React框架学习基础篇-HelloReact-01
一直想掌握一门前端技术,于是想跟着张天宇老师学习,便开始学习React,以此来记录一下我的学习之旅。
学习一门新的技术首先是去官网看看,React官网链接是[https://zh-hans.reactjs.org/]。

可以看到非常的清爽,React的特点简介,见名知意不做过多介绍
- 声明式
- 组件化
- 一次学习,跨平台编写
一般学习一门新东西都是先写一个HelloWorld来看看效果,于是我们之类也是写一个HelloWorld来展示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 准备好容器 --> <div id="test"></div> <!-- 引入 React 库 --> <script type="text/javascript" src="../js/react.development.js"></script> <!-- 引入react-dom 用于react支持操作DOM --> <script type="text/javascript" src="../js/react-dom.development.js"></script> <!-- 引入jsx,用于将jsx转为js --> <script type="text/javascript" src="../js/babel.min.js"></script> <script type="text/babel"> //此处一定要写babel,表示写的是jsx //1.创建虚拟DOM const VDOM = <h1>Hello React</h1>; //此处一定不要写引号,表示是jsx //2.渲染虚拟DOM到页面上 ReactDOM.render(VDOM, document.getElementById('test')); </script> </body> </html>
我们从头开始看起代码其实就是新建一个html文件,这个没什么好说的。然后主要看的body标签里面的东西。
第一个是创建一个div盒子,并取名字id为test。

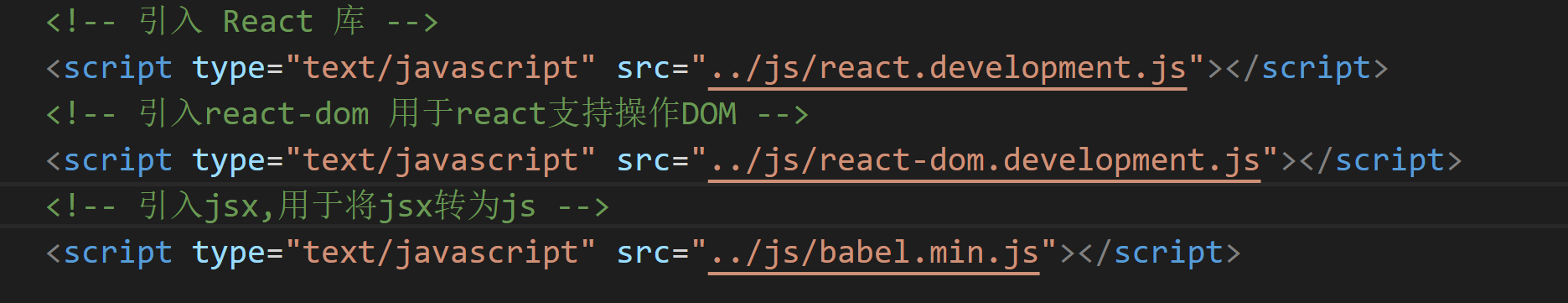
后面四段脚本:前三个都为引入React库所需要的js文件,分别是React库,这个是核心。
第二个是引入react-dom 用于react支持操作DOM,如果不知道DOM是什么可以新开窗口百度搜索一下,相信很快就可以明白。
第三个是babel.min.js这个是用来进行转化你的jsx文件为js文件使用的,后期我们就不会写这种直接的html后缀结尾的前端文件,而是直接写jsx文件,这里先进行解释一下。

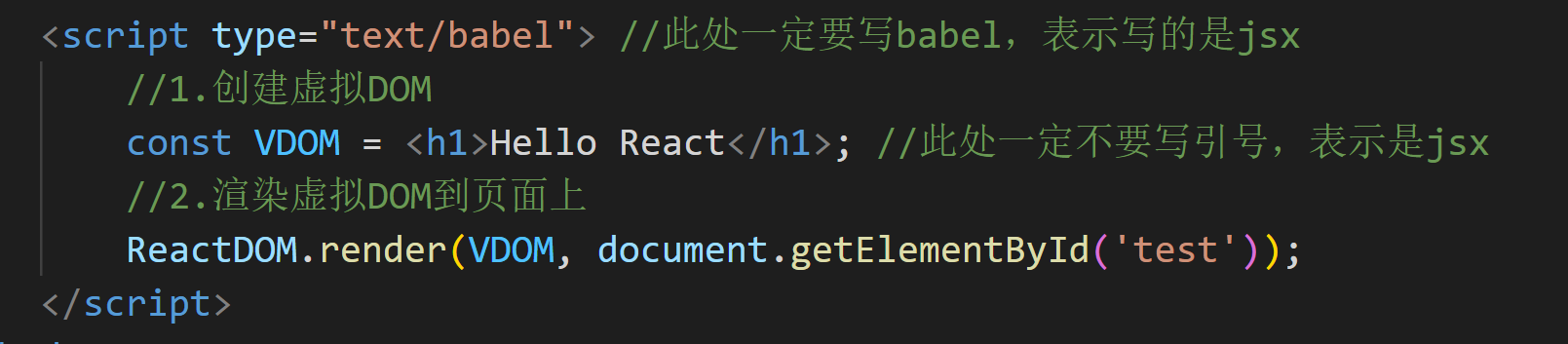
这是第4段脚本,这里就是我么写React代码的地方了,脚本标签显示的是babel,这就是我们要写jsx,而不再是js了。
我们创建了一个HelloWorld的标签的样式为h1,将他赋值为VDOM,这里的名字随意,但是这里便于理解就命名为虚拟DOM。于是,我们已经声明了一个这样的标签,我们要将他渲染到真实的DOM上的话,就需要使用ReactDOM来进行render渲染,第一个参数是需要渲染的对象,第二个表是渲染的地方,这里的话是使用的前面创建的test盒子对象。
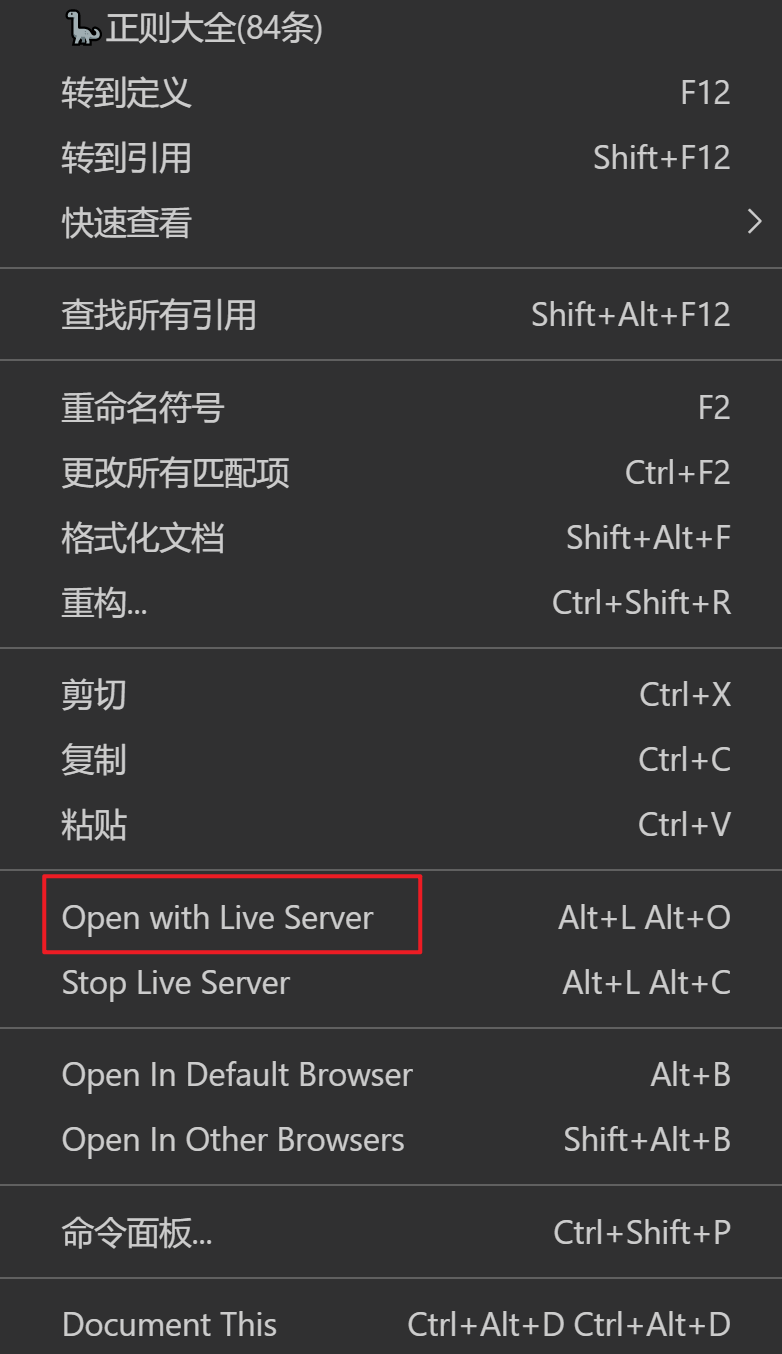
写好后我们在vscode中使用插件open in liver进行打开,如下图所示。

这样在浏览器中就可以看到渲染的效果了:左上角一个h1属性的Hello React就出现了。

基础篇01结束
本文来自博客园,作者:程序员鲜豪,转载请注明原文链接:https://www.cnblogs.com/hg-blogs/p/16880580.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律