利用node和Vue.js进行实时监听;以及在终端安装marked;
实时监听的执行流程:
1、现在桌面创建一个文件夹,然后cd切换到这个文件夹下面;
2、vue -V 和node -v ,查看这两个有木有安装;
3、C:\Users\Administrator\Desktop\007>vue init webpack-simple 01lesson #这个01lesson 是在007的文件夹下面下载一个文件;这一步是安装这个webpack这个包的操作
? Project name 01lesson
? Project description A Vue.js project
? Author
? License MIT
? Use sass? No #上面一路回车,到这里选择n再回车
vue-cli · Generated "01lesson".
To get started:
cd 01lesson
npm install
npm run dev
4、C:\Users\Administrator\Desktop\007>cd 01lesson #一定要切换到这个目录下
5、C:\Users\Administrator\Desktop\007\01lesson> npm install #到这里进行下载,,一直到显示下面的这类东西之后,才算成功了
+-- string-width@1.0.2
| +-- code-point-at@1.1.0
| `-- is-fullwidth-code-point@1.0.0
| `-- number-is-nan@1.0.1
+-- which-module@1.0.0
`-- yargs-parser@4.2.1
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.1.2 (node_modules\ch
okidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}
)
6、C:\Users\Administrator\Desktop\007\01lesson>npm run dev #让项目跑起来,出现下面的情况之后,就证明可以了
> 01lesson@1.0.0 dev C:\Users\Administrator\Desktop\007\01lesson
> cross-env NODE_ENV=development webpack-dev-server --open --hot
Project is running at http://localhost:8080/
webpack output is served from /dist/
404s will fallback to /index.html
http://localhost:8080/ 打开这个网址,显示这个页面之后,证明ok

页面上的上一图能显示出来之后,证明就能进行实时监听了。
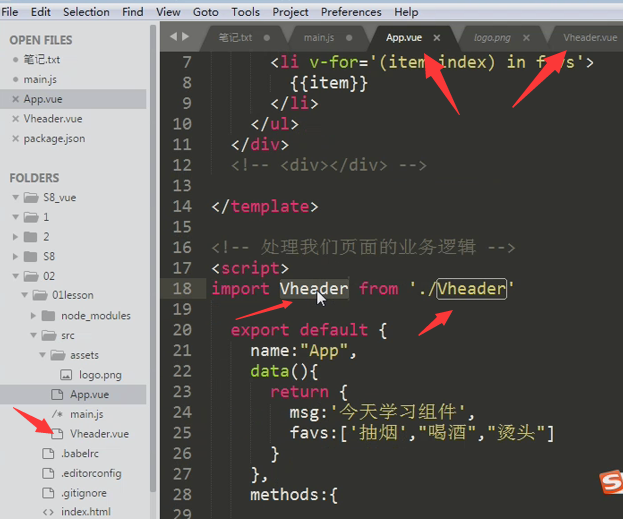
然后把我们桌面上的这个007文件,拖入到sublime中:

这个app.vue里面写的代码就是我们网页上所渲染出来的东西(自己可测试,进行修改或者删除,页面都会发生变化,只要一点击保存,页面都会自动发生变化,这就是所谓的实时监听)

这种的开发效率要好很多,能节省很多时间。
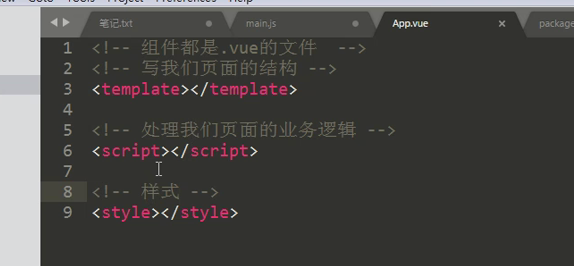
我们可以把这个app.vue里面的东西删掉,然后我们在这个里面可进行编辑,完毕。
写东西的时候一定要按照下面的格式来写,这三个一定要有》》》注意里面写的东西,结构逻辑和样式

———————————————————————
ps:vue
开始写新的项目,这就是在03markdowm这个文件夹下面进行写,
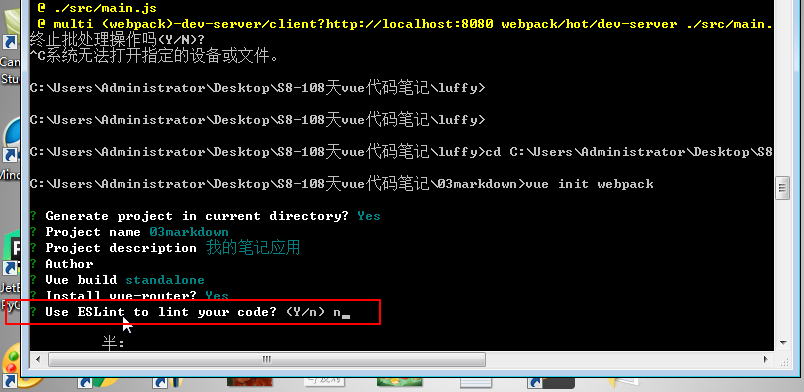
vue init webpack这个是要用这个webpack这个包,然后进行初始化操作
第一个yes,就是创建当前目录下
下面就是项目名,应用名;
再往下vue-ruter这个是单页面来回切换的,因为我们就是做路飞类似这个页面的,所以是yes
注意方框里面的>>这里写N,因为这个是严格检测代码的,少写分号,或者有其他问题的,都会实时监听出来,那么这样的话,项目肯定跑不起来了

都是N

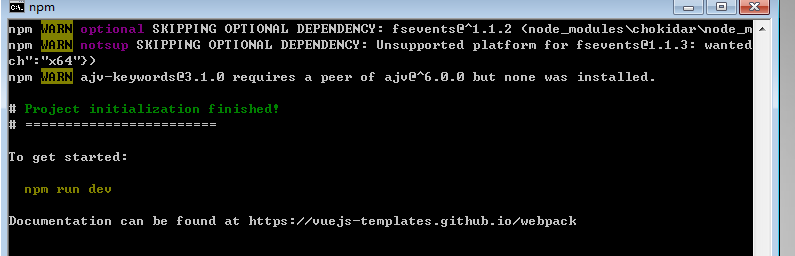
到这就证明下载好了

———————————————————————
ps:
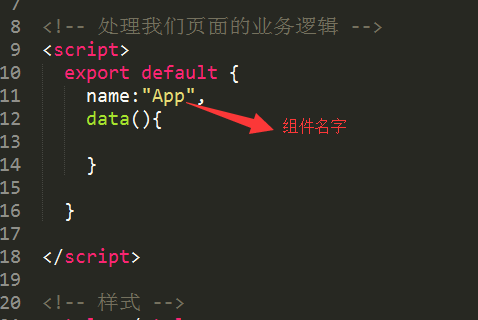
用到组件的时候,组件名一定要首字母大写
起名字,不要跟标签名一样,且组件名首字母大写!!
组件中,标签必须是闭合标签

———————————————————————
要想下载包,必须加后面的命令--save,因为这是把这个包下载到当前项目里面
,这也就是项目依赖,或者说开发依赖,

还可以进行删除,这就删除了,因为这是个版本咱们不用

这是下载3版本的最高版本,还可指定版本进行下载

———————————————————————
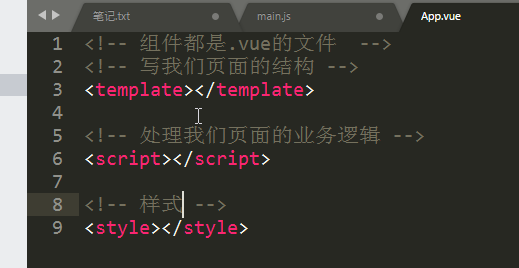
在vue中一个组件有三部分构成,组件都是.vue的文件,这三个只是标签,里面不要加任何的东西,比如type,src等等

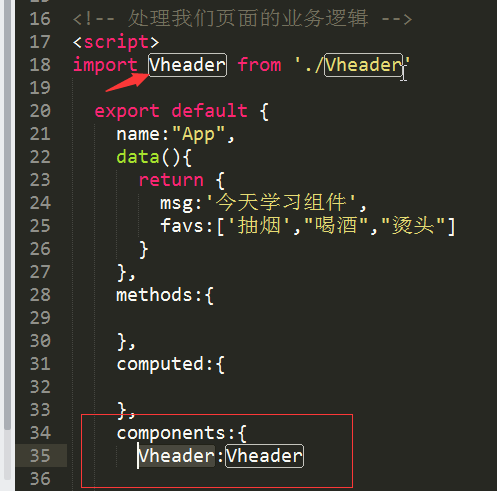
把我们自己写的这个vheader引入过来,引入过来要进行关联,

看最下面的方框,这就挂载到app.vue里面去了,记得引入过来的文件,一定要写下面方框里面的内容哦

———————————————————————
去marked官网》》》》》搜索marked》》》这个东西是让我们在页面上输入marked语法的时候,进行执行的操作
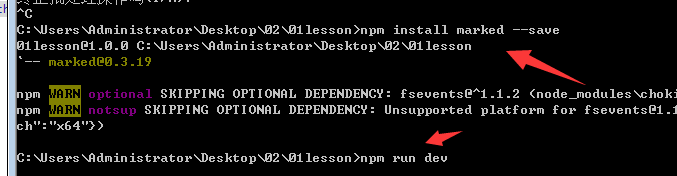
marked 到这里面下载包,然后在终端中下载下面的这个,完成之后再跑起来
在一个项目下面下载marked,》》》 这样就下载好了marked,下载好之后记得跑起来

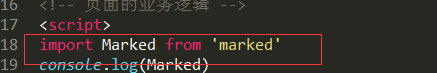
引入marked模块的时候,按照下面的办法进行引入就行,from后面的一定要写对,import这个后面的名字可自己起,最好弄成首字母大写,其他的都一样,方便阅读。

———————————————————————


 浙公网安备 33010602011771号
浙公网安备 33010602011771号