ThreeJs-06详解灯光与阴影
一.gsap动画库
1.1 基本使用和原理
首先直接npm安装然后导入
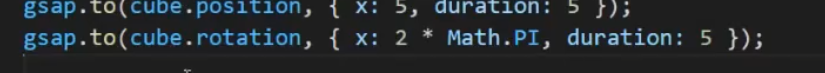
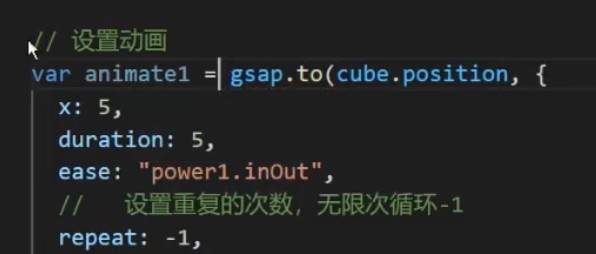
比如让一个物体,x轴时间为5s

旋转同理

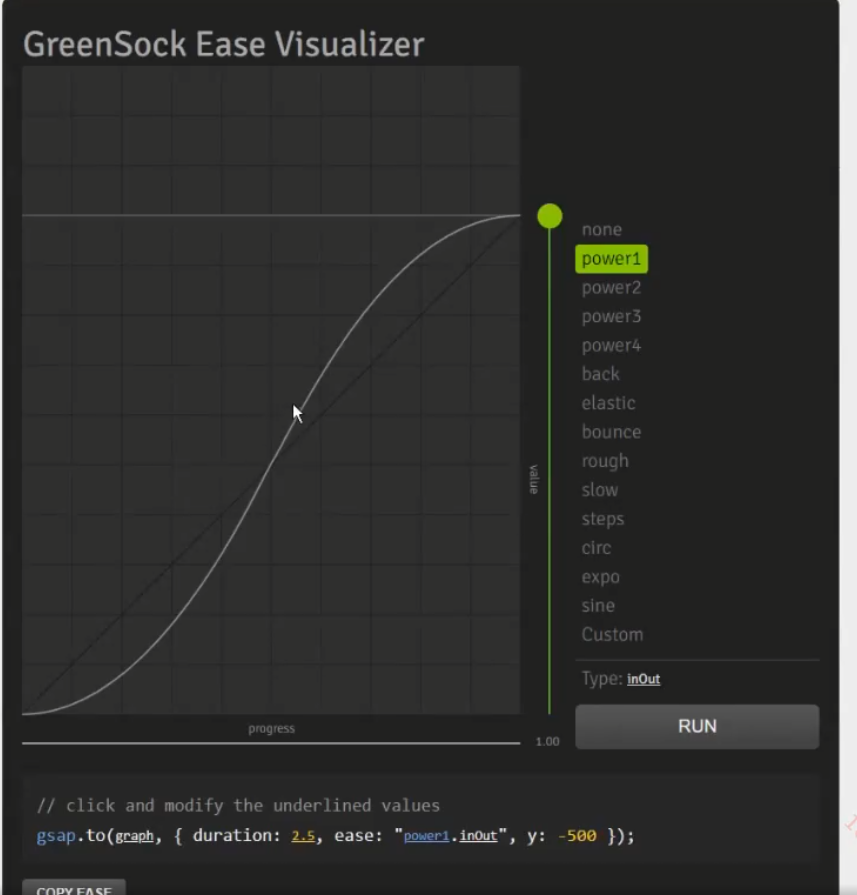
动画的速度曲线,可以在官网的文档找到

1.2 控制动画属性与方法
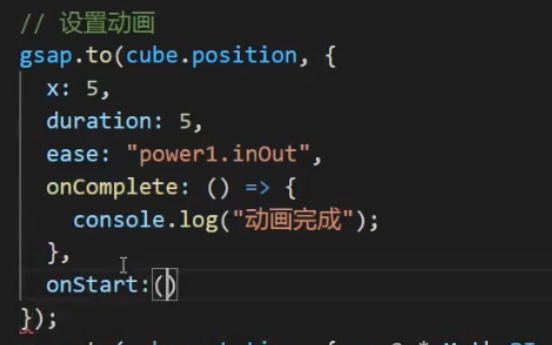
当然这里面也有一些方法,动画完成,动画开始等

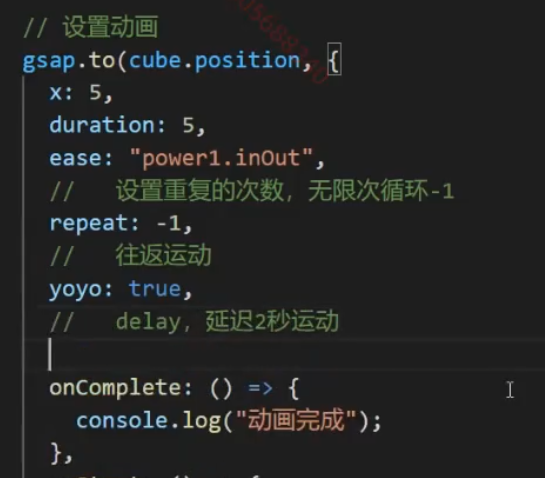
一些属性


也可实现停止动画随时,给到一个变量

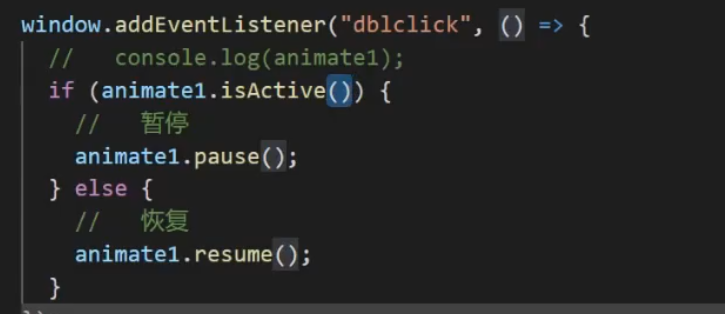
双击暂停以及恢复

二.灯光与阴影详解
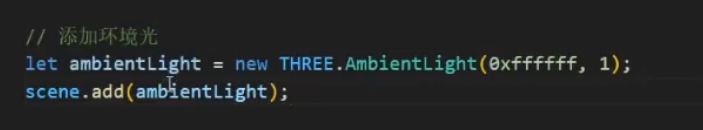
添加环境光
这种光一般是用来增亮,他没有阴影效果

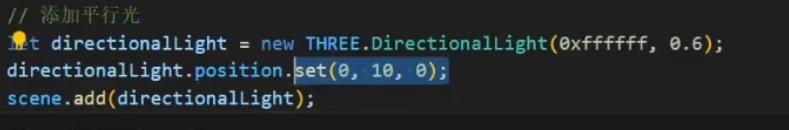
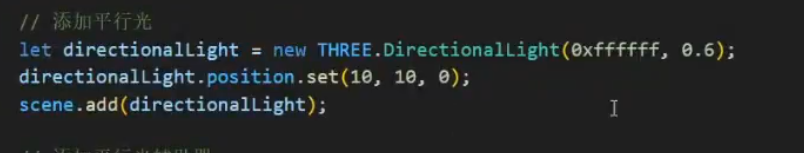
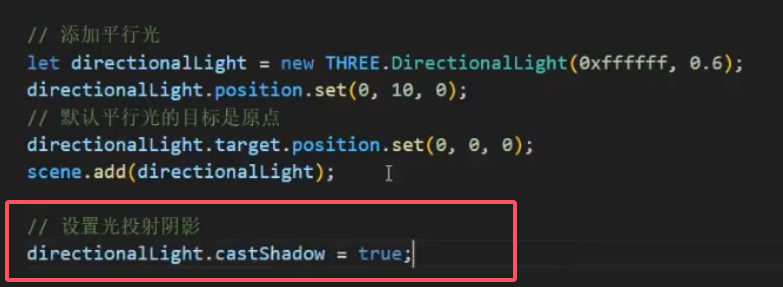
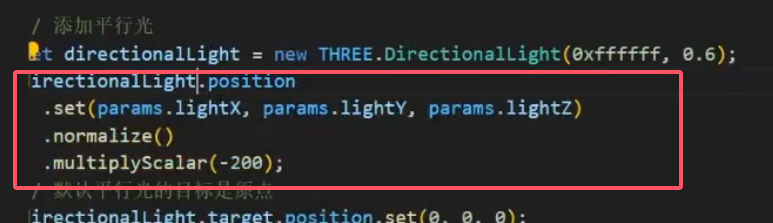
平行光:类似于太阳
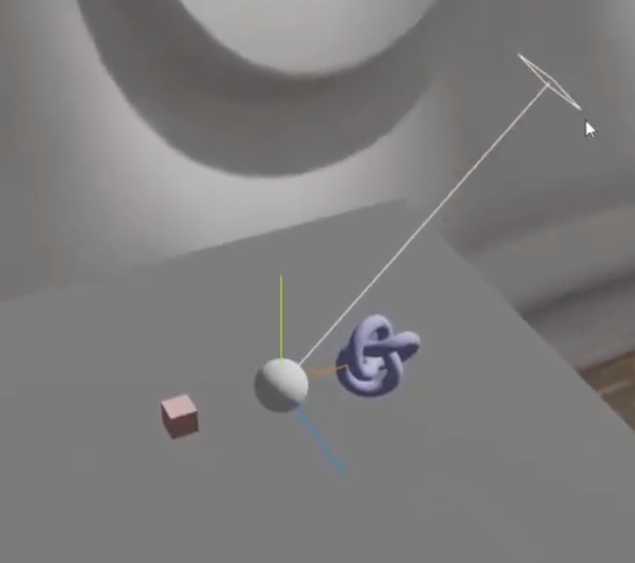
默认在这个位置朝着原点打光




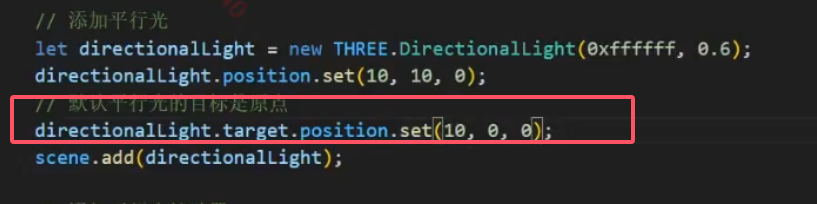
也可以改变平行光的照射点


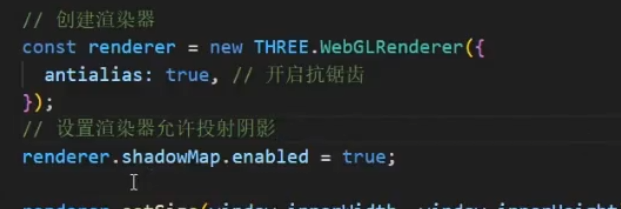
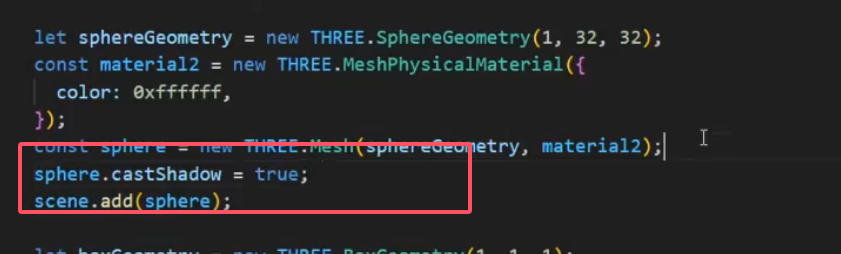
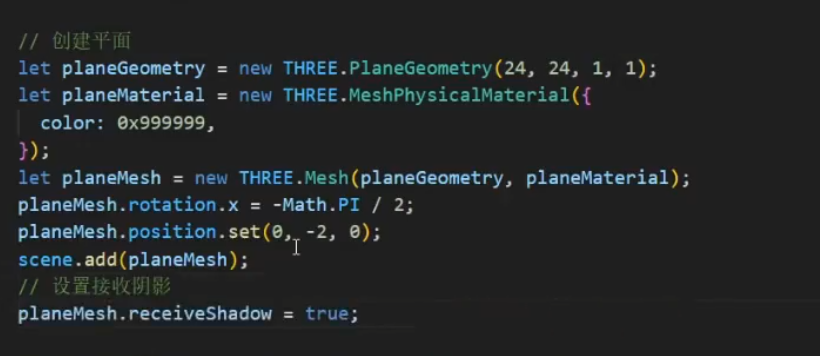
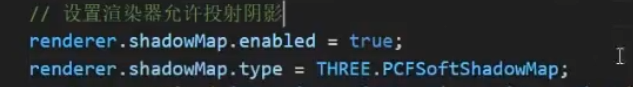
创建阴影四部曲


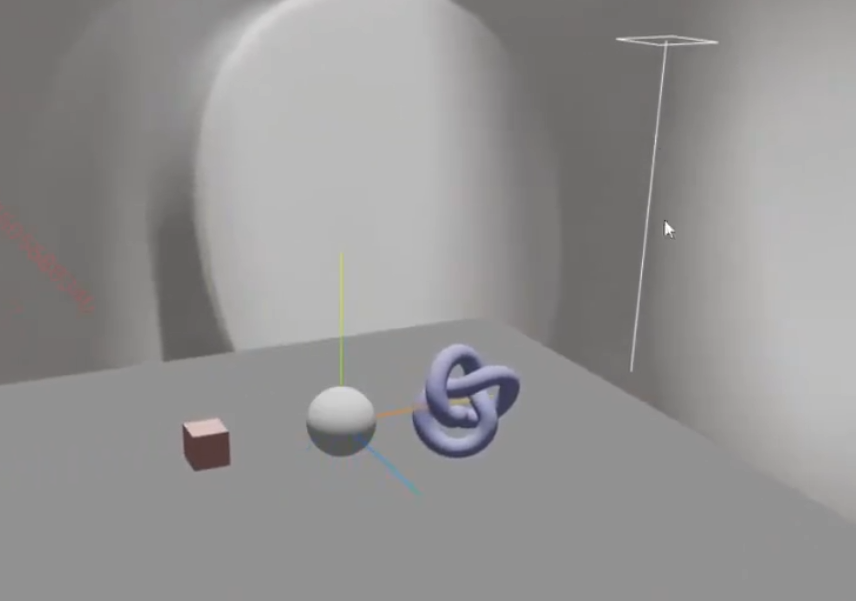
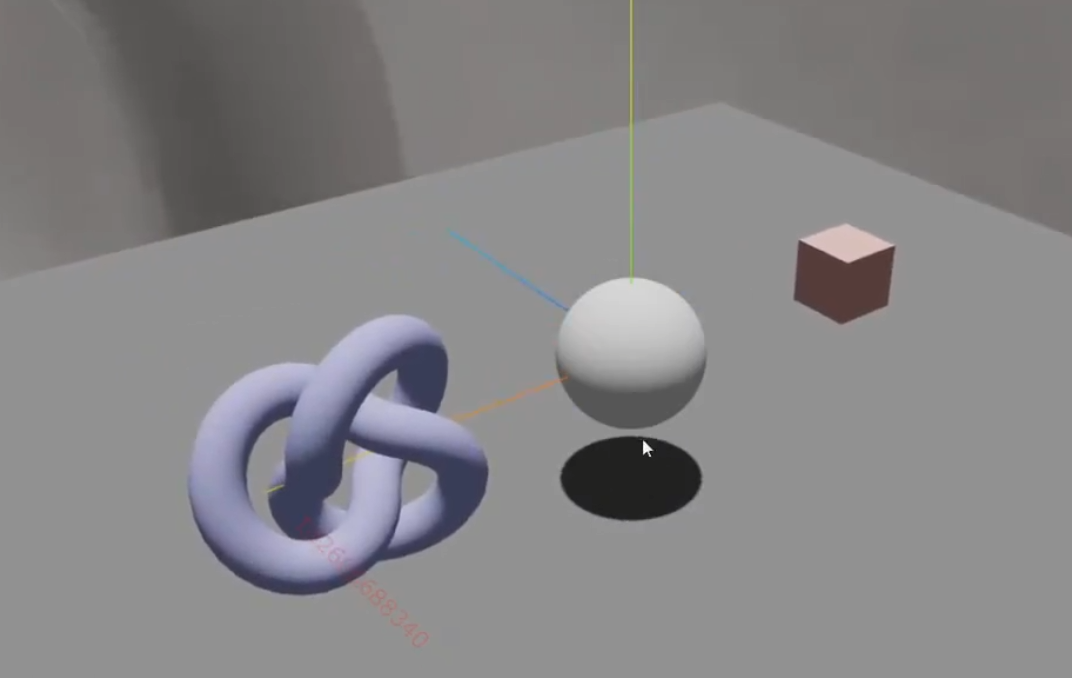
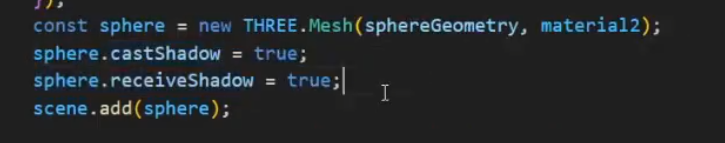
谁产生阴影



注意:物体可以投射阴影,也可以接受阴影,不只是要在平面上接受

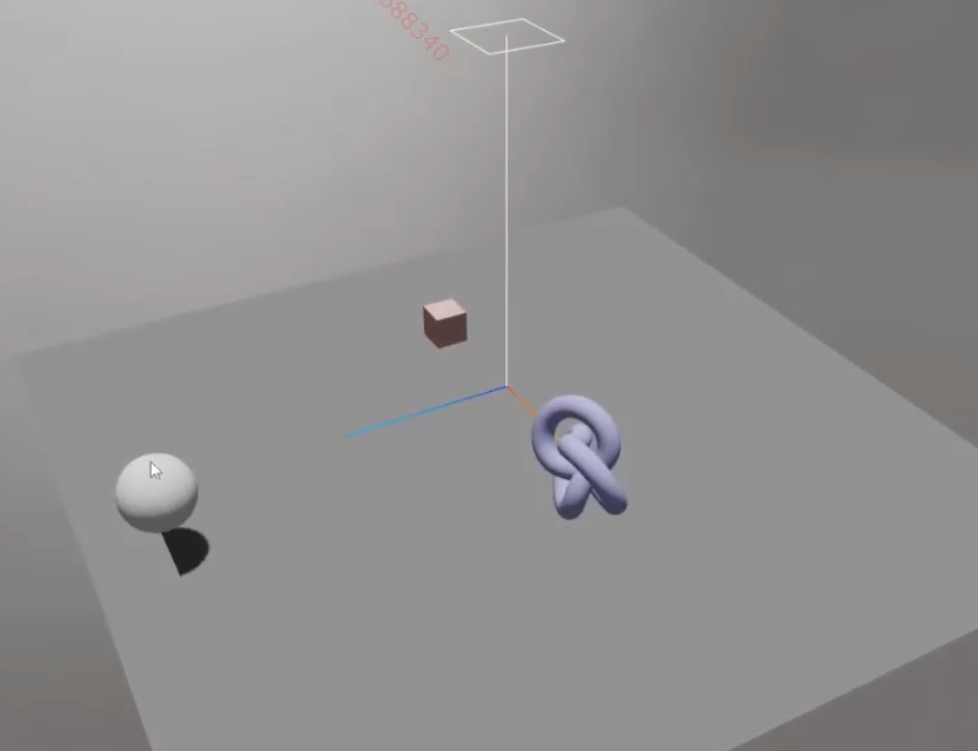
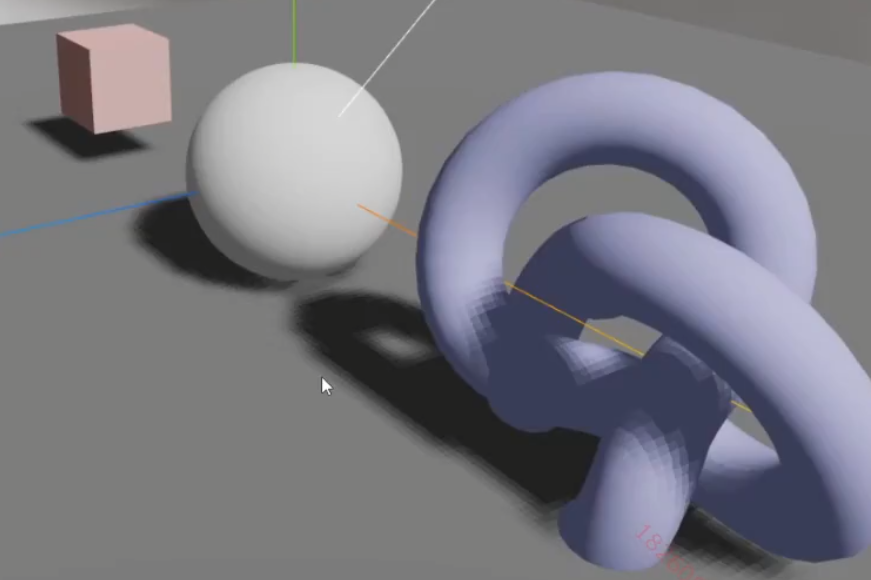
2.1 直线光与阴影详细设置
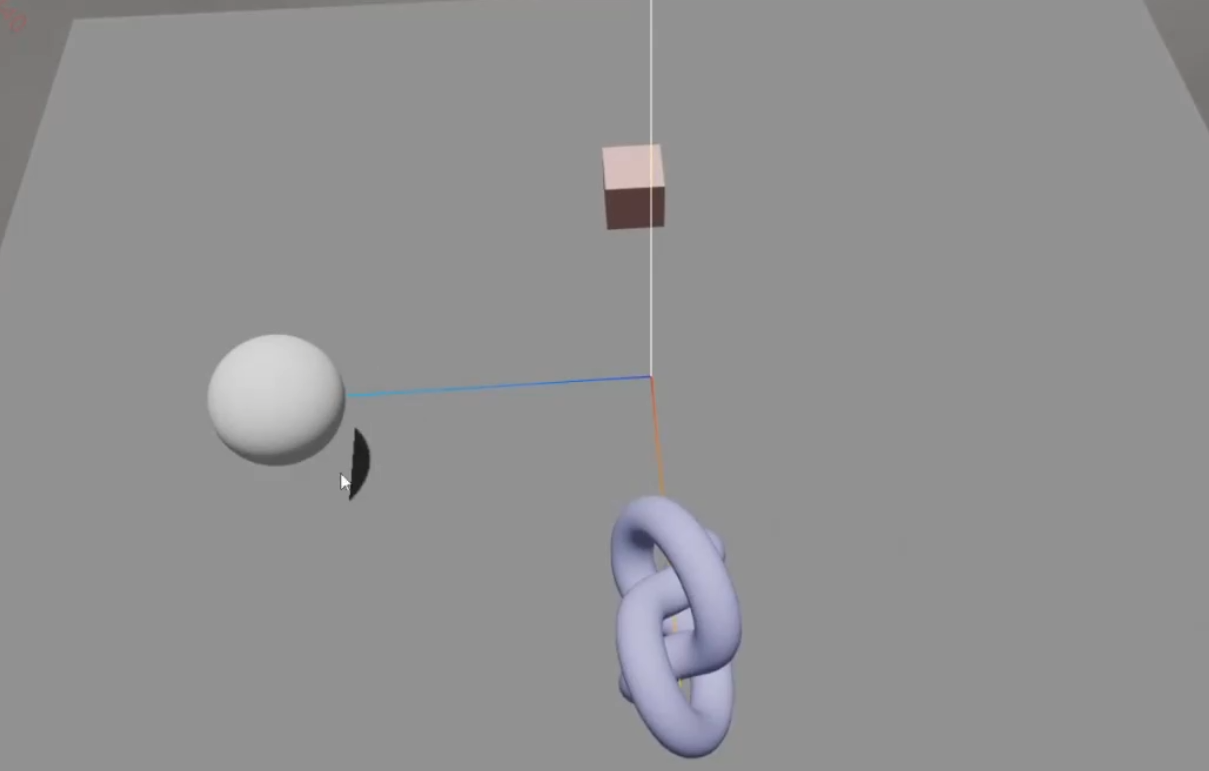
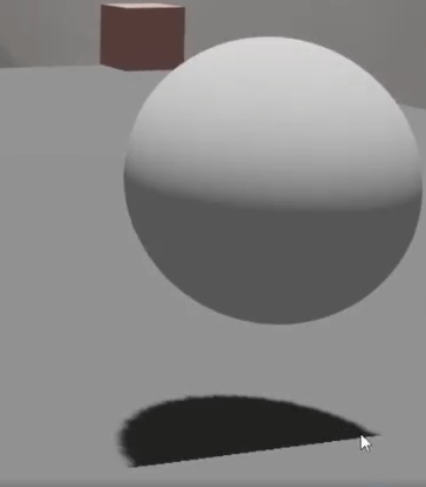
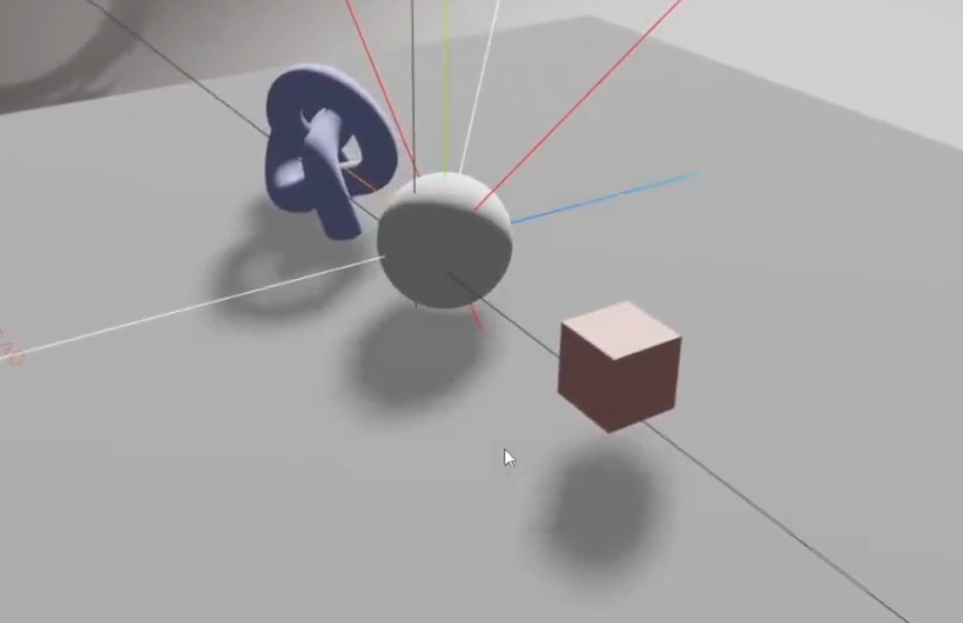
移动球体z轴前后,出了一定范围会被剪切掉

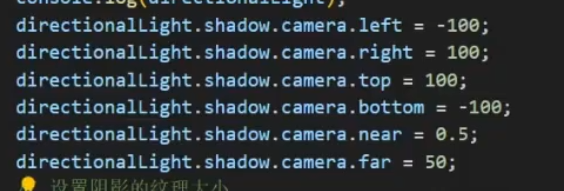
平行光是有范围的

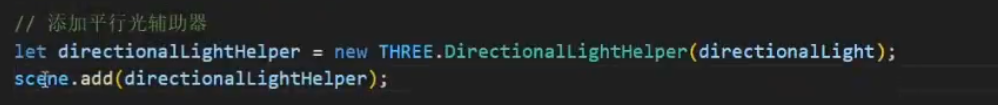
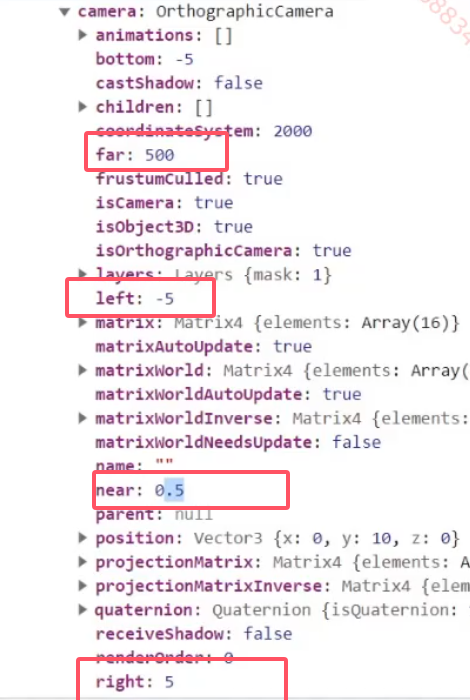
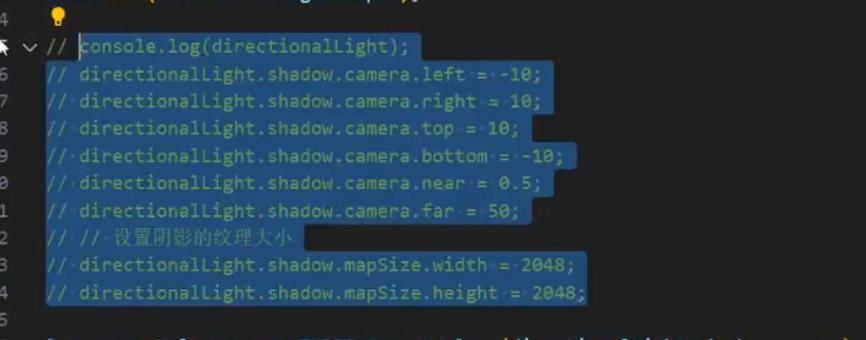
打印这个灯光,可以看到其范围

far是后面,near是前面


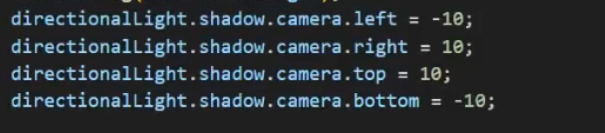
现在就比刚才更远一点,到了10的边缘才被截取

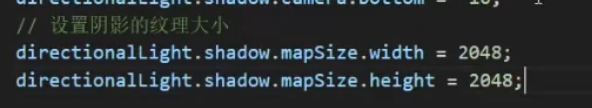
此时这个阴影是有锯齿感的

默认是512


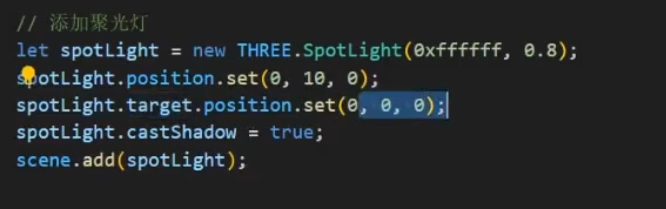
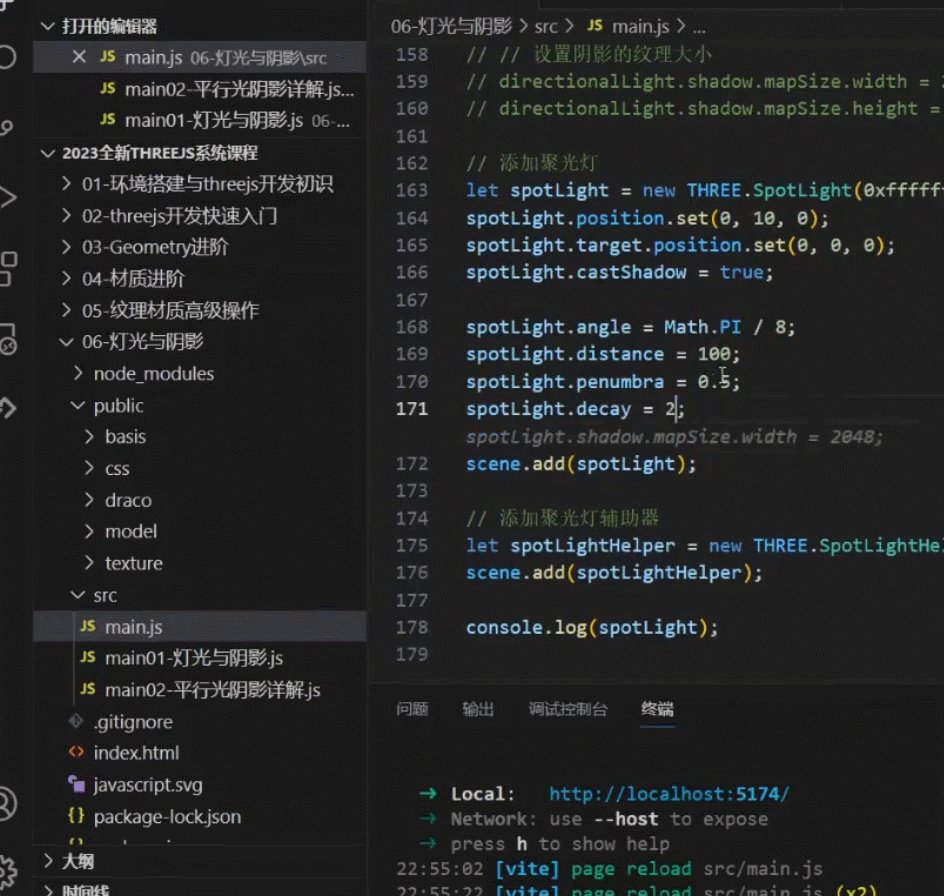
2.2 聚光灯
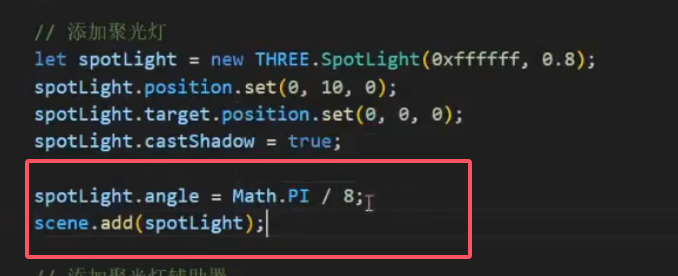
target就是聚光灯打向什么地方


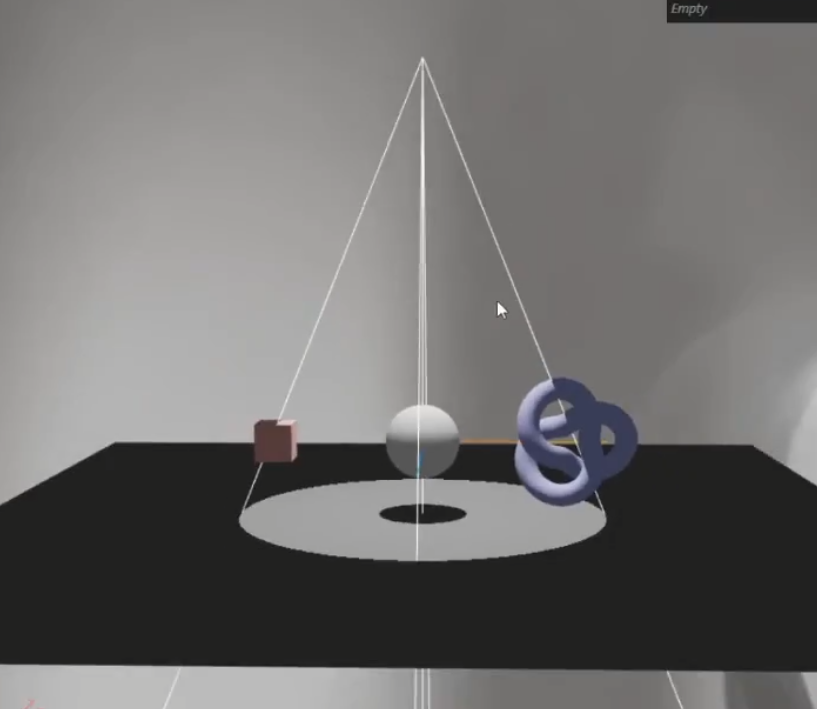
设置好角度之后


如果想设置边缘的光慢慢衰减


衰减的快慢设置

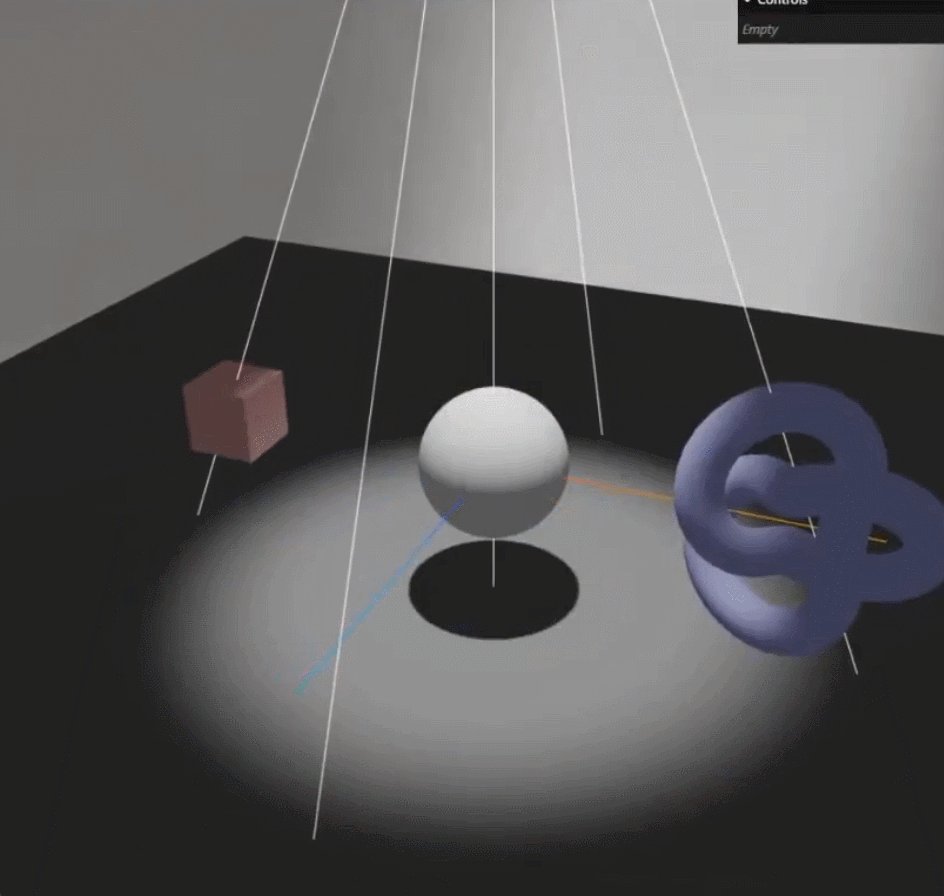
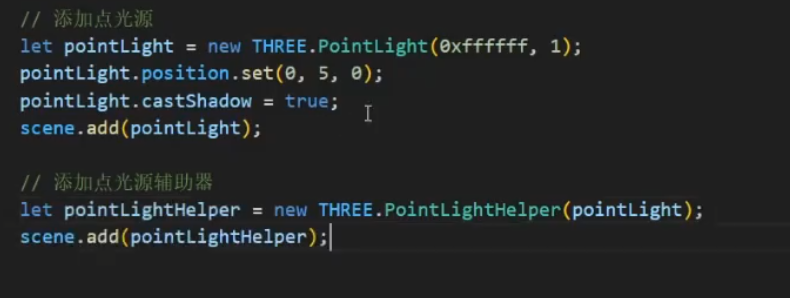
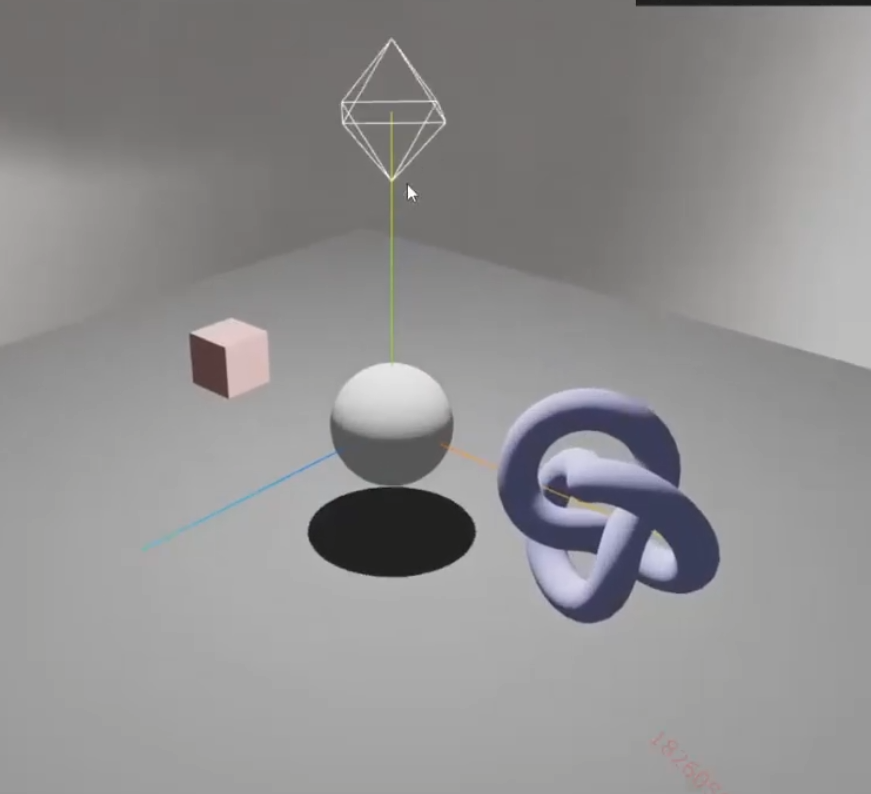
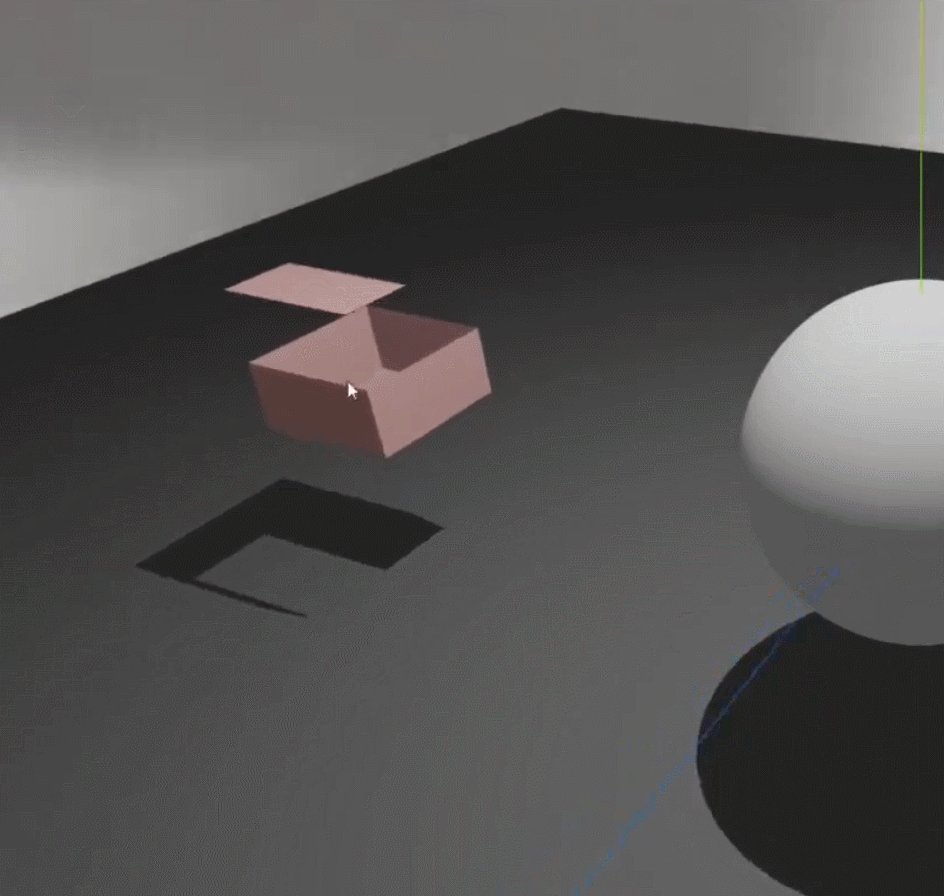
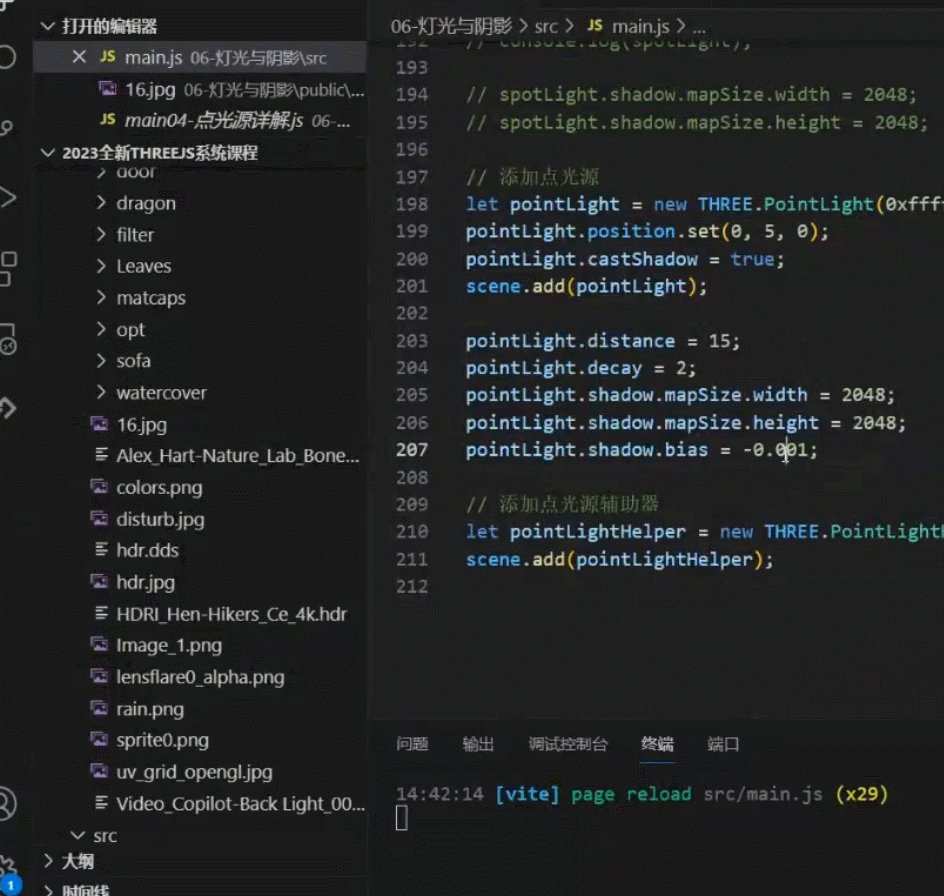
2.3点光源
聚光灯是往一个地方发散,点光源是四面八方


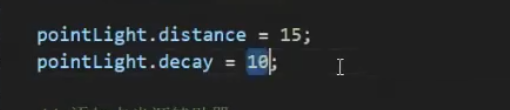
点光源也可以设置距离和衰减情况


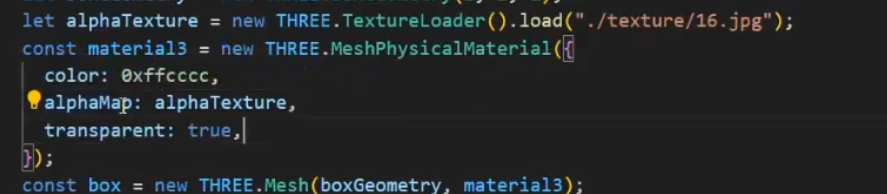
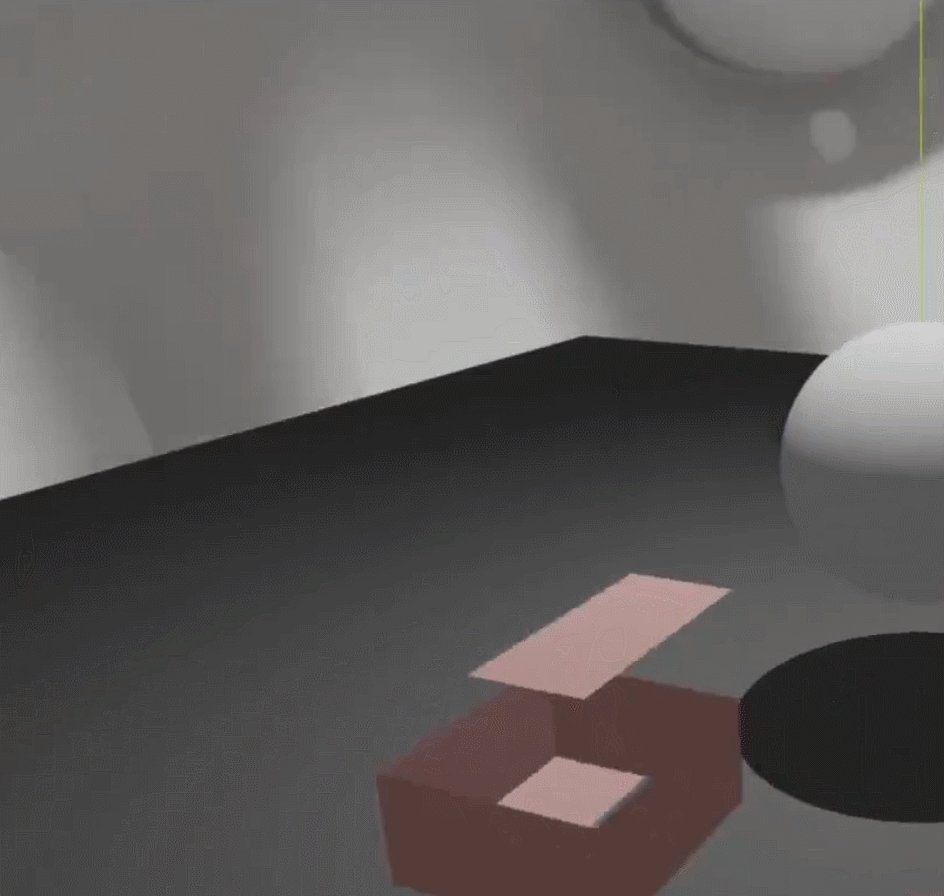
三.透明度纹理和阴影
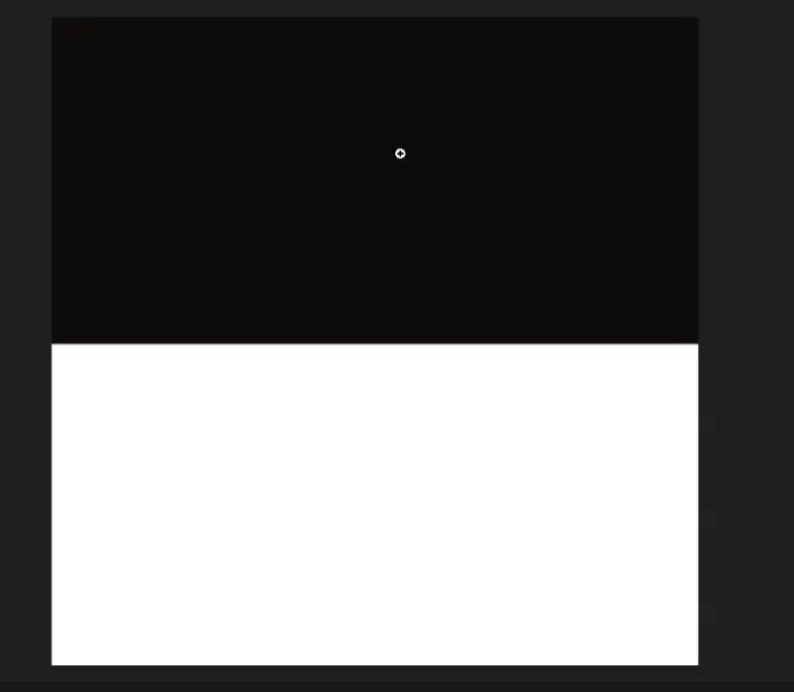
加入给一个物体贴上一个透明度纹理,黑色就是全透明,白色就是不透明

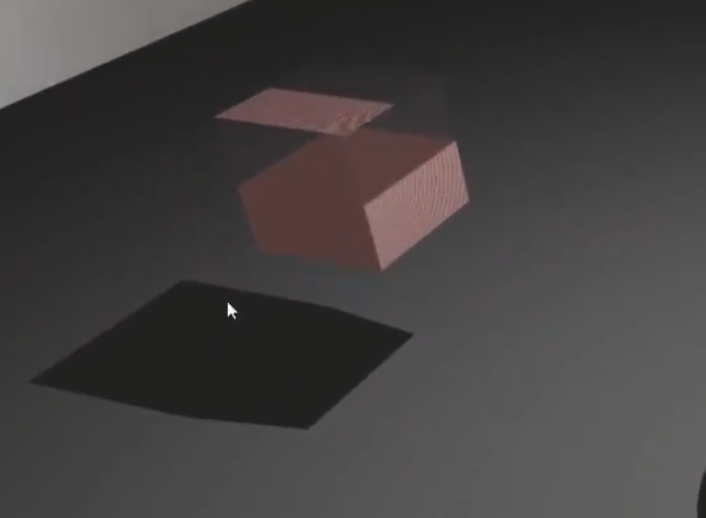
此时透明度有了,但是阴影还是正常的


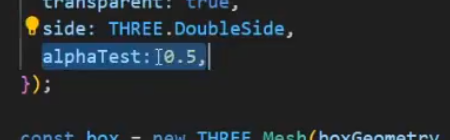
加上alphatest即可,此时表示大于0.5就是透明,小于0.5就是不透明


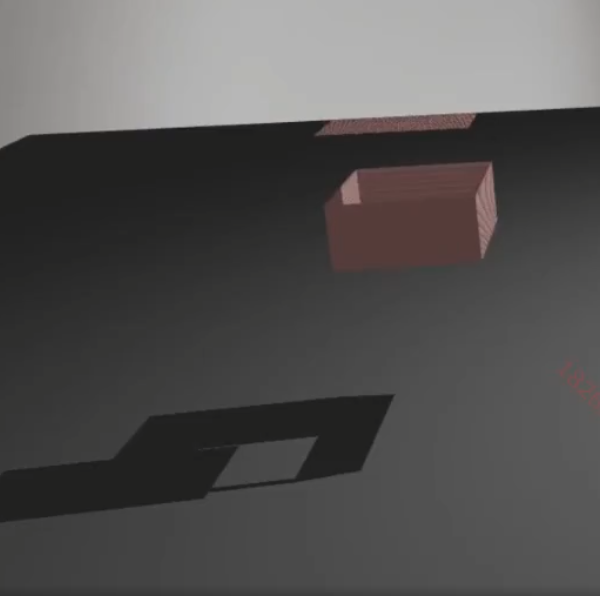
此时新的问题贴上贴图后会有条纹的现象
这是由于灯光和阴影形成的一个问题
解决方法
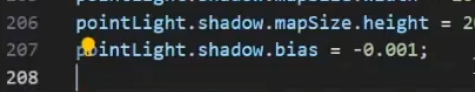
设置灯光阴影的bias

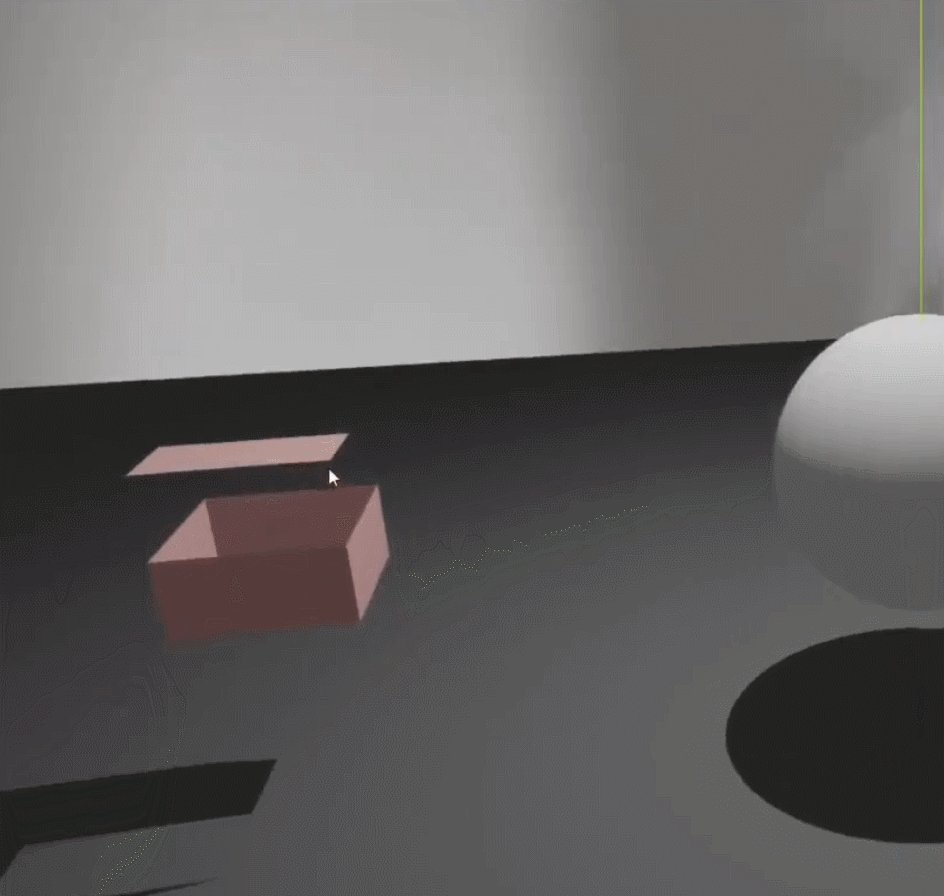
偏移量,让阴影便宜一点点

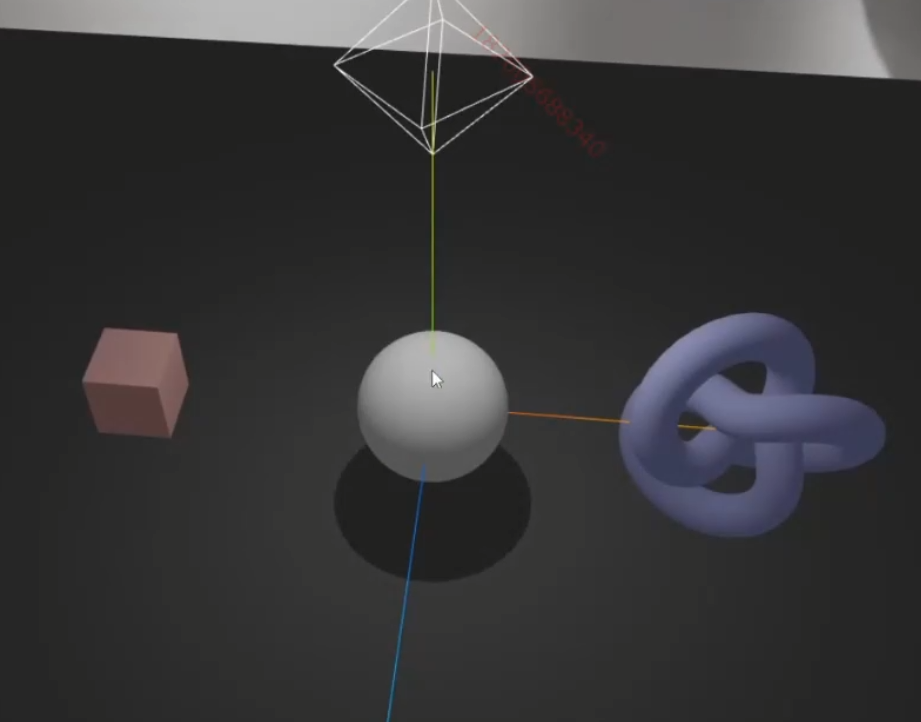
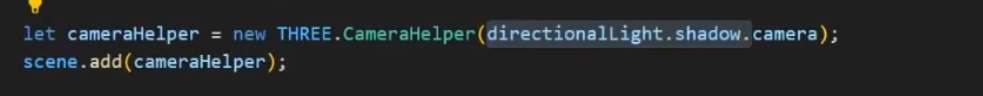
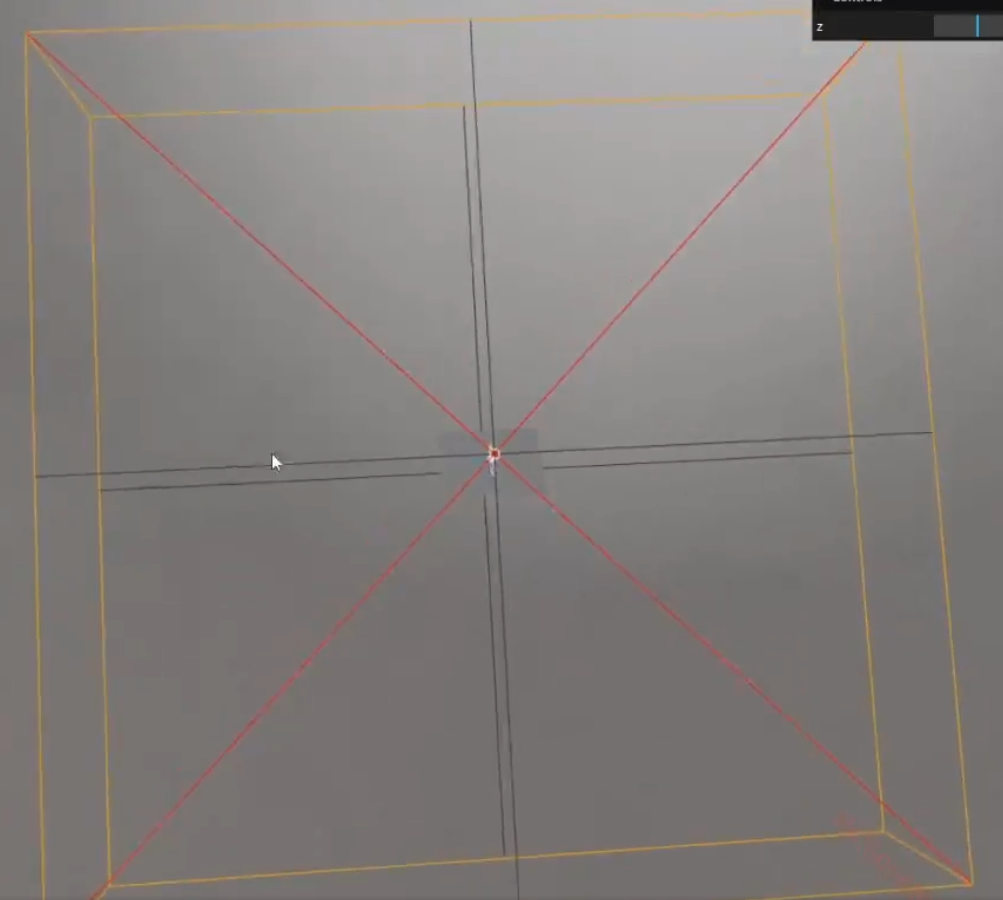
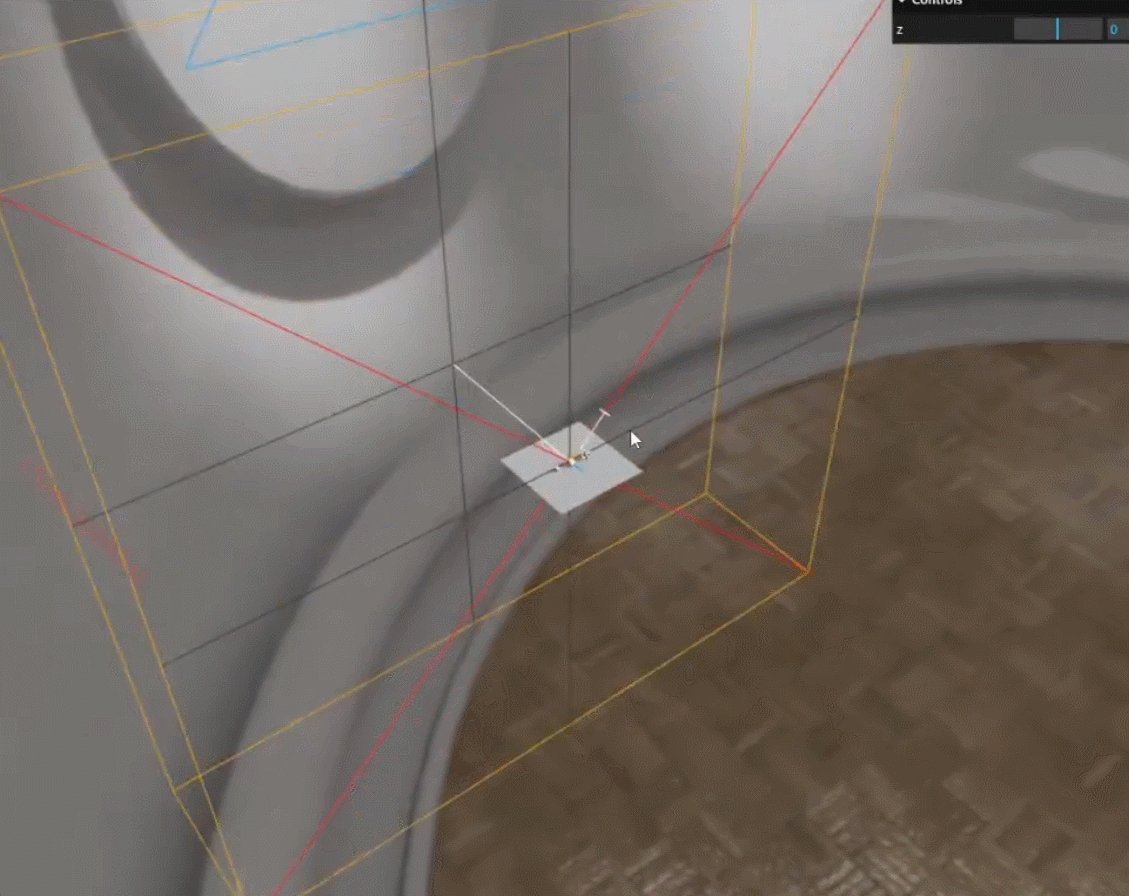
四.大场景动态级联阴影设置
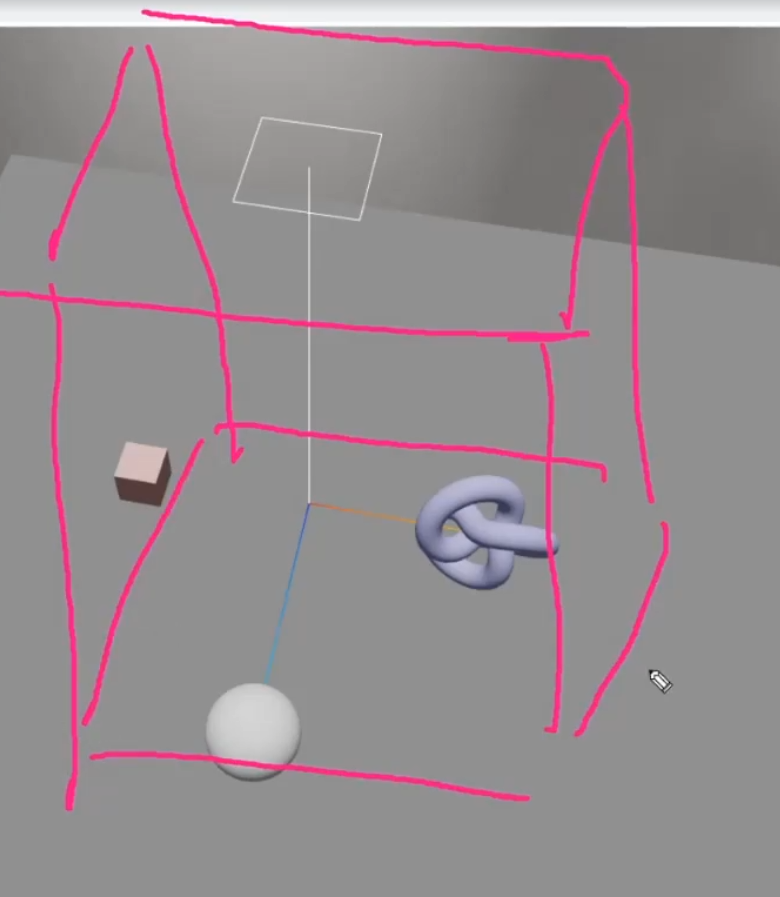
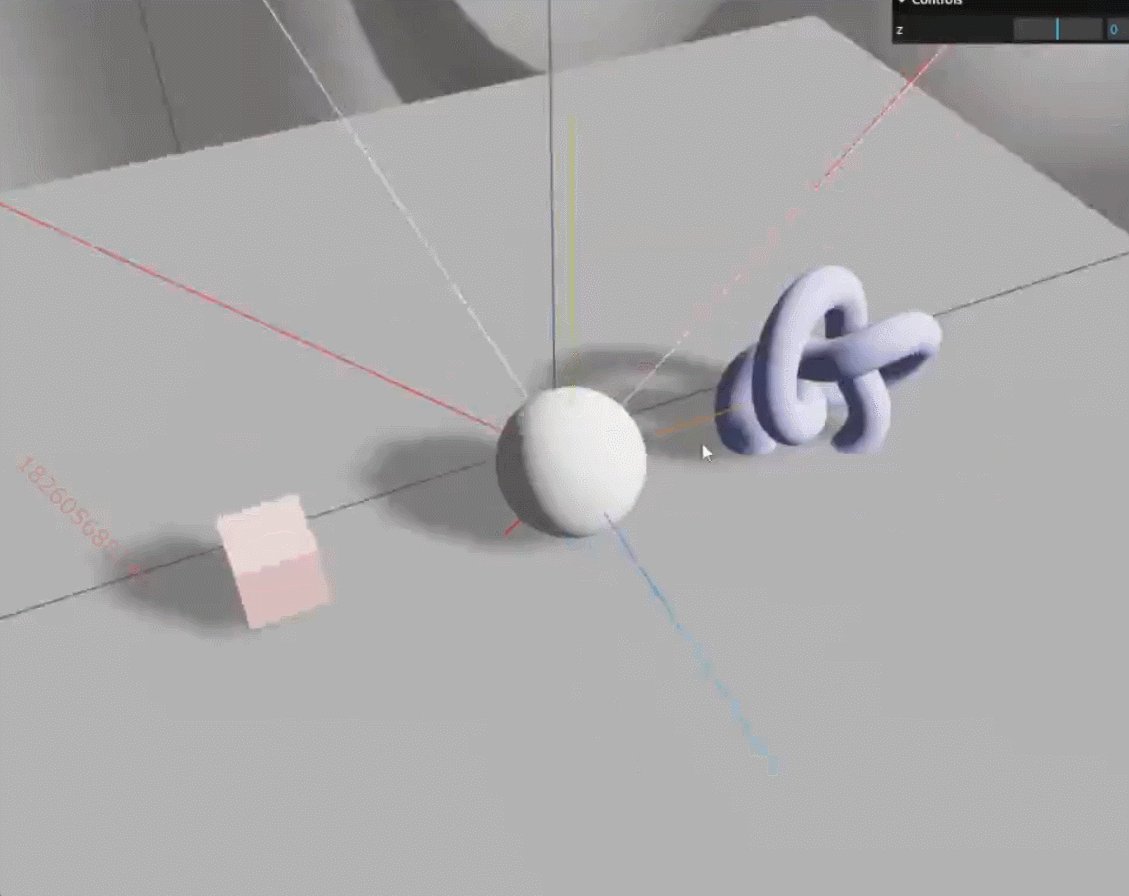
添加一个相机辅助器把灯光加入进来

可以看到物体在相机范围内有阴影超过就没有阴影

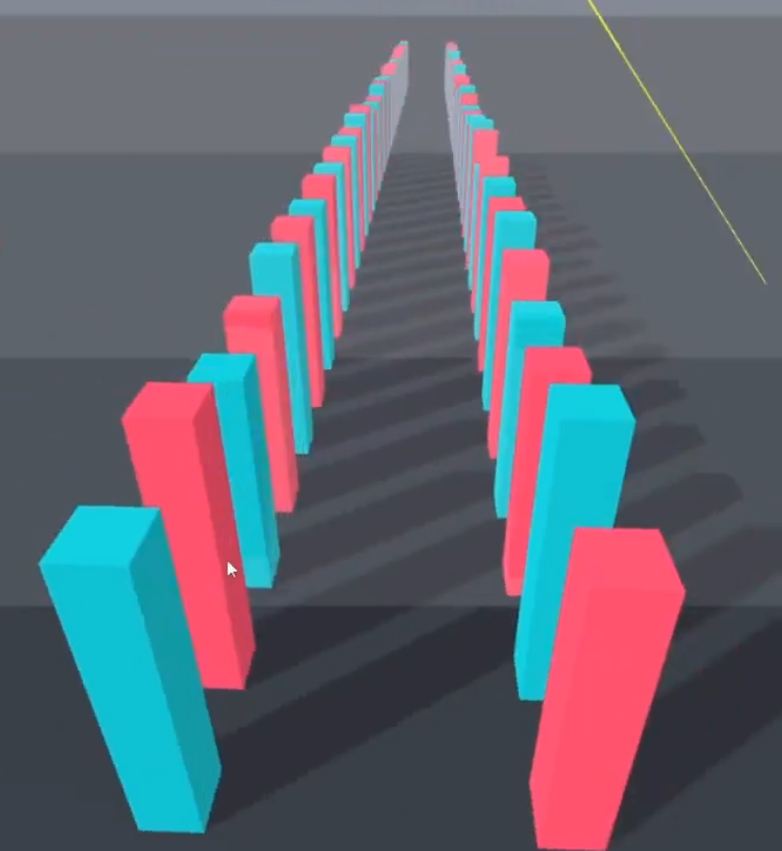
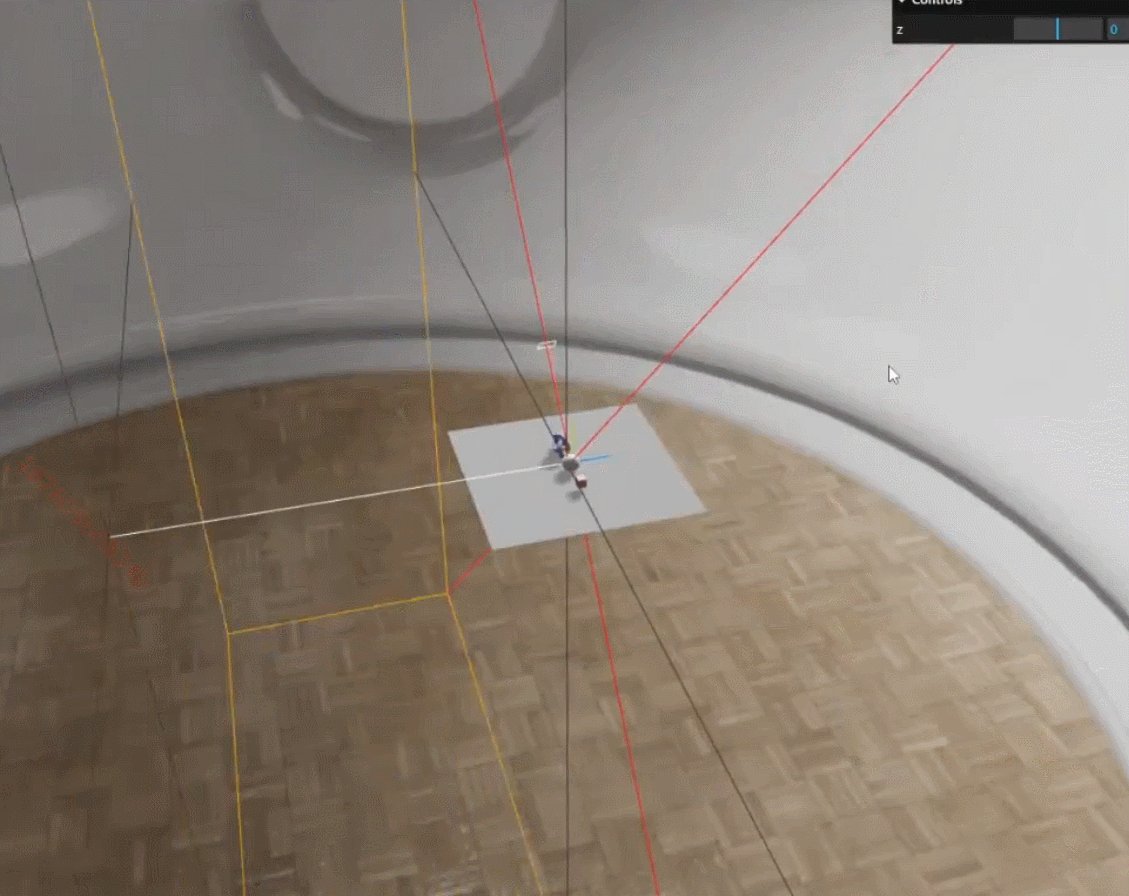
那如果实在一个很大的场景,比如把相机的阴影场景改的很大

会发现阴影出现了锯齿状


那么此时的解决思路就是,分模块分远近来展示阴影
也就是级联阴影
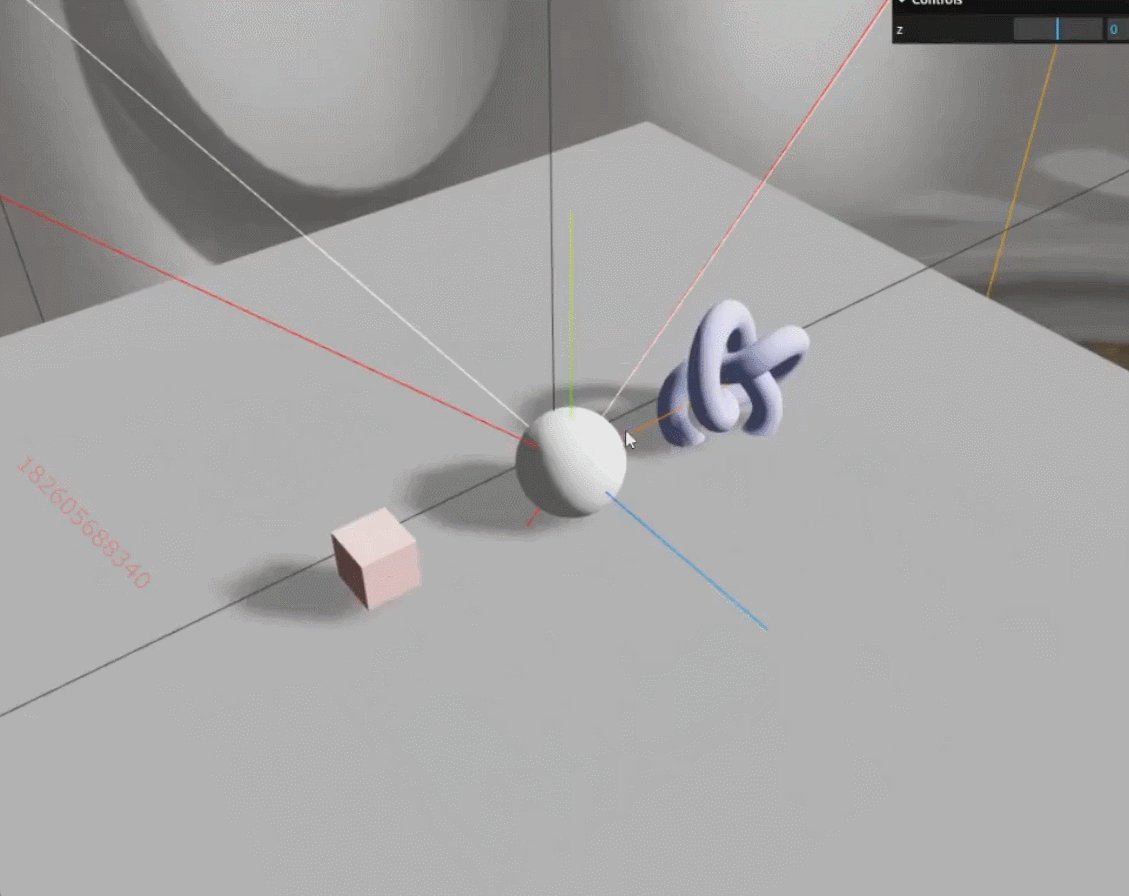
类似于这样,近处的细节就比较细,远处稍微模糊点,因为距离远了也看不太清了

导入

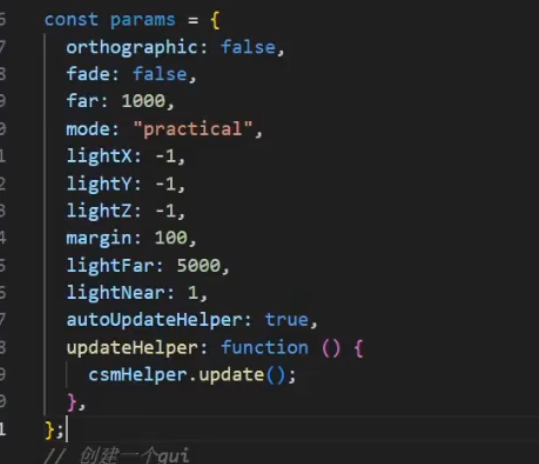
需要的参数,这些都是可以直接复制threejs上面这一个图的官方例子

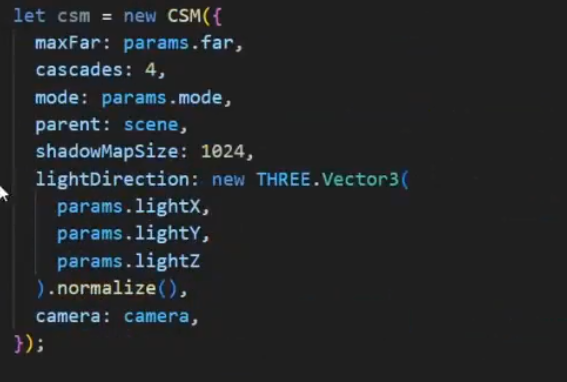
然后创建级联阴影实例
maxfar表示阴影最大到多远,cascades多少个等级,mode是模式,parent当前级联阴影的父级,mapsize级联阴影的大小,lightdirection灯光的位置

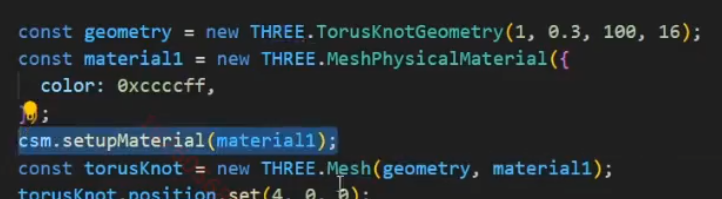
然后把所有需要设置阴影的材质都设置为级联阴影

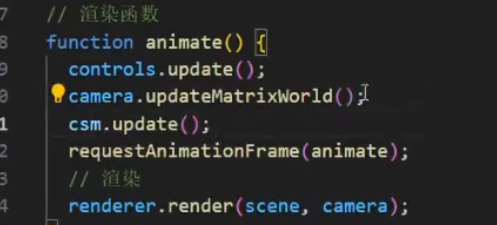
然后需要一直更新渲染

此时灯管也不再需要投射阴影了交给级联来投射


如果想设置灯光方向

加上软阴影实现一个更柔滑的效果


前面对于灯光阴影的设置也可以不要了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号