如何实现三个div都自适应(滴滴面试题)
<div class="table"> <div class="accordant"> <div class="box"> <p>这是一个box</p> </div> <div class="box"> <p>这是一个box</p> </div> <div class="box"> <p>这是一个box</p> </div> </div> </div>
html{ font-size:10px; } body{ font-size:1.4rem } .box{ background:yellow;margin:0 1rem;width:33.33%;padding:1rem; } .box:nth-child(2){ height:5rem;background:yellowgreen; } .accordant{ display:table-row; } .table .accordant{ display:table-row; } .table .accordant .box{ display:table-cell;vertical-align:middle;text-align:center; }
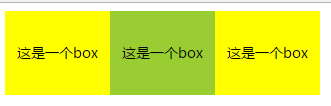
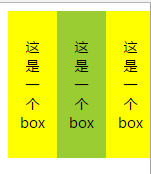
最终效果图:


如果我的内容对你有帮助,欢迎打赏






