vue2父传子,子传父
首先看父传子
自定义一个子组件
<template> <div> 子组件: <span>{{inputName}}</span> </div> </template> <script> export default { //接收父组件传递的数据 props: { inputName: String, }, } </script> <style> </style>
定义一个父组件,并且在父组件里面引用子组件,挂载子组件,使用子组件
<template> <div>父组件: <input type="text" v-model="name"> <br> <br> <!-- 引入子组件 --> <child v-bind:inputName="name"></child> </div> </template> <script> import Child from './Child.vue' export default { components: { Child, }, data() { return { name: '', } }, } </script> <style> </style>
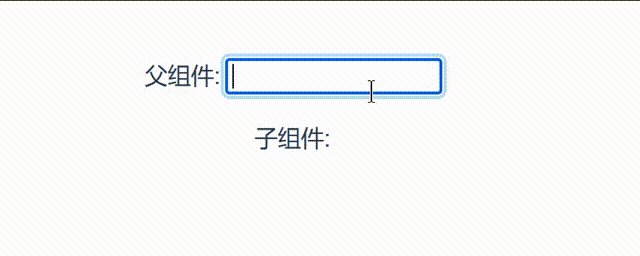
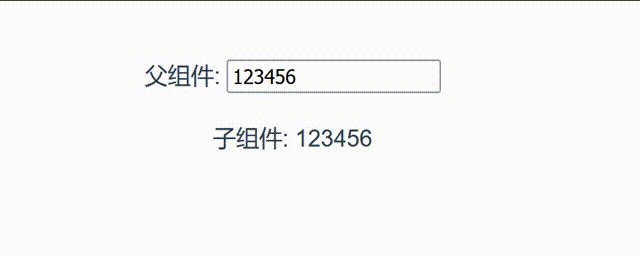
测试结果:

可以看到父输入框输入,子组件成功接收到父组件传的值。ヾ(◍°∇°◍)ノ゙
子传父
子组件
<template> <div> 子组件: <input type="text" v-model="childValue"> <!-- 定义一个子组件传值的方法 --> <input type="button" value="点击触发" @click="childClick"> </div> </template> <script> export default { data() { return { childValue: '我是子组件的数据', } }, methods: { childClick() { // childByValue是在父组件on监听的方法 // 第二个参数this.childValue是需要传的值 this.$emit('childByValue', this.childValue) }, }, } </script>
父组件
<template> <div> 父组件: <input type="text" v-model="name"> <br> <br> <!-- 引入子组件 定义一个on的方法监听子组件的状态--> <Child v-on:childByValue="childByValue"></Child> </div> </template> <script> import Child from '@/components/Child.vue' export default { components: { Child, }, data() { return { name: '', } }, methods: { childByValue(childValue) { // childValue就是子组件传过来的值 this.name = childValue }, }, } </script>
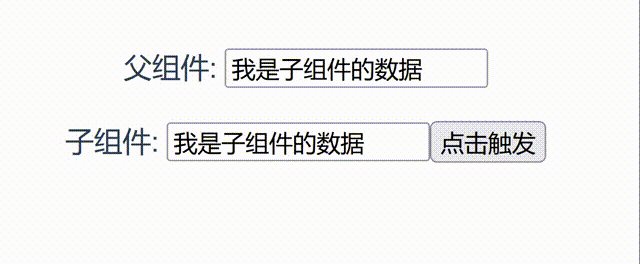
结果如下:

子组件传值给父组件成功啦ヾ(◍°∇°◍)ノ゙
本文来自博客园,作者:程序员鲜豪,转载请注明原文链接:https://www.cnblogs.com/hg-blogs/p/15933148.html
标签:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端