asp.net MVC最简单的增删查改!(详)


然后右键models,新建一个数据模型

注意我添加命名为lianxi

添加后如上
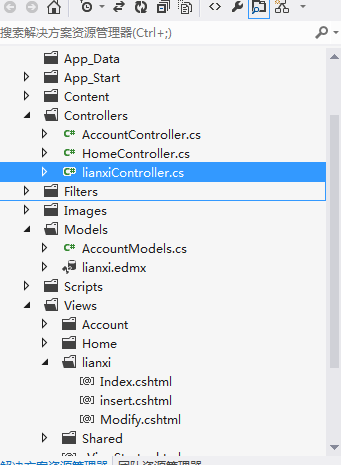
接下来在controllers添加控制器还有在Views中添加视图

注意控制器lianxi和视图的名字要一致,然后视图我是添加了3个分别是Index,insert,Modify,在控制器里分别有三个对应的函数
每当用URL访问视图时,他就调用了controllers对应的方法,例如
jiaEntities 就是建立模式时那个数据链接的名字
Views里的Index里的代码如下

Beginform相当于我们平常写HTNML里的form
@Html.ActionLink就是超链接,然后第一个参数为链接的文字表示,第2个参数为调用的控制器方法,第3个为传值,当点击某个链接,就把这个链接对于的id赋值给Cid
ViewData["DataList"] 数据就是控制器中Index传过来的,进过foreach循环得到下面结果

下面是控制器中"修改"功能的代码
[httpPost]就是向服务器发送时调用的方法
所以当点击修改时就会执行第一个方法([httpGet])
点击第一项的修改之后的界面:

这个页面的代码如下
model就是从第一个modify还是传过来的,刚开始我也晕了...
submit的按钮就是提交这个表单,提交到哪?就是提交到下面这个修改函数了,为什么会到这?因为这个 @using (Html.BeginForm("Modify","lianxi",FormMethod.Post))
上面的函数就是用linq语句修改数据库...
接下来。。。就是添加的页面了,其实跟修改的原理都差不多,这里就不多说了直接粘代码
控制器里的:
[HttpGet]
public ActionResult insert()
{
return View();
}
[HttpPost]
public ActionResult insert(client model) //这个id是通过超链接带过来的
{
try
{
client c = new client();
c.id = model.id;
c.money = model.money;
c.name = model.name ;
db.client.Add(c);
db.SaveChanges();
return RedirectToAction("Index", "lianxi");
}
catch (Exception)
{
//指定对应跳转的视图Test下的Test.cshtml文件
return RedirectToAction("Test", "Test");
//return Content("添加失败" + ex.Message);
}
}
视图里的有两个地方
1.Index里的
<td>@Html.ActionLink("添加", "insert")</td>

2.insert里的
@{
ViewBag.Title = "insert";
}
@model mvclianxi.Models.client
<h2>insert</h2>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
@using (Html.BeginForm("Modify","lianxi",FormMethod.Post))
{
<table>
<tr>
<td>@Html.TextBoxFor(model=>model.id)</td>
<td>@Html.TextBoxFor(model=>model.name)</td>
<td>@Html.TextBoxFor(model=>model.money)</td>
<td><input type="submit" value="添加"/>@Html.ActionLink("返回", "index", "lianxi")</td>
</tr>
</table>
}
</body>
</html>

这里不小心用了他的母版页,也不影响吧,就没改了
删除:
视图中<td>@Html.ActionLink("删除", "Remove", new { Cid=a.id })</td>
控制器中
public ActionResult Remove() //这个id是通过超链接带过来的
{
try
{
//需要一个实体对象参数
//db.Customers.Remove(new Customer() {CustomerNo = id });
//1,创建要删除的对象
int id = Convert.ToInt32(Request.QueryString["Cid"]);
client c1 = (from c in db.client where c.id == id select c).SingleOrDefault();
db.client.Remove(c1);
db.SaveChanges();
return RedirectToAction("Index", "lianxi");
}
catch (Exception)
{
//指定对应跳转的视图Test下的Test.cshtml文件
return RedirectToAction("Test", "Test");
//return Content("删除失败" + ex.Message);
}
}
到此结束。。。



