一、javascript和html代码实现瀑布流的布局
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>瀑布流第一步</title>
<style>
*{margin:0px;padding:0px;}
#main .pin{
width:225px;
height:auto;
padding:15px 0px 0px 15px;
float:left;
}
#main .pin .box{
width:205px;
height:auto;
padding:10px;
background:#FFF;
border:1px solid #CCC;
box-shadow:0px 0px 6px #CCC;
border-radius:5px;
}
#main .pin .box img{
width:205px;
}
</style>
<!-- 页面拖拽插件 -->
<script type="text/javascript" src="./js/drag.js">
</script>
<script type="text/javascript"><!--
//1
window.onload = function () {
//2.定义父级
var oParent = document.getElementById('main');
//9.调用函数并定义
var aPin = getClassObj(oParent,'pin');
//alert(aPin.length);
var iPinW = aPin[0].offsetWidth;
//alert(iPinW);
//10.计算页面可以放下多少个图片
var num = Math.floor(document.documentElement.clientWidth/iPinW);
//alert(num);
//11.设置父级居中的样式
oParent.style.cssText = 'width:'+num*iPinW+'px;margin:0 auto;';
//12准备一个数组
var compareAarr = [];
//17定义一个字符串
//var str = '';
//13
for(var i=0;i<aPin.length;i++){
//22设置第一行的数量
if(i<num){
//获取每个图品的offsetHeight值
compareAarr[i] = aPin[i].offsetHeight;
//17获取高度的索引
//str += i+'=>'+aPin[i].offsetHeight+'\n';
//23
}else{
//取数组中的最小高度 compareAarr
var minH = Math.min.apply({},compareAarr);
//获取最小的key值
var minKey = getMinKey(compareAarr,minH);
//定位超出宽度多的那个
aPin[i].style.position = 'absolute';
//取超出的那个图片的top值
aPin[i].style.top = minH + 'px';
//设置超出那个图片的left值
aPin[i].style.left = aPin[minKey].offsetLeft + 'px';
//超出最后一个在加一 重新计算最低minH
compareAarr[minKey] += aPin[i].offsetHeight;
}
}
//实现图片的拖拽
for(var i=num;i<aPin.length;i++){
//绝对定位
aPin[i].style.position = 'absolute';
drag(aPin[i]);
}
}
/**
获取数组组最小的键值
arr数组
minH最小键值
*/
//18定义一个函数 获取数组(compareAarr)中对应的最小的那个高的值(minH)
function getMinKey(arr,minH){
for(key in arr){
if(arr[key] == minH){
return key;
}
}
}
/**
通过class选择元素
parent父级
className类名
*/
//3.定义一个函数
function getClassObj(parent,className){
//4.定义匹配父级下面所有的元素
var obj = parent.getElementsByTagName('*');
//5.定义一个数组
var result = [];
//6.循环obj
for(var i=0;i<obj.length;i++){
if(obj[i].className == className){
//7.pushu进result中
result.push(obj[i]);
}
}
//8
return result;
}
--></script>
</head>
<body>
<div id="main">
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/0.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/1.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/2.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/3.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/4.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/5.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/6.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/7.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/8.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/4.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/9.png">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/7.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/8.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/9.png">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/7.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/8.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/9.png">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/0.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/1.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/2.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/5.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/4.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/0.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/1.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/5.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/3.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/4.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/5.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/1.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/2.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/3.jpg">
</div>
</div>
<div class="pin"><!--每一个小块-->
<div class="box">
<img src="./img/5.jpg">
</div>
</div>
</div>
</body>
</html>
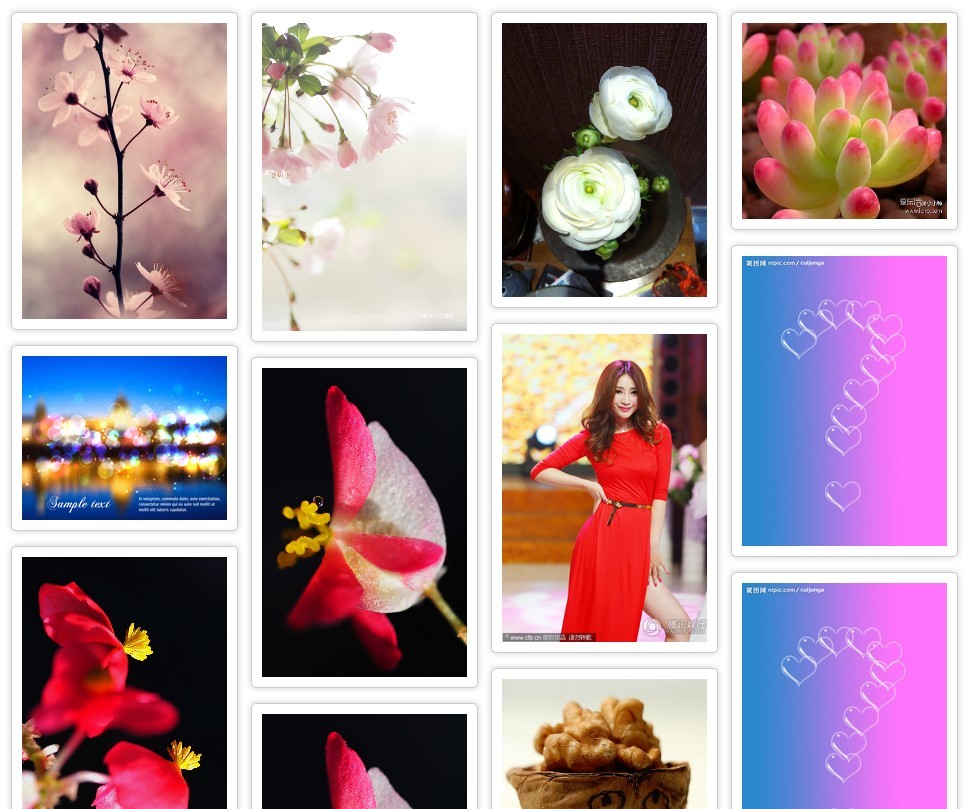
实现效果图: