React后台管理系统10 菜单数据的整理、以及其余路径的配置、刷新时默认当前选中样式
对菜单进行数据整理
import { DesktopOutlined, FileOutlined, PieChartOutlined, TeamOutlined, UserOutlined, } from '@ant-design/icons'; import type { MenuProps } from 'antd'; import React, { useState } from 'react'; import { Menu } from 'antd'; import { To, useNavigate } from 'react-router-dom'; type MenuItem = Required<MenuProps>['items'][number]; // 登陆之后就请求菜单,进行渲染 const items: MenuItem[] = [ { key: '/page1', icon: <PieChartOutlined />, label: 'Option 1', }, { key: '/page2', icon: <DesktopOutlined />, label: 'Option 2', }, { key: '/page3', icon: <UserOutlined />, label: 'User', children: [ { key: '/page3/1', label: 'Tom', }, { key: '/page3/2', label: 'Bill', }, { key: '/page3/3', label: 'Alex', } ] }, { key: '/page4', icon: <TeamOutlined />, label: 'Team', children: [ { key: '/page4/1', label: 'Team', }, { key: '/page4/2', label: 'Team', } ] }, { key: '/page5', icon: <FileOutlined />, label: 'Files' } ] // 组件内部 const Comp: React.FC = () => { const navigateTo = useNavigate(); const menuClick = (e: { key: String }) => { console.log('点击了菜单', e.key); // 点击菜单就跳转到对应的路由 编程式导航跳转,利用到一个Hook navigateTo(e.key as To) } const [openKeys, setOpenKeys] = useState(['']); const handleoOpenChange = (keys: string[]) => { // keys是一个数组,记录了当前哪一项是展开的,使用key来进行记录 // 展开才菜单的时候就会执行这里的代码 // 把这个数组修改为最后一项,因为只要一项是展开的,就是我刚刚点击的那一项 setOpenKeys([keys[keys.length - 1]]) console.log("@展开的项" + keys); } return ( <Menu theme="dark" defaultSelectedKeys={['/page1']} // 处理菜单展开和回收的方法 onOpenChange={handleoOpenChange} mode="inline" // items 就是菜单项的数据 items={items} onClick={menuClick} // 当前菜单展开项的key数组 openKeys={openKeys} /> ) } export default Comp;
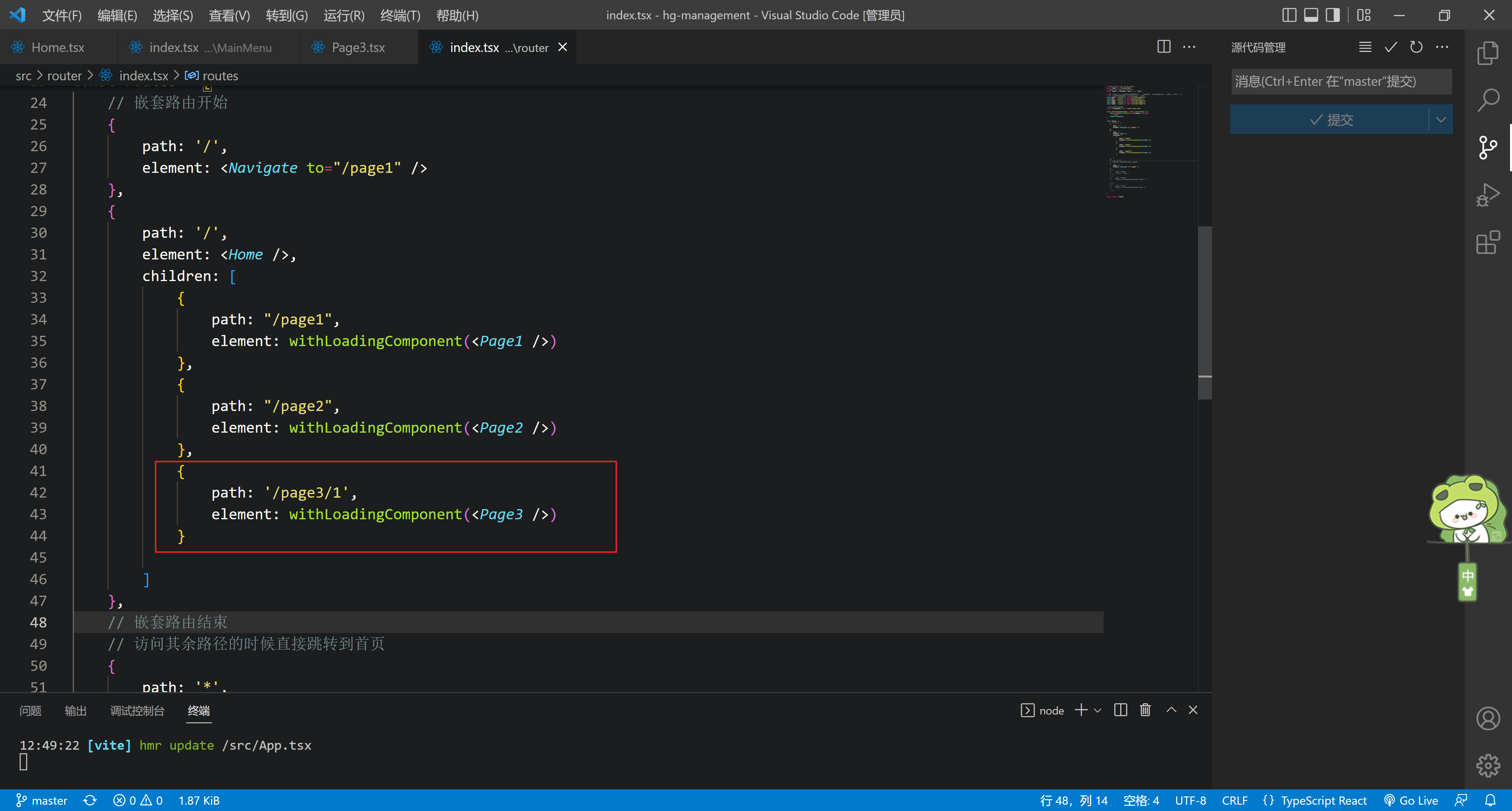
配置了栏目3里面的一个/page3/1 页面的跳转

访问其他路径的时候直接重定向到首页

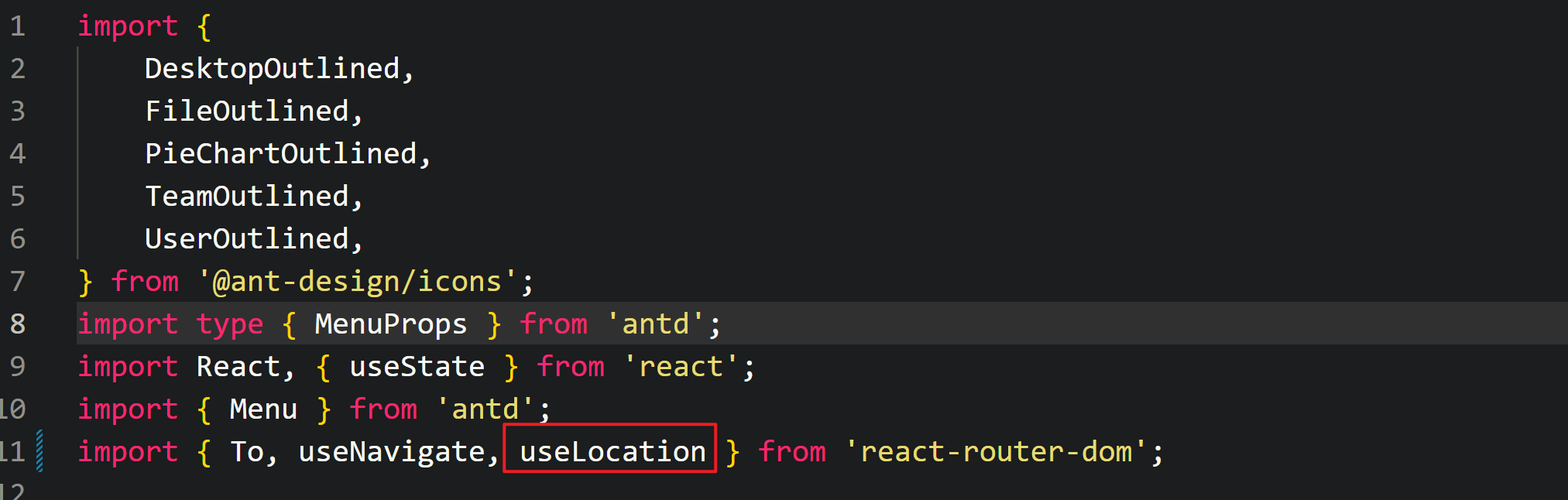
默认选中当前菜单,这个需要引入useLocation

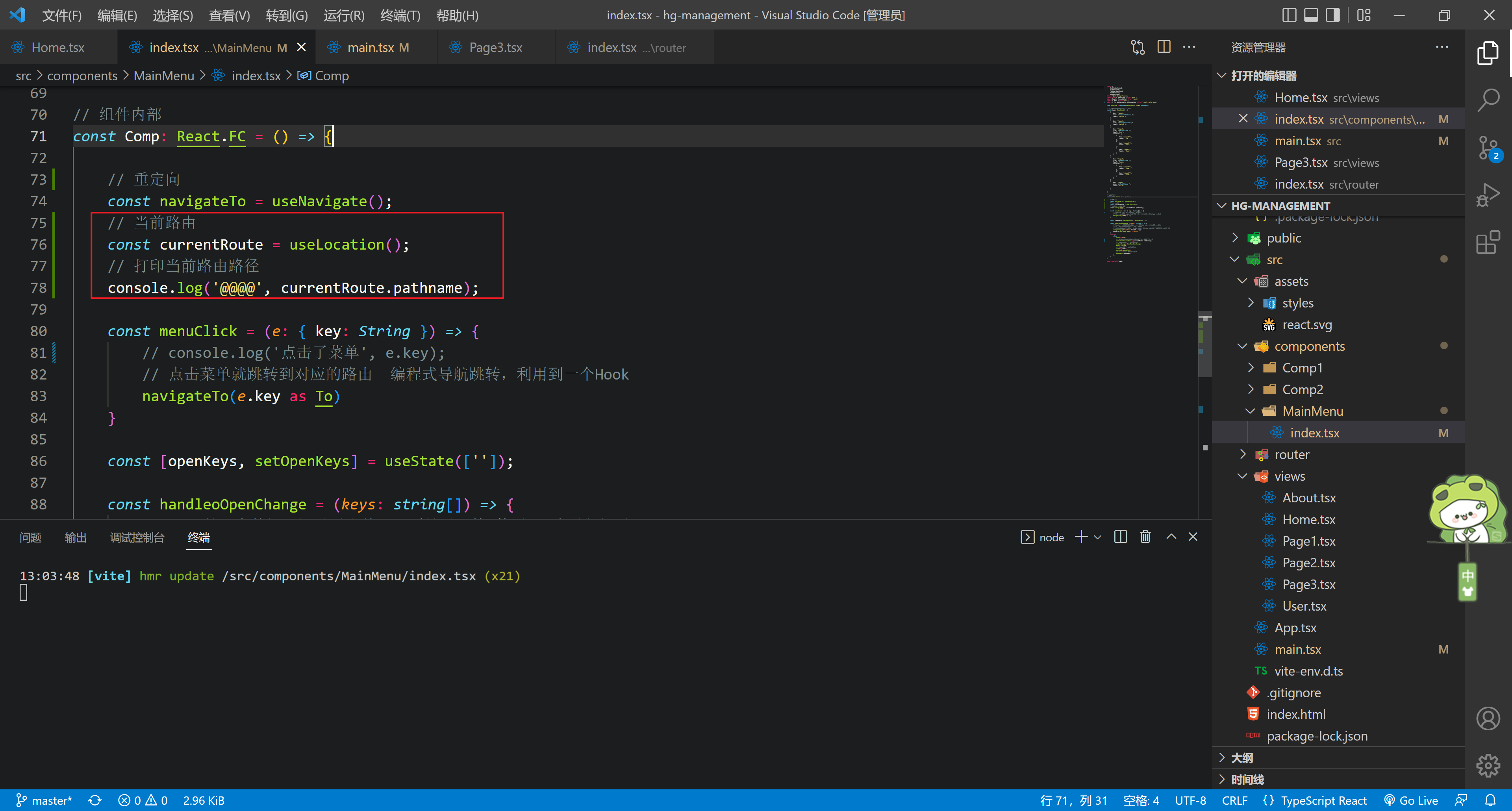
定义一个对象currentRoute

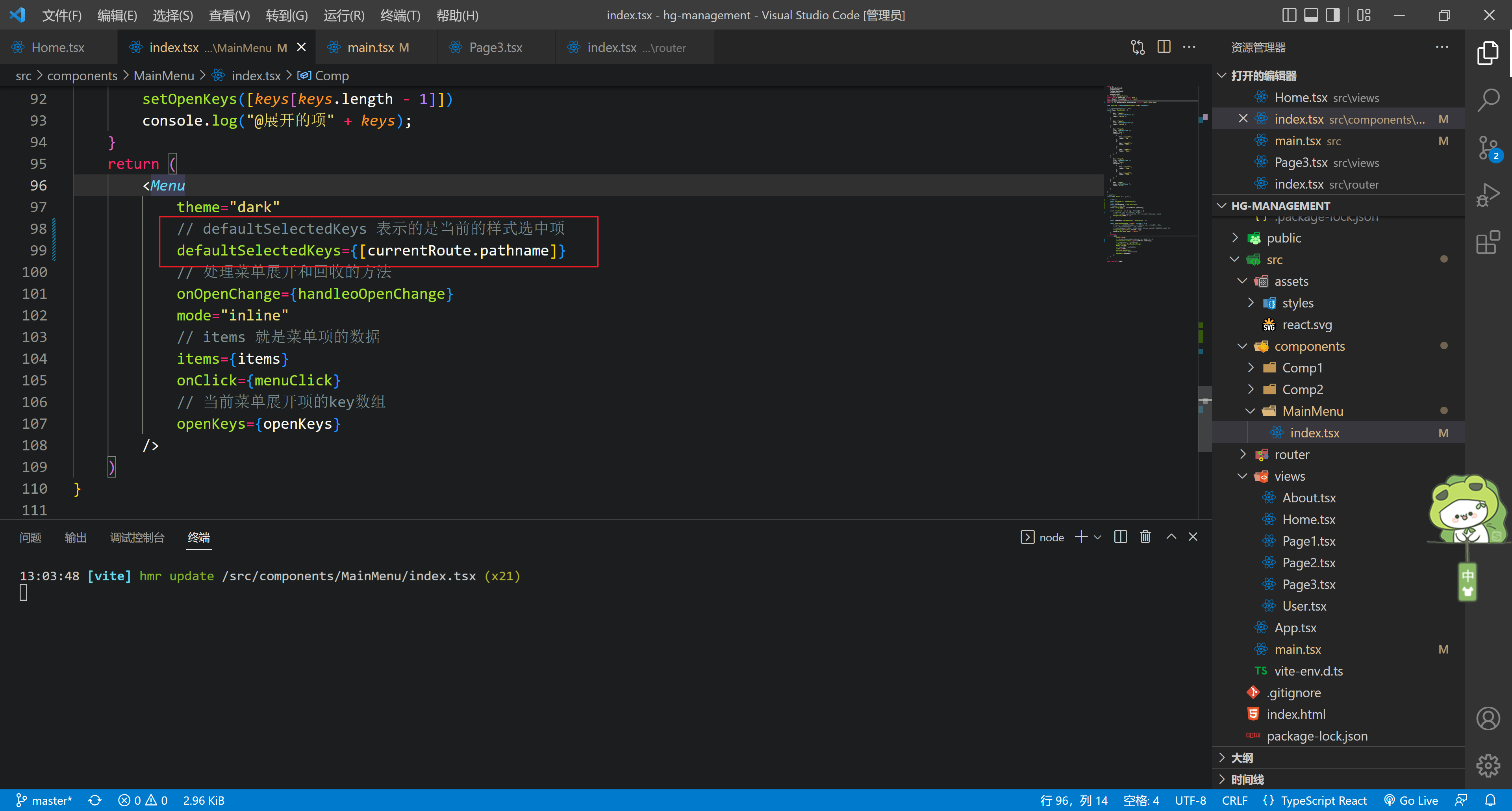
修改选中的key为currentRoute的pathName参数。

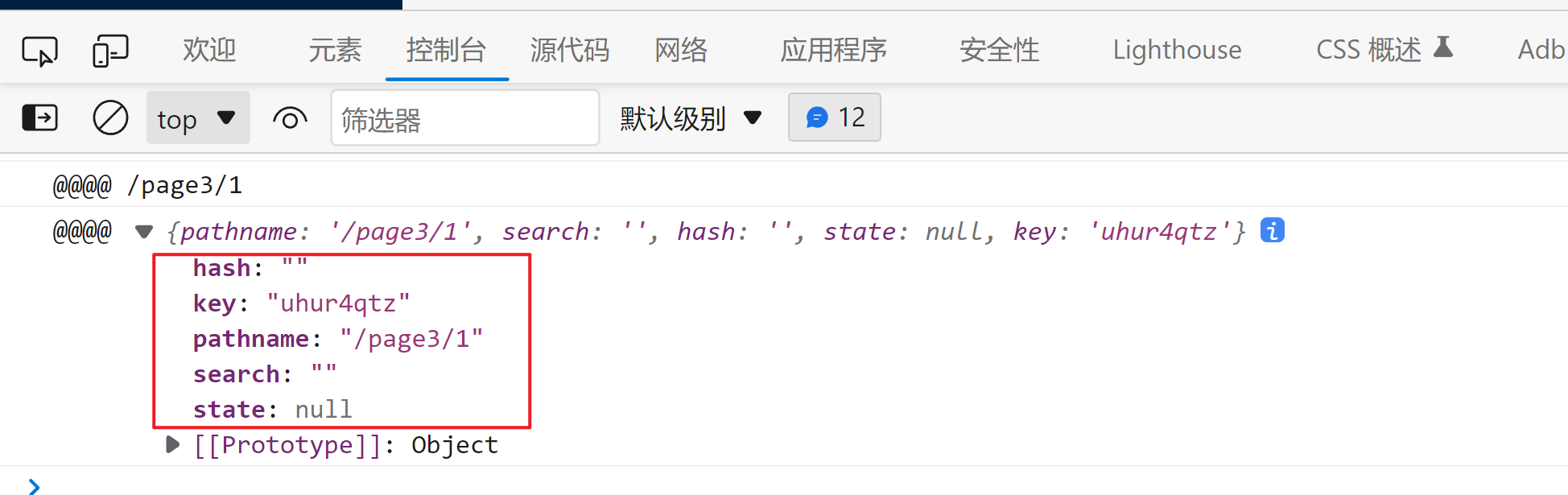
这样就可以刷新的时候也在当前的选中的菜单那里了。以下是currentRoute的属性。

本文来自博客园,作者:程序员鲜豪,转载请注明原文链接:https://www.cnblogs.com/hg-blogs/p/16973533.html
分类:
react





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!