1 margin
margin 是外边距的意思,是边框到外部另一元素之间的距离,允许使用负值
语法结构:
margin:5px auto; 意思上下为5,左右平均居中
margin-top: 20px; 上外边距
margin-right: 30px; 右外边距
margin-bottom: 30px; 下外边距
margin-left: 20px; 左外边距
margin:1px 四边统一边距
margin:1px 1px 上下边距,左右边距
margin:1px 1px 1px 上,左右,下边距
margin:1px 1px 1px 1px 上,右,下,左边距
注释:允许使用负值。
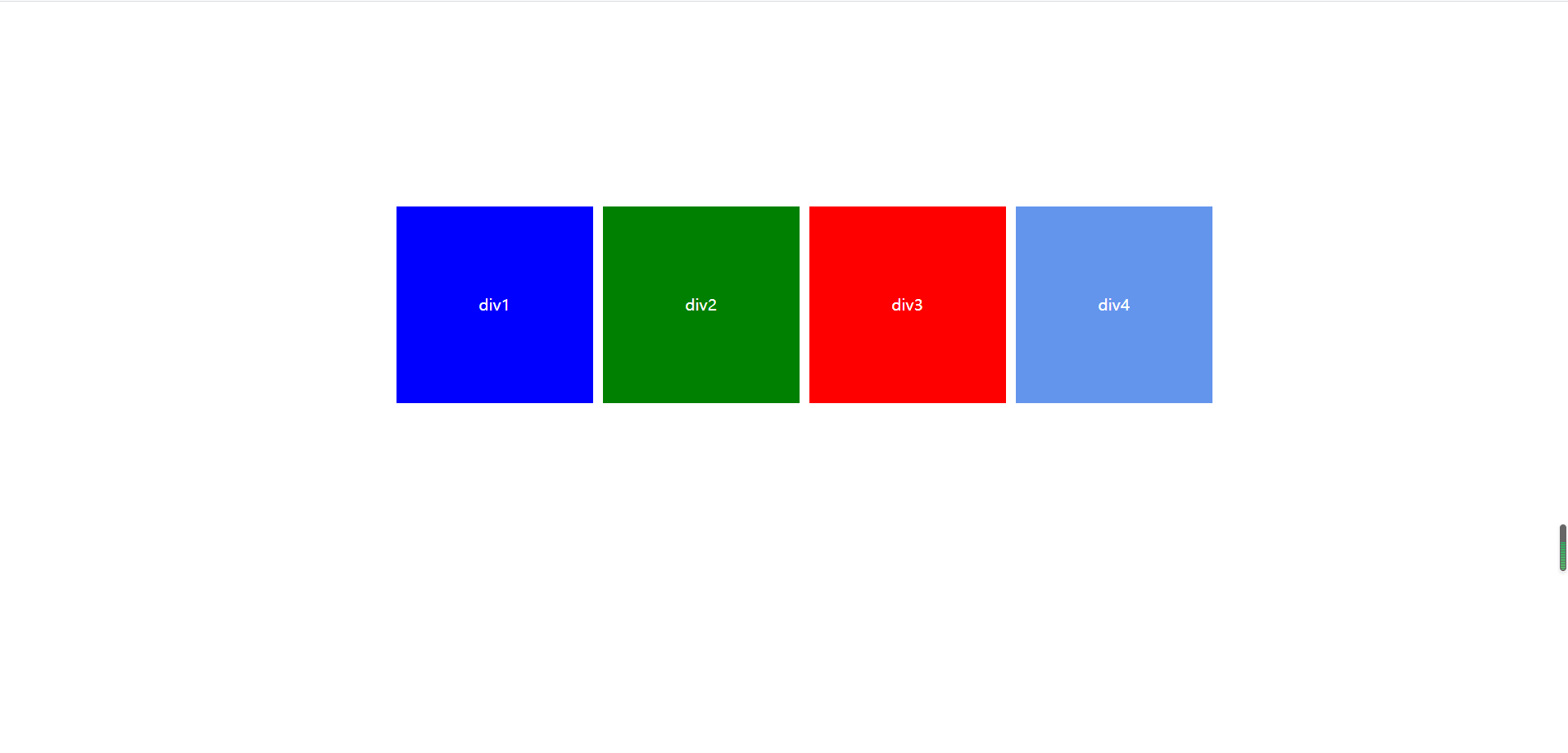
例子:我们有四个div 分别为div1 div2 div3 div4,代码及图如下:
.di1,.di2,.di3,.di4{
width: 200px;
height:200px;
text-align:center;
float:left;
margin-top: 200px;
color: white;
line-height: 200px;
}
.di1{
background-color: blue;
margin-left: 400px;
}
.di2{
background-color: green;
margin-left:10px;
}
.di3{
background-color: red;
margin-left:10px;
}
.di4{
background-color: cornflowerblue;
margin-left: 10px;
}

div1 因为左边没有元素 所以 margin-left 左边外边距是相对于浏览器来说的 也就是说 div1 左边的外边距距离浏览器的距离为 600px;
div2 因为左边有元素 div1 所以 div2 左边外边距是相对于 div1 来说的 也就是 div2 左边外边距距离 div1 为10px;
相同的 div3 div4 的左外边距也是相对左边相邻的元素 div2 div3 来说的
注意:浏览器是默认为左对齐方式 所以如果说右边没有其他元素的话 设置margin-right 是看不到效果的 可以设置浮动方式为从右边开始排列 也就是float:right
margin-bottom也会出现相同问题 建议使用position:absolute+bottom的方式
2 padding
pdding是内边距的意思,设置所有当前或者指定元素内边距属性,不允许使用负值。
语法结构:
padding-top:20px; 上内边距padding-right:30px; 右内边距padding-bottom:30px; 下内边距padding-left:20px; 左内边距padding:1px 四边统一内边距padding:1px 1px 上下,左右内边距padding:1px 1px 1px 上,左右,下内边距padding:1px 1px 1px 1px 上,右,下,左内边距例子:我们有一个div 里边有一张图片 大小是div的一半 让它居中,代码及图如下:
<!--外边的父级div-->
<div class="di1" style="width:60%;height: 500px;background-color: blue;margin-left:20%;">
<!--父级div里的内容-->
<img src="img/2.jpg" style="width: 50%;height: 250px;padding-left: 25%; padding-top: 125px;">
</div>

padding 指的就是图片内容距离父级div内边距的距离;一般设置padding-left和padding-top就是完全足够的了
3 top;left;right;bottom
1、top、bottom、left、right是绝对定位,必须设置position为absolute。 margin一系列设置是相对定位。注意:如果用top等,而position未设置为absolute,那设置是不起作用的。
2、top这些在绝对定位的前提下,这个绝对定位,是相对body 或者 position:relative的父级元素的绝对定位。margin的相对定位,是指相对相邻元素的定位。
2、top这些在绝对定位的前提下,这个绝对定位,是相对body 或者 position:relative的父级元素的绝对定位。margin的相对定位,是指相对相邻元素的定位。

