React后台管理系统08 左侧菜单栏点击事件以及设置只有一个菜单展开项
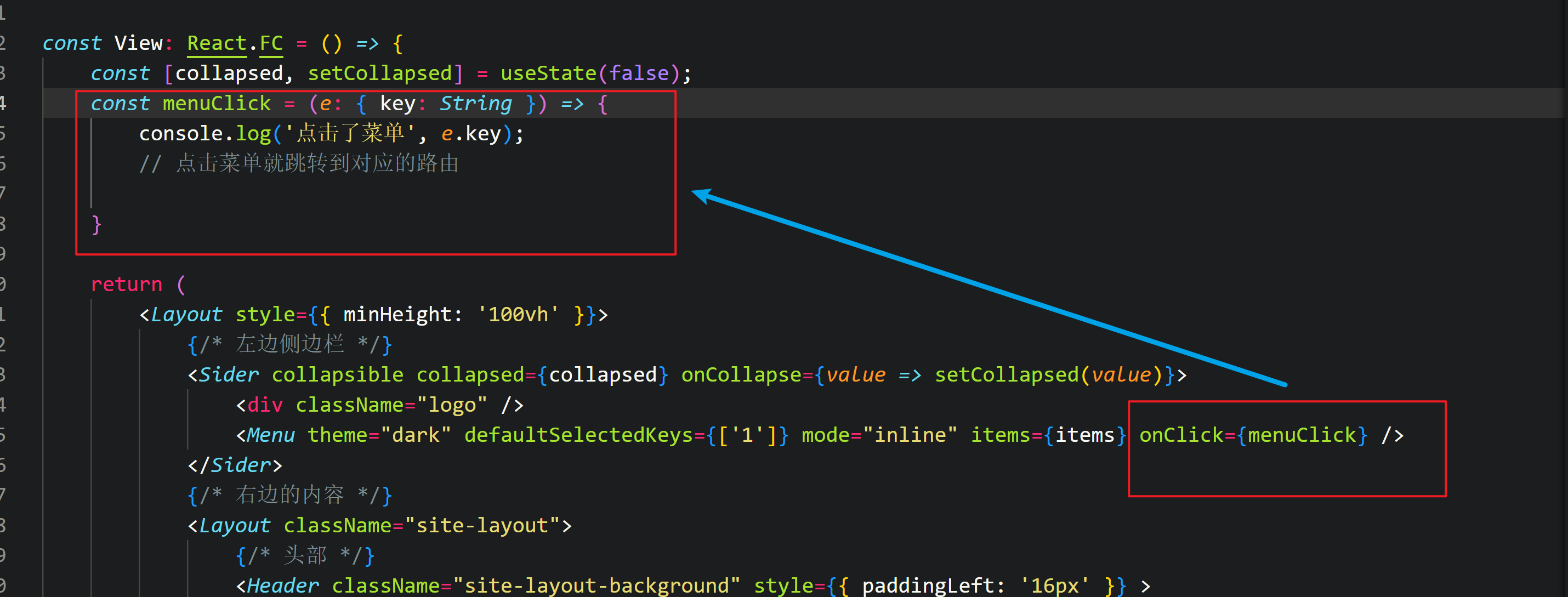
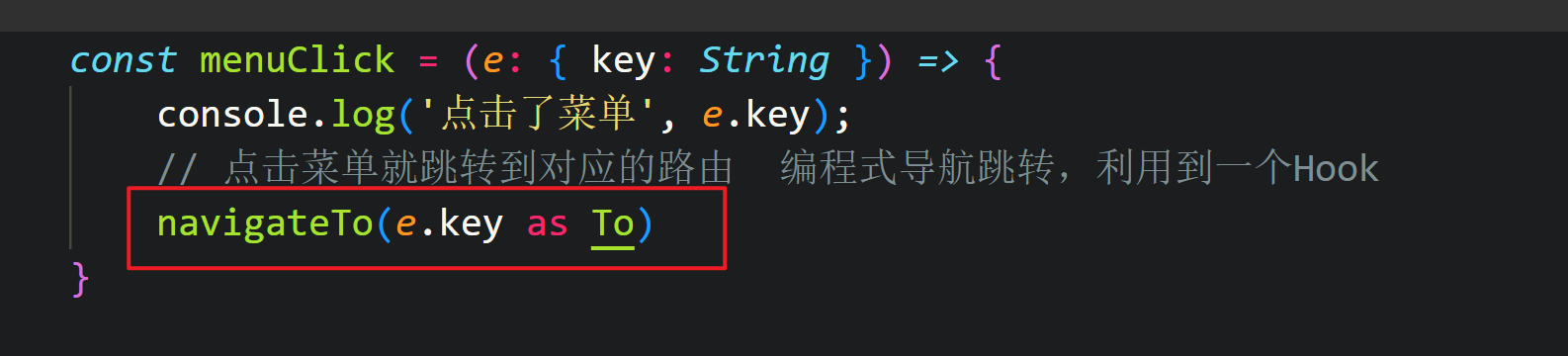
我们在Menu组件身上添加一个点击事件:对应的函数写一个回调函数:获取当前对象的e的身上的key,

这里其实不难看出e就是当前点击时的menu对象,我们这里获取的是e的key,对应上面定义的属性。

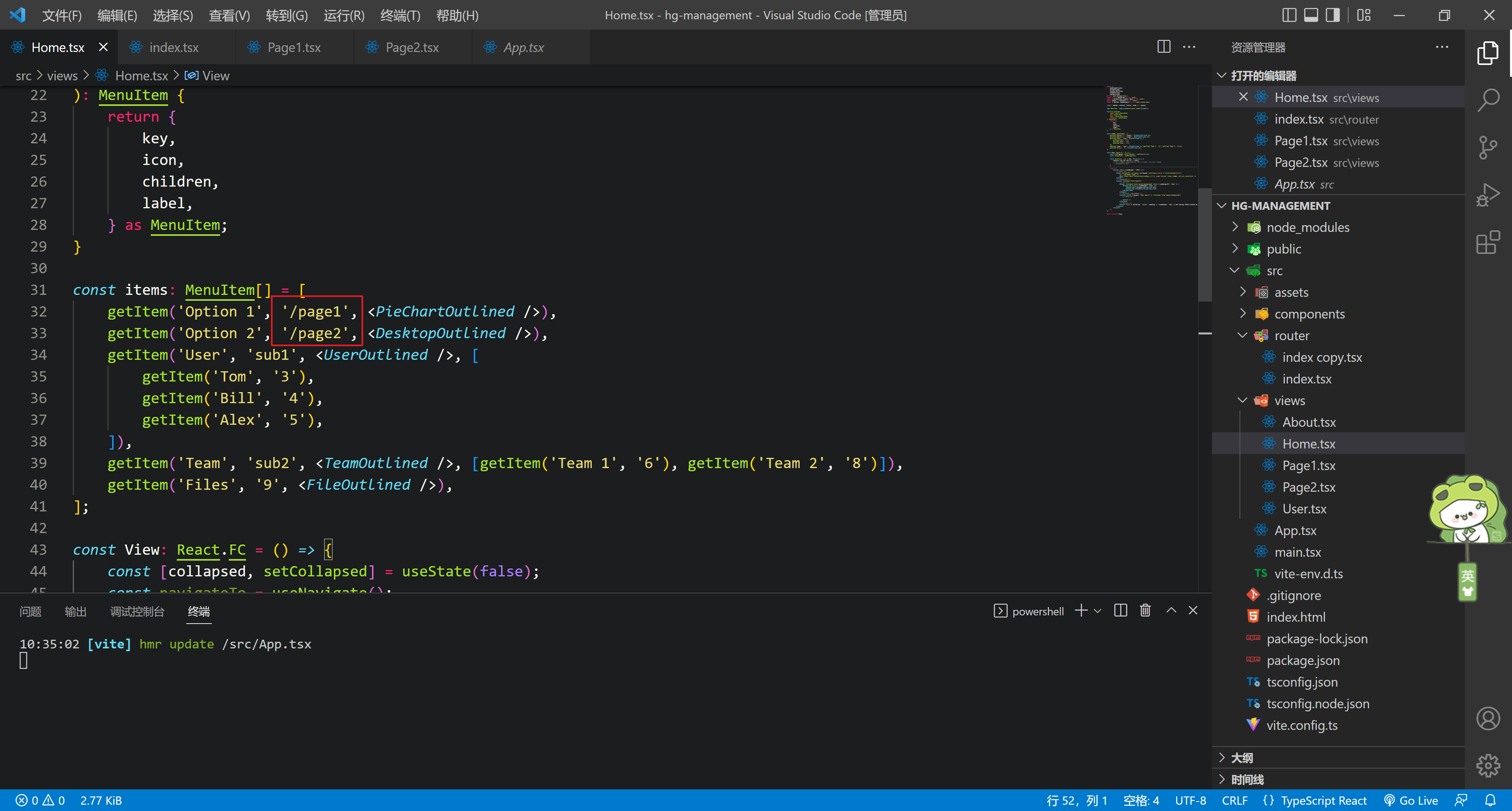
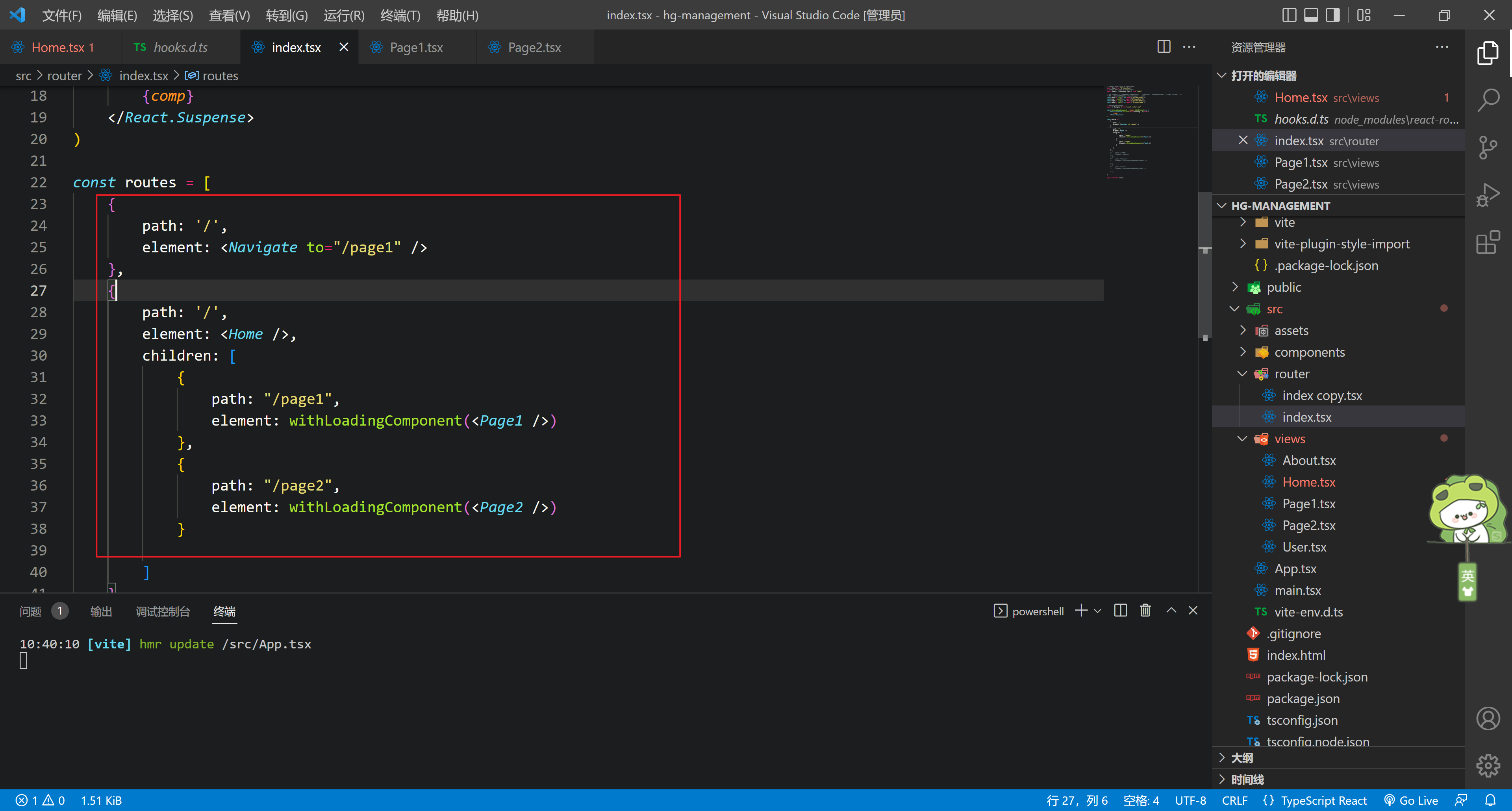
此时修改上面配置的参数为/page1 /page2

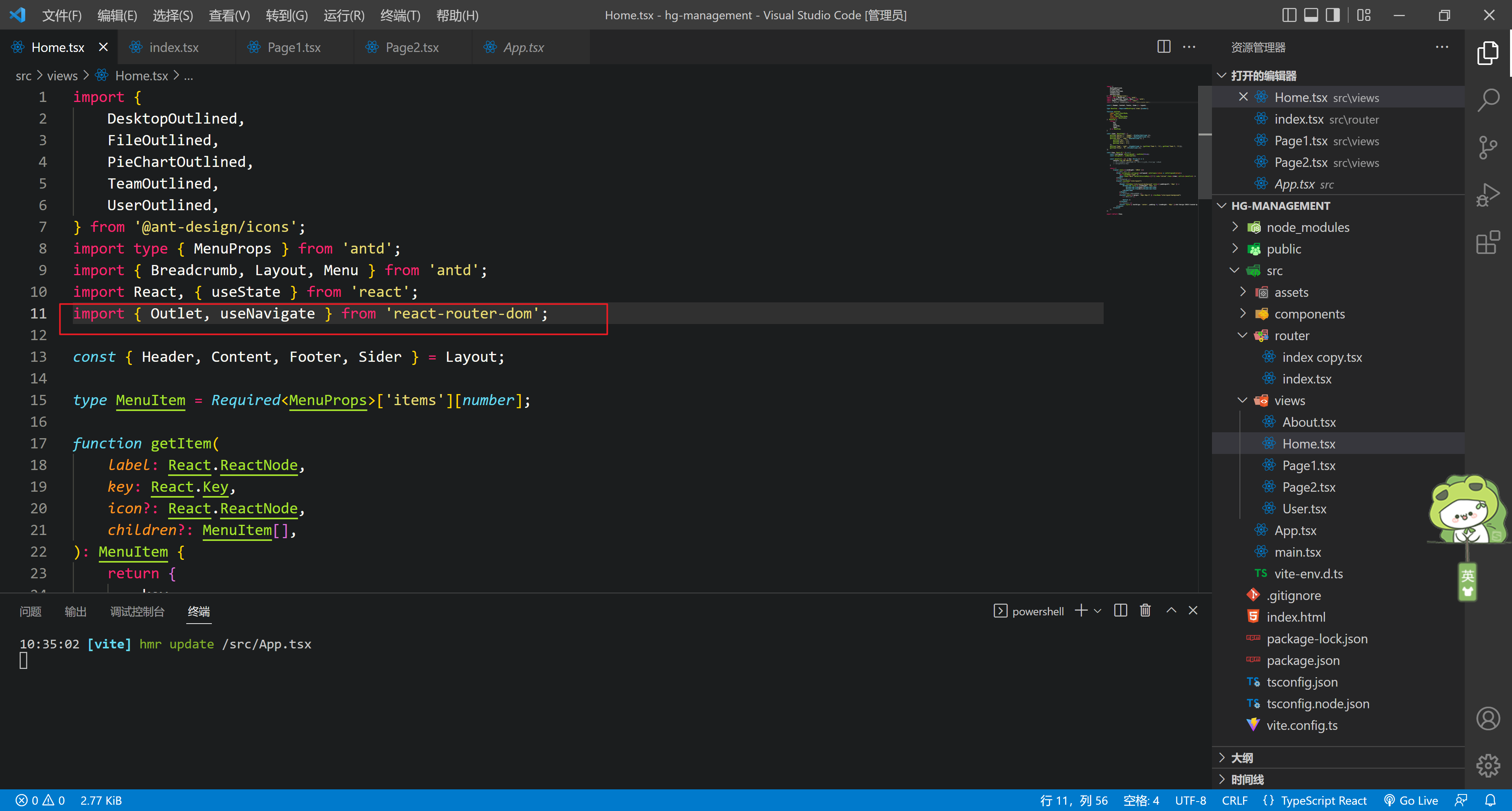
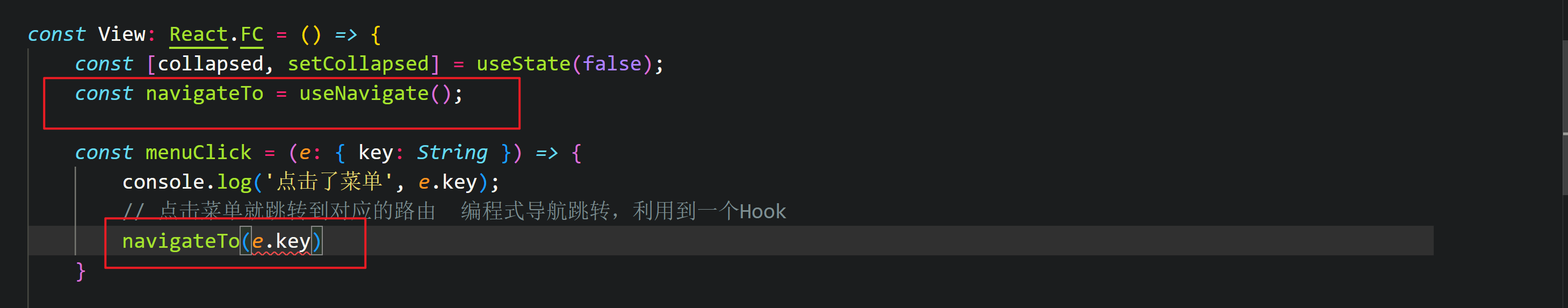
需要使用useNavigate和OutLet,React自带的路由组件

然后将整个路由组件进行声明使用

此时还没有完成,我么需要修改router.tsx中的index.tsx,特别注意这里不要将children写成大写的!这是一个坑!
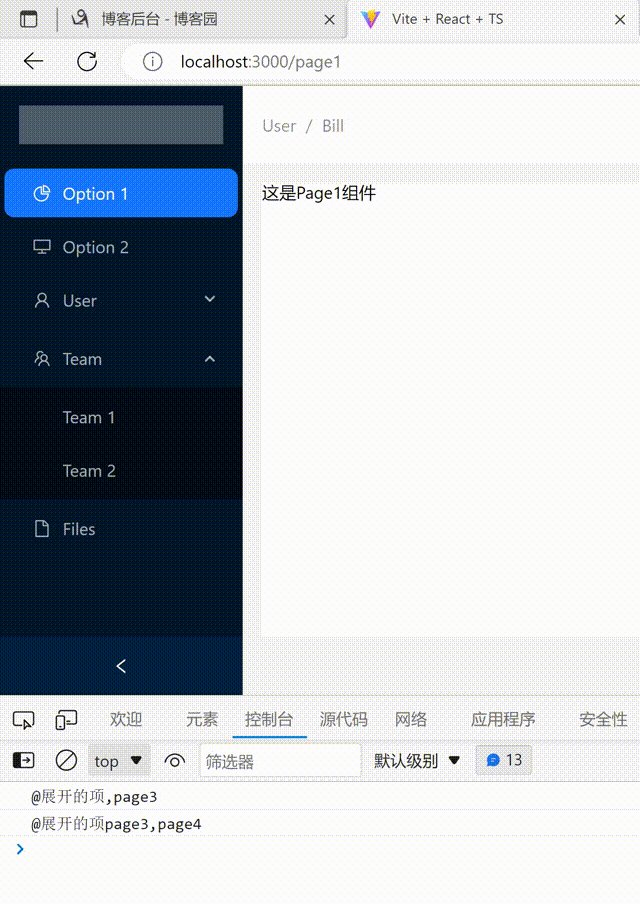
这样的话就可以在访问"/"根路径的时候,每次都到Page1路由组件里面了。
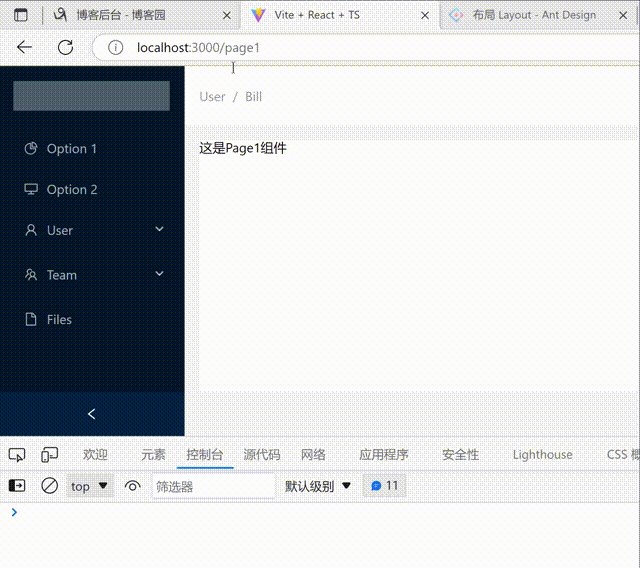
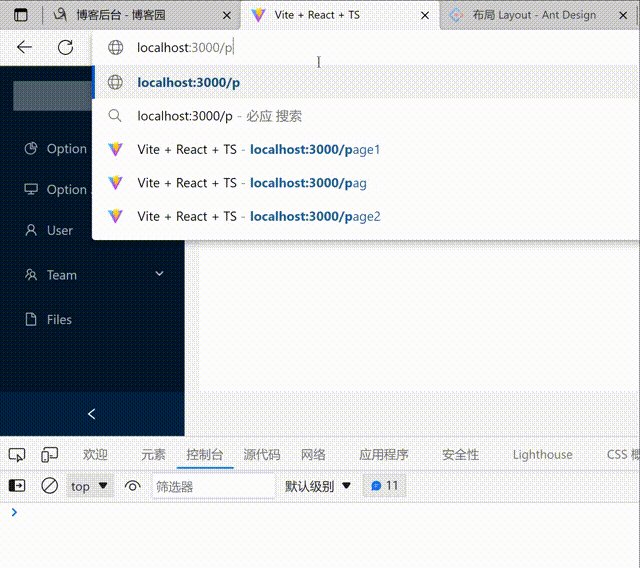
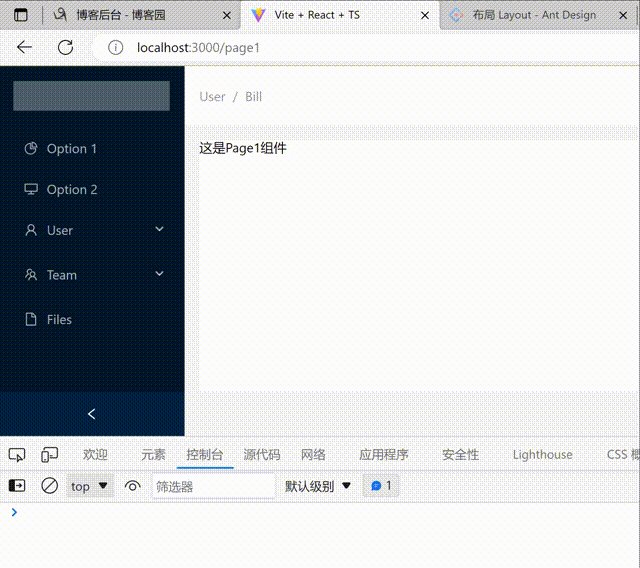
效果如下:

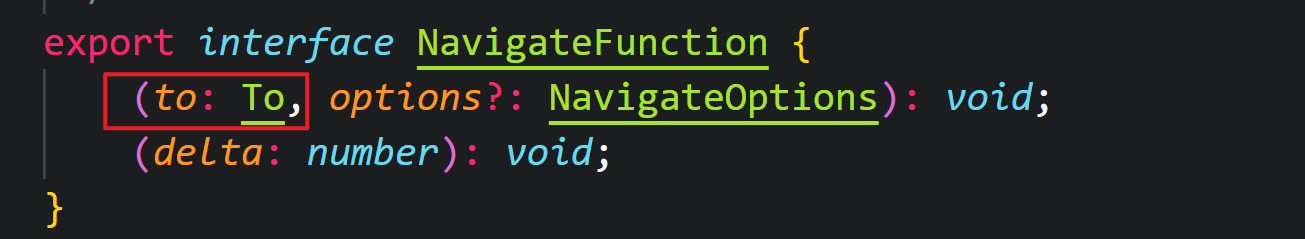
但是大家可以看到e.key参数爆红了,这时候我们就将他as 一个 TO 就行了,可以看ts的源码,他需要的是一个参数TO


解决了之后就没问题了,这时候我们需要将菜单设置为只有一个打开项要怎么做呢?

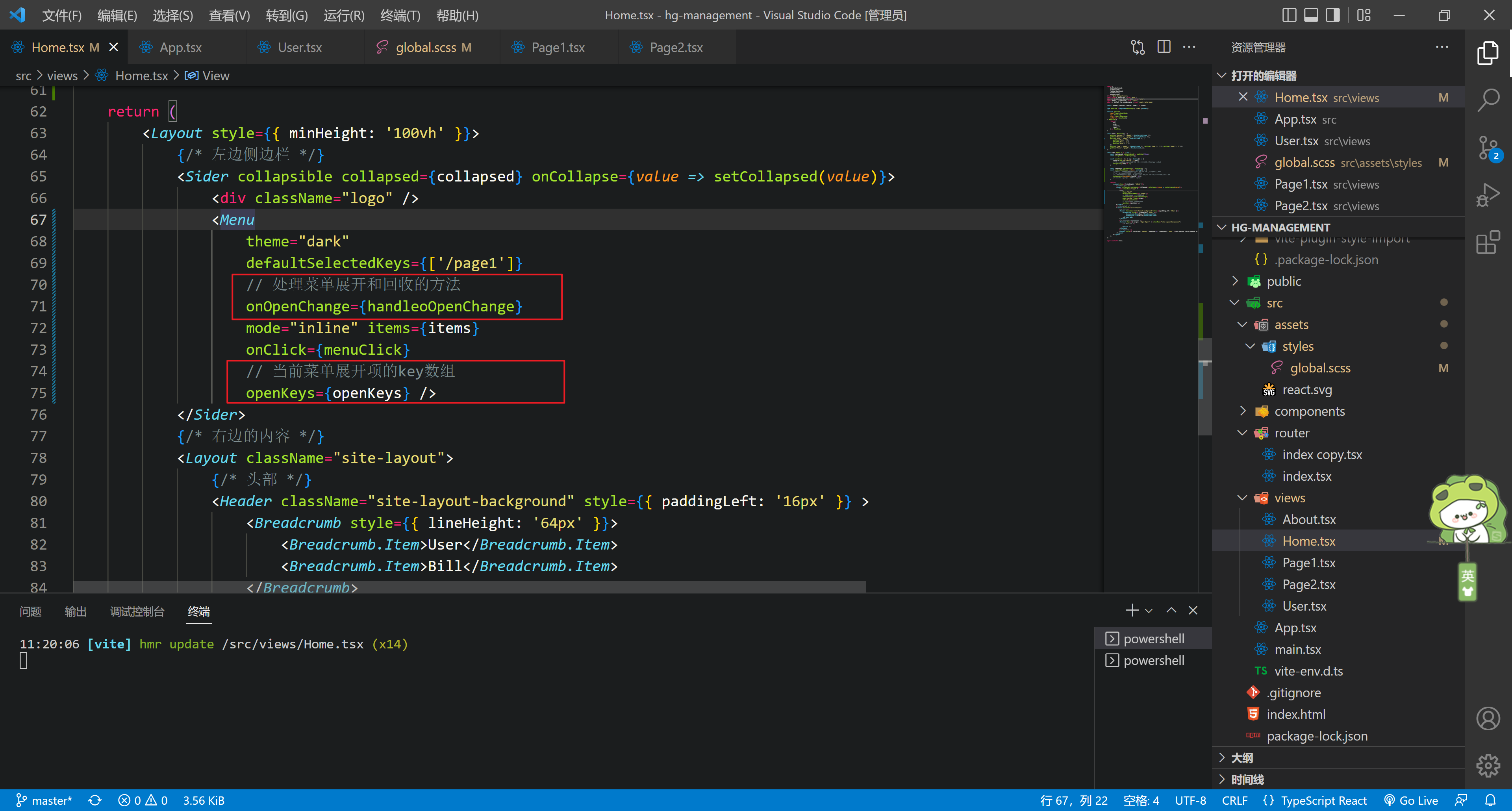
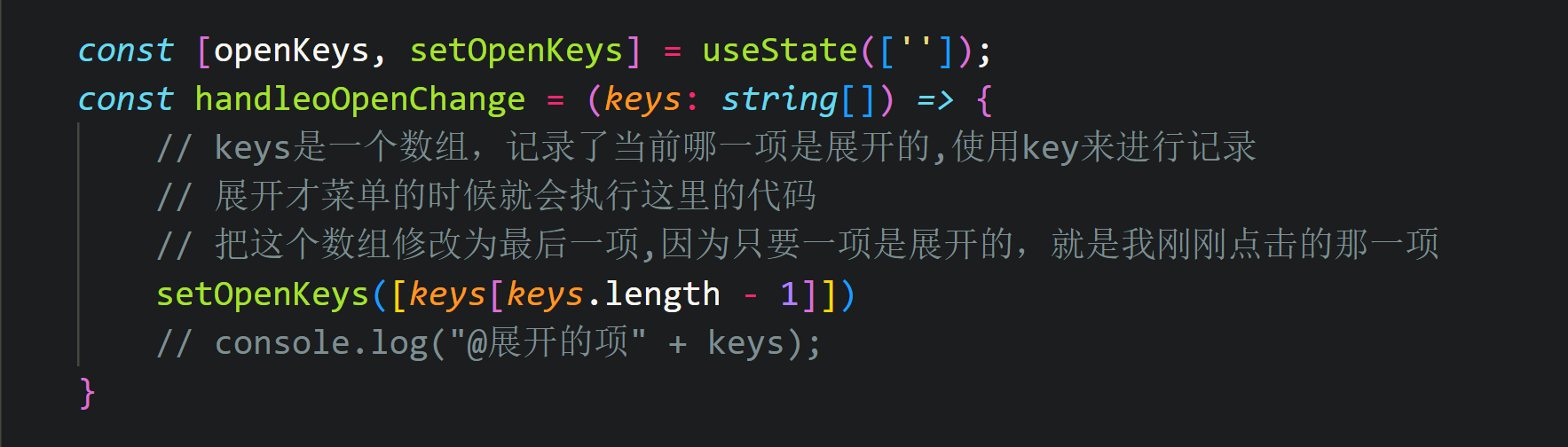
使用Menu自带的2个方法,onOpenChange方法 和 openKeys状态

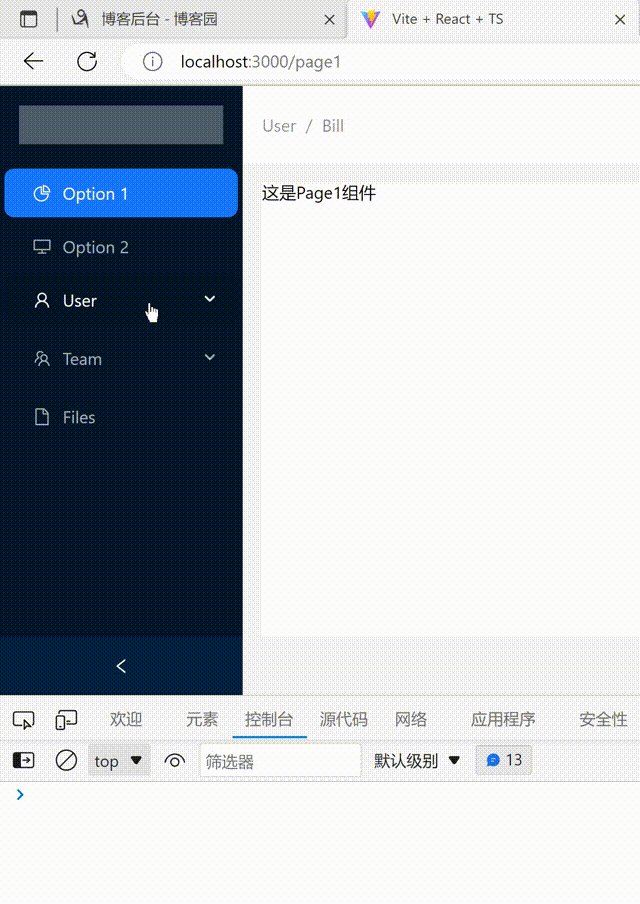
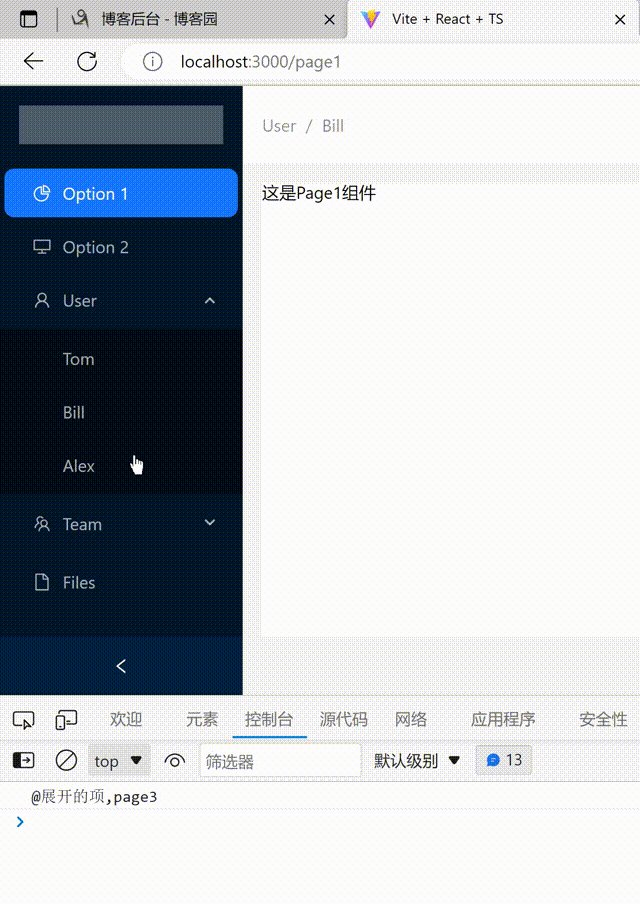
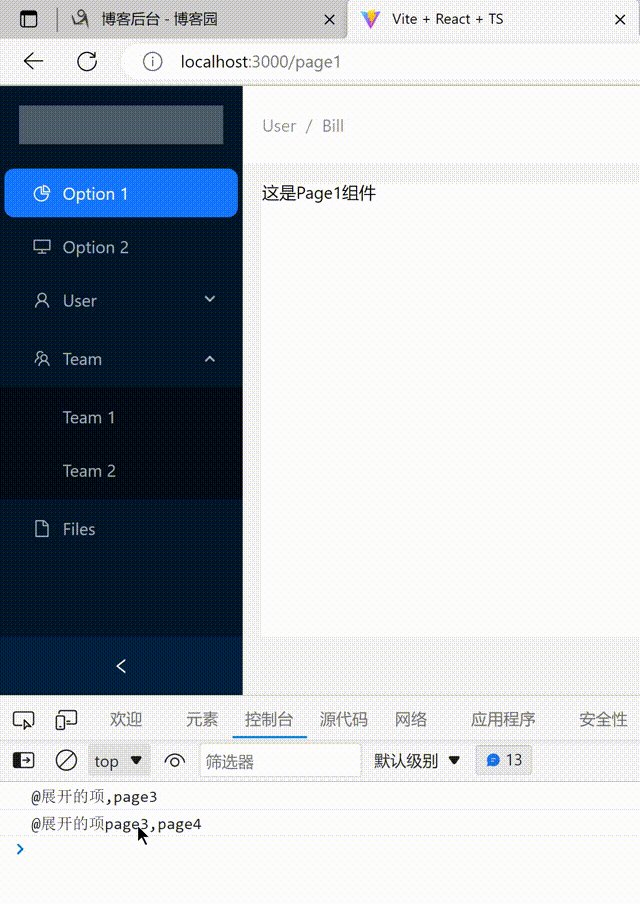
效果如下:

本文来自博客园,作者:程序员鲜豪,转载请注明原文链接:https://www.cnblogs.com/hg-blogs/p/16970620.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通