
从上面可以看出,两个问题,第一:下拉出现的太快太突然,第二:再点击下一个下拉菜单的时候,上一个不会闭合,针对这两个问题,接下来会一 一解决。
解决下拉太快:
js中有个jquery效果,有一个效果是jquery滑动,slideUp()==>>像上滑动,相反的slideDown()===>>向下滑动,这个便可以代替,
但是效果是点击a链接,针对a链接下的下拉菜单ul添加这种效果,所以需要先找到这个ul元素。
<script>
//........
var ul = $(this).siblings('ul');//遍历a元素的兄弟元素(限制为ul)
</script>
然后再添加slideUp(),用来点击超链接的时候向上收起菜单,添加slideDown(),用来再次点击的时候向下展开菜单。
代码如下:
<script>
$(function () {
$('.submenu>a').click(
function (e) {
e.preventDefault();//阻止点击a的默认动作
var li = $(this).parents('li');
var ul = $(this).siblings('ul');//遍历a元素的兄弟元素(限制为ul)
if (li.hasClass('open')){ //假如有open类,移除
ul.slideUp();
li.removeClass('open')
}else{ //否则添加open类
ul.slideDown();
li.addClass('open')
}
}
)
})
</script>
这样第一个问题我们就解决了。(注意,这里的css样式: .submenu >ul{display: none;}不能删除,这里的样式所起到的作用有两个,一个是点击的隐藏菜单(这个用slideUp效果代替了,但是他还有一个作用就是在一开始隐藏块元素ul。))

卡顿为制作图片的问题,与效果无关。
从上面可以看出,下拉已经可以不是那么的突兀了,接下来解决第二个问题:只展现一个下拉菜单,多的即隐藏。
这个也是js的任务。要整个导航栏或者面板只展现一个下拉菜单,那么就要针对整个一级目录对象和整个二级目录对象,同样我们要先找到所有的一级、二级目录。
<script>
//........
var li_s = $('#sidebar .submenu');//一级目录
var ul_s = $('#sidebar .submenu >ul');//二级目录
</script>
整个思路是这样的:首先一开始默认所有的li都没有open类,点击一个添加open类,用下滑的方式显示。再点击取消open类,但是当我们点击两个都没有的li的时候,两个li都将添加open类从而显示出来。所有我们在添加open类显示的时候,为了避免污染就需要,统一先把所有的下拉菜单收起来,所有的一级li的open类移除,再为点击的那个链接添加open类。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉</title>
<style>
.submenu >ul{
display: none;
}
.open>ul{
display: block;
}
</style>
</head>
<body>
<div id="sidebar">
<ul>
<li class="submenu">
<a>首页</a>
<ul>
<li><a>首页内容1</a></li>
<li><a>首页内容2</a></li>
<li><a>首页内容3</a></li>
</ul>
</li>
<li>
<a>内容</a>
</li>
<li class="submenu">
<a>新闻</a>
<ul >
<li><a>新闻1</a></li>
<li><a>新闻2</a></li>
<li><a>新闻3</a></li>
<li><a>新闻4</a></li>
<li><a>新闻5</a></li>
</ul>
</li>
</ul>
</div>
<script src="js/jquery.min.js"></script>
<script>
$(function () {
$('.submenu>a').click(
function (e) {
e.preventDefault();//阻止点击a的默认动作
var li = $(this).parents('li');
var li_s = $('#sidebar .submenu');//所有.submenu的li目录
var ul_s = $('#sidebar .submenu >ul');//所有.submenu 的下级ul目录
var ul = $(this).siblings('ul');//遍历a元素的兄弟元素(限制为ul)
if (li.hasClass('open')){ //假如点击的那个链接有open类,那么下拉菜单向上滑动,移除open类
ul.slideUp();
li.removeClass('open');
}else{ //假如点击的那个链接没有open类,首先对所有的下拉菜单都让其收起来。然后点击的那个下拉,所有的li目录移除open类,点击的那个添加open类
ul_s.slideUp();
ul.slideDown();
li_s.removeClass('open')
li.addClass('open')
}
}
)
})
</script>
</body>
</html>
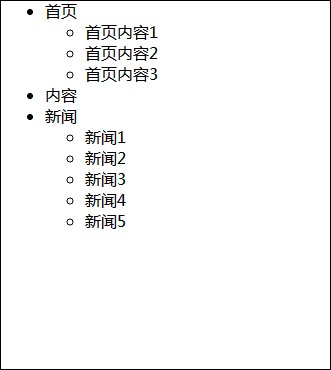
效果图如下: