Ajax的基础
1.0 Ajax是什么?如何创建一个Ajax?
- 全称:asychronous javascript and xml
- 作用: 实现客服端与服务器端的异步通信效果,实现页面的局部刷新
- 核心 XMLHttpRequest(标准浏览器)
```
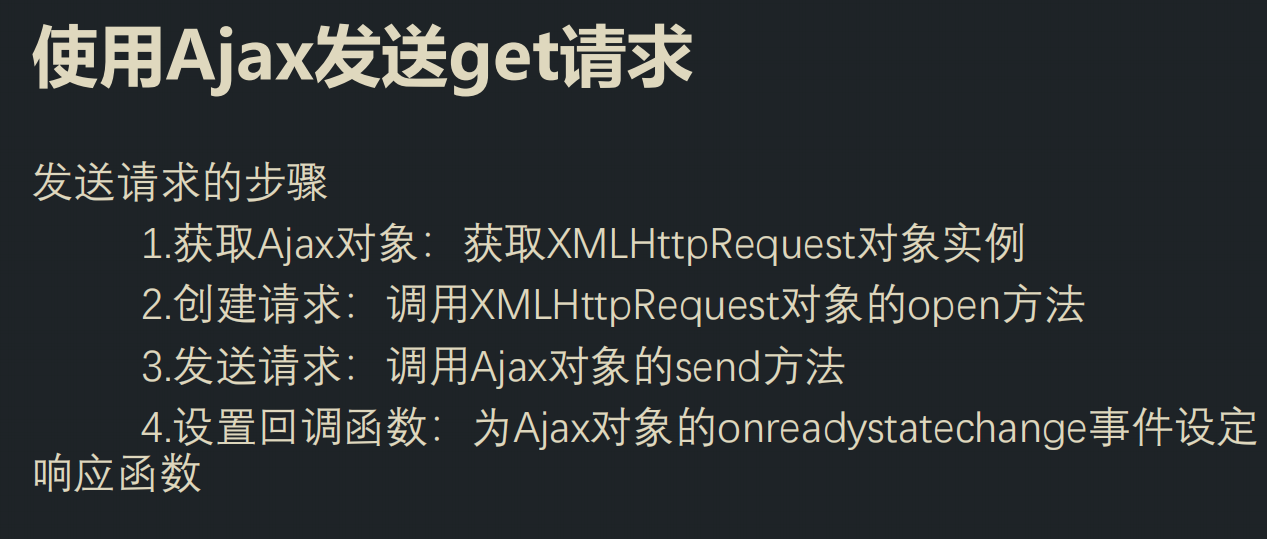
var xhr =new XMLHttpRequest();//获取ajax对象
xhr.open('POST','地址','true');//初始化请求
xhr.setResquestHeader('Content-type','');//设置http头信息
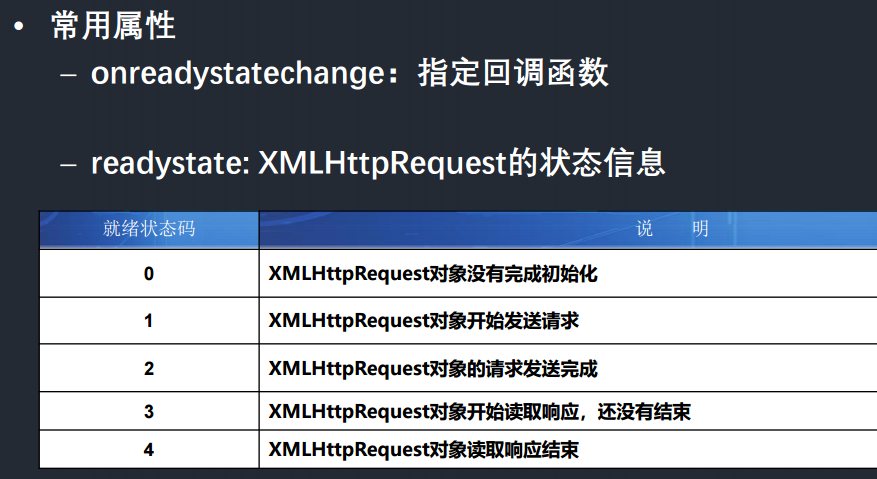
xhr.onreadystatechagne=function(){
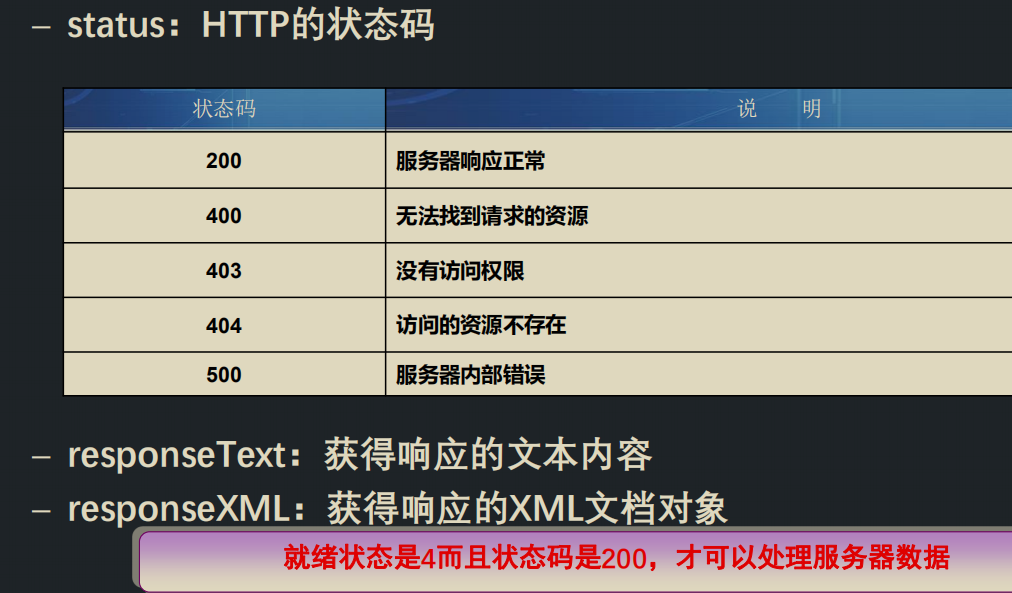
if(xhr.readyState==4&&xhr.status==200){
xhr.responseText;
}
xhr.send();
````
1.1open(method,URL,async)//method是请求http的方法一般有POST和GET
URL是请求的地址 , async是是否使用请求异步,true和false
1.2 send(content)conent参数指定请求的参数
1.3 xhr.setRequestHeader(header,value)//设置请求头信息


status:Http状态码
- 100 信息
- 200 服务器响应正常
- 300 重定向
- 400 无法找到请求资源
- 403 没有访问权限
- 404 访问的资源不存在
- 500 服务器内部错误

注意:
- true:表示发送异步请求(当Ajax发送请求的时候,用户仍然 可以对当前页面做其他操作);
- false:表示发送同步请求(当Ajax发送请求时,浏览器会锁定 当前页面,用户不能对当前页面做其他操作)




