ASP.NET界面设计(一)之使用CSS《ASP.NET2.0网站开发全程解析》
使用CSS最主要的好处是可以将维护样式的工作量减至最少,并且使很多页面有共同的视觉效果。除此之外,CSS还保证了HTML代码和整个网站的安 全性。假设客户想改变网站的样式,如果将页面HTML元素中的样式进行硬编码(hard-coded),那么需要在很多页面中对需要修改的地方进行查找定 位,这很可能就会漏掉一些地方,或者是把某些地方改错了--这些都会破坏网站页面效果的统一性。然而,如果使用样式类把样式存放在CSS文件中,那么在需 要改动时很容易就能定位到要改动的样式类,不需要对HTML代码做任何改动,这很安全。
另外,CSS文件还能使网站效率更高。浏览器只需要下载它一次然后将它缓存。页面只需要链接到该CSS文件在缓冲区中的实例就可以了,由于页面不再包含所有的样式代码,因此文件大小会减小很多,下载起来也更快。这样,用户的浏览器在加载页面时的速度会明显提高。
1 在HTML对象中通过class属性来使用样式类。
(1) 定义样式,存放在名为style1.css的文件中:
注意,当声明样式时使用了前缀符号"."。对于自定义的样式类必须使用该前缀。
{
text-align:center;
color: red;/*字体颜色*/
background-color: yellow;/*背景颜色*/
font-size: 24px;/*字体大小*/
}
(2)在.aspx或.htm页面中,将CSS文件链接到HTML,代码如下所示:
<link href ="css/style1.css" type="text/css" rel=Stylesheet />
<title>无标题页</title>
</head>
(3) 最后,在HTML的div标记中指定该CSS类,如下所示:
<div class = "mystyle">first</div>
</body>
2如果想定义一个样式,让它应用于所有页面的某个HTML对象中(例如,应用于所有段落的标记<p>,或者应用于所有页面的<body>标记),在style1.css样式表文件中就可以这样进行定义:
{
color:Green;
background-color:Gray;
font-size: 48px;
}
在HTML的div标记中指定该CSS类,如下所示:
<div class = "mystyle">first</div> <div>I am in body</div>
</body>
但这样 first的样式仍然是.mystyle。I am in body是body样式。
2 在HTML对象中通过id属性来使用样式类。在style1.css样式表文件中,在定义类名时使用#前缀,如下所示:
{
padding-top: 50px;/*字体顶部距离边框*/
padding-left: 50px;/*字体左边距离边框*/
margin-top: 100px;/*边框外边距*/
width: 100%;/*边框宽*/
height: 100px;/*边框高*/
color:White;
background-color:Black;
}
然后使用HTML标记中的id属性来链接到该CSS类。在HTML的div标记中指定该CSS类,如下所示:
<div id="header">some text</div>
</body>
4 最后,可以把不同的样式混合起来使用。设想要为使用.mystyle样式类的容器中的所有链接定义一种样式,可以使用如下方法。
{
color:Black;/*字体颜色*/
}
这种方法相当于:
{
color:Black;/*字体颜色*/text-align:center;
background-color: yellow;/*背景颜色*/
font-size: 24px;/*字体大小*/
}
最后的style1.css文件完整内容为:
{
text-align:center;
color: red;/*字体颜色*/
background-color: yellow;/*背景颜色*/
font-size: 24px;/*字体大小*/
}
/*.mystyle中的超链接样式*/
.mystyle a
{
color:Black;/*字体颜色*/
}
.mystyle3
{
color:Black;/*字体颜色*/text-align:center;
background-color: yellow;/*背景颜色*/
font-size: 24px;/*字体大小*/
}
.mystyle2
{
color:Blue;
background-color:Orange;
font-size: 36px;
}
body
{
color:Green;
background-color:Gray;
font-size: 48px;
}
#header
{
padding-top: 50px;/*字体顶部距离边框*/
padding-left: 50px;/*字体左边距离边框*/
margin-top: 100px;/*边框外边距*/
width: 100%;/*边框宽*/
height: 100px;/*边框高*/
color:White;
background-color:Black;
}
引用页面内容为:
<link href ="css/style1.css" type="text/css" rel=Stylesheet />
<title>无标题页</title>
</head>
<body>
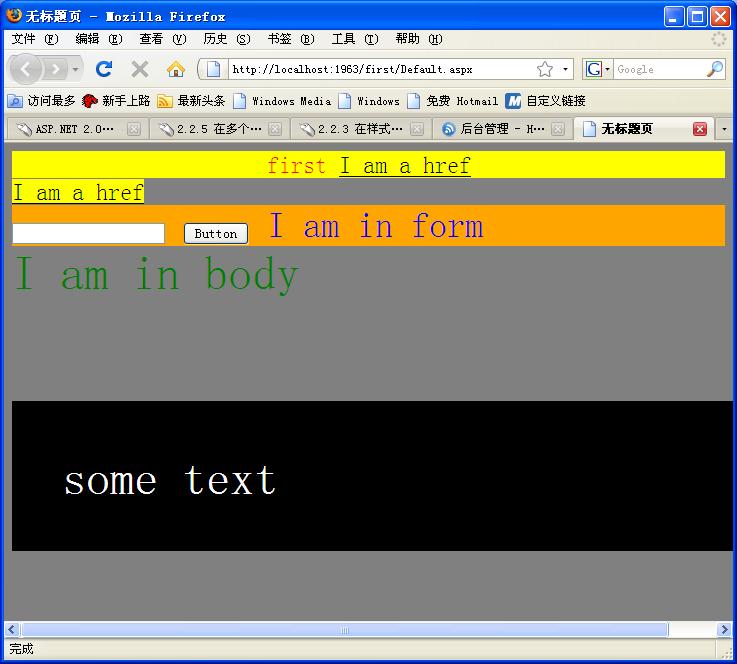
<div class = "mystyle">first
<a href ="#">I am a href</a></div>
<a href ="#" class = "mystyle3">I am a href</a>
<form id="form1" runat="server">
<div class = "mystyle2">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
I am in form
</div>
</form>
<div>I am in body</div>
<div id="header">some text</div>
</body>
运行结果:

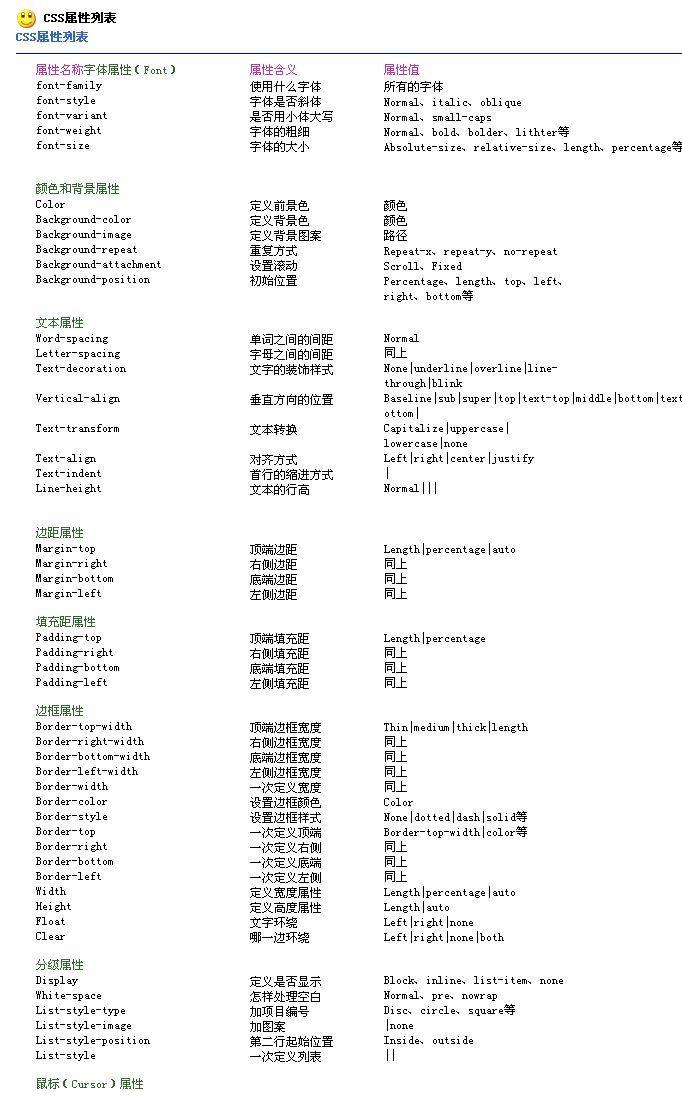
附:常用CSS属性