博客园博客文章自动设置多级目录
一、申请开通JS权限
1、进入博客园后台,点击“设置”,找到下方的“博客侧边栏公告”,点击“申请"JS权限”。
 |
2、申请理由可以这样填写:
|
实现博客中点击出现爱心及汉字等效果,所以申请js执行权限 |
3、博客园后台审核可能不及时,如果比较着急,可以直接给博客园官方发消息
| 博客园团队: https://www.cnblogs.com/cmt/ |
发送消息时,可以这样说:
| 今天想实现博客中点击出现爱心及汉字等效果,所以想申请js执行权 限,不知道什么时候会申请通过呢,我看很多人说这个审核很快的 能尽快回复我—下吗? |
4、审核通过后,效果如下,显示“支持JS代码”:
 |
二、添加CSS代码
1、在“页面定制CSS代码”下,添加代码。代码如下:

/*生成博客目录的CSS*/ #uprightsideBar{ font-size:12px; font-family:Arial, Helvetica, sans-serif; text-align:left; position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/ top:50px; right:0px; width: auto; height: auto; } #sideBarTab{ float:left; width:30px; border:1px solid #e5e5e5; border-right:none; text-align:center; background:#ffffff; } #sideBarContents{ float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:#ffffff; } #sideBarContents dl{ margin:0; padding:0; } #sideBarContents dt{ margin-top:5px; margin-left:5px; } #sideBarContents dd, dt { cursor: pointer; } #sideBarContents dd:hover, dt:hover { color:#A7995A; } #sideBarContents dd{ margin-left:10px; } #sideBarContents dd.indent3{ margin-left:20px; } #sideBarContents dd.indent4{ margin-left:30px; } #sideBarContents dd.indent5{ margin-left:40px; } #sideBarContents dd.indent6{ margin-left:50px; }
2、添加后的样子:
 |
三、添加HTML代码
1、在“页首 HTML 代码”,添加代码。代码如下:

<script type="text/javascript"> /* 功能:生成博客目录的JS工具 2020-10-23 */ var BlogDirectory = { /* 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top) */ getElementPosition:function (ele) { var topPosition = 0; var leftPosition = 0; while (ele){ topPosition += ele.offsetTop; leftPosition += ele.offsetLeft; ele = ele.offsetParent; } return {top:topPosition, left:leftPosition}; }, /* 获取滚动条当前位置 */ getScrollBarPosition:function () { var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; return scrollBarPosition; }, /* 移动滚动条,finalPos 为目的位置,internal 为移动速度 */ moveScrollBar:function(finalpos, interval) { //若不支持此方法,则退出 if(!window.scrollTo) { return false; } //窗体滚动时,禁用鼠标滚轮 window.onmousewheel = function(){ return false; }; //清除计时 if (document.body.movement) { clearTimeout(document.body.movement); } var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 var dist = 0; if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出 window.onmousewheel = function(){ return true; } return true; } if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离 dist = Math.ceil((finalpos - currentpos)/10); currentpos += dist; } if (currentpos > finalpos) { dist = Math.ceil((currentpos - finalpos)/10); currentpos -= dist; } var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 window.scrollTo(0, currentpos);//移动窗口 if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出 { window.onmousewheel = function(){ return true; } return true; } //进行下一步移动 var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; document.body.movement = setTimeout(repeat, interval); }, htmlDecode:function (text){ var temp = document.createElement("div"); temp.innerHTML = text; var output = temp.innerText || temp.textContent; temp = null; return output; }, /* 创建博客目录, id表示包含博文正文的 div 容器的 id, mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!), interval 表示移动的速度 */ createBlogDirectory:function (id, mt, st, interval){ //获取博文正文div容器 var elem = document.getElementById(id); if(!elem) return false; //获取div中所有元素结点 var nodes = elem.getElementsByTagName("*"); //创建博客目录的div容器 var divSideBar = document.createElement('DIV'); divSideBar.className = 'uprightsideBar'; divSideBar.setAttribute('id', 'uprightsideBar'); var divSideBarTab = document.createElement('DIV'); divSideBarTab.setAttribute('id', 'sideBarTab'); divSideBar.appendChild(divSideBarTab); var h2 = document.createElement('H2'); divSideBarTab.appendChild(h2); var txt = document.createTextNode('目录导航'); h2.appendChild(txt); var divSideBarContents = document.createElement('DIV'); divSideBarContents.style.display = 'none'; divSideBarContents.setAttribute('id', 'sideBarContents'); divSideBar.appendChild(divSideBarContents); //创建自定义列表 var dlist = document.createElement("dl"); divSideBarContents.appendChild(dlist); var num = 0;//统计找到的mt和st mt = mt.toUpperCase();//转化成大写 st = st.toUpperCase();//转化成大写 //遍历所有元素结点 for(var i=0; i<nodes.length; i++) { var tits = ['H1', 'H2', 'H3', 'H4', 'H5', 'H6']; if(tits.indexOf(nodes[i].nodeName) !== -1) { // nodes[i].nodeName == mt|| nodes[i].nodeName == st //获取标题文本 var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签 //nodetext = nodetext.replace(/ /ig, "");//替换掉所有的空格 nodetext = BlogDirectory.htmlDecode(nodetext); //插入锚 nodes[i].setAttribute("id", "blogTitle" + num); var item; switch(nodes[i].nodeName) { case 'H1': //若为主标题 item = document.createElement("dt"); break; case 'H3': item = document.createElement("dd"); item.setAttribute('class', 'indent3');//通过CSS样式定义距离 break; case 'H4': item = document.createElement("dd"); item.setAttribute('class', 'indent4'); break; case 'H5': item = document.createElement("dd"); item.setAttribute('class', 'indent5'); break; case 'H6': item = document.createElement("dd"); item.setAttribute('class', 'indent6'); break; default: //若为子标题 item = document.createElement("dd"); break; } //创建锚链接 var itemtext = document.createTextNode(nodetext); item.appendChild(itemtext); item.setAttribute("name", num); item.onclick = function(){ //添加鼠标点击触发函数 var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name"))); if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; }; //将自定义表项加入自定义列表中 dlist.appendChild(item); num++; } } if(num == 0) return false; /*鼠标进入时的事件处理*/ divSideBarTab.onmouseenter = function(){ divSideBarContents.style.display = 'block'; } /*鼠标离开时的事件处理*/ divSideBar.onmouseleave = function() { divSideBarContents.style.display = 'none'; } document.body.appendChild(divSideBar); } }; window.onload=function(){ /*页面加载完成之后生成博客目录*/ BlogDirectory.createBlogDirectory("cnblogs_post_body","h1","h2",20); } </script>
2、添加后的样子:
 |
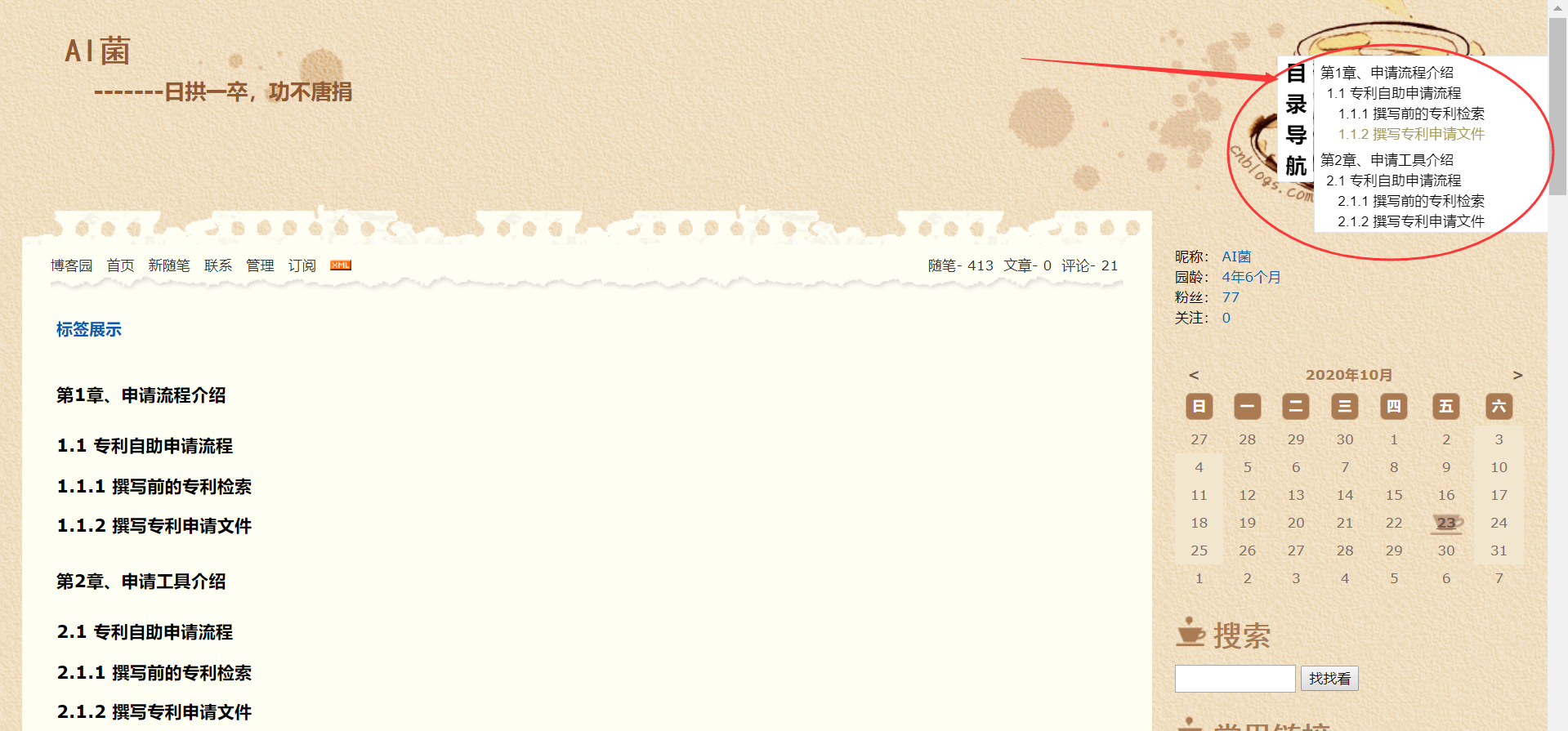
四、设置后的效果展示
 |




