们前端最好也进行判断。
vue-router提供了导航钩子:全局前置导航钩子 beforeEach和全局后置导航钩子 afterEach,他们会在路由即将改变前和改变后进行触发。所以判断用户是否登录需要在beforeEach导航钩子中进行判断。
导航钩子有3个参数:
1、to:即将要进入的目标路由对象;
2、from:当前导航即将要离开的路由对象;
3、next :调用该方法后,才能进入下一个钩子函数(afterEach)。
next()//直接进to 所指路由
next(false) //中断当前路由
next('route') //跳转指定路由
next('error') //跳转错误路由
beforeEach:
路由配置文件:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HomePage from '@/pages/home.vue'
Vue.use(Router)
const router=new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
name: 'home',
component: HomePage
},
{
path:'*',
redirect:'/home'
}
],
})
router.beforeEach((to,from,next)=>{
console.log(to);
console.log(from);
next();
})
export default router;
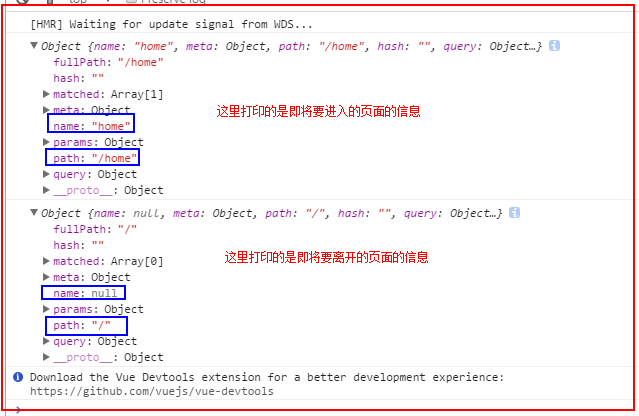
打印结果如下:

实现用户验证的代码:
1 router.beforeEach((to, from, next) => { 2 //我在这里模仿了一个获取用户信息的方法 3 let isLogin = window.sessionStorage.getItem('userInfo'); 4 if (isLogin) { 5 //如果用户信息存在则往下执行。 6 next() 7 } else { 8 //如果用户token不存在则跳转到login页面 9 if (to.path === '/login') { 10 next() 11 } else { 12 next('/login') 13 } 14 } 15 })
afterEach:
和beforeEach不同的是afterEach不接收第三个参数 next 函数,也不会改变导航本身,一般beforeEach用的最多,afterEach用的少.
router.afterEach((to,from)=>{ //这里不接收next
console.log(to);
console.log(from);
})
个人jQuery插件库:http://www.jq22.com/myhome;
个人github地址:https://github.com/zjp2017/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号