React后台管理系统11 配置项目初始化展开代码
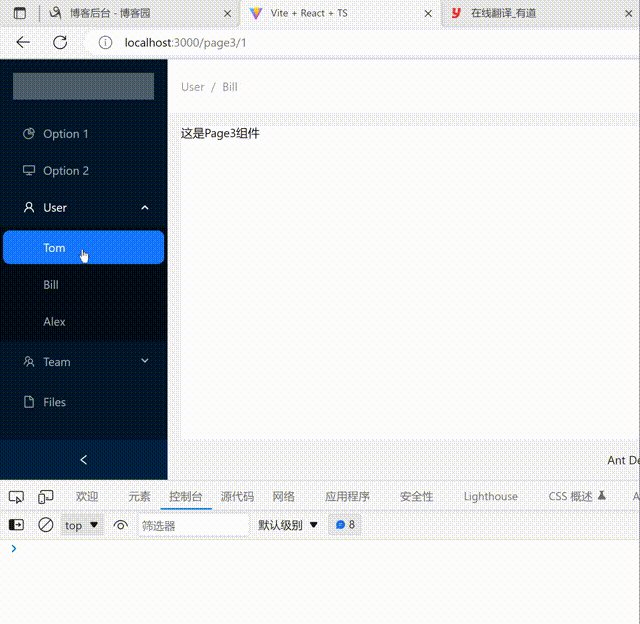
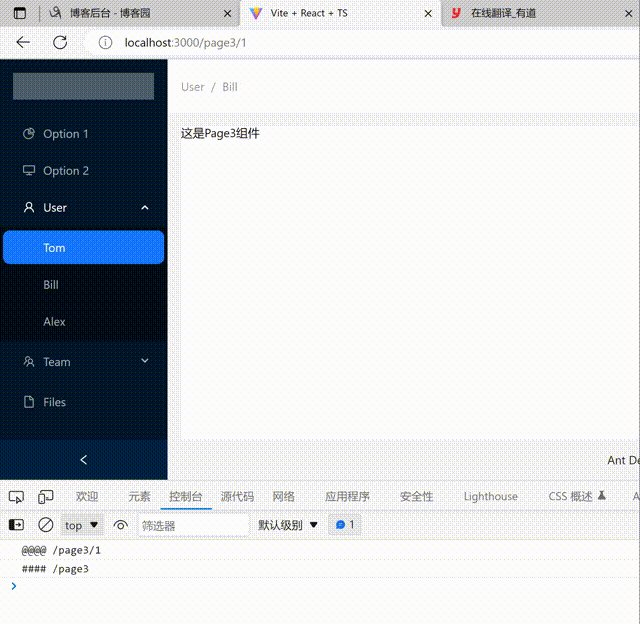
在上一文中,我们已经配置好了,刷新默认打开选中的样式,但是如果是在/page3/1,这种的,并没有选中到/page3里面的/page3/1,这个地方来,所以我们需要解决的就是这几个问题:
思路如下:
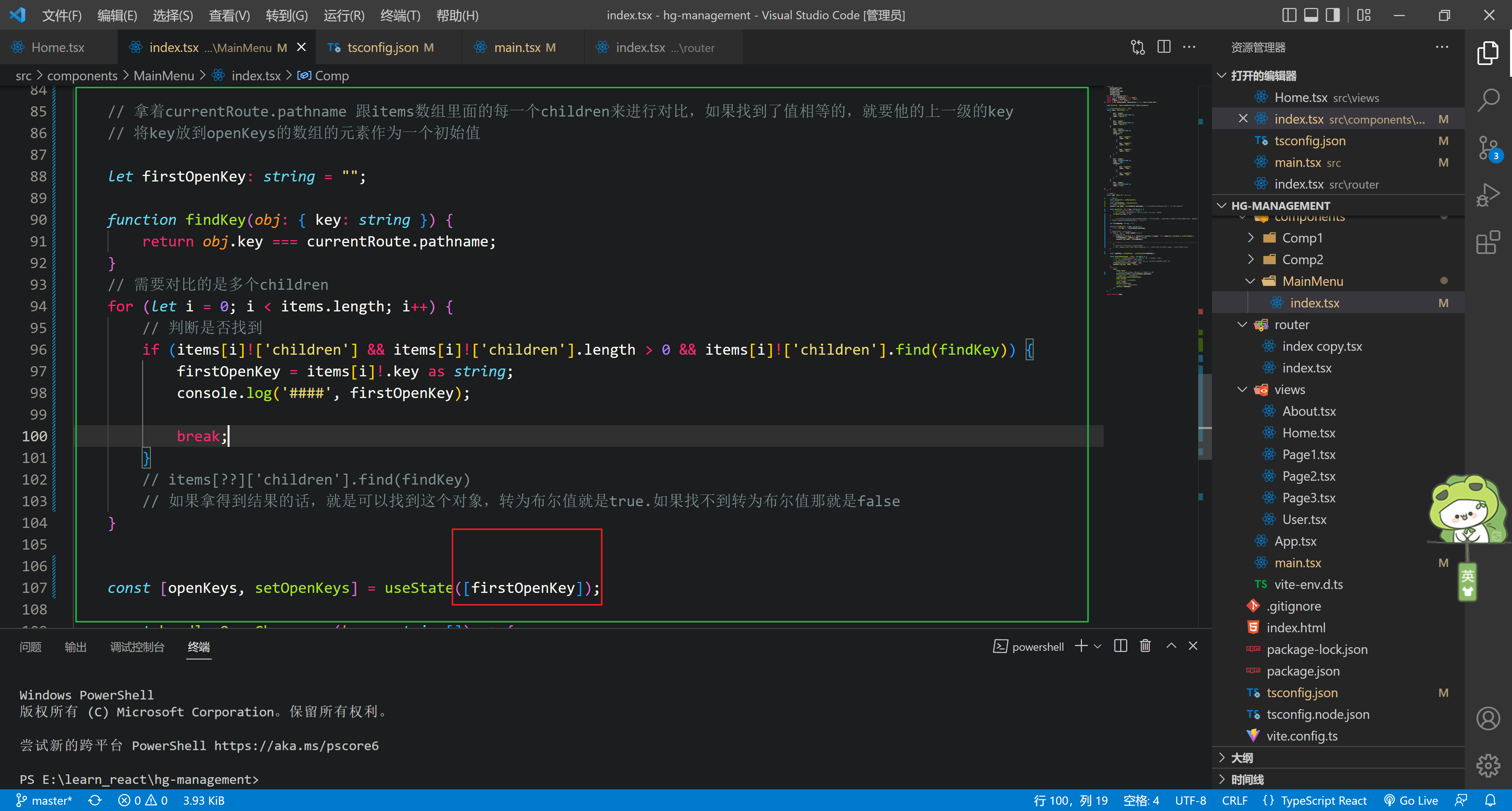
// 拿着currentRoute.pathname 跟items数组里面的每一个children来进行对比,如果找到了值相等的,就要他的上一级的key
// 将key放到openKeys的数组的元素作为一个初始值

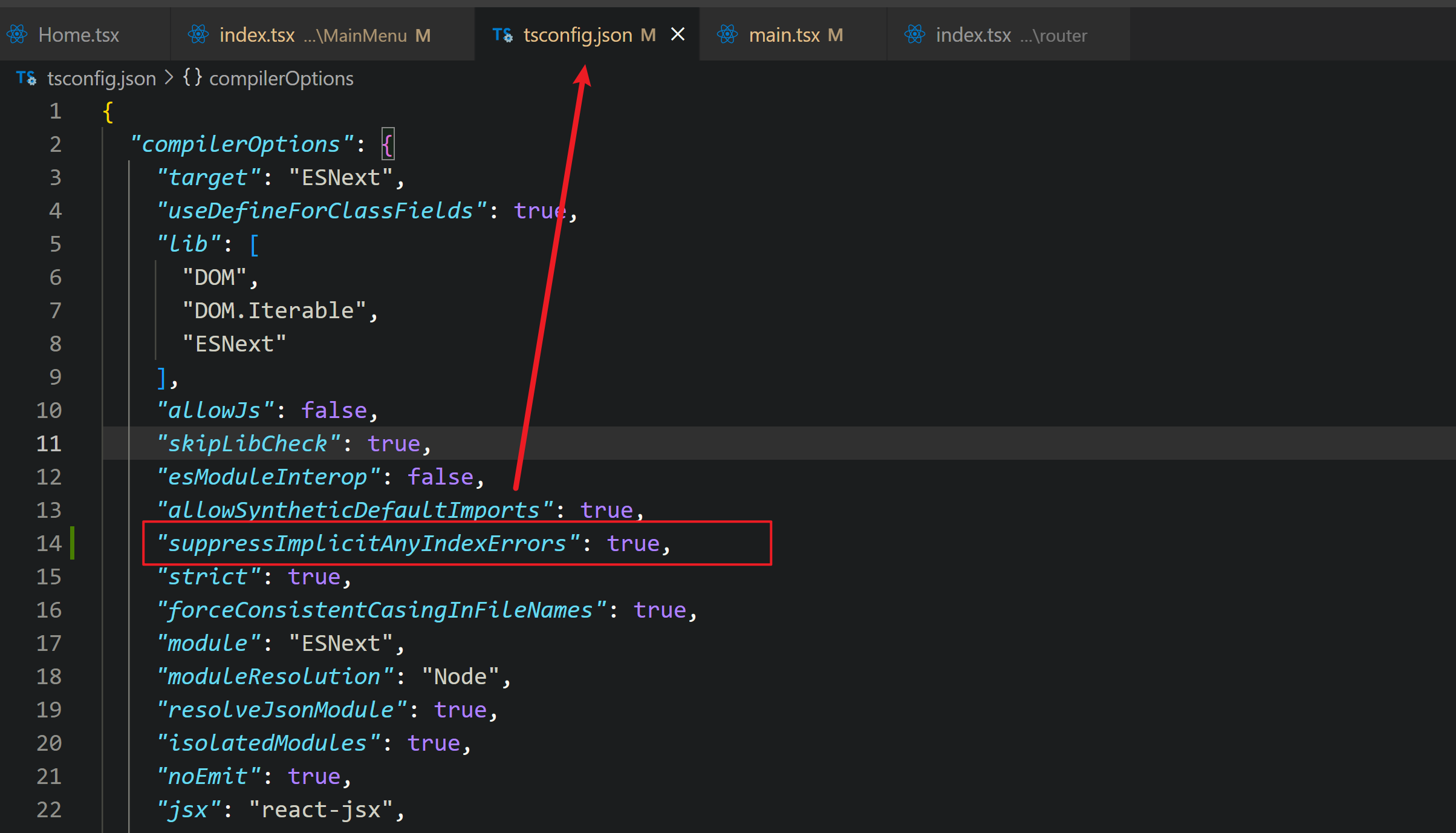
因为可能循环的里面获取children对象可能为空,所以这里需要加上感叹号,还需要在tsconfig.json中进行添加一行代码:
"suppressImplicitAnyIndexErrors": true

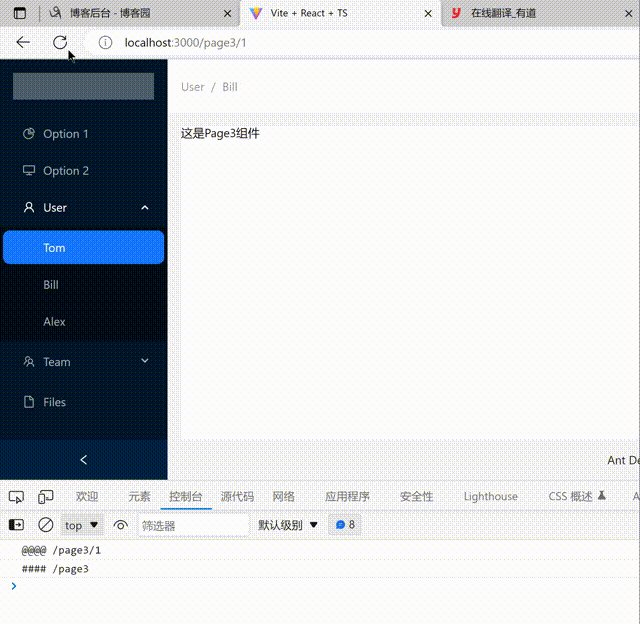
加完之后,就不会爆红了,并且正常运行:

本文来自博客园,作者:程序员鲜豪,转载请注明原文链接:https://www.cnblogs.com/hg-blogs/p/16973741.html
分类:
react





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!