typescript精简版1:用ts表示常见数据类型
一:工程准备:
1.全局安装typescript
npm i typescript -g
// 或
yarn global add typescript
- vscode 配置
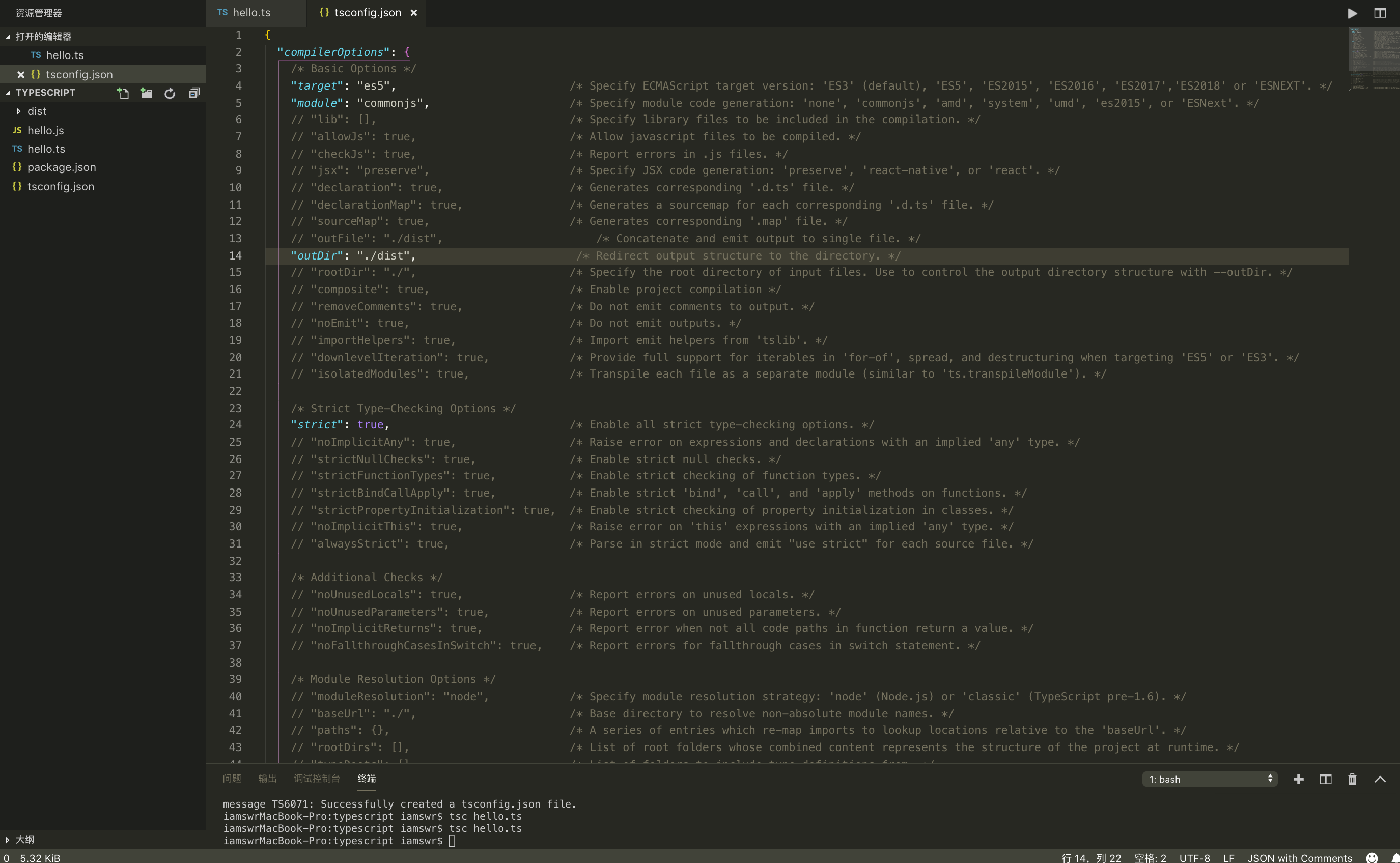
在命令行执行 tsc --init 来生成配置文件,然后在目录下看到生成了一个 tsconfig.json 文件

其中:
target 指编译到什么语法
module 是模块类型
outDir 是输出目录
紧接着,在菜单栏中依次:
终端--> 运行 ---> tsc: 监视 - tsconfig.json
这样,准备工作就做好了。vscode可以实时监视你的ts文件并把它编译成js文件了。
二:常见数据类型用ts怎么写?
/**
* 1.1 ts 如何声明一个boolean, number, string类型的值
*/
// 在js中,定义 isFlag 为true, 但是后面还可以重新给它赋值为字符串,而ts中就不行,同理,声明number, string 也一样
let bool: boolean = true;
// 会报错:不能将类型“"str"”分配给类型“boolean”。
// isFlag = "str"
let str: string = "a";
// 会报错:不能将类型“1”分配给类型“string”。
// str = 1
let num: number = 1;
// 会报错:不能将类型“"a"”分配给类型“number”。
// num = "a"
/**
*
*
*
* 1.2 ts 如何声明一个 undefined, null 类型的值
*/
let u: undefined = undefined;
let n: null = null;
/**
*
*
*
* 1.3 ts 如何声明一个数组
*/
// 方式一:声明一个每一项只能是string类型的数组。在元素类型后面接上[],表示由此类型元素组成一个数组
let arr1: string[] = ["a", "b"];
// 方式二:使用数组泛型,Array<元素类型>
let arr2: Array<string> = ["a", "b"];
// 方式三:利用接口: ts的核心原则是对值所具有的结构进行类型检查,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约
interface NumberArray {
// 这个接口表示:只要索引的类型是number,那么值的类型必须是number
[index: number]: number;
}
let arr3: NumberArray = [1, 2, 3];
// 数组里想放对象?
let arr4: Array<object> = [{ a: "1" }, { b: "2" }];
// 数组里想放多种数据类型? 用 | 隔开就好
let arr5: Array<string | number> = ["a", 1];
// 数组里想放任意类型?
let arr6: Array<any> = ["a", 1, true, { a: 1 }, [1, 2]];
/**
*
*
*
* 1.4 ts 如何声明一个对象
*/
// 利用接口
interface OA {
name: string; // 表示对象要有name属性, 值是string类型
age?: number; // ? 表示age属性可以有也可以没有, 值是number类型
readonly id: number; // readonly 表示 id 属性只可读,不可修改
}
let obj1: OA = { name: "obj1", id: 1 };
let obj2: OA = { name: "obj2", age: 18, id: 2 };
// 这种情况下name 和 id 属性必须要,age属性可要可不要,但是除了这三种属性外,其它的属性都不准出现
// let obj3:OA = {a: 1} // 会报错
// 有时候还是希望一个对象允许有任意的属性怎么办?
interface OB {
name: string;
age?: number;
[propName: string]: any;
}
let obj4: OB = { name: "a" };
let obj5: OB = { name: "a", age: 1 };
let obj6: OB = { name: "a", age: 1, other1: 2, other2: "2", other3: { a: 1 } };
/**
*
*
*
* 1.5 ts 如何声明一个函数
*/
// 一: :void 表示函数没有返回值
function fn2(x: number): void {
console.log(x);
}
// 二: 这里表示sum 函数接收两个参数(多了少了都不行), 参数类型是 number, 返回值也是number
function fn1(x: number, y: number): number {
return x + y;
}
// 三: 同样也可以用?来表示可选参数,但是可选参数只能放到最后面
function fn3(x: number, y?: number): number {
if (y) {
return x + y;
}
return x;
}
// 四:ts 怎么表示默认参数
function fn41(x: number, y: number = 1): number {
return x + y;
}
// 传值的时候,默认参数可以不传
fn41(1);
fn41(1, 2);
// 默认参数不像可选参数必须放后面,它也可以放前面, 但是还是推荐放后面去
function fn42(x: number = 1, y: number): number {
return x + y;
}
// 传值的时候,默认参数可以不传,但是如果默认参数不放后面,这样传值感觉很怪
fn42(undefined, 2);
// 五:ts表示剩余参数。利用扩展运算符
function fn52(array: any[], ...items: any[]) {
items.forEach(item => {
array.push(item)
})
}
// 六:箭头函数
// es6 箭头函数:没有参数的时候
// let fn61 = () => {}
// es6 箭头函数:一个参数的时候,可以不用圆括号
// let fn62 = arg => {
// console.log(arg)
// }
// es6 箭头函数:多个参数的时候,如果致谢一行的话,不用大括号和return
// let fn63 = (arg1, arg2) => arg1 + arg2;
// es6 箭头函数:多个参数并且换行的时候,需要写大括号和return
// let fn64 = (arg1, arg2) => {
// return arg1 + arg2
// }
// es6 箭头函数:返回一个对象,必须在对象外面加上圆括号
// let fn65 = (arg1, arg2) => ({a: arg1, b:arg2})
// es6 上例中一般会不改名字,同名可以缩写成这样
// let fn66 = (arg1, arg2) => ({
// arg1,
// arg2
// })
// 很奇怪ts中是不能再用缩写形式的箭头函数了吗?上面的代码在在线编译中不会报错,但是在vscode编辑器里报错...噢多凯?
看看上面的代码被编译成了ES5是怎样的。
"use strict";
/**
* 1.1 ts 如何声明一个boolean, number, string类型的值
*/
// 在js中,定义 isFlag 为true, 但是后面还可以重新给它赋值为字符串,而ts中就不行,同理,声明number, string 也一样
var bool = true;
// 会报错:不能将类型“"str"”分配给类型“boolean”。
// isFlag = "str"
var str = "a";
// 会报错:不能将类型“1”分配给类型“string”。
// str = 1
var num = 1;
// 会报错:不能将类型“"a"”分配给类型“number”。
// num = "a"
/**
*
*
*
* 1.2 ts 如何声明一个 undefined, null 类型的值
*/
var u = undefined;
var n = null;
/**
*
*
*
* 1.3 ts 如何声明一个数组
*/
// 方式一:声明一个每一项只能是string类型的数组。在元素类型后面接上[],表示由此类型元素组成一个数组
var arr1 = ["a", "b"];
// 方式二:使用数组泛型,Array<元素类型>
var arr2 = ["a", "b"];
var arr3 = [1, 2, 3];
// 数组里想放对象?
var arr4 = [{ a: "1" }, { b: "2" }];
// 数组里想放多种数据类型? 用 | 隔开就好
var arr5 = ["a", 1];
// 数组里想放任意类型?
var arr6 = ["a", 1, true, { a: 1 }, [1, 2]];
var obj1 = { name: "obj1", id: 1 };
var obj2 = { name: "obj2", age: 18, id: 2 };
var obj4 = { name: "a" };
var obj5 = { name: "a", age: 1 };
var obj6 = { name: "a", age: 1, other1: 2, other2: "2", other3: { a: 1 } };
/**
*
*
*
* 1.5 ts 如何声明一个函数
*/
// 一: :void 表示函数没有返回值
function fn2(x) {
console.log(x);
}
// 二: 这里表示sum 函数接收两个参数(多了少了都不行), 参数类型是 number, 返回值也是number
function fn1(x, y) {
return x + y;
}
// 三: 同样也可以用?来表示可选参数,但是可选参数只能放到最后面
function fn3(x, y) {
if (y) {
return x + y;
}
return x;
}
// 四:ts 怎么表示默认参数
function fn41(x, y) {
if (y === void 0) { y = 1; }
return x + y;
}
// 传值的时候,默认参数可以不传
fn41(1);
fn41(1, 2);
// 默认参数不像可选参数必须放后面,它也可以放前面, 但是还是推荐放后面去
function fn42(x, y) {
if (x === void 0) { x = 1; }
return x + y;
}
// 传值的时候,默认参数可以不传,但是如果默认参数不放后面,这样传值感觉很怪
fn42(undefined, 2);
// 五:ts表示剩余参数。利用扩展运算符
function fn52(array) {
var items = [];
for (var _i = 1; _i < arguments.length; _i++) {
items[_i - 1] = arguments[_i];
}
items.forEach(function (item) {
array.push(item);
});
}
// 六:箭头函数
// es6 箭头函数:没有参数的时候
// let fn61 = () => {}
// es6 箭头函数:一个参数的时候,可以不用圆括号
// let fn62 = arg => {
// console.log(arg)
// }
// es6 箭头函数:多个参数的时候,如果致谢一行的话,不用大括号和return
// let fn63 = (arg1, arg2) => arg1 + arg2;
// es6 箭头函数:多个参数并且换行的时候,需要写大括号和return
// let fn64 = (arg1, arg2) => {
// return arg1 + arg2
// }
// es6 箭头函数:返回一个对象,必须在对象外面加上圆括号
// let fn65 = (arg1, arg2) => ({a: arg1, b:arg2})
// es6 上例中一般会不改名字,同名可以缩写成这样
// let fn66 = (arg1, arg2) => ({
// arg1,
// arg2
// })
// 上面的代码在在线编译中不会报错,但是在vscode编辑器里报错...噢多凯?



