IE8 下更改input[file] file文件选择框样式
1/使用绝对定位,将文件选择框固定,并且隐藏该选择框(文件选择框可调整宽高),设置该文件选择框 z-index 调高 比如 999。
2/使用任意标签,调整为与上面选择框相同宽高,目的为使用该标签样式覆盖选择框,但是实际触发事件依然是在选择框上,
因为z-index级别比该元素高。又因为大小相同,多以点击该标签任何位置都是在点击文件选择框。
从而达到自定义文本选择框样式的目的。
代码如下:
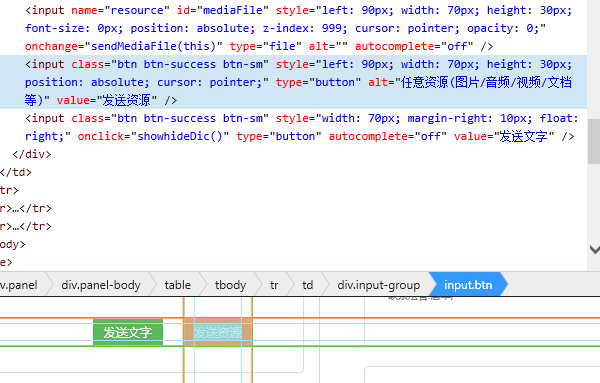
<div class="input-group" style="margin-left: 55%;"> <input type="file" name="resource" id="mediaFile" onchange="sendMediaFile(this)" style="position:absolute;left: 90px;width: 70px;height: 30px;cursor:pointer;font-size: 0;opacity:0;filter:Alpha(opacity=0);z-index:999;" alt=""> <input type="button" class='btn btn-success btn-sm' th:value="发送资源" style="position:absolute;left: 90px;width: 70px;height: 30px;cursor:pointer;" alt="任意资源(图片/音频/视频/文档等)"/> <input type='button' onclick="showhideDic()" class='btn btn-success btn-sm' style="margin-right: 10px; float: right; width: 70px;" value='发送文字'> </div>
隐藏的文本选择框:

显示的触发按钮,该项目中该元素为button,可为任意按钮: