实现这一效果利用css和js技术结合
以ul->li为例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉</title>
</head>
<body>
<div id="sidebar">
<ul>
<li class="submenu">
<a>首页</a>
<ul>
<li><a>首页内容1</a></li>
<li><a>首页内容2</a></li>
<li><a>首页内容3</a></li>
</ul>
</li>
<li>
<a>内容</a>
</li>
<li class="submenu">
<a>新闻</a>
<ul >
<li><a>新闻1</a></li>
<li><a>新闻2</a></li>
<li><a>新闻3</a></li>
<li><a>新闻4</a></li>
<li><a>新闻5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
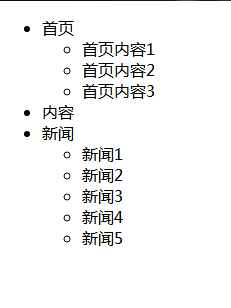
效果图如下:可以看到默认情况下下层菜单会直接出现。与我们要的效果不一致。

所以首先第一步我们需要将下层菜单先隐藏起来,css样式中用,display:none【此元素不会被显示】样式来隐藏二级菜单。
在页面标签<head></head>中加入
<style>
.submenu >ul{
display: none;
}
</style>
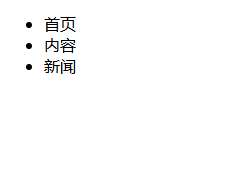
效果图如下:

这样我们就默认显示一级菜单,二级隐藏。
第二步:为了实现点击展开菜单效果,即,点击展开被隐藏的元素。为显示之前隐藏的元素,我们要设置一个open类,然后定义open类的css
再在style标签中继续添加以下代码:
<style>
//.....
.open>ul{
display: block;//以块元素显示
}
</style>
当前这里我们添加了一个class,在需要展开的那个li的class里添加open类,例如在首页里面添加open类:
<li class="submenu open">
<a>首页</a>
<ul>
<li><a>首页内容1</a></li>
<li><a>首页内容2</a></li>
<li><a>首页内容3</a></li>
</ul>
</li>
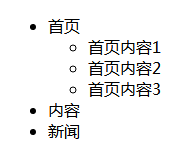
效果如下:

第三步:上面是在需要的地方手动添加open类,我们需要的是点击某个链接的时候下拉,这就是js要做的内容了。
所有很明显js要做的就是当我们需要(点击一下)的时候添加class类=》addClass,不需要(也是点一下)的时候移除class类=》removeClass。
下面是js代码[注意:需要引入jq包]
<script>
$(function () {
$('.submenu>a').click(
function (e) {
e.preventDefault();//阻止点击a的默认动作
var li = $(this).parents('li');
if (li.hasClass('open')){ //假如有open类,移除
li.removeClass('open')
}else{ //否则添加open类
li.addClass('open')
}
}
)
})
</script>
下面给出完成代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉</title>
<style>
.submenu >ul{
display: none;
}
.open>ul{
display: block;
}
</style>
</head>
<body>
<div id="sidebar">
<ul>
<li class="submenu">
<a>首页</a>
<ul>
<li><a>首页内容1</a></li>
<li><a>首页内容2</a></li>
<li><a>首页内容3</a></li>
</ul>
</li>
<li>
<a>内容</a>
</li>
<li class="submenu">
<a>新闻</a>
<ul >
<li><a>新闻1</a></li>
<li><a>新闻2</a></li>
<li><a>新闻3</a></li>
<li><a>新闻4</a></li>
<li><a>新闻5</a></li>
</ul>
</li>
</ul>
</div>
<script src="js/jquery.min.js"></script>
<script>
$(function () {
$('.submenu>a').click(
function (e) {
e.preventDefault();//阻止点击a的默认动作
var li = $(this).parents('li');
if (li.hasClass('open')){ //假如有open类,移除
li.removeClass('open')
}else{ //否则添加open类
li.addClass('open')
}
}
)
})
</script>
</body>
</html>
这样就能实现点击某个链接出现下拉,再点击下拉消失,在这个效果上还有变形(其实就是做的好看点,加上jq显示隐藏淡入淡出效果等,这个在之后的变形2会给出),
变形1:每次默认打开的时候让某个菜单展现,手动为那个菜单添加open类,不想要的时候就删除对应li标签class中的open类
变形2:见下篇




