Cocoa编程中视图控制器与视图类详解
iPhone编程规则是:一个窗口,多个视图。UIView是iPhone屏幕上很多控件的基础类。每个iPhone用户界面都是由显示在UIWindow(这其实也是个特殊的UIView)内的众多UIView及其专门化子类构建的。
显示数据的视图:
- UITextView
- UILabel
- UIImageView
- UIWebView
- MKMapViews
- UIScrollView
可选择的视图(以下两个视图类实例都是模态显示的):
- UIAlertView
- UIActionSheet
所有控件(控件是将用户触摸转换为回调触发器的屏幕对象。):
- UIButton
- UISegmentedControl
- UISwitch
- UISlider
- UIPageControl
- UITextField
表格和拾取器:
- UITableView (对于表格的行有一个UITableViewCell类的表格单元项)
- UIPickerView
各种栏样式:
- UINavigationBar (对于导航栏有一个UINavigationItem类的导航项)
- UITabBar
- UISearchBar
- UIToolBar
在所有iPhone栏样式视图中,只有UIToolBar类可以直接使用。其它三个都是通过对应的控制器类来完成工作,而不是直接构建和管理视图。
进度与活动:
- UIActivityIndicatorView
- UIProgressView
控制器类
UIViewController类
UIViewController负责创建其管理的视图及在低内存的时候将它们从内存中移除。还为标准的系统行为进行响应。从语法上 说,UIViewController是视图控制器的父类。视图控制器类是没有可视化表示的抽象类,只有它管理的视图才提供可视画布。记住:1. 视窗UIWindow虽然也是UIView,但不能用处理普通UIView的方式来设置; 2. UIView视图使用initWithFrame:初始化,而其UIViewController则使用init类方法直接初始化。3. UIViewController实例负责设置视图的外观和它显示的子视图。
UINavigationController类
1. 导航控制器使用内置动画在视图之间切换; 2. 导航控制器自动构建并处理Back按钮; 3. 导航控制器提供简单的菜单栏可帮助用户进行自定义控件。4. 每一个导航控制器都拥有一个根视图控制器RootViewController,它是“导航弹出栈”的基础,是根。5. 通过调用initWithRootViewController:方法可以将特定控制器设置为根。如常见的:
- UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:[[MyViewController alloc] init]];
- [window addSubview:nav.view];

UINavigationController如何推入和弹出视图控制器?
1. 使用pushViewController: animated:可推入一个新的控制器,从而增加新的项到导航栈。(记住:导航栏控制器不添加一个视图进去,这个导航栏是没有意义的!)
- //创建一个导航控制器
- UINavigationController *aNav = [[UINavigationController alloc] init];
- //创建一个要被推入的视图控制器,然后添加此视图控制器到导航栏并予以显示
- UIViewController *aView = [[UIViewController alloc] initWithNibName:(*xib文件名*)];
- [aNav pushViewController:aView animated:NO]; //这里假定是导航栏的第一个视图,所以不要动画化。
推入时,新的视图控制器从右方滑入屏幕(假定animated:YES)。向左指的Back后退按钮出现,可返回到上一步,且Back按钮用的是上一个视图控制器的标题。
2. 作为弹出回上一级视图控制器的Back按钮是自动产生并处理的,无需用户干预。
3. 可使用popViewControllerAnimated:BOOL弹出当前视图控制器并向左显示前一个视图。
4. 可使用popToViewController: animated:弹出到指定的视图控制器,即不一定是上一个。
5. 可使用popToRootViewControllerAnimated:BOOL直接弹出到根视图控制器。
6. 设置导航栏的按钮并不是去设置导航栏本身。一切都是在被推入的UIViewController子类内部执行推入请求和相关导航栏的定制(如:右键按钮)。
导航栏可以通过直接访问navigationBar属性,改变栏的风格或者它的颜色:
- self.navigationController.navigationBar.barStyle = UIBarStyleBlackTranslucent;
提示:UIViewController 有一个属性是navigationController,如果当前ViewController在某个NavigationController的堆栈中 的话(即是被推送过来的),则视图控制器的这个属性就指向那个NavigationController,否则为nil。
要添加或修改导航栏按钮,使用UINavigationItem抽象类。其描述了导航栏上显示的内容,而正好UIViewController另有一导航项属性navigationItem包括左栏按钮(leftBarButtonItem)、右栏按钮(rightBarButtonItem)和栏标题(title)、用于显示标题的视图(titleView),以及用于从当前视图向后导航的Back按钮(backBarButtonItem)和隐藏后退按钮(hidesBackButton)。
注意:对于导航栏定制,对定制实际标题的最简单方式时使用子视图控制器而不是导航项的title属性:
- self.title = @"Hello";
- self.title = [[[NSBundle mainBundle] infoDictionary] objectForKey:@"CFBundleName"]; //可使标题自动反映运行的应用程序名称
导航控制器加载模态视图控制器:
通常情况下,模态视图控制器用于选取数据。在发送presentModalViewController: animated:消息后,一个新的视图控制器(其实是个ModalViewController)会滑动到屏幕并掌握控制权,直到使用dismissModalViewControllerAnimated:将它隐藏才重新得到控制权。
对于导航控制器来说,viewWillAppear方法是没有结果的,要实现UINavigationControllerDelegate委托方法willShowViewController: animated:达到目的。
UITabBarController类
选项卡类允许用户在多个视图控制器之间移动并在屏幕的底部可定制该栏。向不同的视图同时提供一次单击访问,向用户选择的屏幕和编辑底栏的屏幕同时提供More按钮。
选项卡类的方便之处就是不需要象导航栏那样以栈的方式推入和弹出视图的操作,而是组建一系列的控制器(它们各自可以是UIViewController、UINavigationController、UITableViewController或其他任何类型的视图控制器),并通过设置栏的viewControllers属性将其添加到选项卡栏,使每个选项卡对应一个试图控制器。
一、创建UITabBarController
- 常见的在应用程序委托类的applicationDidFinishLaunching:方法中创建,这通常可为应用窗口提供根视图。
当然在应用程序委托AppDelegate类中创建UITabBarController,相当于创建了一个基于Tab Bar的工程项目。不过,也可以视具体情况,我们直接在一个独立的视图控制器中创建UITabBarController实例对象,如自定义一个用于视图 切换的控制器类ViewSwitcherViewController,就可在其中的viewDidLoad方法中创建所需要的 TabBarController。- // 创建一个UITabBarController对象
- UITabBarController *tabBarController = [[UITabBarController alloc] init];
- // tabBarController.delegate = self;
- // 创建一系列要添加到每个具体Tab卡的视图控制器
- MyViewController *vc1 = [[MyViewController alloc] init];
- MyOtherViewController *vc2 = [[MyViewController alloc] init];
- // 将创建好的这些视图控制器先添加到一个Array对象中,再将此数组分配给Tab Bar Controller的viewControllers属性
- NSArray *controllers = [NSArray arrayWithObjects:vc1,vc2,nil];
- tabBarControllers.viewControllers = controllers;
- /* 也或者
- NSMutableArray *controllers =[[NSMutableArray alloc] initWithCapacity:2];
- [controllers addObject:vc1];
- [controllers addObject:vc2];
- */
- // 将TabBar控制器的当前视图添加到窗口
- [window addSubview:tabBarController.view];
- 在实现UITabBarControllerDelegate委托的视图控制器中重写init方法来自定义UITabBarItem条目。
代码一是由initWithNibName:方法来加载具体的某个视图控制器并自定义该控制器中TabBarItem样式外观等。
代码二我们也可以直接在具体的视图控制器内部重写init方法。- - (id)init {
- if(self = [super initWithNibName:@"MyViewController" bundle:nil]) {
- self.title = @"My View Controller";
- UIImage *anImage = [UIImage imageNamed:@"MyImage.png"];
- UITabBarItem *theItem = [[UITabBarItem alloc] initWithTitle:@"Home" image:anImage tag:0];
- self.tabBarItem = theItem;
- [theItem release];
- }
- return self;
- }
- - (id)init {
- if([super init] != nil) {
- UITabBarItem *item = [[UITabBarItem alloc] initWithTitle:@"Home" image:[UIImage imageNamed:@"MyImage.png"] tag:0];
- self.tabBarItem = item;
- [item release];
- }
- return self;
- }
- 实现所需的委托方法,以让UITabBarController能够正常触发这些回调方法。
tabBarController:didSelectViewController: 是当用户选择一个新的选项卡时,控制器会发送这个消息。
- - (void)tabBarController:(UITabBarController *)tabBarController didSelectViewController:(UIViewController *)viewController
- {
- // 捕捉selectedIndex,可确定当前所选选项卡
- NSNumber *tabNumber = [NSNumber numberWithInt:[tabBarController selectedIndex]];
- // 使用iPhone内置用户默认系统NSUserDefaults,利用setObject:forKey:为关键字设定值
- [[NSUserDefaults standardUserDefaults] setObject:tabNumber forKey:@"selectedTab"];
- [[NSUserDefaults standardUserDefaults] synchronize];
- // 选项卡图标项右上角红色小红圈数字提示
- viewController.tabBarItem.badgeValue = [NSString stringWithFormat:@"%d",80];
- }
来源:http://www.cnblogs.com/lovecode/archive/2012/01/03/2310866.html
•负责视图和模型之间的数据及请示的传递。
2. 视图控制器剖析

视图控制器有一个导航项,一个工具栏子项集以及一个tabbarItem项与其关联。
3. 主要属性
• tabBarItem: 标签栏子项
4. 主要方法
5. 设计模式
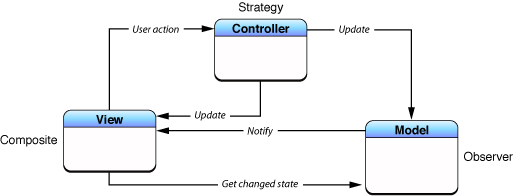
传统的mvc设计模式

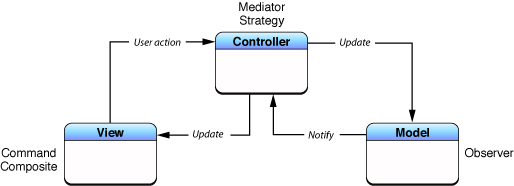
iOS mvc设计模式

主要区别在于view和model之间的数据交换都要通过控制器来协调,view和model之间不直接进行数据交换。
6. 控制器加载视图过程

当调用视图控制器的view属性时,视图控制器会先调用loadView方法加载视图,因此,可以在loadView方法中创建所有的视图,这是比较好的编程惯例。接着会调用视图的viewLoad->viewWillAppear->viewDidAppear.
6. 控制器视图消失过程

消失过程比较简单,不作说明。
7. 事件处理

如图所示,一般情况下,当一个视图不响应用户事件时,它会将事件传递给它的父视图。但是,当视图被视图控制器管理时,它会将事件首先传递给视图控制器。如果视图控制器也不处理该事件,则视图控制器会将数据传递给视图控制器视图的超类,一般是UIWindow.

微信公众号:
猿人谷
如果您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】
如果您希望与我交流互动,欢迎关注微信公众号
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。





