ThreeJs-04详解材质与纹理
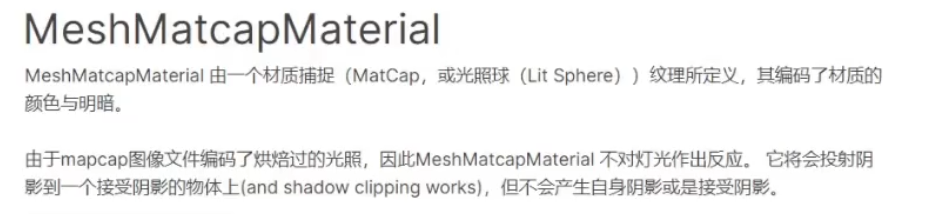
一.matcap材质
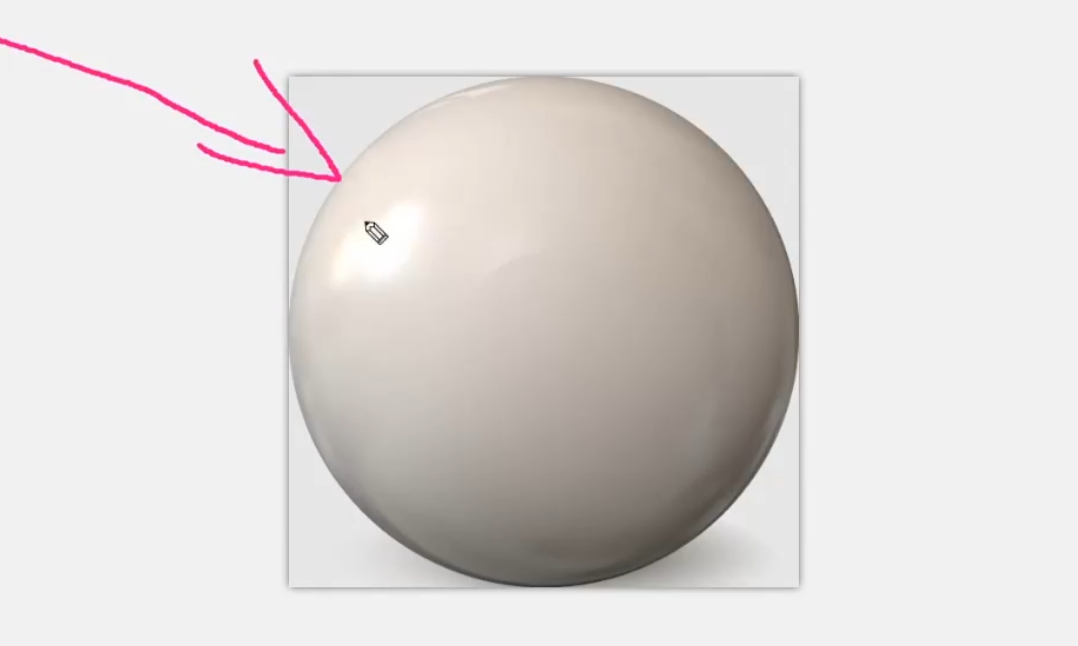
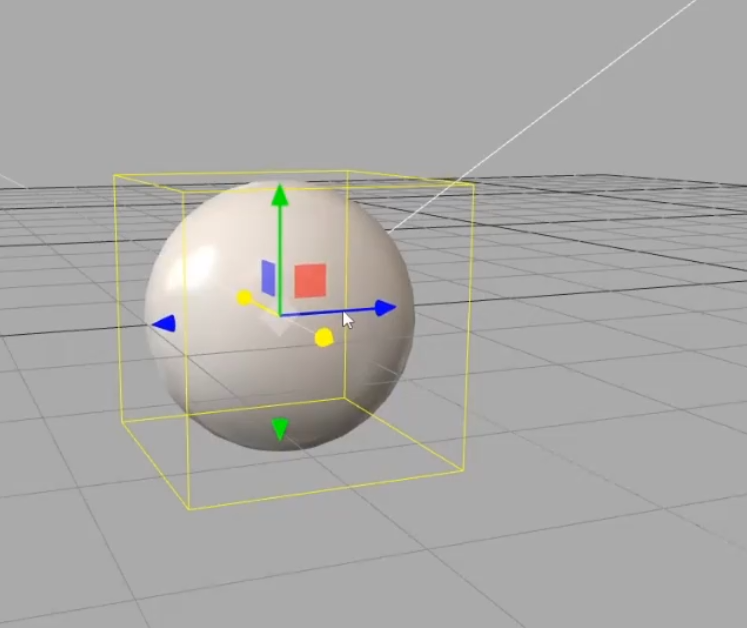
这个材质不会受到光照影响,但是如果图片本身有光就可以一直渲染这个图片本来的样子,用来将一个图片纹理渲染到物体上的材质



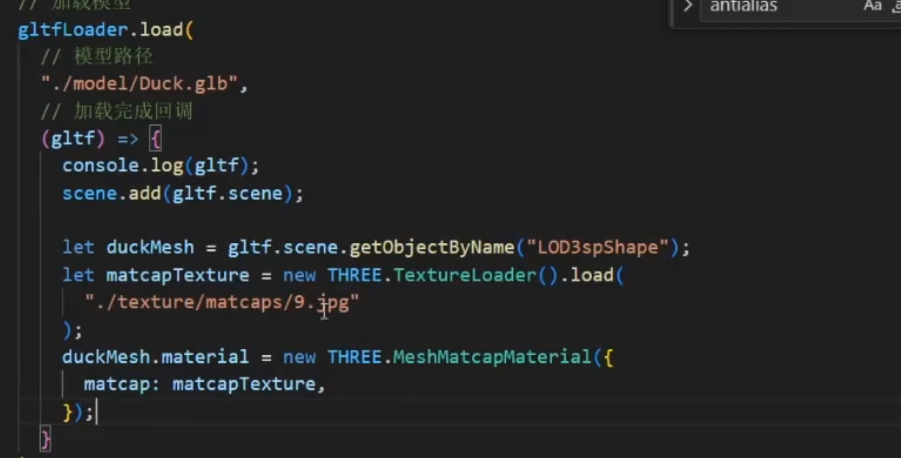
代码实现
加载模型后,开启纹理渲染,并把它的材质变为这个材质,并且贴上纹理图

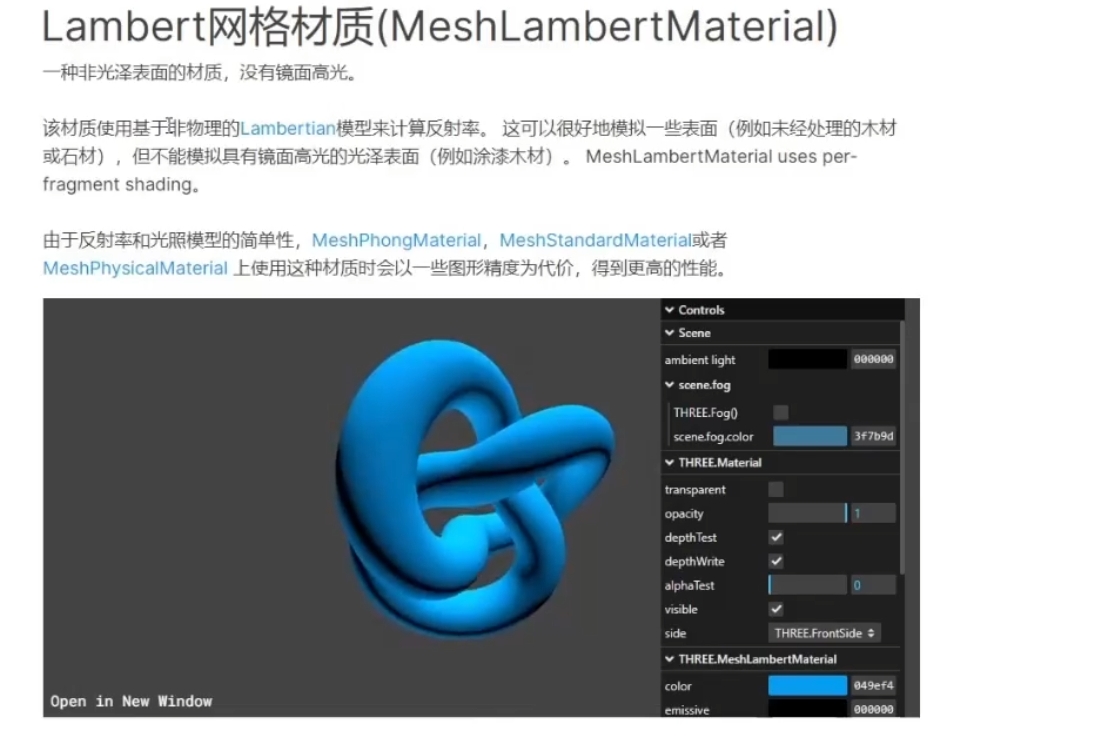
二.Lambert材质
Lambert网格材质是Three.js中最基本和常用的材质之一。本文将详细介绍Lambert网格材质的定义、特点、应用以及使用方法。

简单来说就是这个材质当你设置好各种贴图之后 实现凹凸不平地面等是比较好的
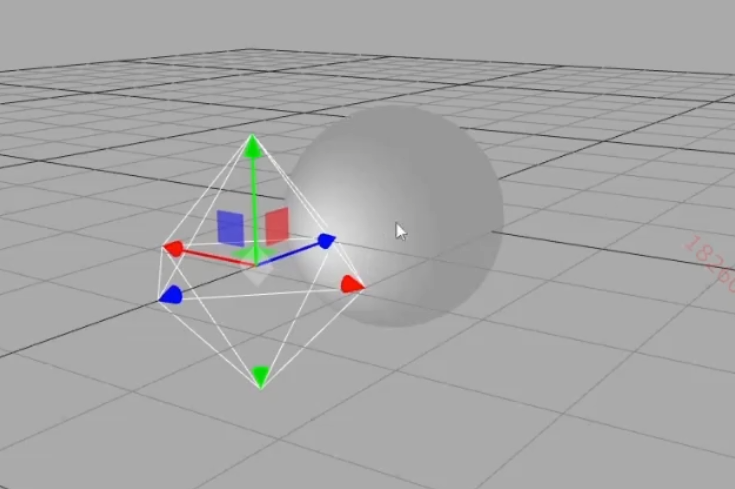
设置好Lambert材质后,打一个光进来,会发现是漫反射哑光的反射类似于

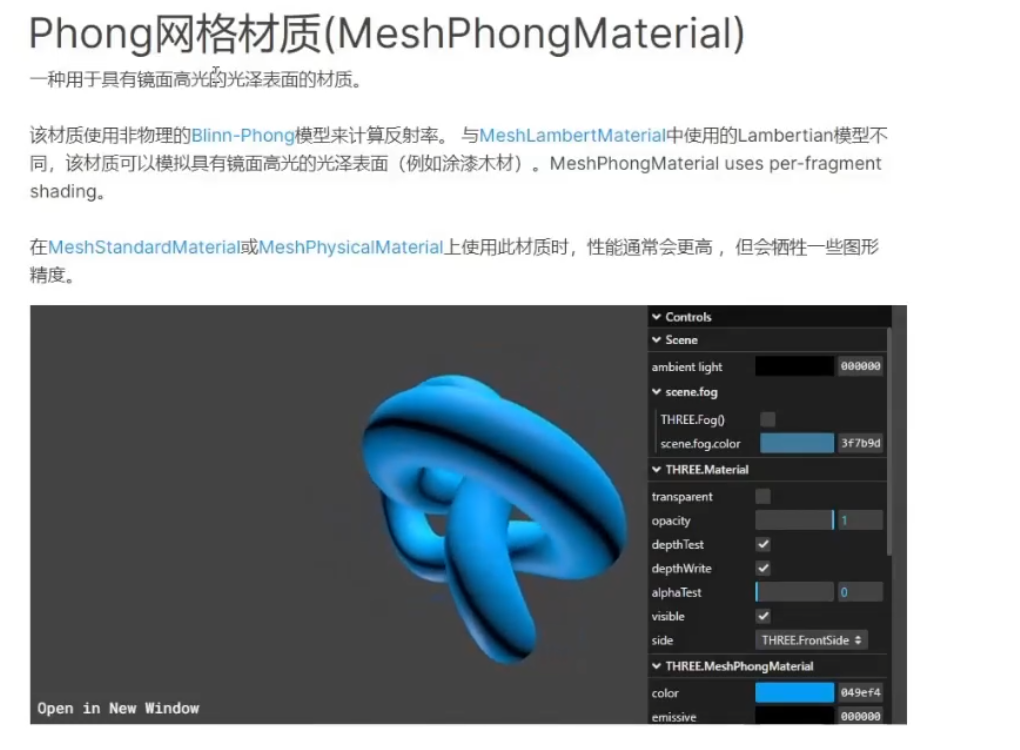
三.phong材质
PHONG材质是Three.js中常用的一种材质,它是一种基于Phong光照模型的材质,可以用于实现高光和阴影效果。Phong光照模型是一种基于漫反射、镜面反射和环境反射的光照模型,可以用于模拟真实物体的光照效果。
比如涂了漆面的木材,光滑的材质

设置为phone材质,在设置高光颜色就可以形成对点光源的反射

设置好环境贴图后

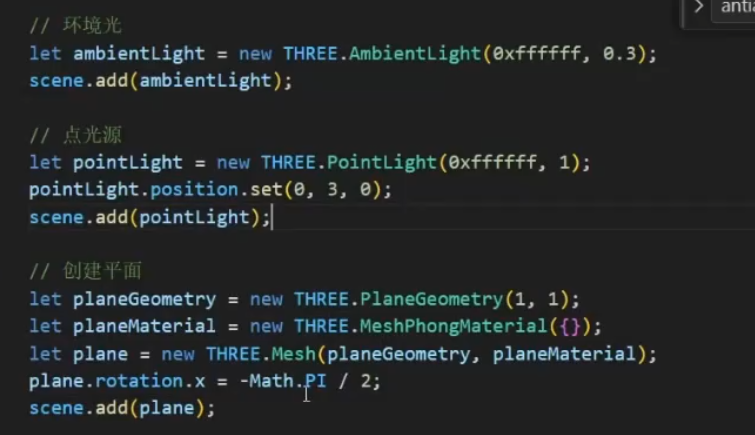
代码操作
创建光源,把一个平面设置成phone材质

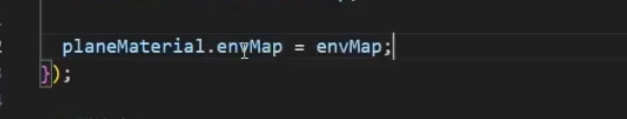
添加环境贴图

光滑的反射就出来了

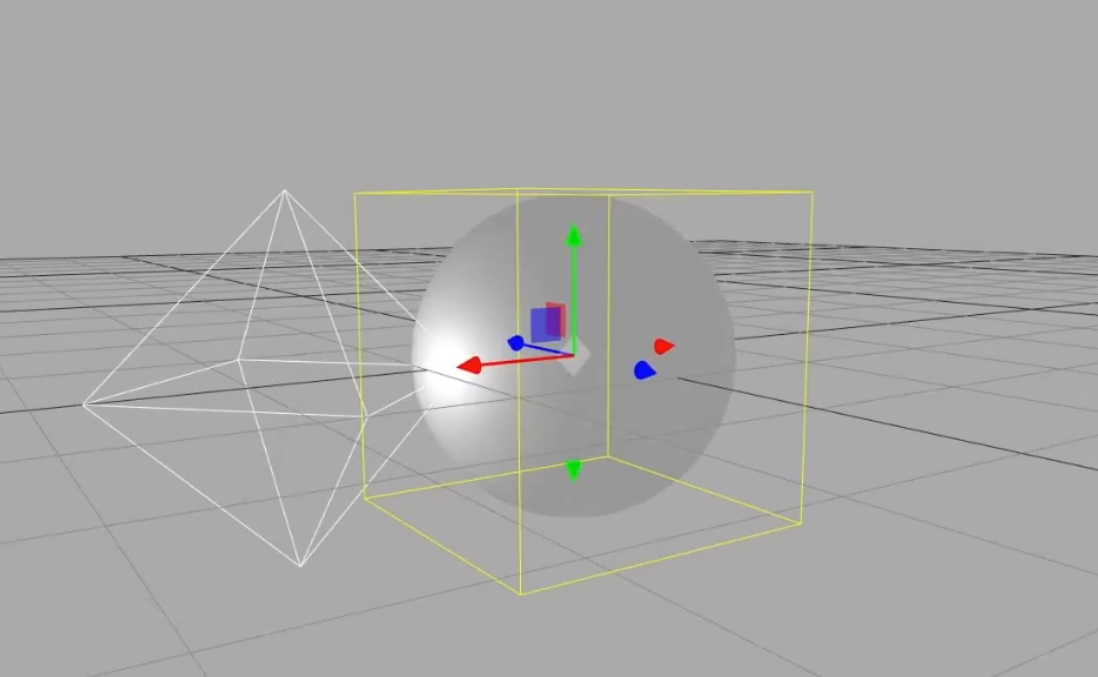
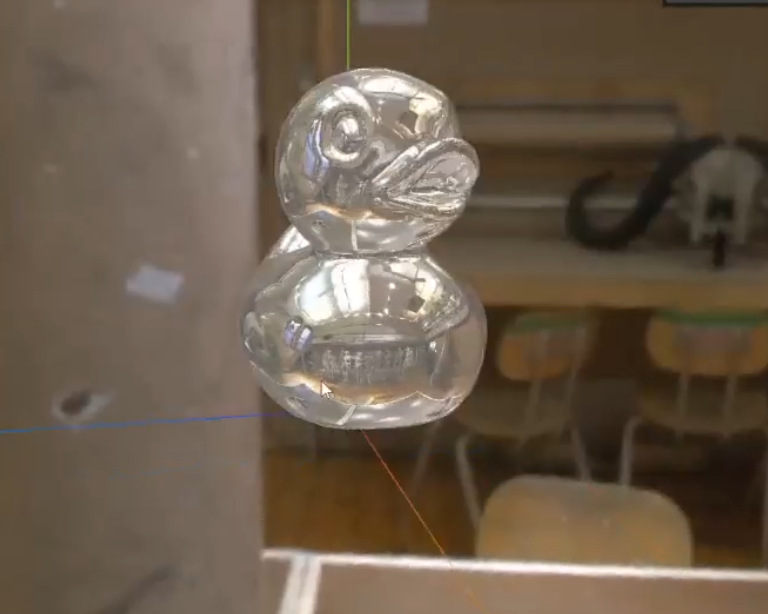
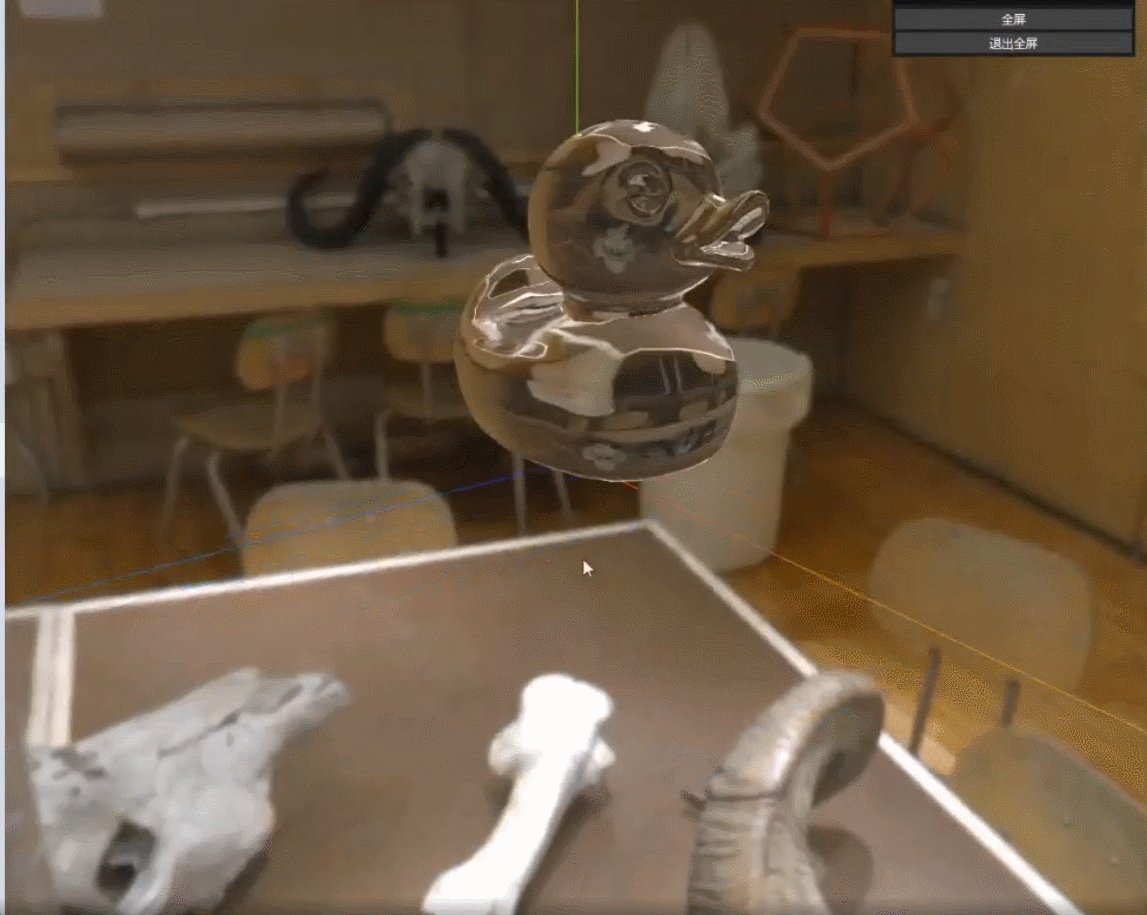
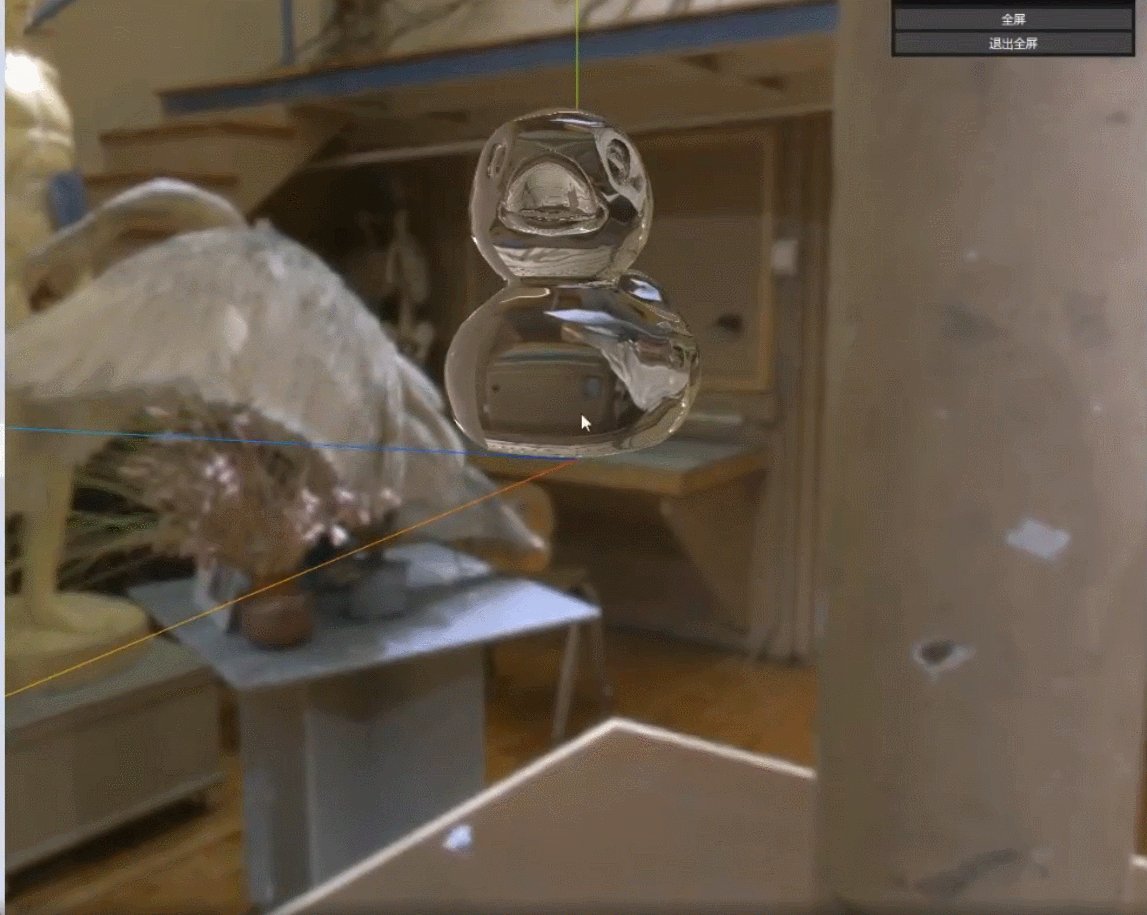
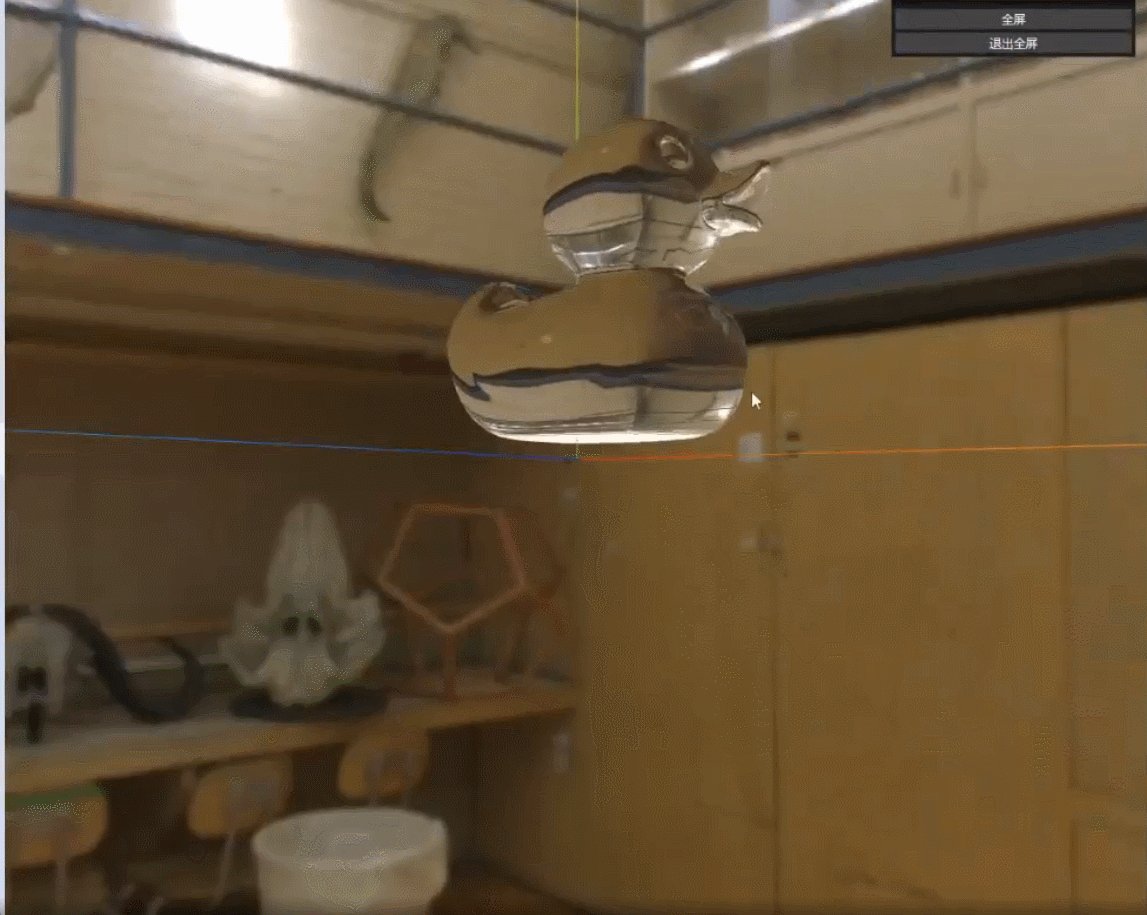
1.实现玻璃水晶效果

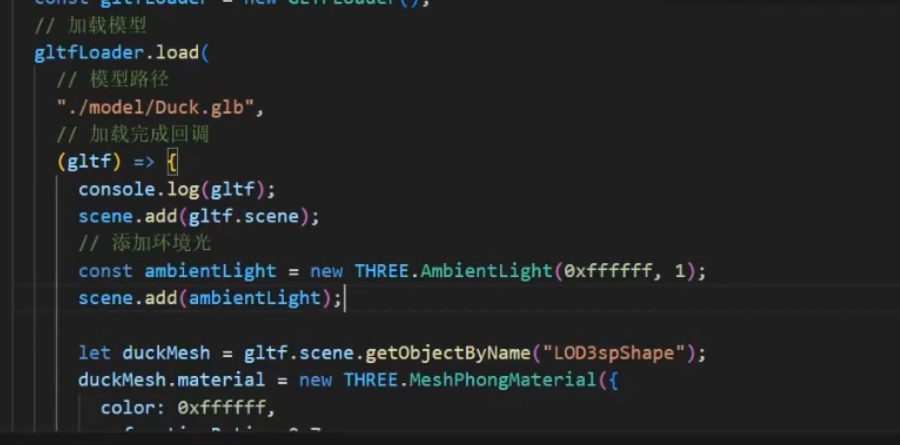
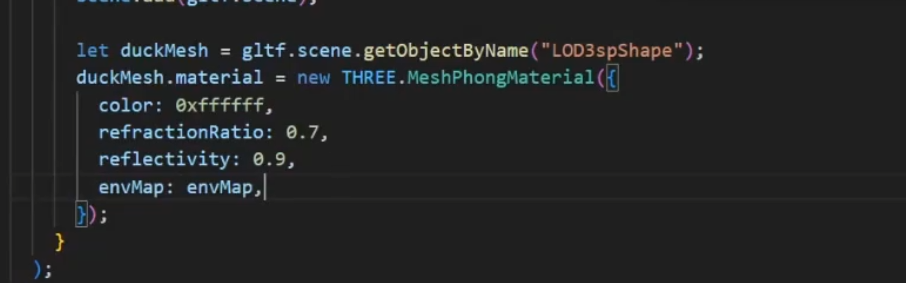
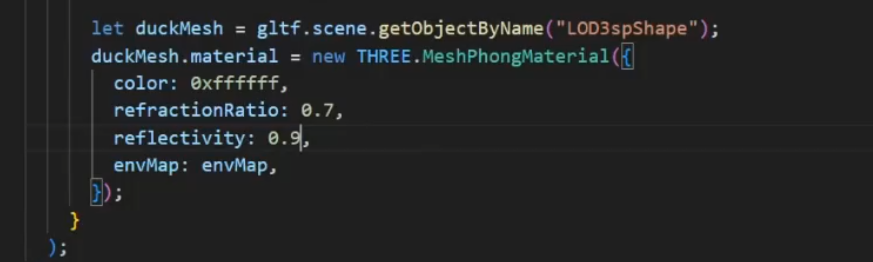
加载模型,设置环境光,把这个模型改为phone材质,并且设置两个折射率

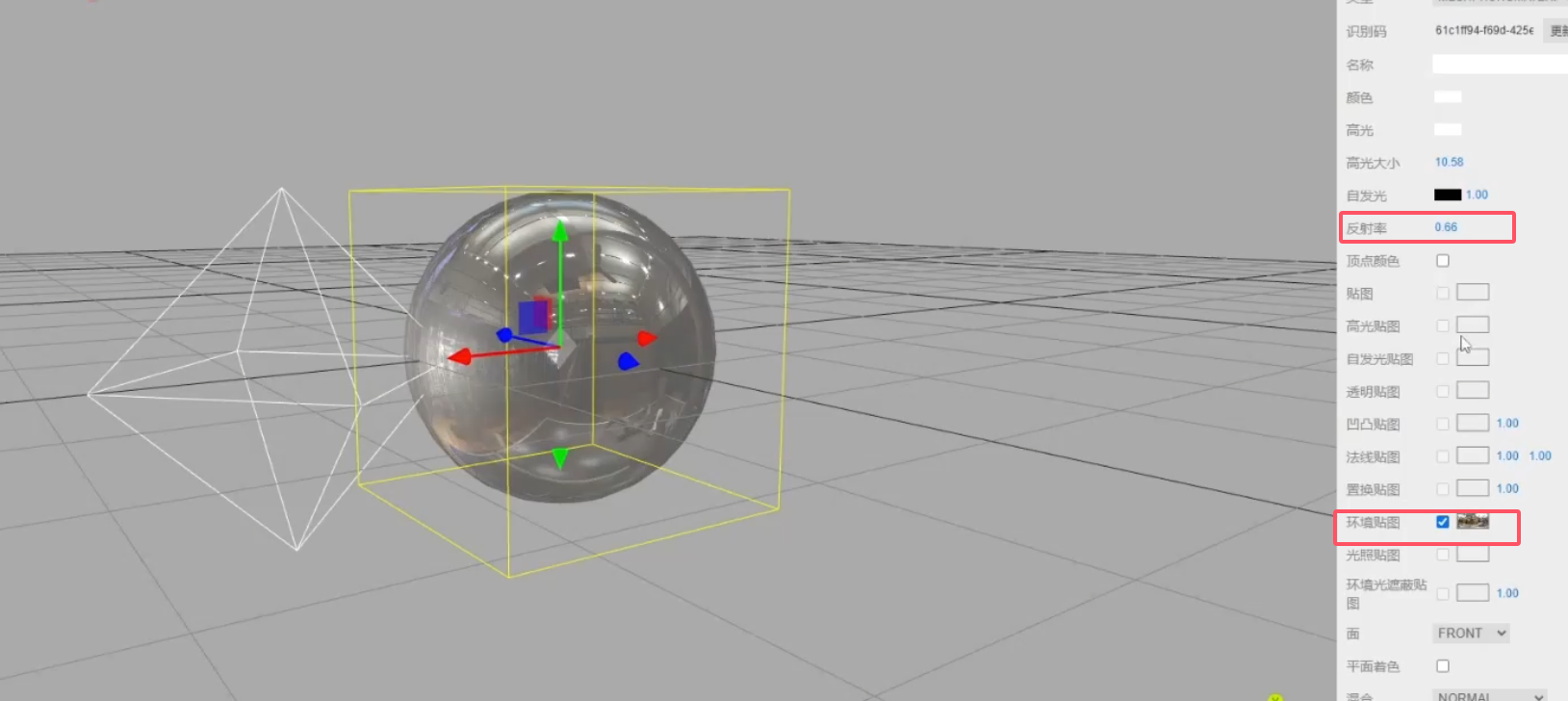
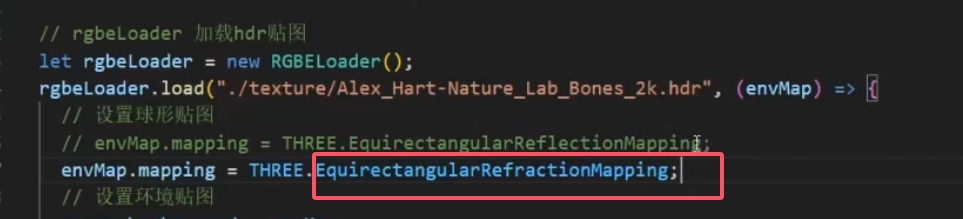
envmap是环境贴图


如果想要折射效果还需要把环境贴图改为折射球形,上下不一样注意

当把上面的反射变为折射后,这里的反射率也变为了折射率


四.基础材质详解
1.标准网格材质
在 Three.js 中,MeshBasicMaterial 是一个用于创建基本材质的类。它能够让您快速创建不需要光照效果的几何体,并且配置非常简单,可以使用颜色、透明度和纹理等属性来自定义材质。MeshBasicMaterial 在 Three.js 中非常重要,因为它是创建简单3D图形的常用材质之一,而且渲染速度很快,能够让您的应用程序保持流畅的交互体验。如果您想要创建更复杂的3D图形,了解 MeshBasicMaterial 是非常有用的,因为它是其他更复杂材质的基础。
注意:标准网格材质需要设定环境贴图
这里做一个记录,系统性的介绍一下各种贴图的作用,在之前的材质也有各种贴图,但是标准是最齐全的能够达到漫反射也能镜反射
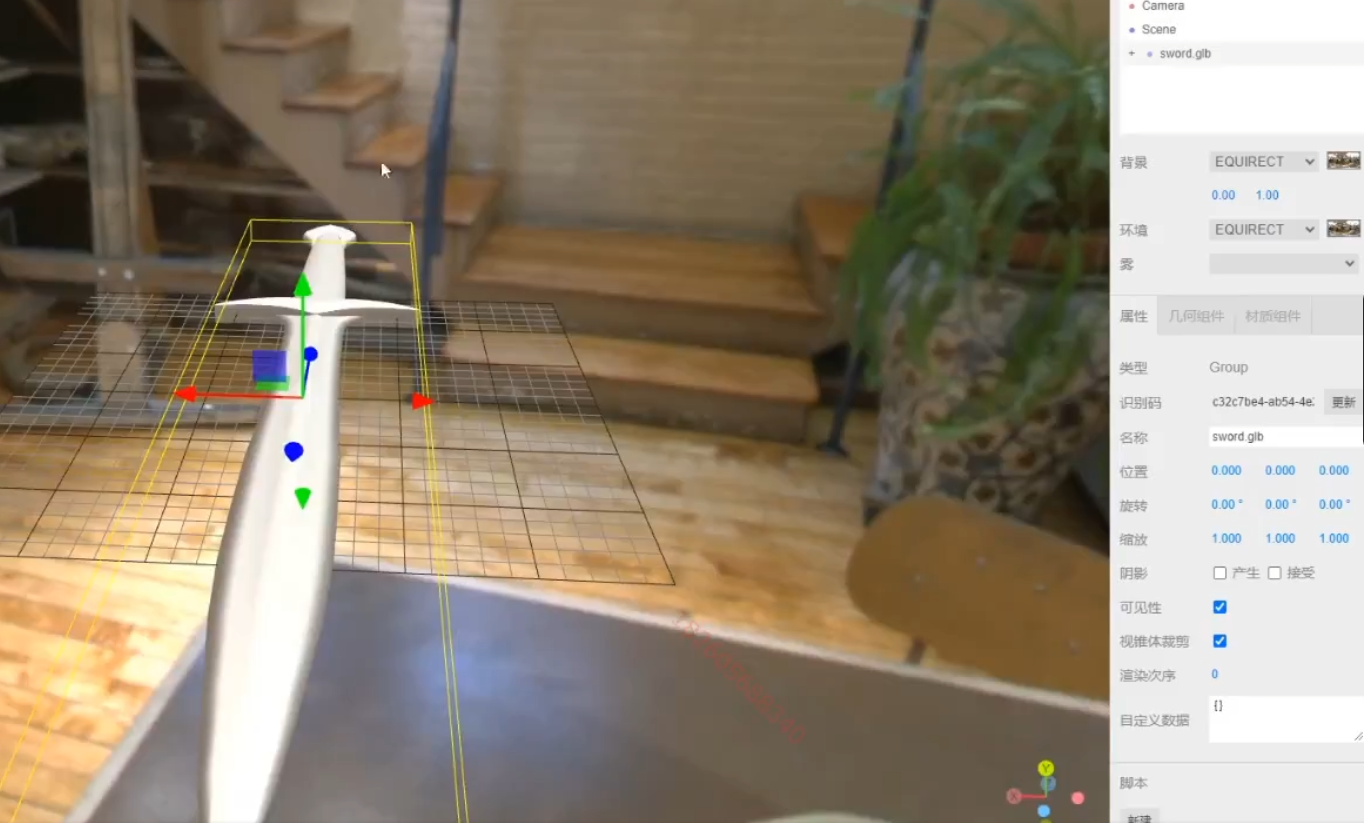
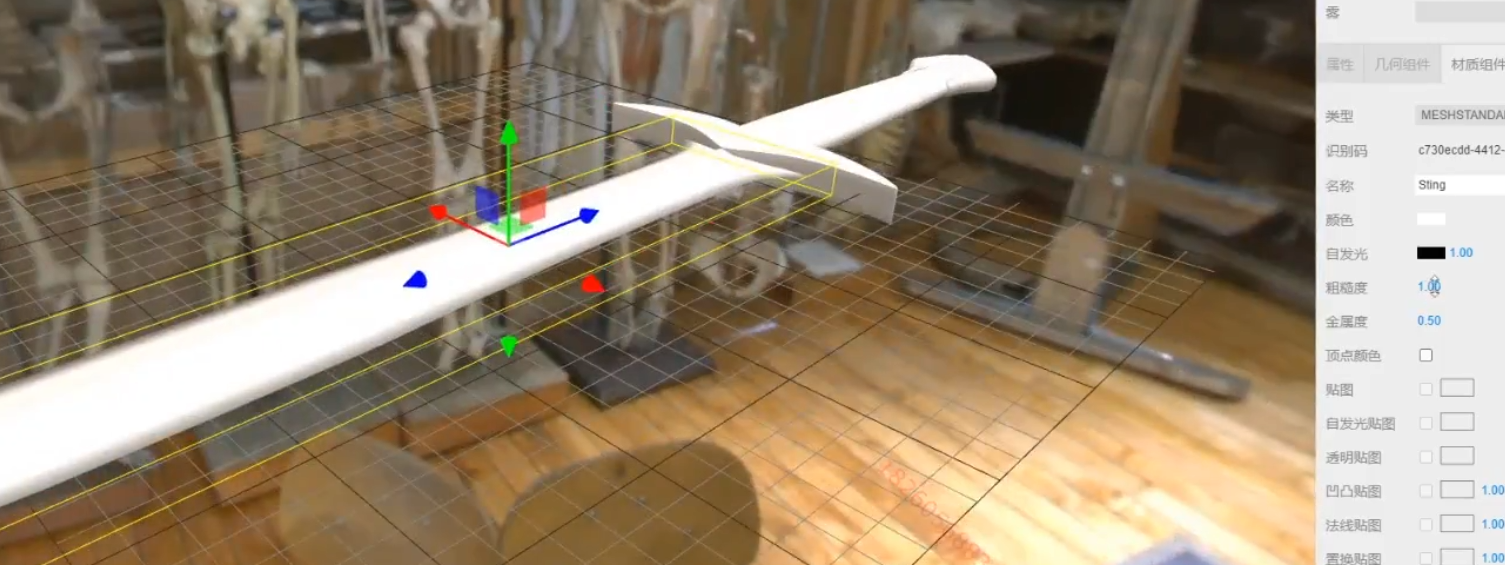
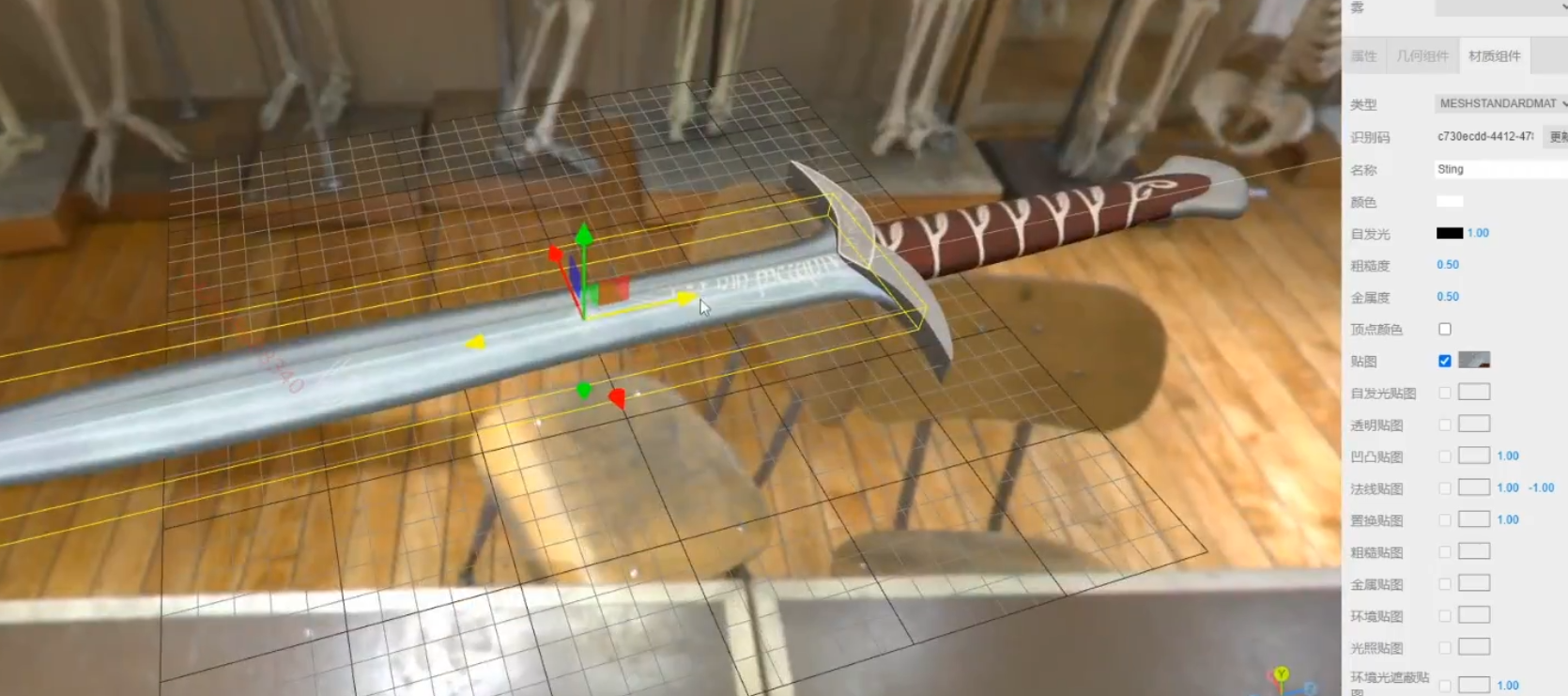
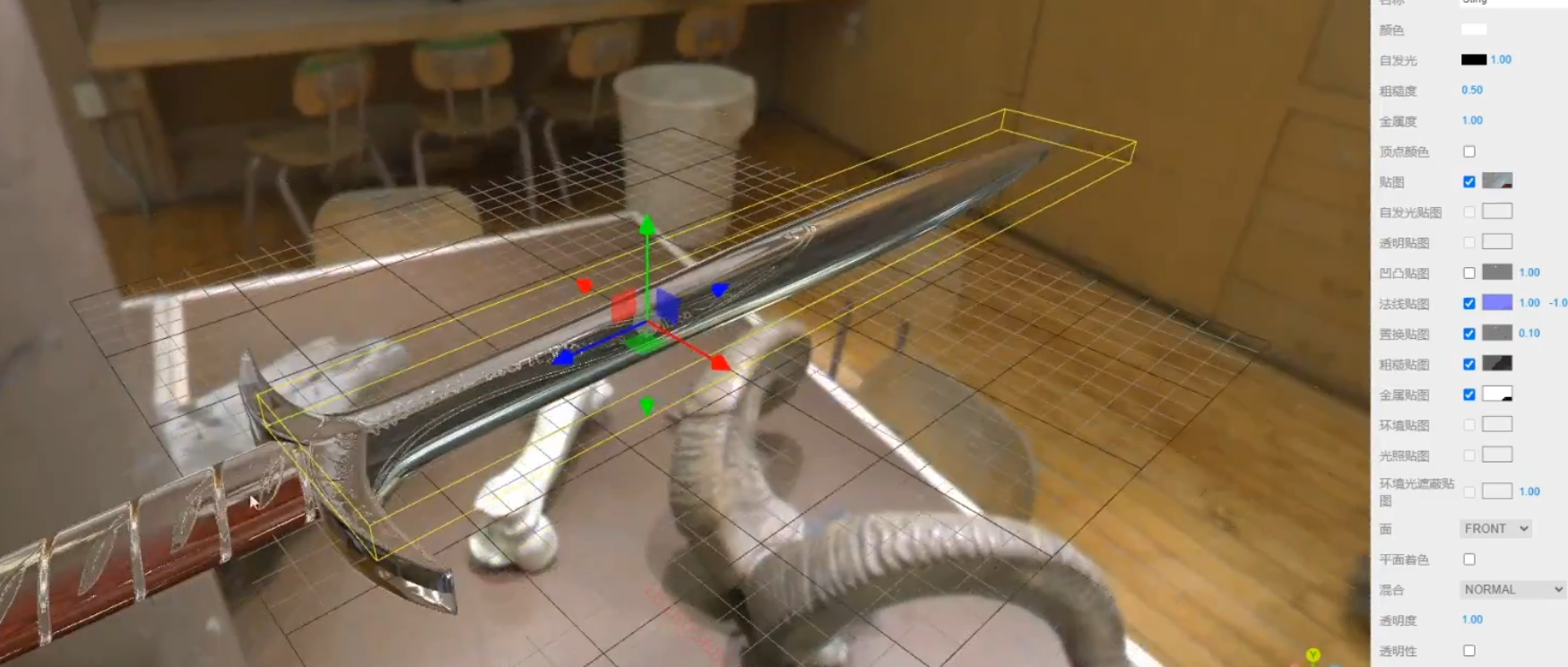
加载一个剑的模型


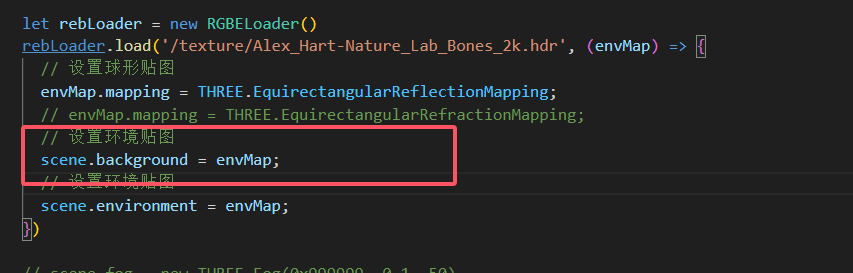
先上环境贴图

粗糙度为1,漫反射

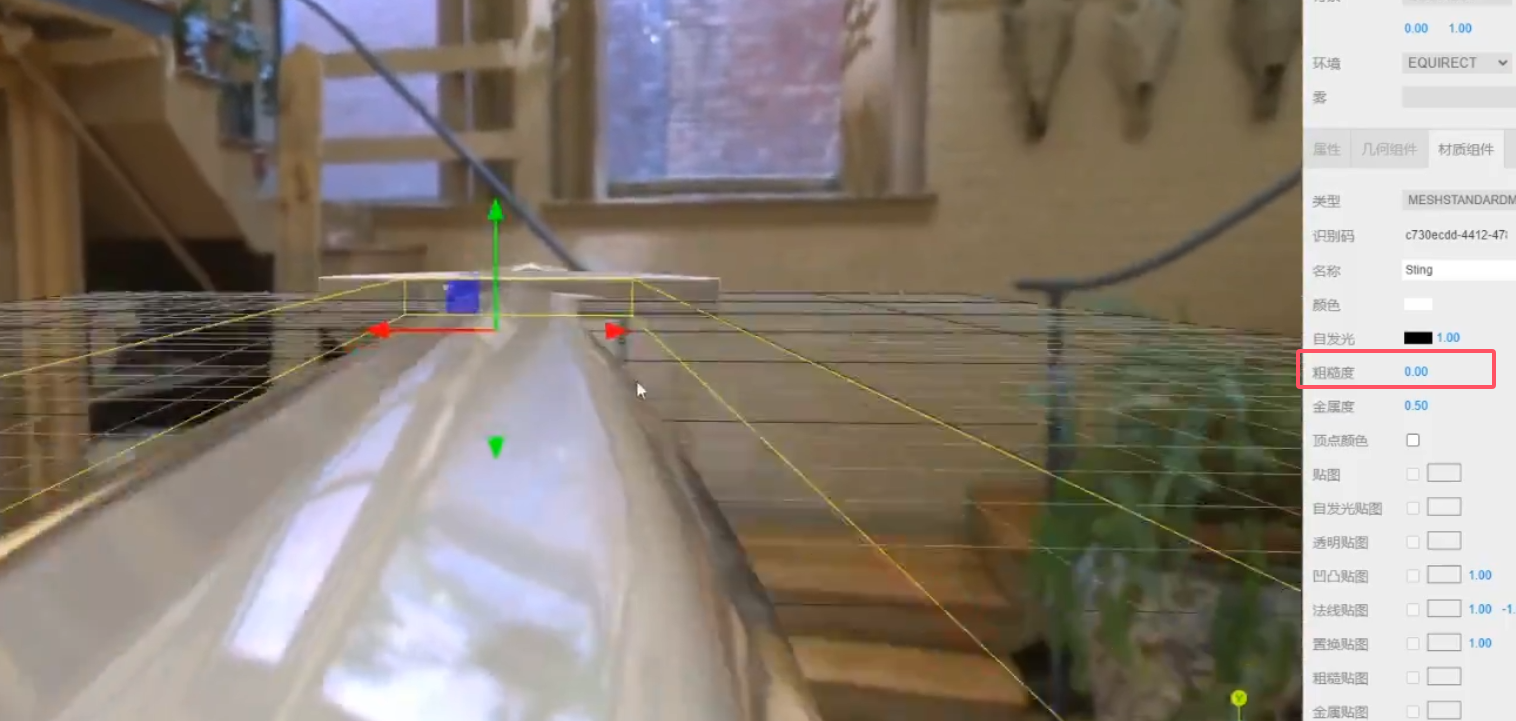
粗糙度为0,镜反射

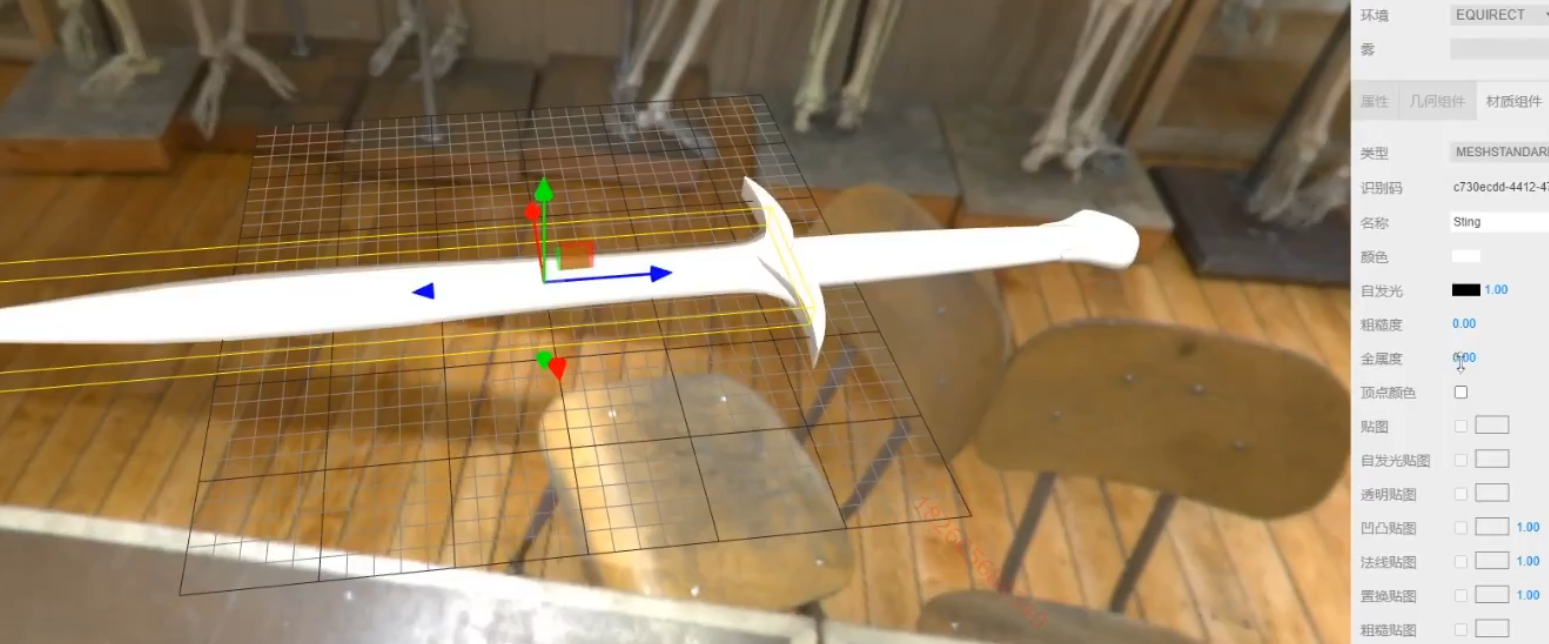
金属度为0

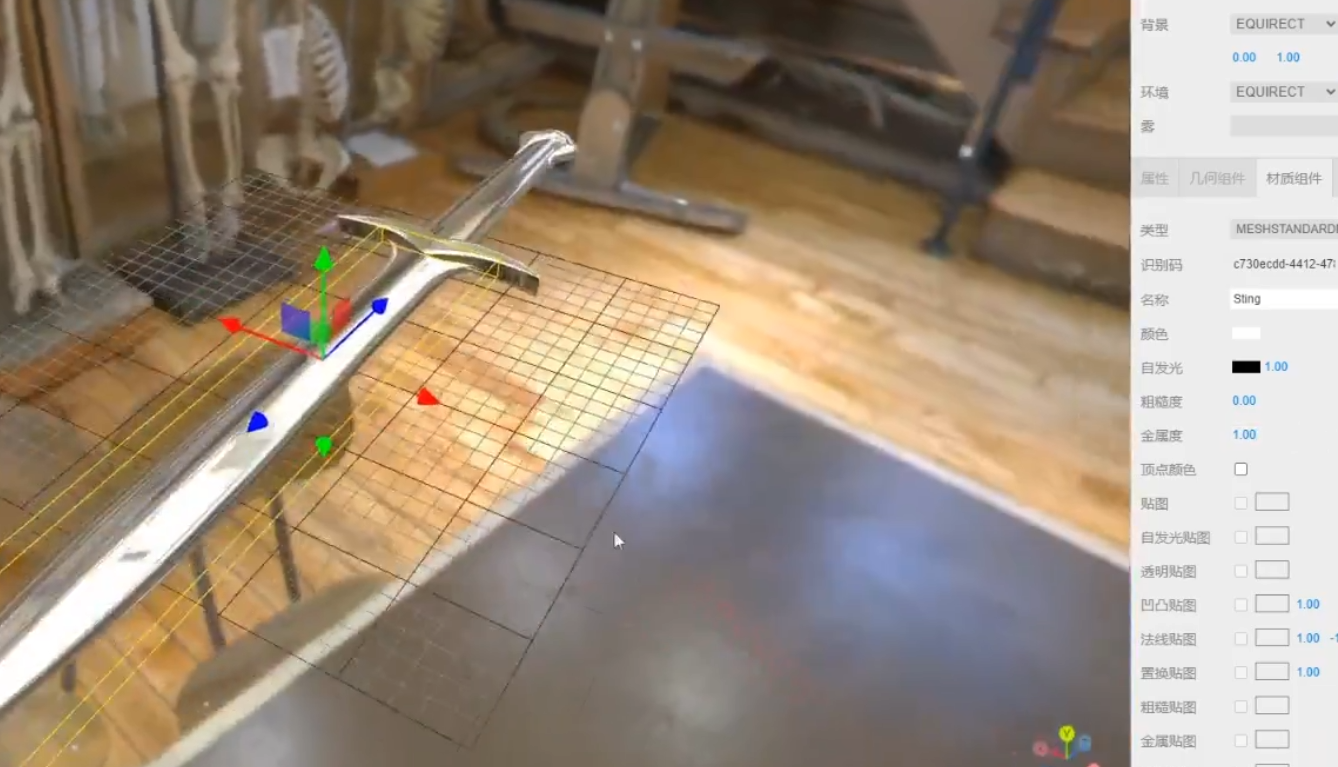
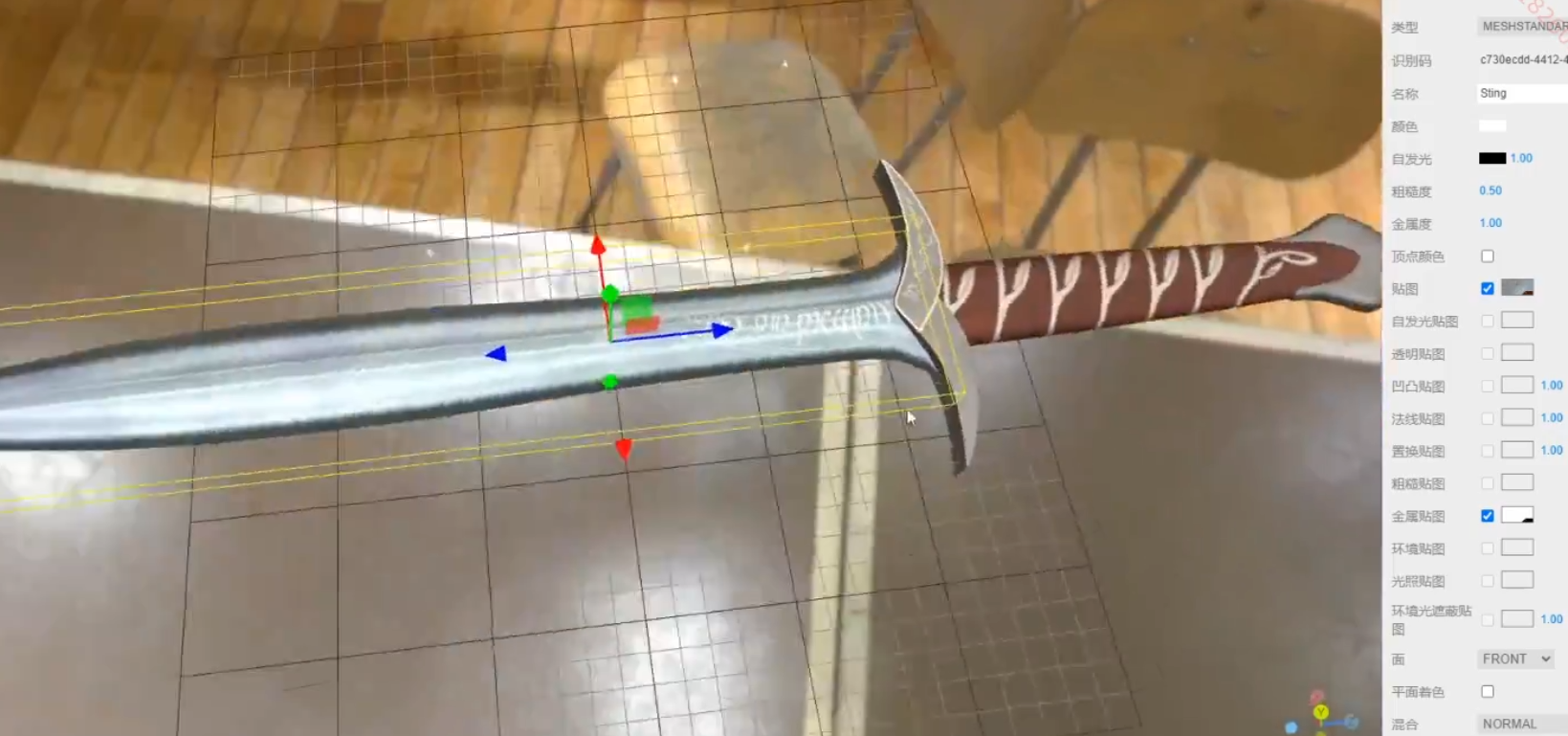
金属度为1

还原默认,先贴上贴图

金属度贴图和金属度是一个相乘的关系,越大就越金属
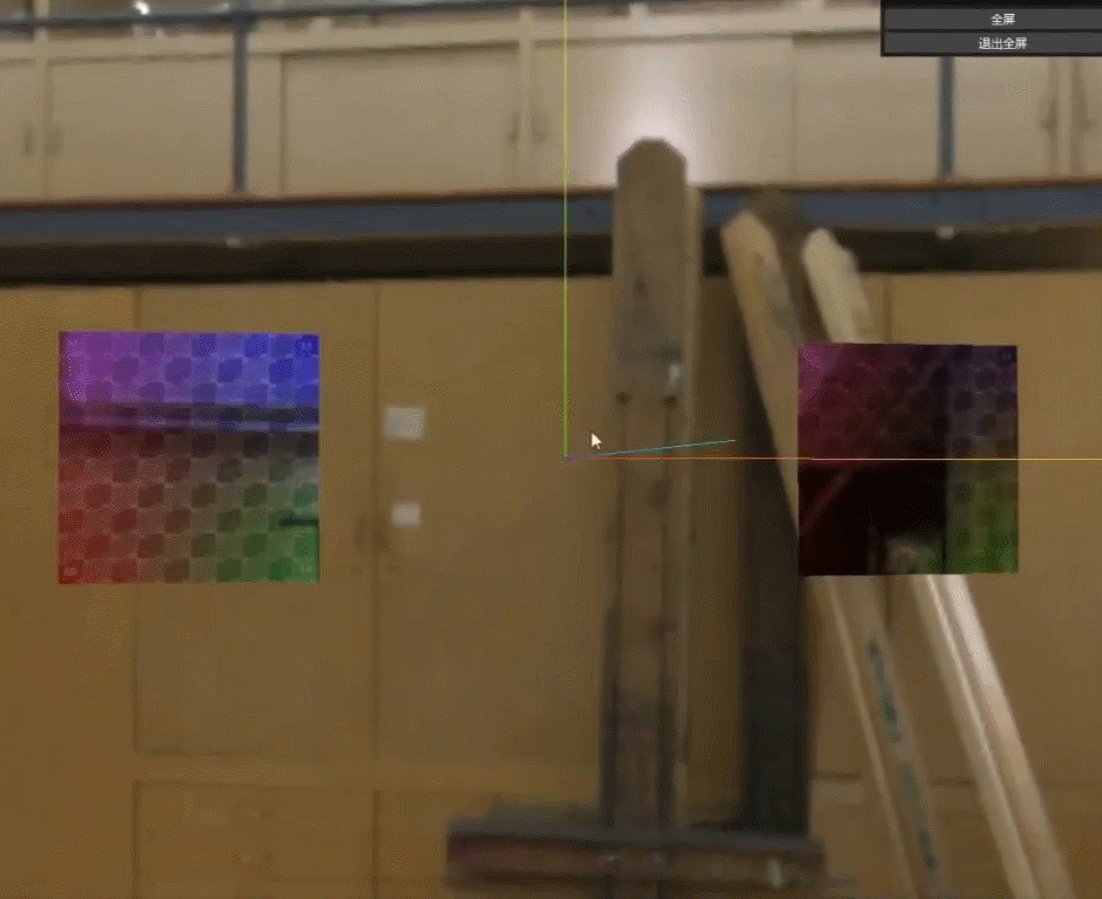
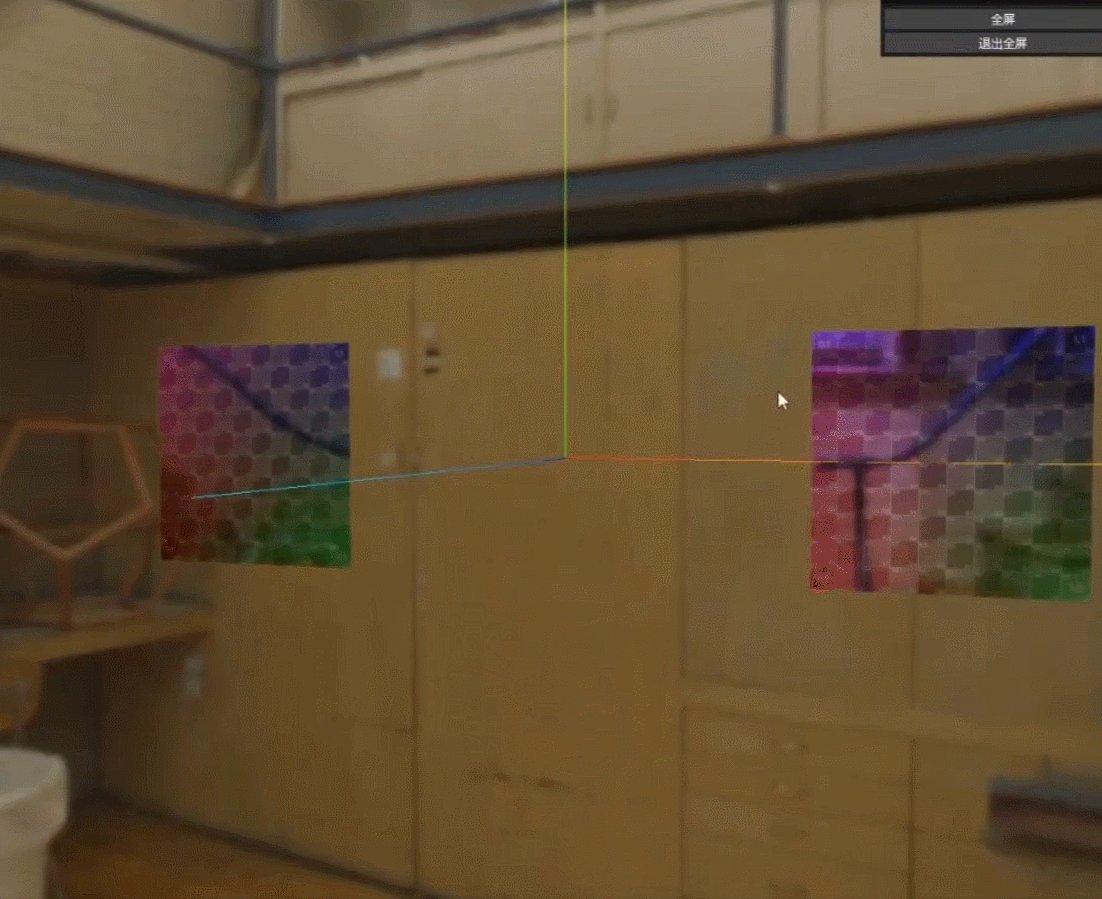
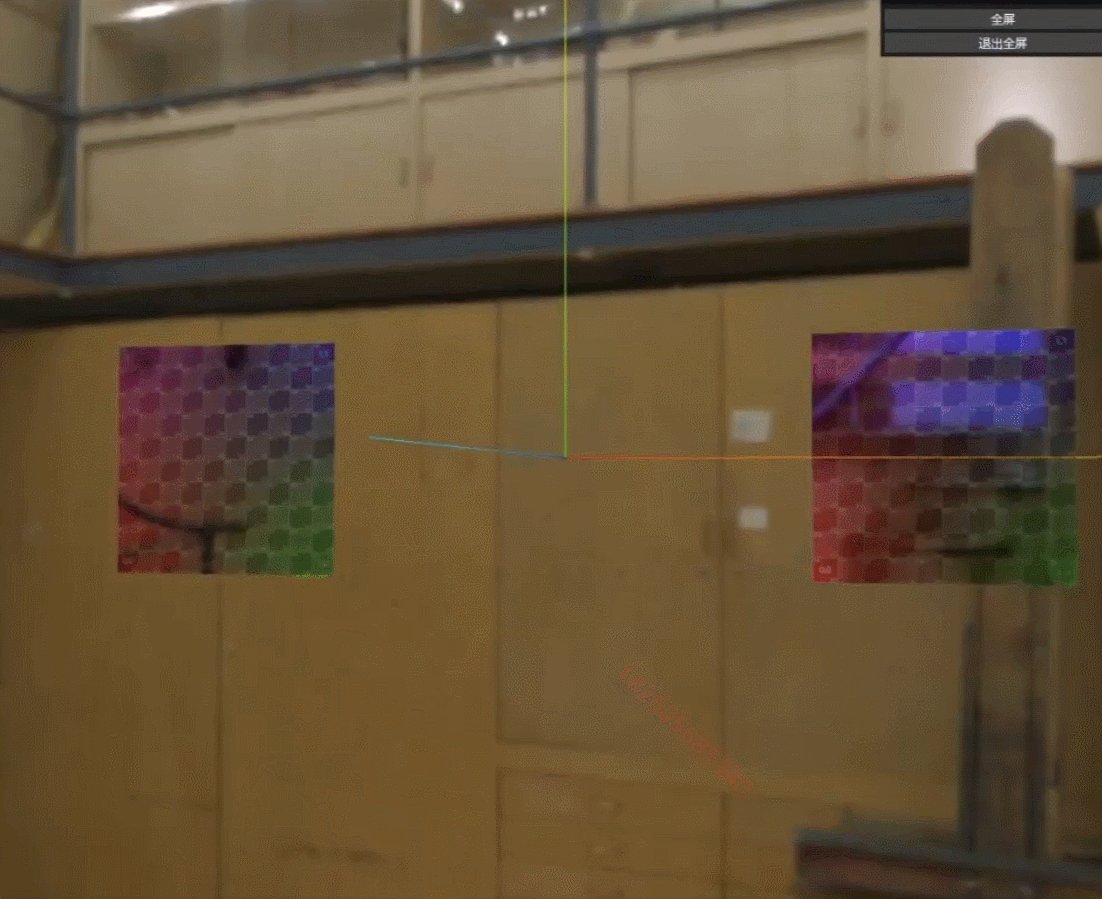
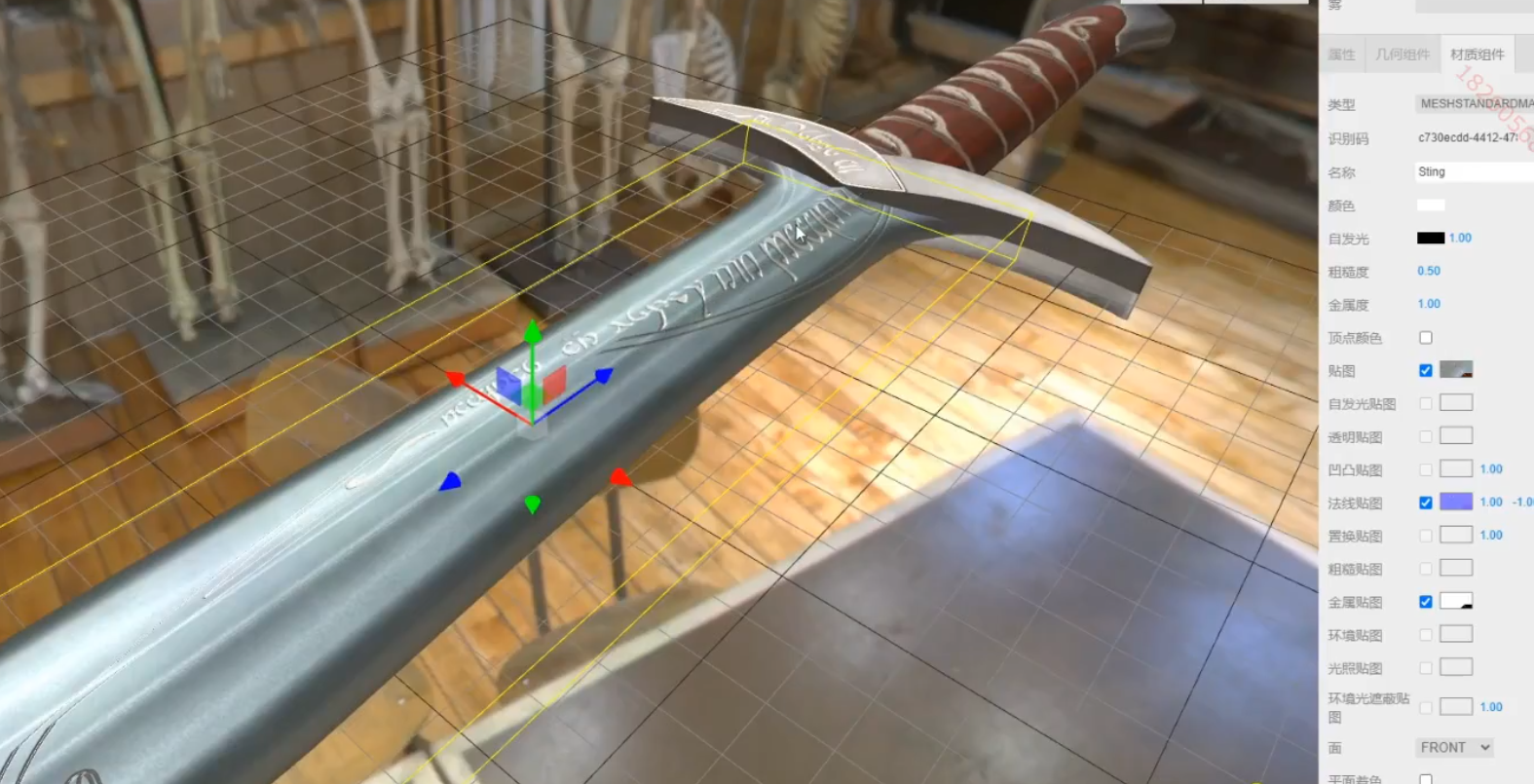
 法线贴图实现凹凸不平的效果
法线贴图实现凹凸不平的效果

凹凸贴图同理,两个只能设置一个
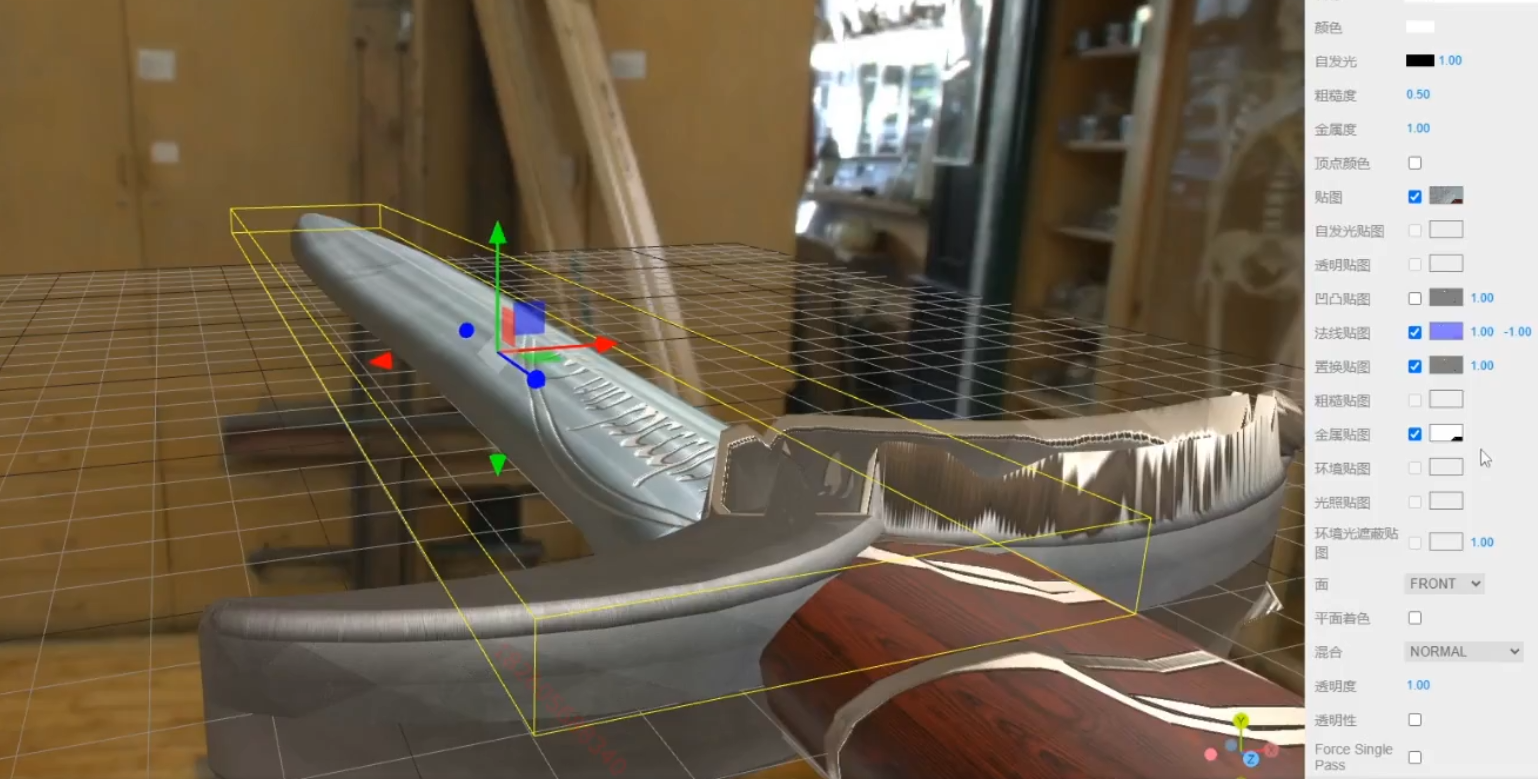
置换贴图可以让顶点有一个起伏的效果,上面是看起来,这个是真起来

粗糙度贴图可以让其光滑

注意:真实环境只需要导入进来就是这个样子,不需要一个一个贴图,只是有时候改可以了解

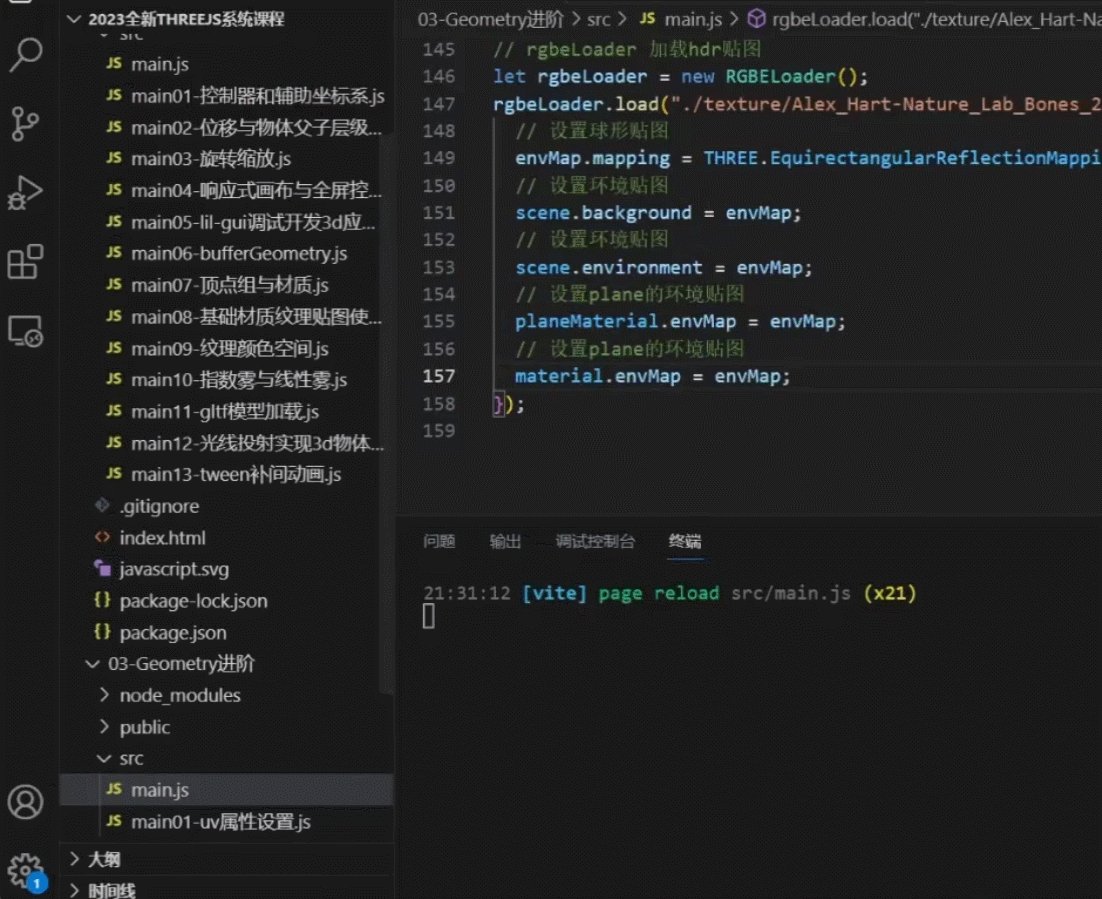
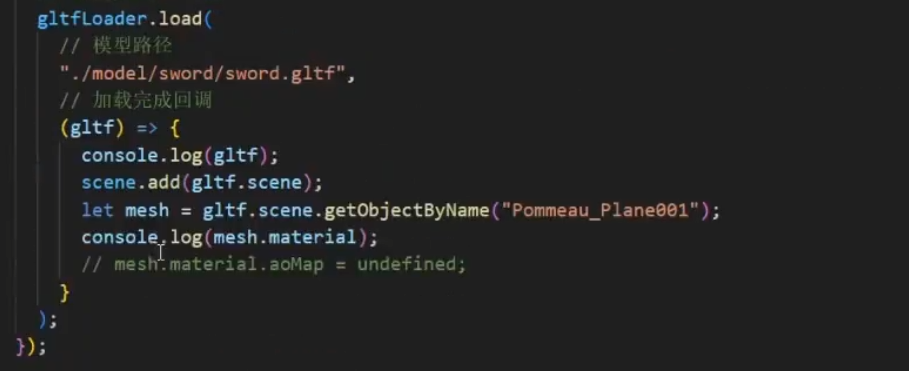
代码实现

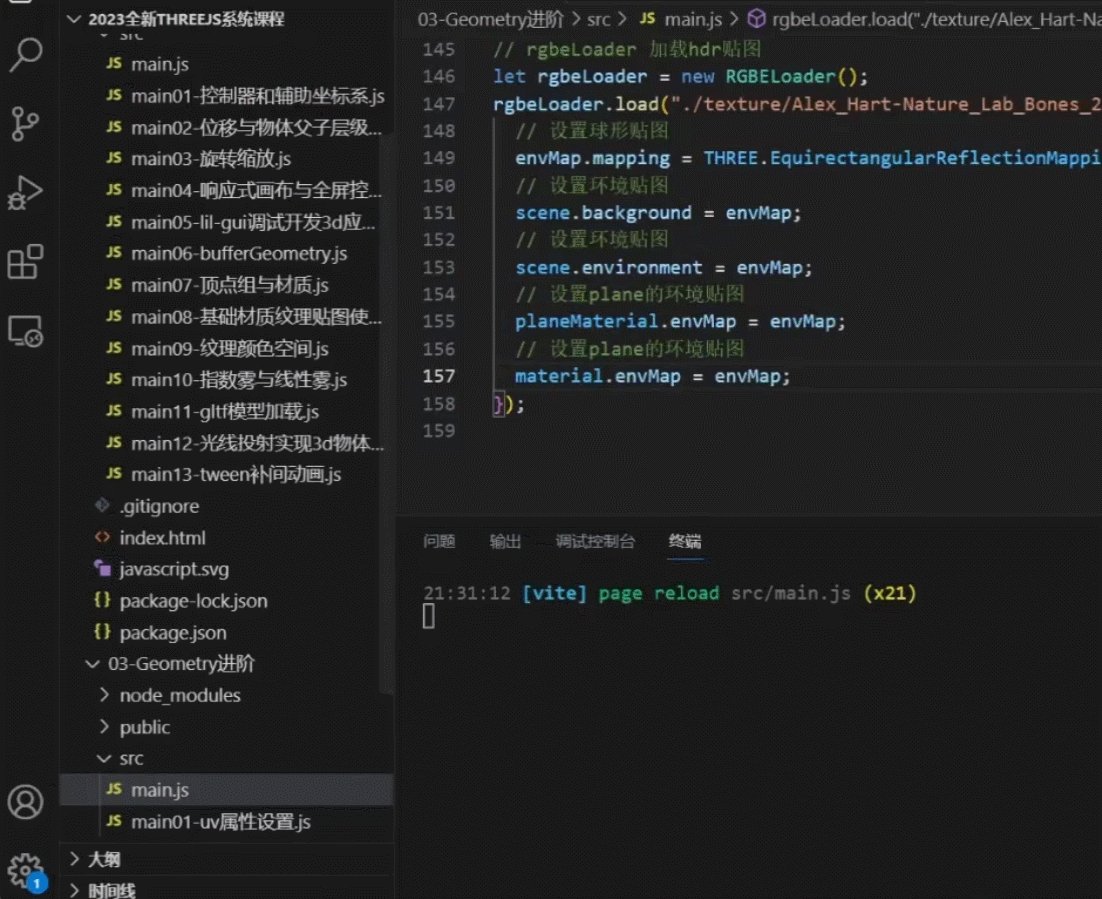
创建环境贴图,背景一定要添加

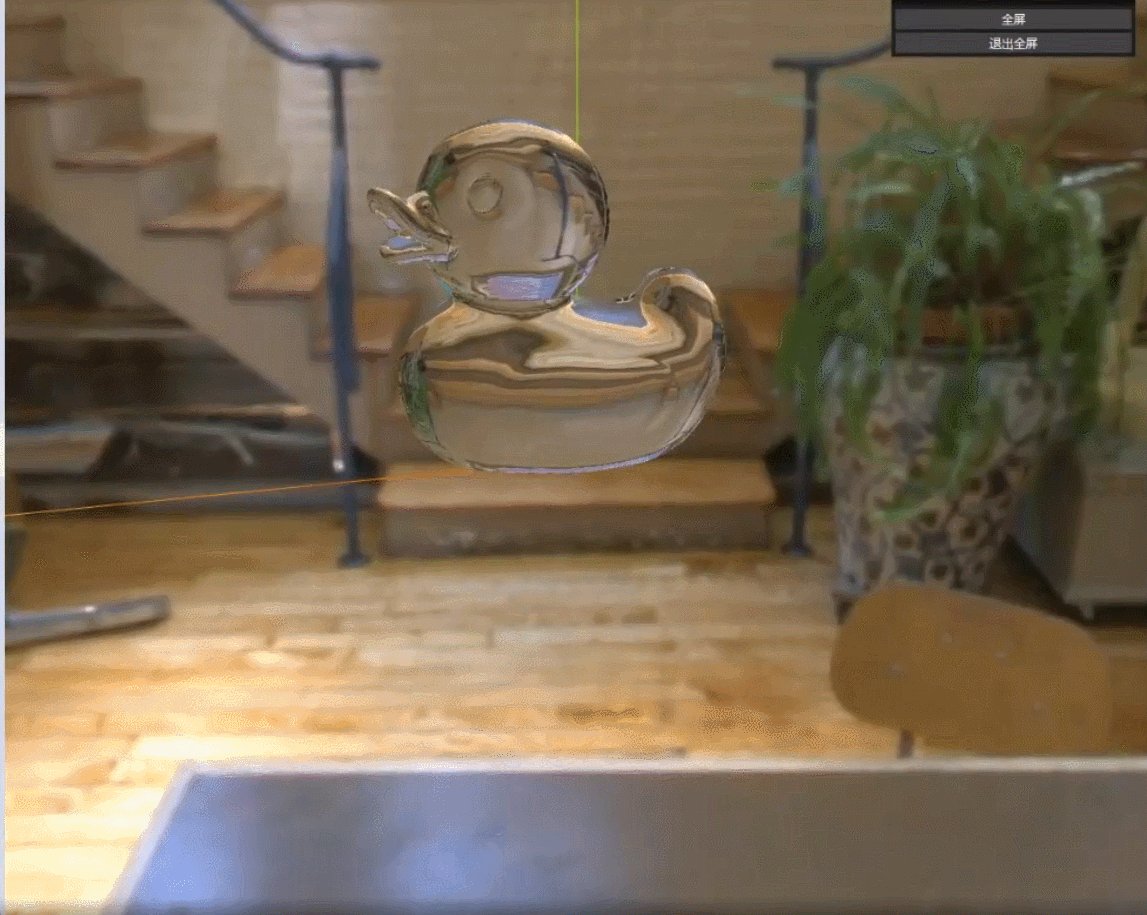
2.物理网格材质

物理材质就是能够在刚才标准材质的基础上新增更多的功能
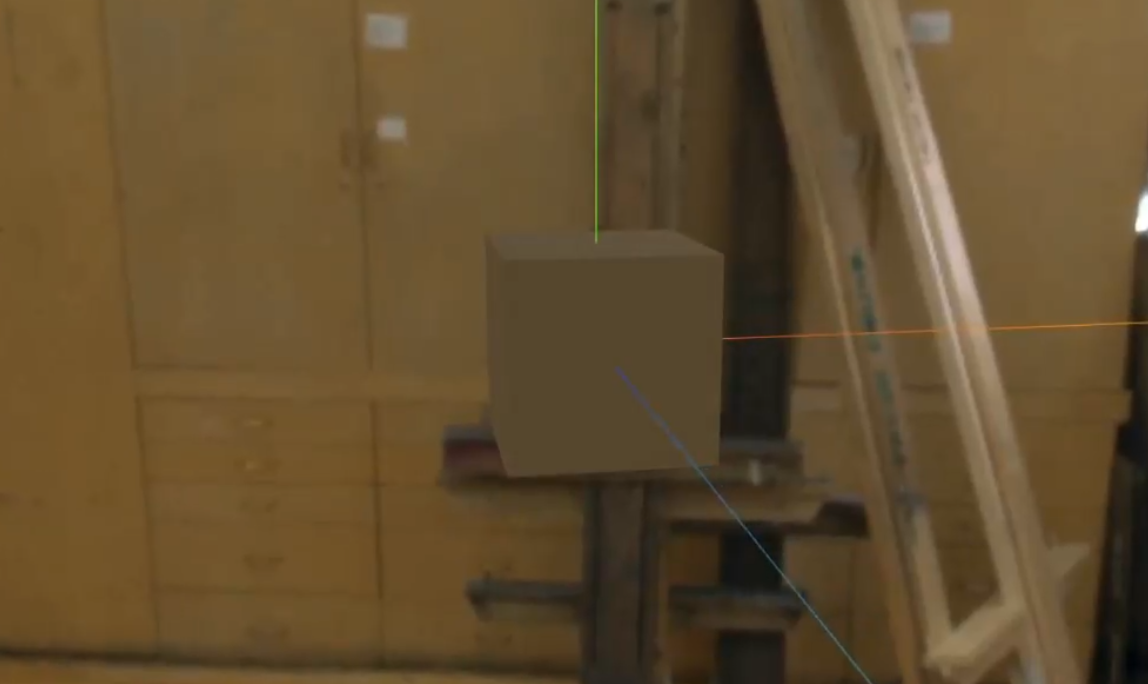
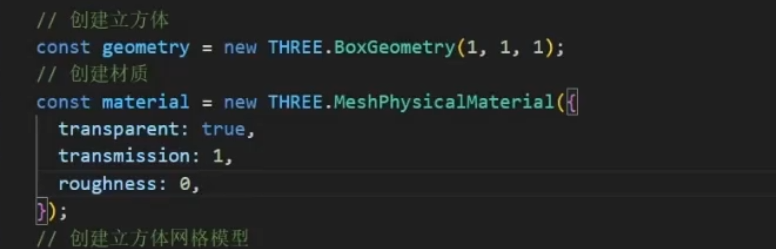
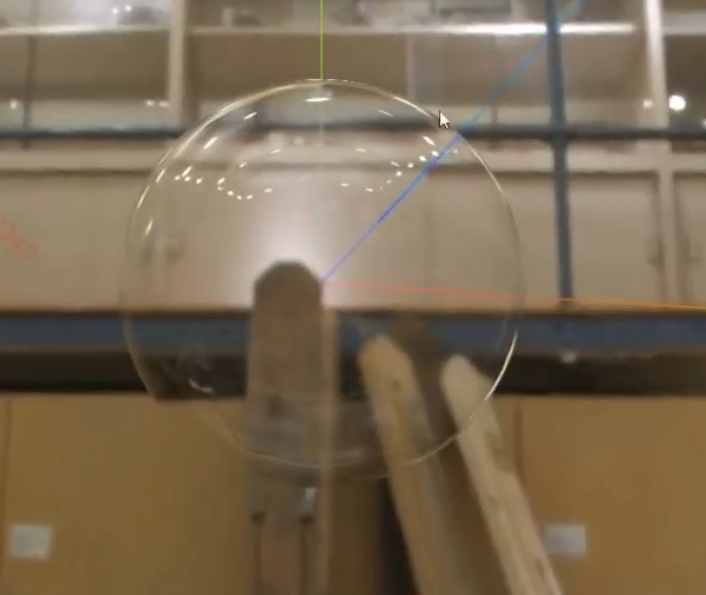
透光率


当粗糙度为0,很光滑的时候就完全透明了

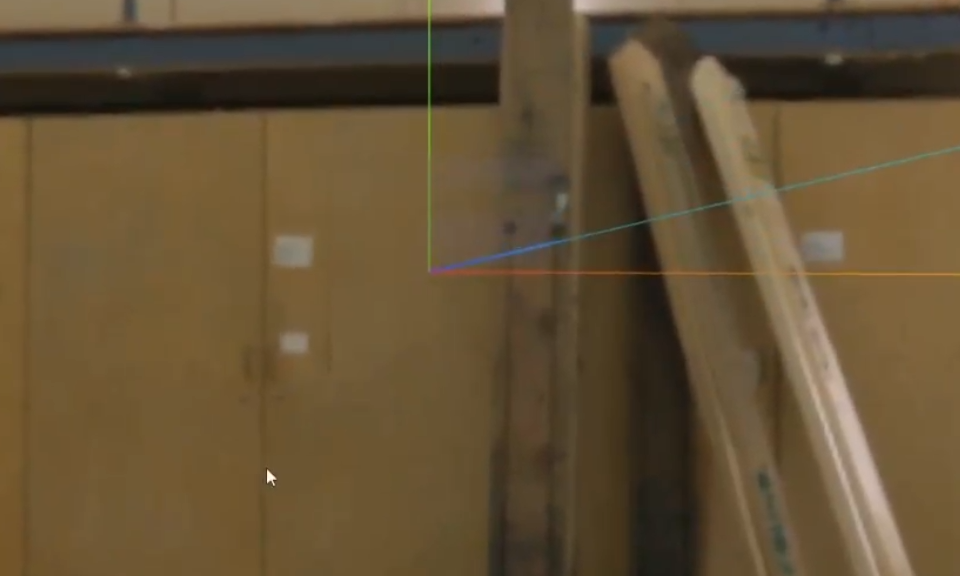
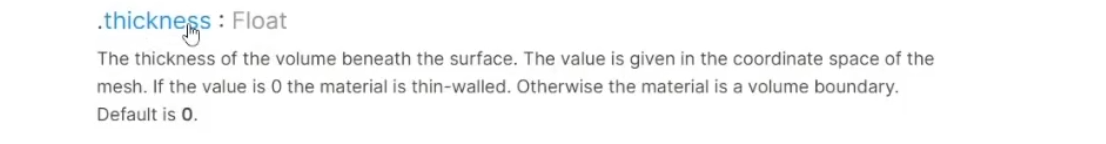
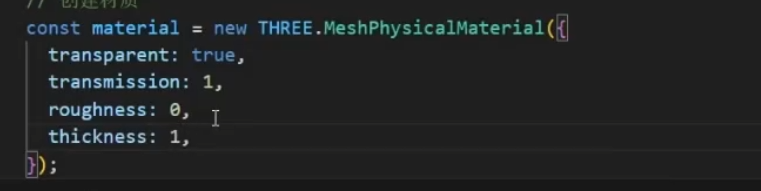
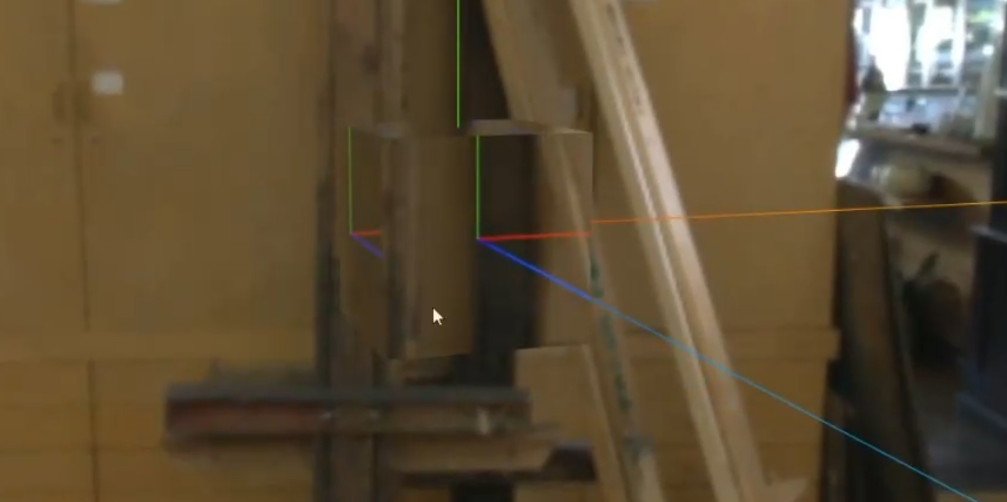
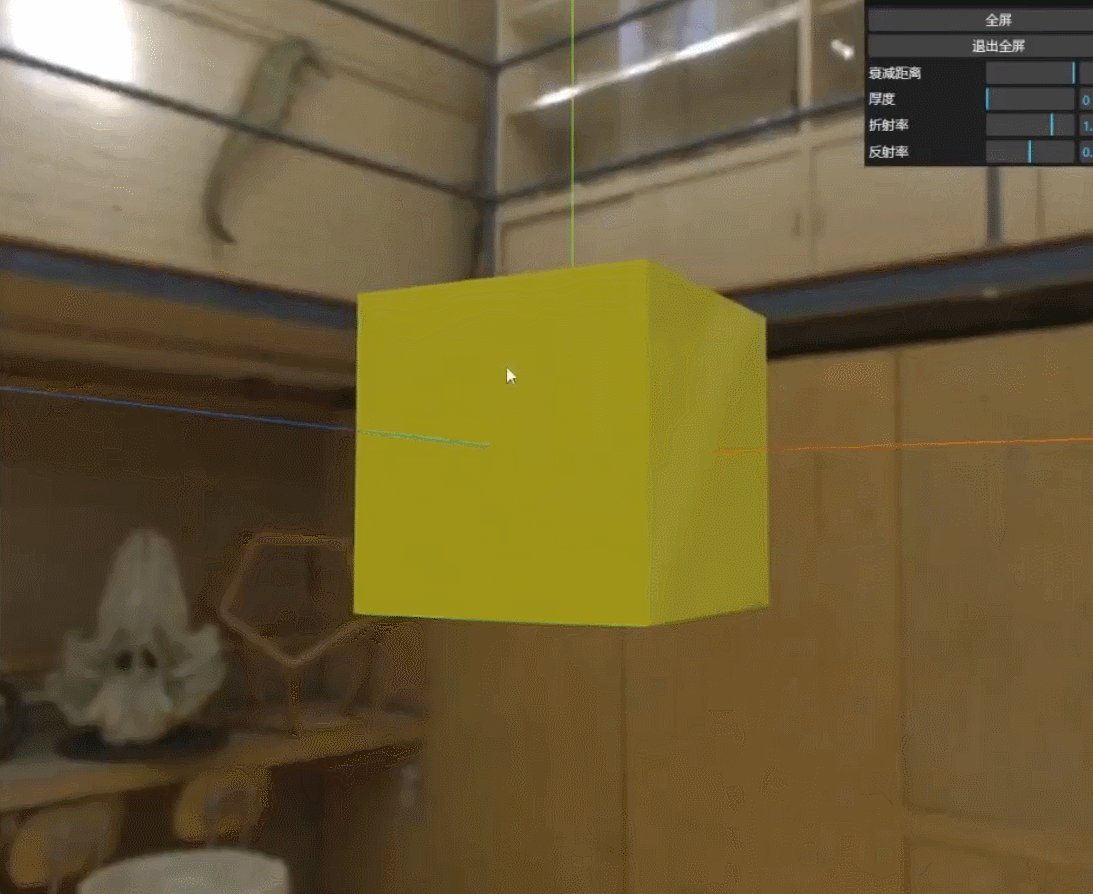
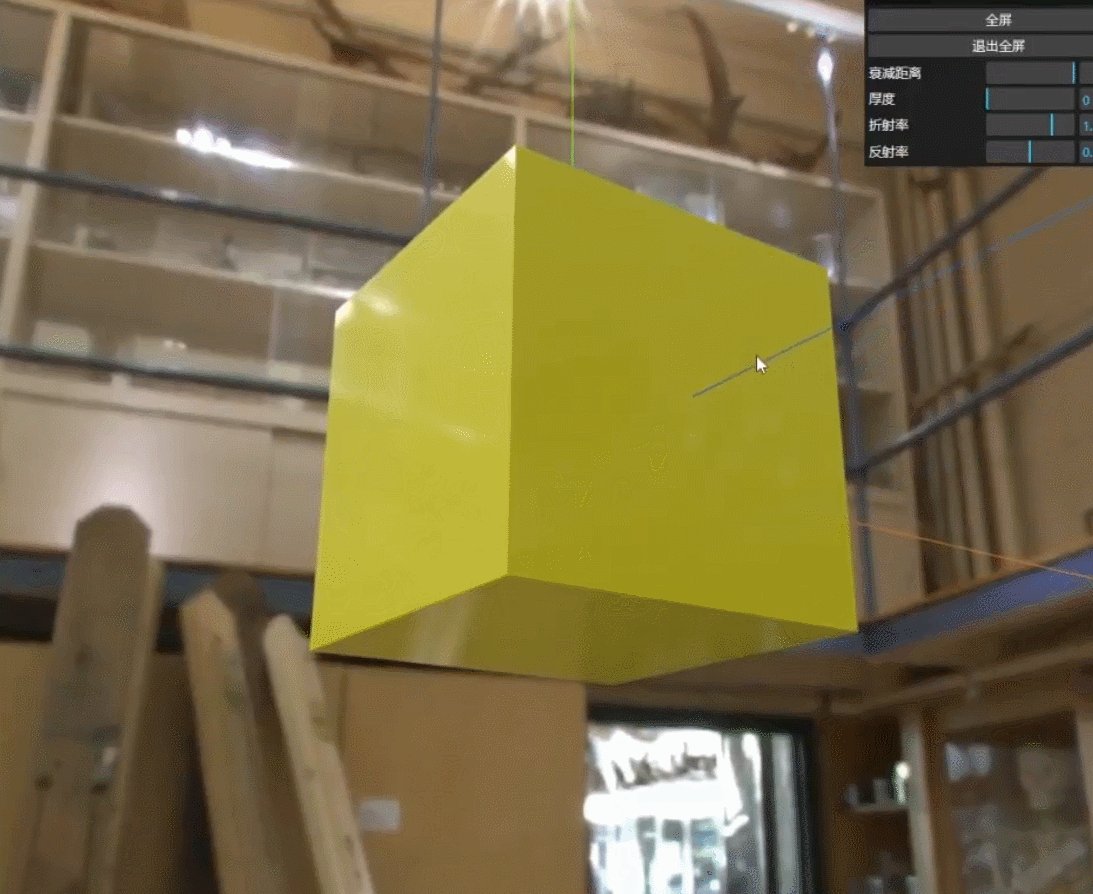
 厚度
厚度



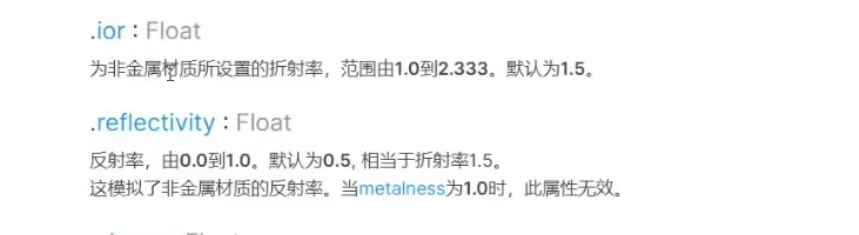
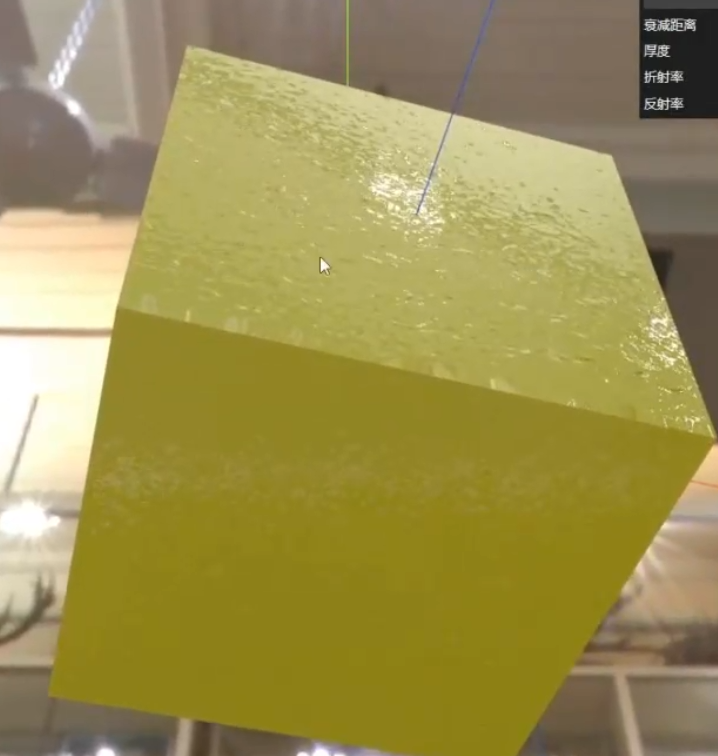
折射率,反射率

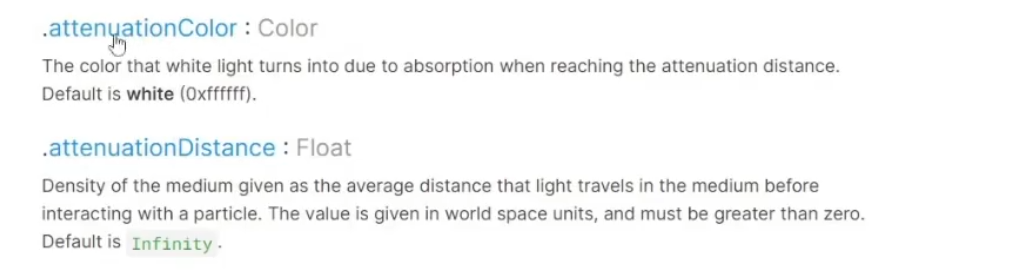
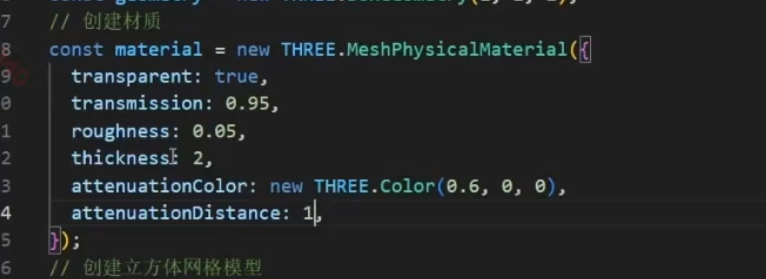
衰减颜色,距离

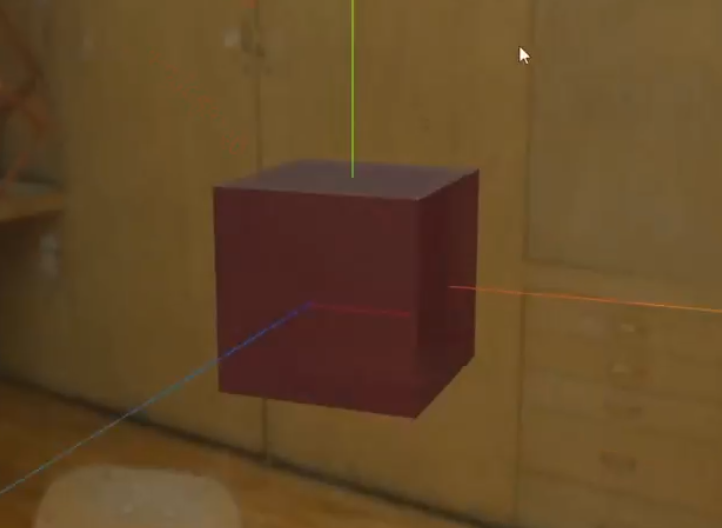
衰减距离越小,就越快到达衰减颜色

偏红色
注意:衰减颜色最好都设置1以下不要整的

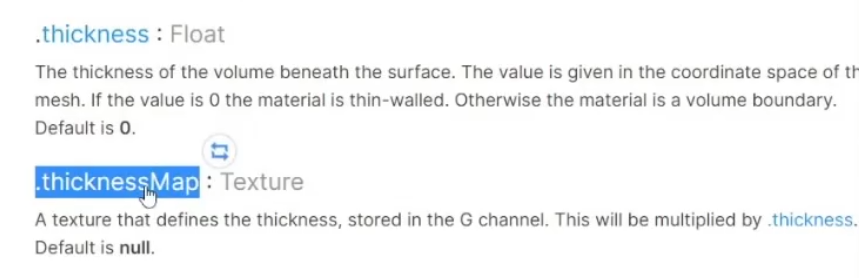
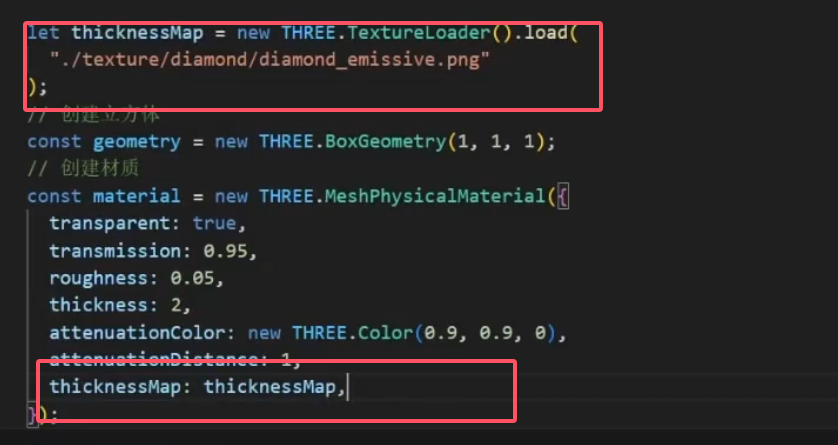
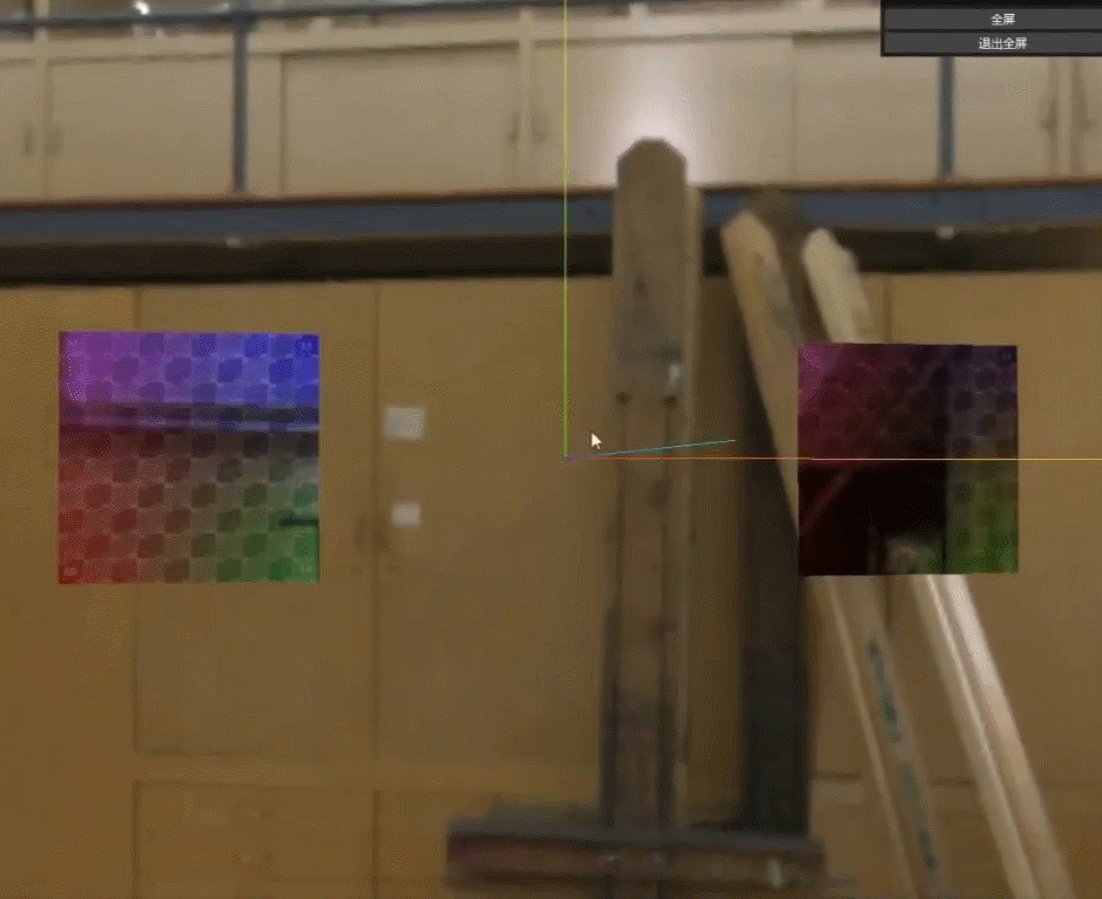
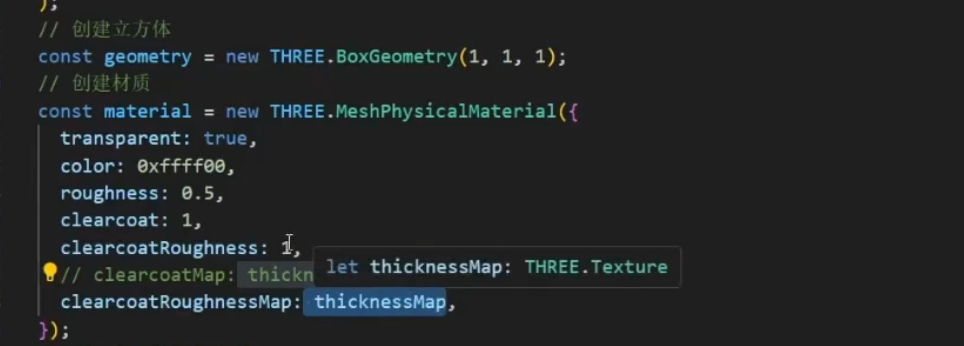
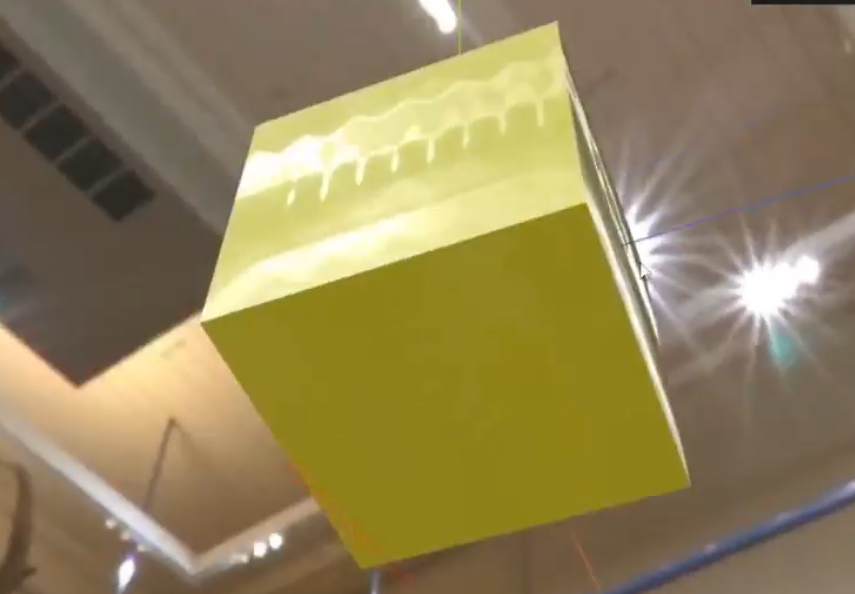
厚度贴图
呈现一个不均匀的厚度



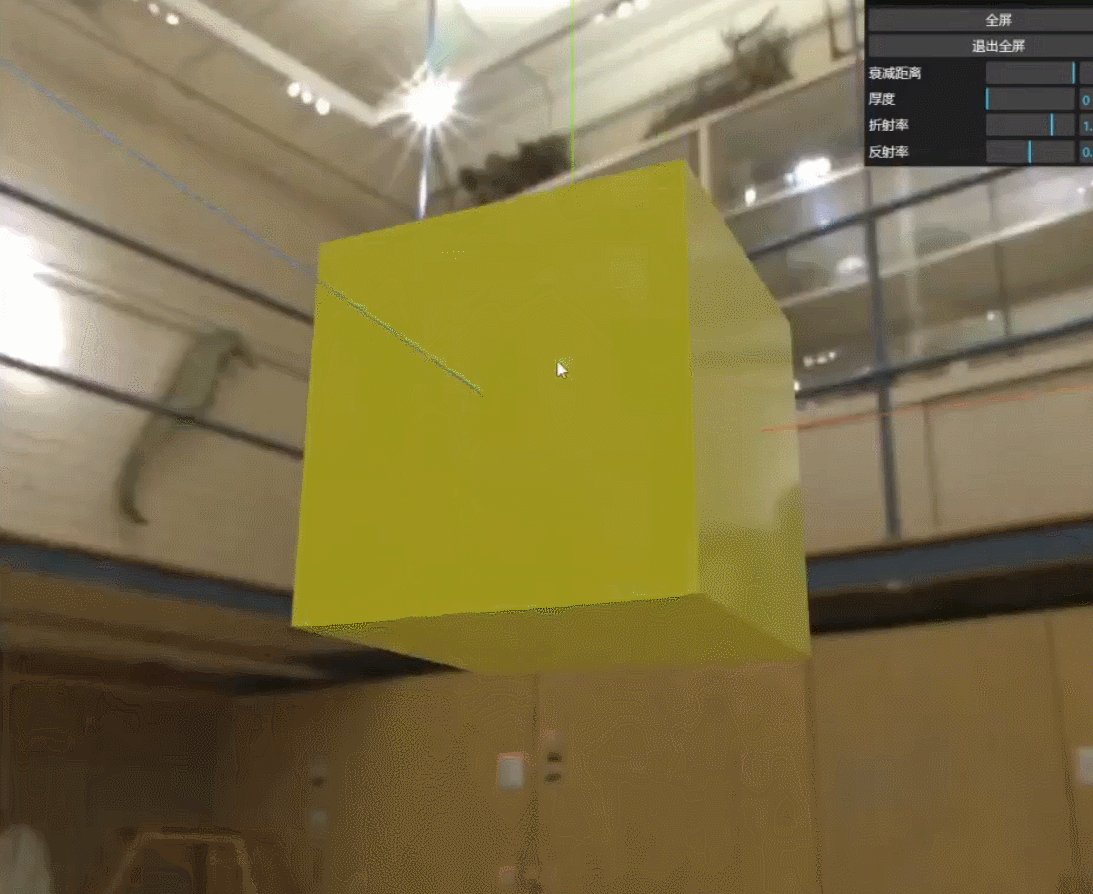
清漆效果与清漆透明度

单纯设置一个清漆强度为1后

清漆光滑度,1漫反射,0镜反射

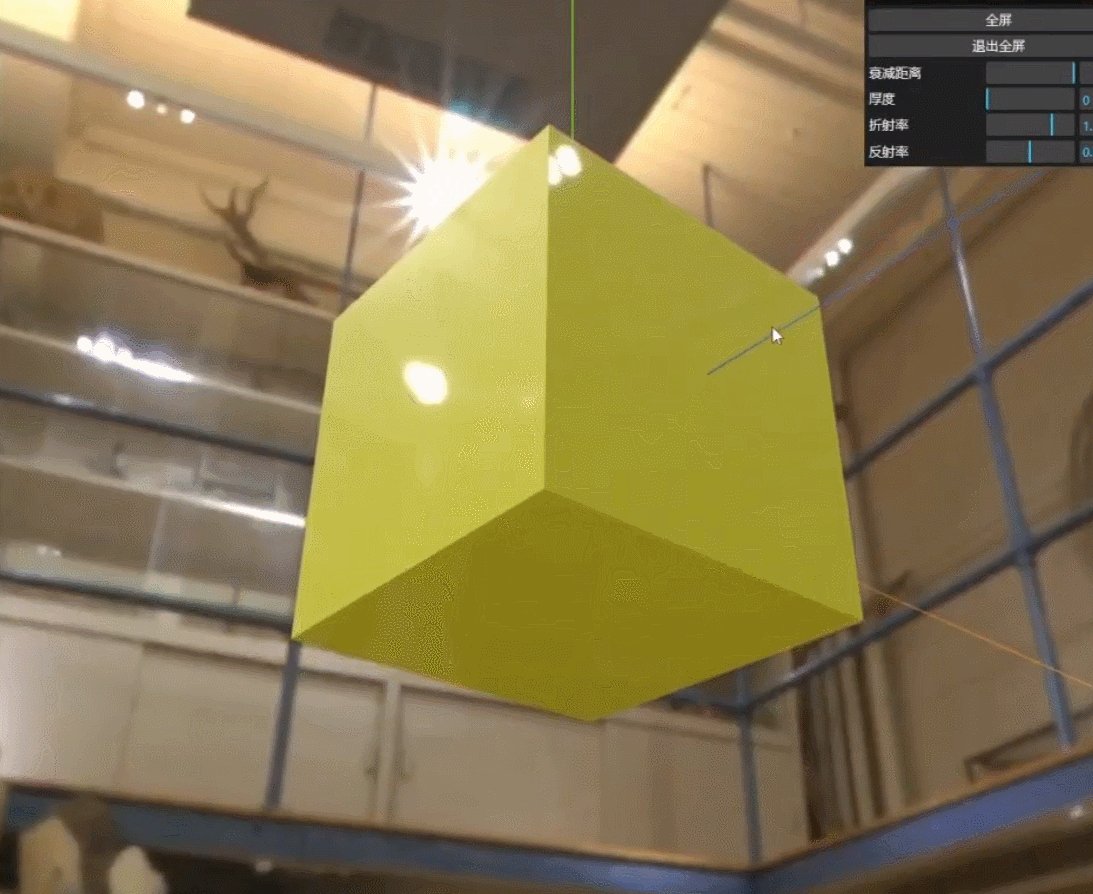
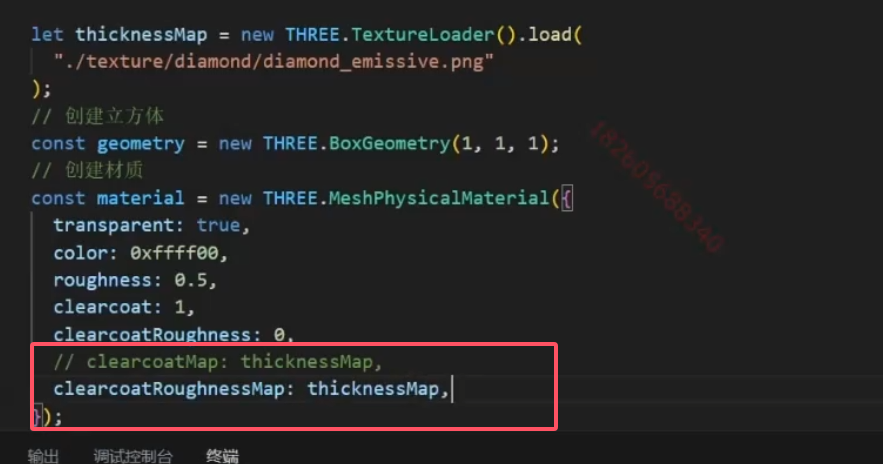
map就是通过纹理决定哪些地方要清漆哪些地方不要

中间光滑,周围不清漆

注意此时应该粗糙度为1,到时候纹理会乘以粗糙度,如果为0始终 都是光滑


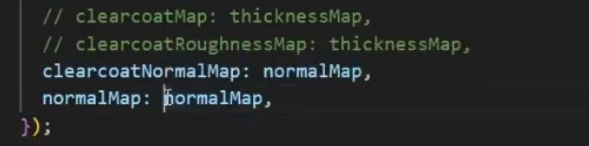
法线贴图




3. 布料织物材料光泽效果

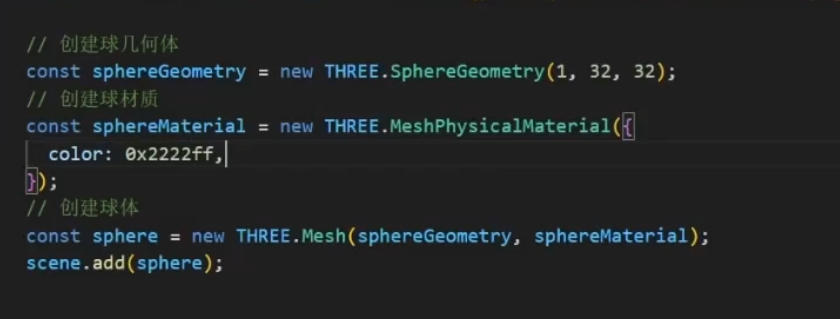
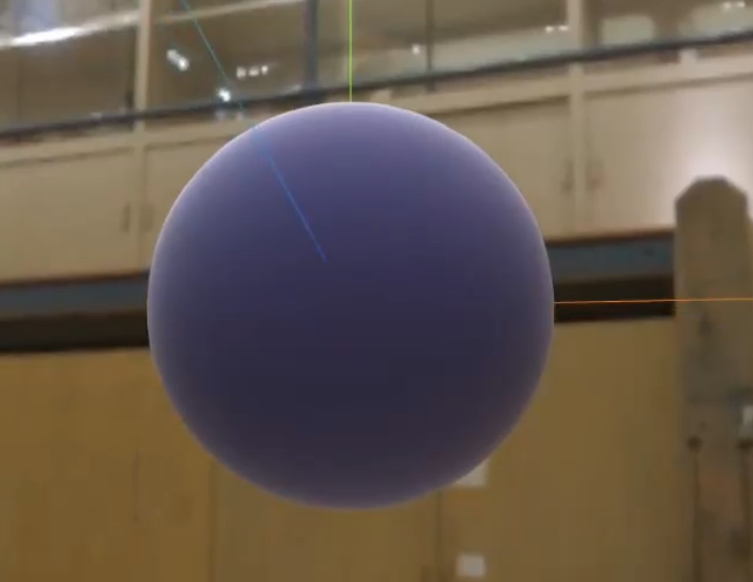
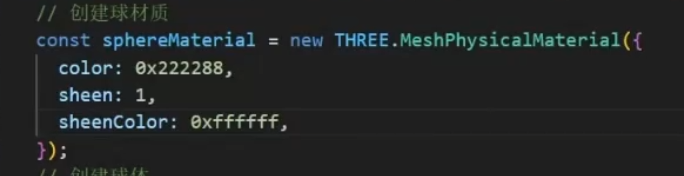
创建一个物理材质球体

设置光泽及颜色后


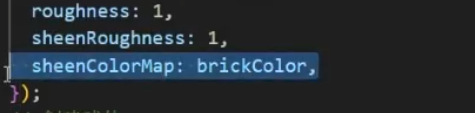
光泽粗糙程度

设置纹理贴图


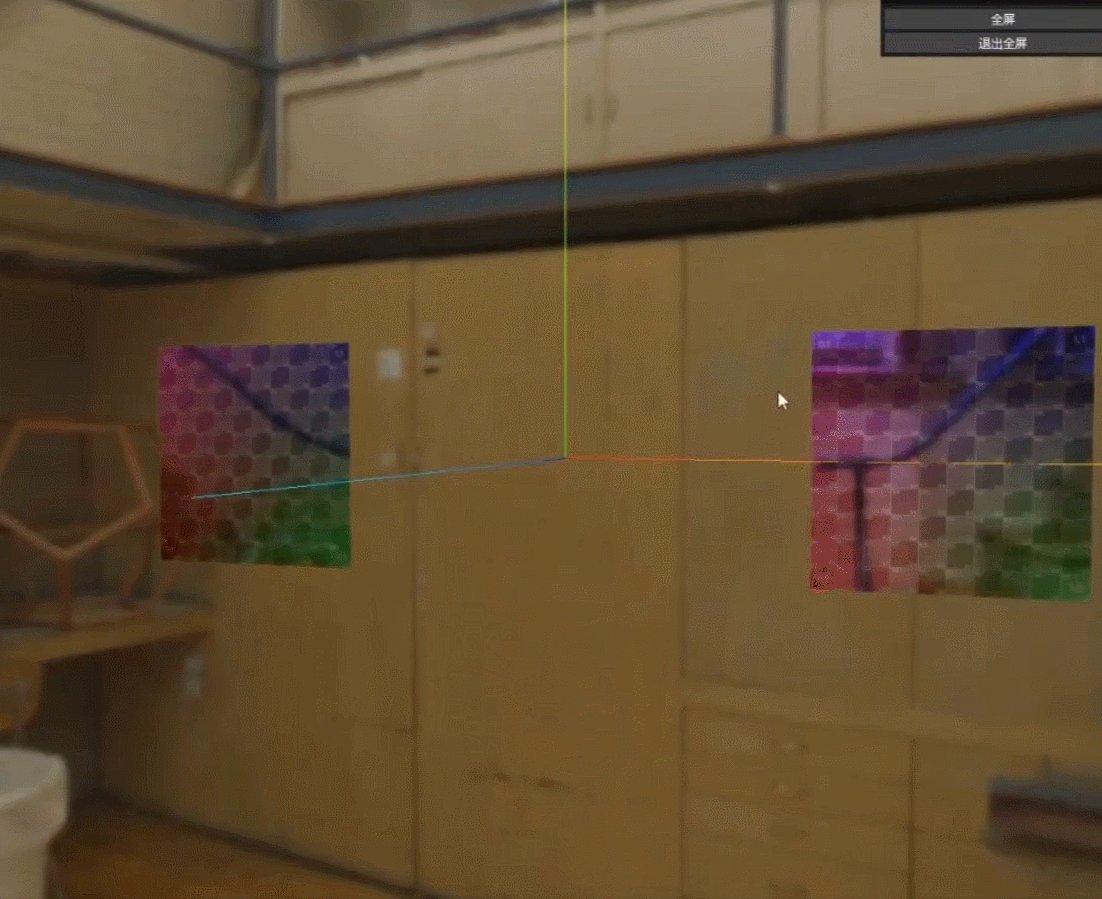
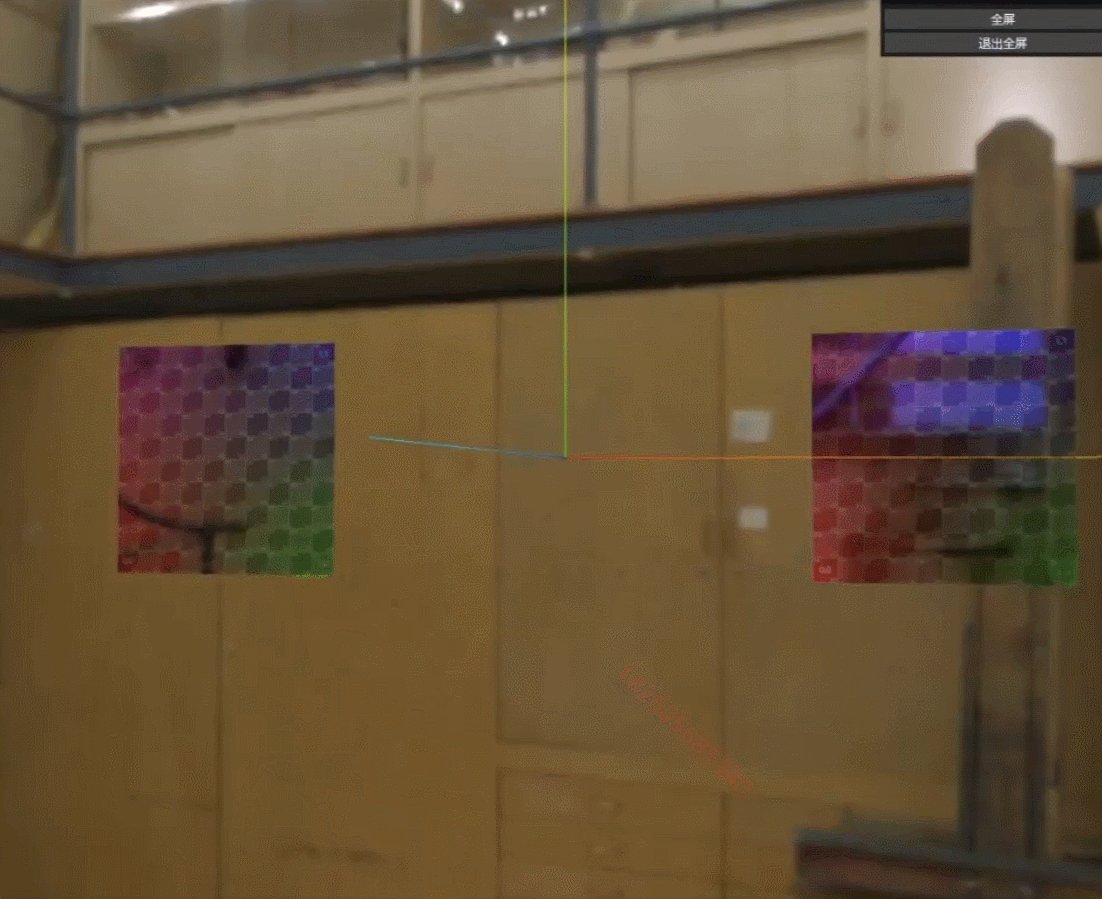
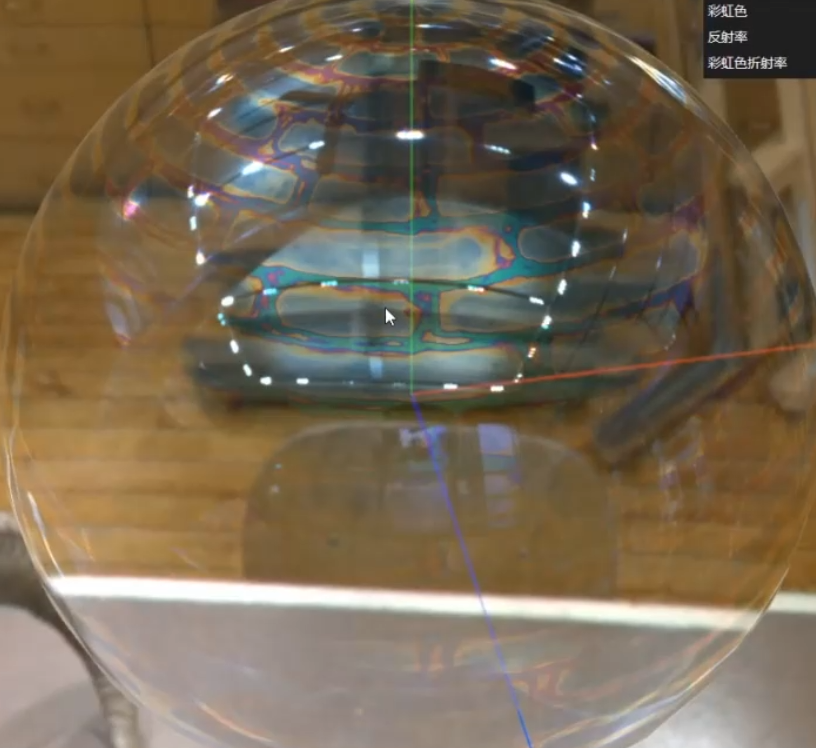
4.肥皂泡、油滴、蝴蝶翅膀等薄膜的虹彩效应
反射出各种颜色的材质

这种效果实际是有两层组成,外面一层负责反射折射
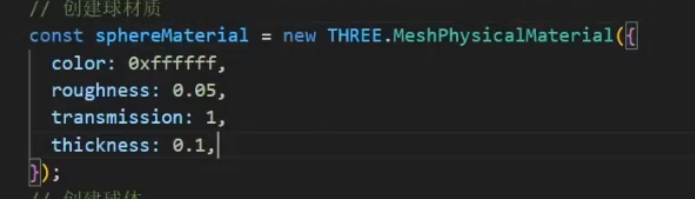
创建一个基本球体,有粗糙度,透明度,还有一层厚度


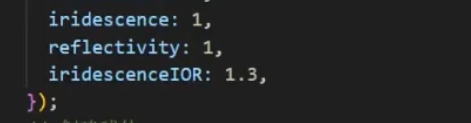
设置彩虹色,反射率和彩虹色折射率


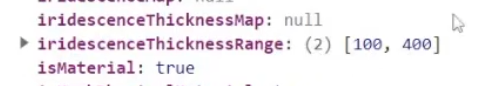
薄膜厚度范围
默认

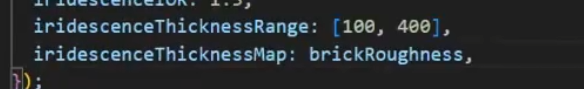
设置薄膜厚度贴图


5.清除物体_几何体_材质_纹理保证性能和内存不泄漏
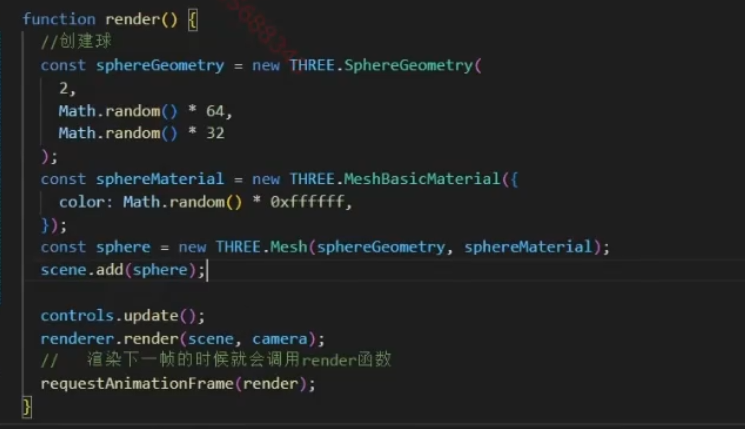
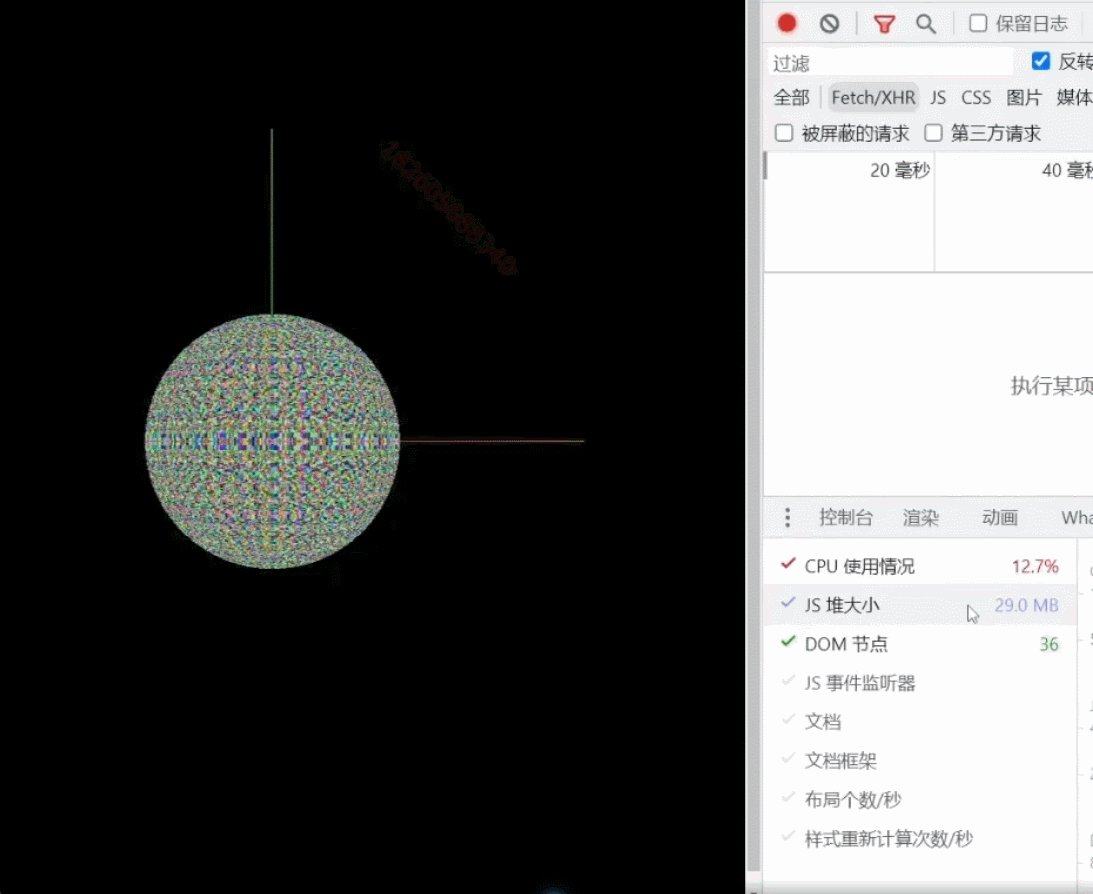
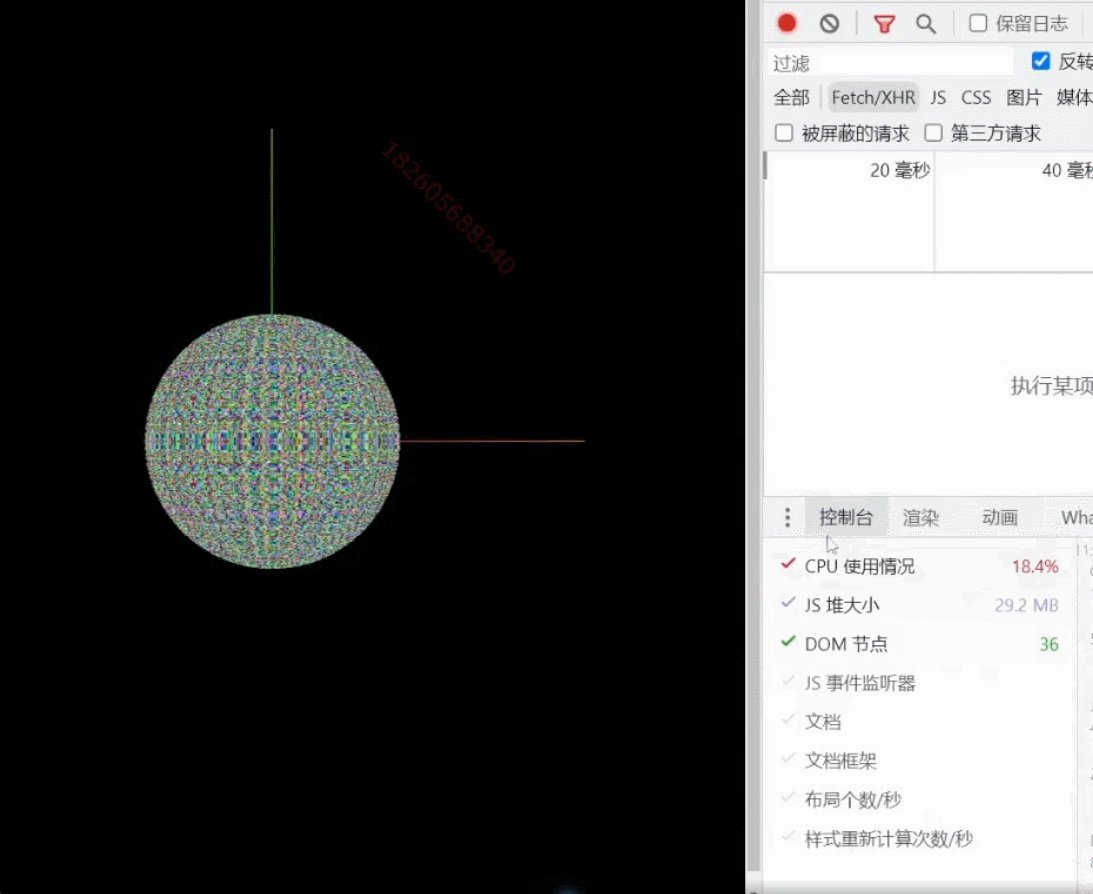
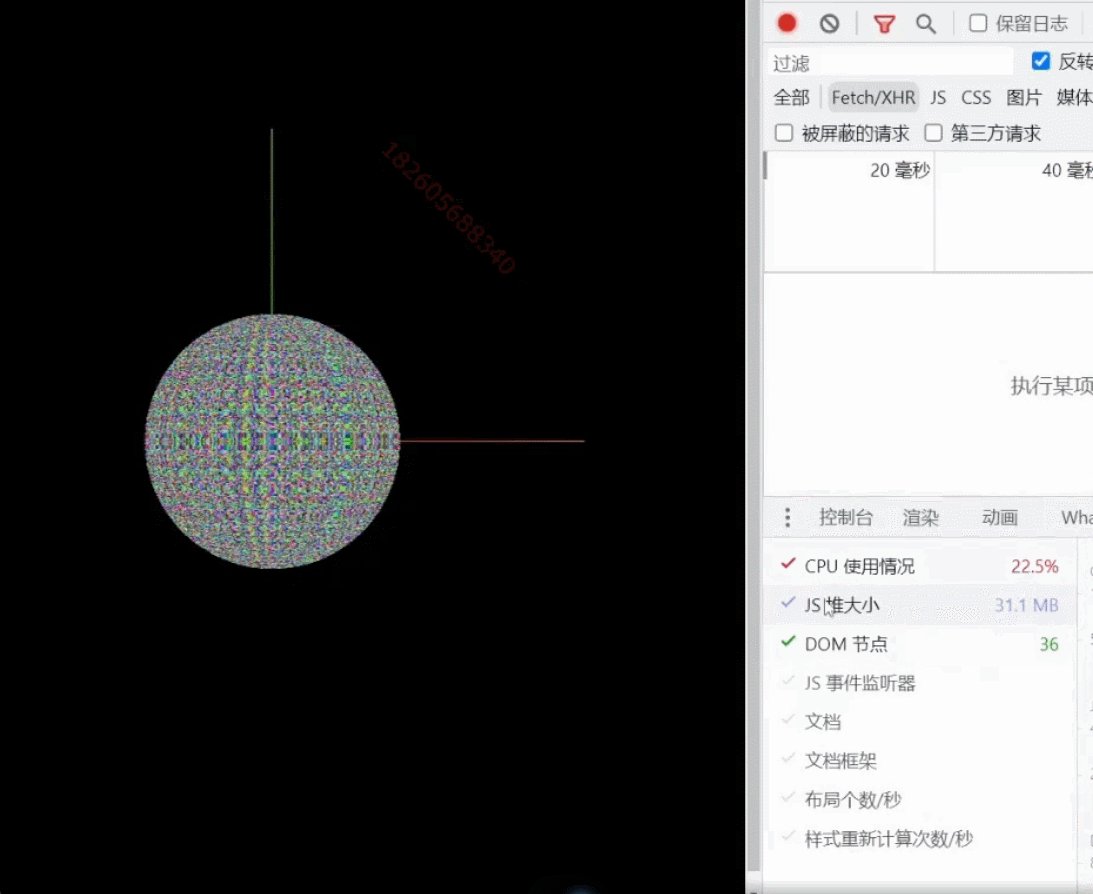
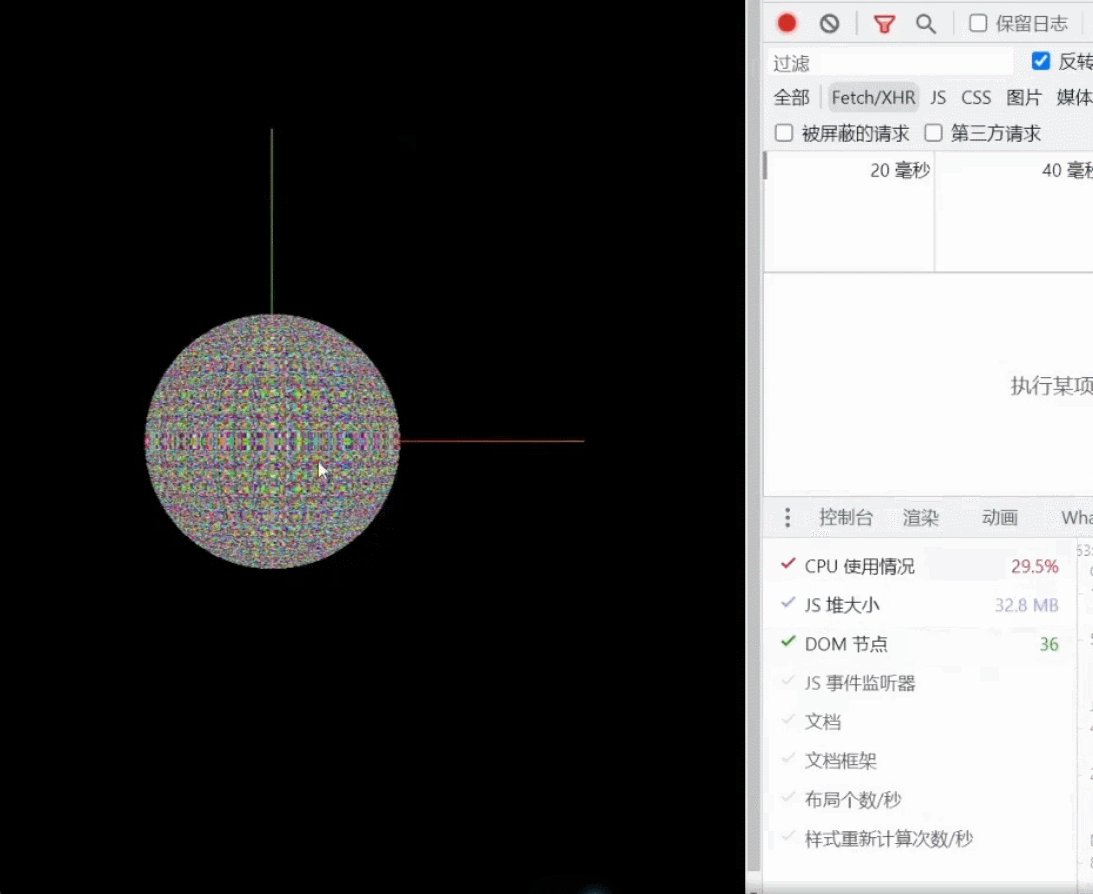
比如这里不断创建一个随机材质,随机几何体的物体,不断回调自身

此时cpu使用率和内存大小都在不断增加,到一定程度就会网页崩溃

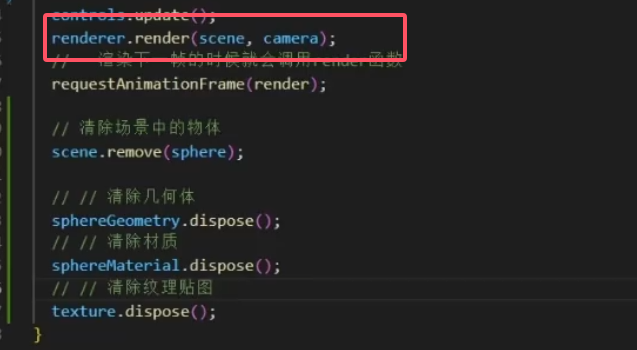
要优化这种情况就是
每一帧渲染完毕,render.render就是渲染的语句,就去清除掉物体几何体等

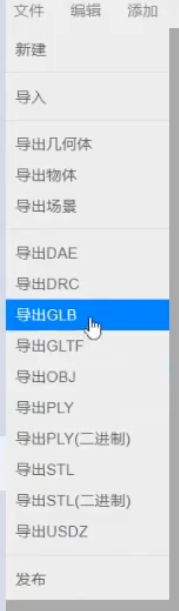
6.巧用物理发光属性打造逼真IPHONE产品
在很多建模软件直接导出来给到3D导入会发现有些属性发光等会缺失,这是因为两者有些内容并不兼用,所以这个时候通常是加载到three的编辑器里面,进行编辑之后,满意之后再导出到three里面进行模型加载
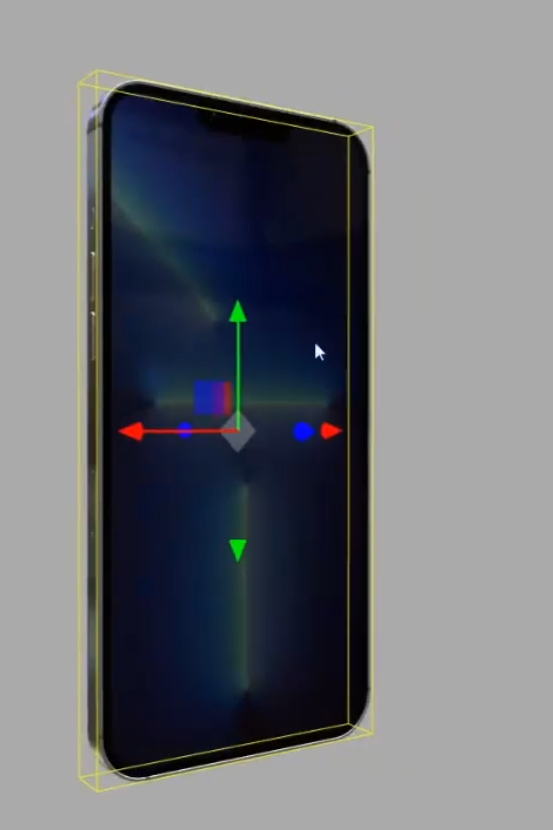
刚加载进来

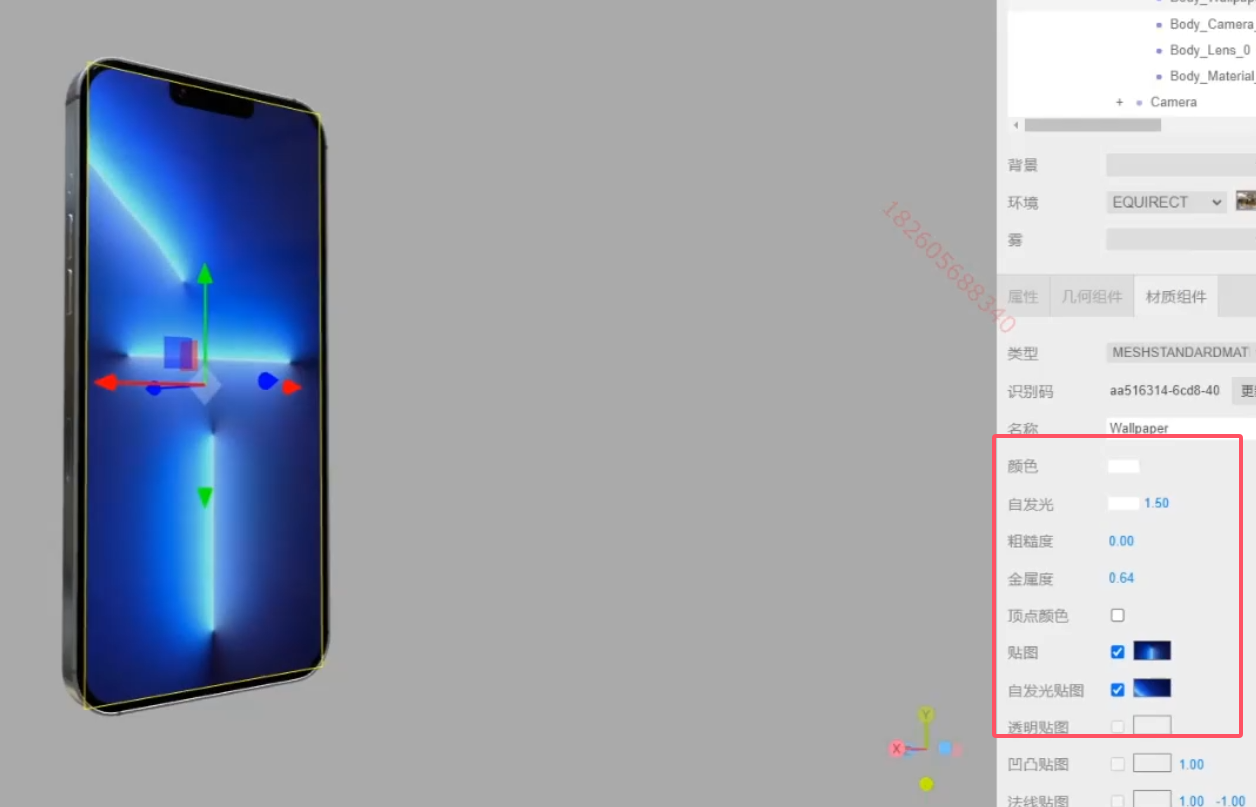
找到屏幕材质,设置好之后导出


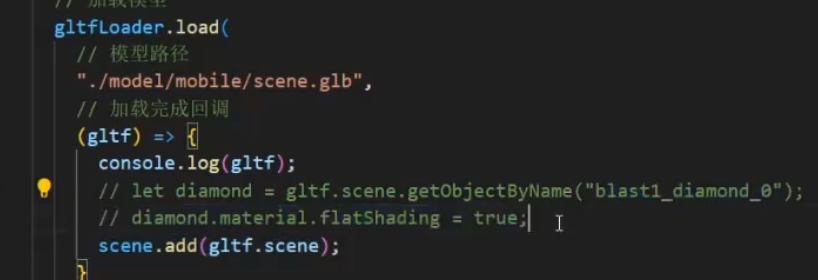
加载进来就行了

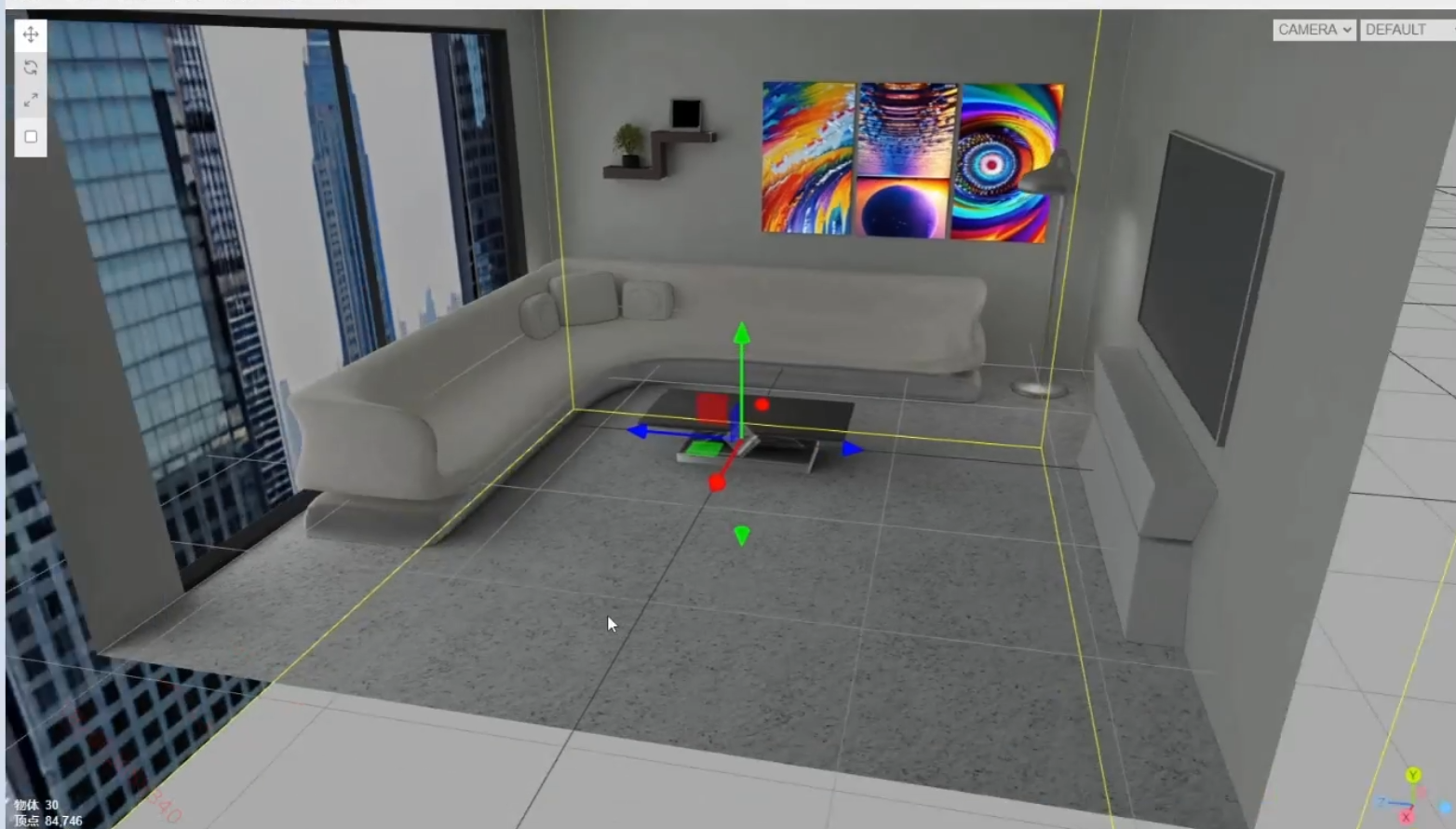
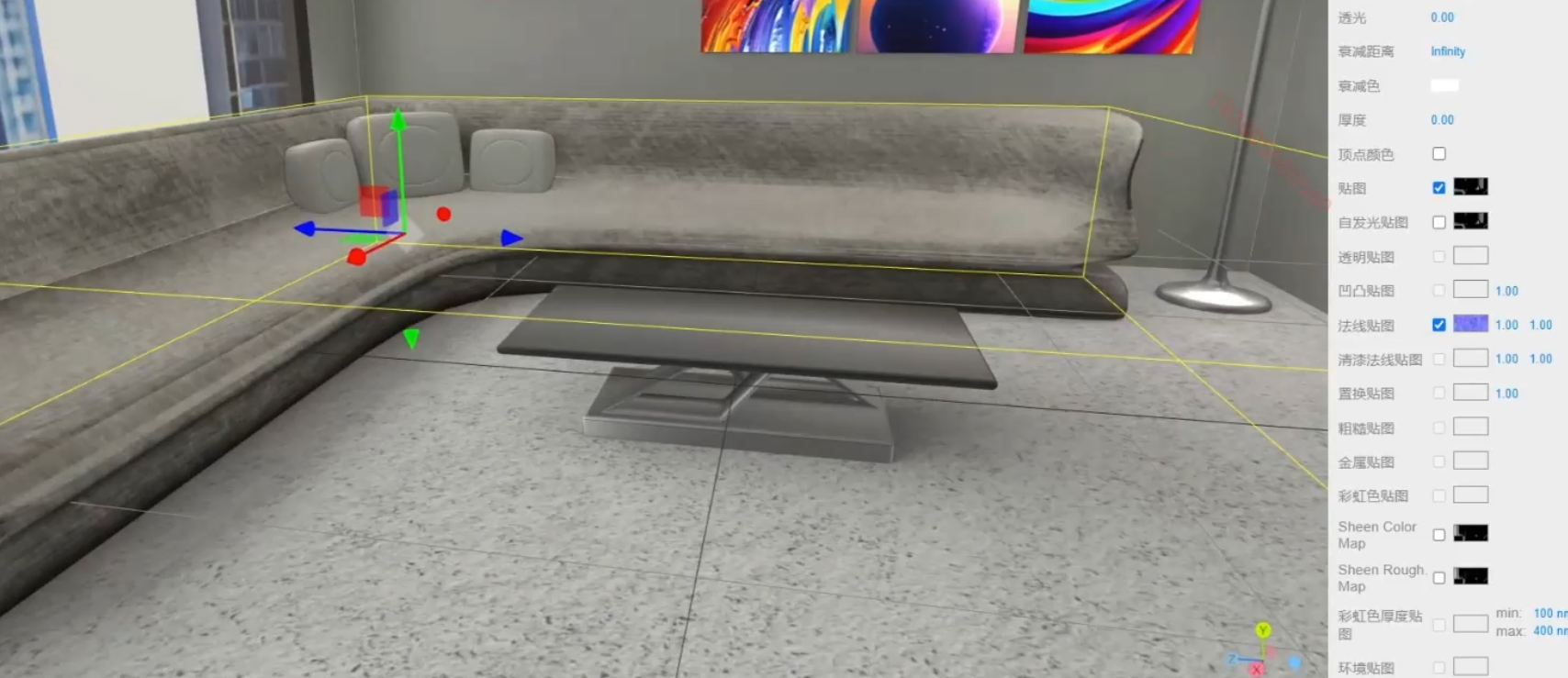
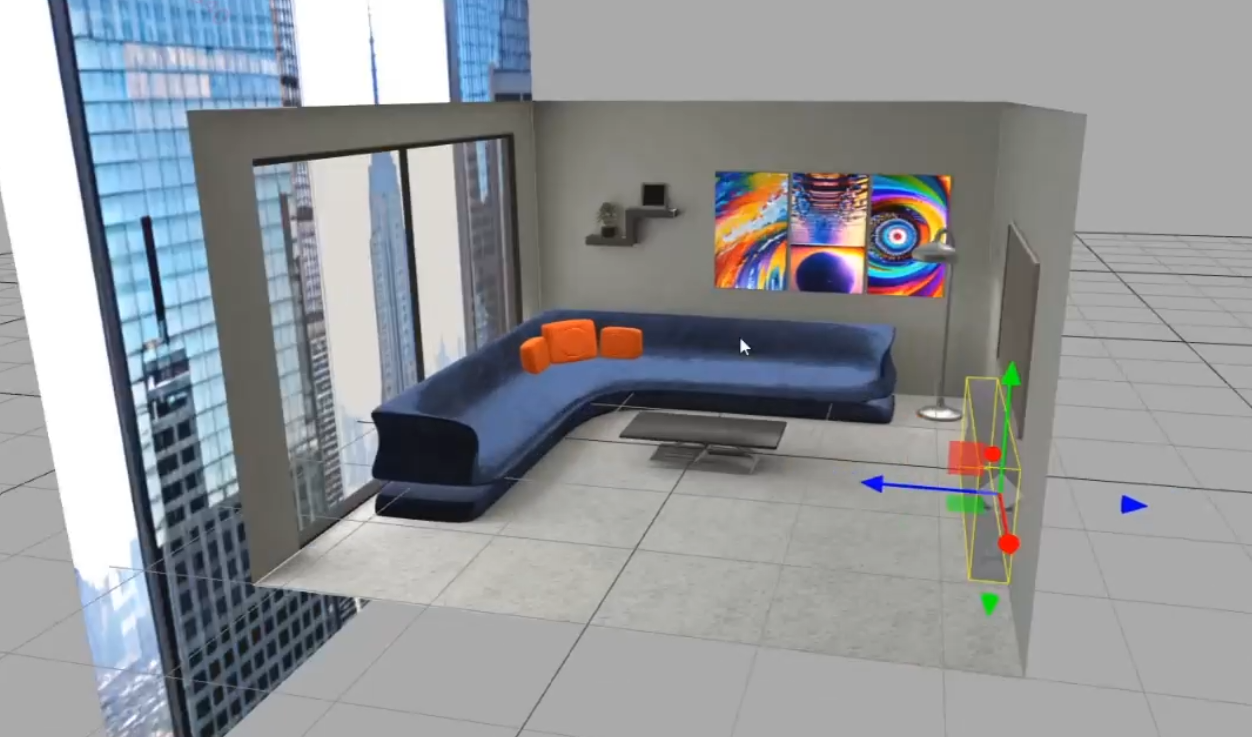
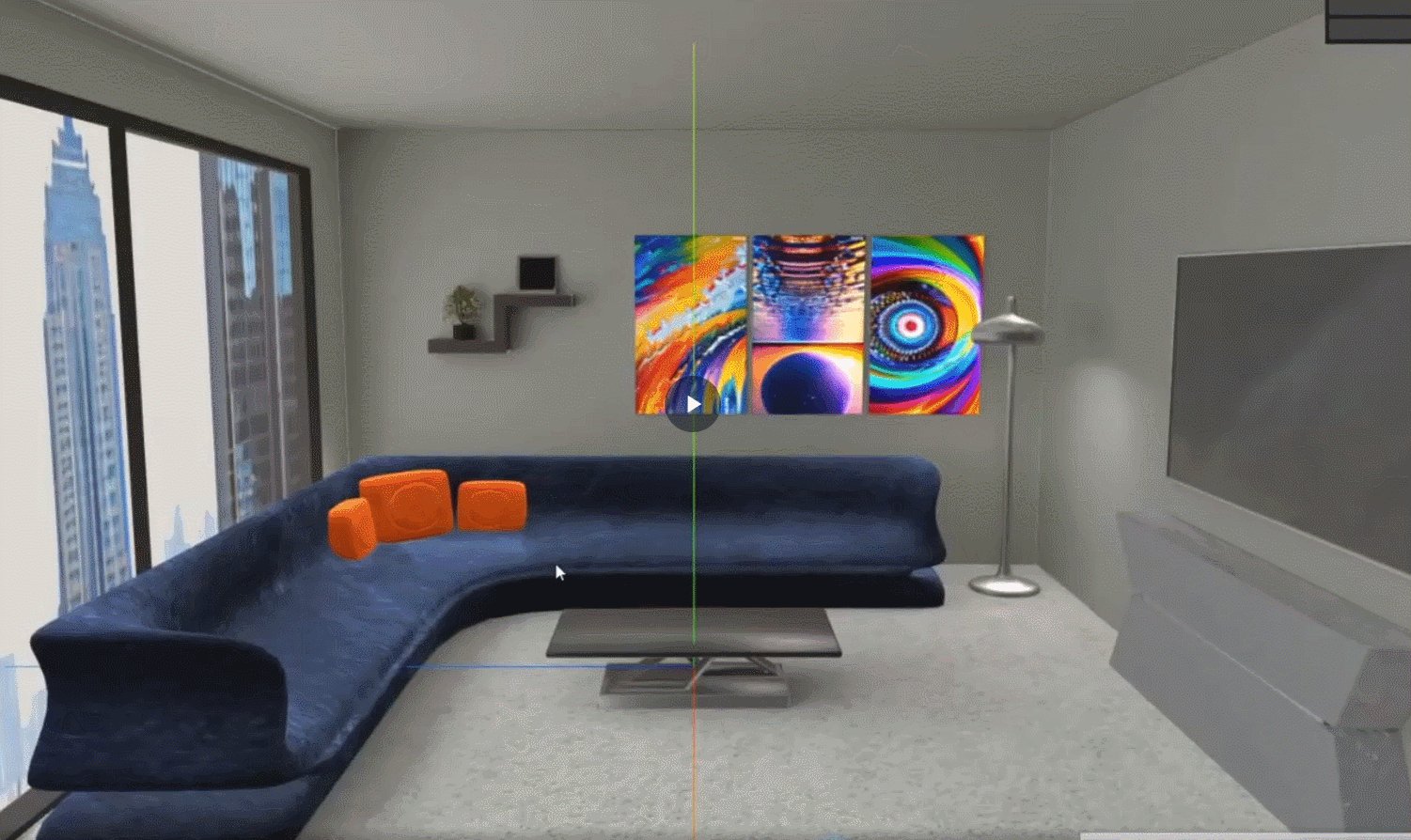
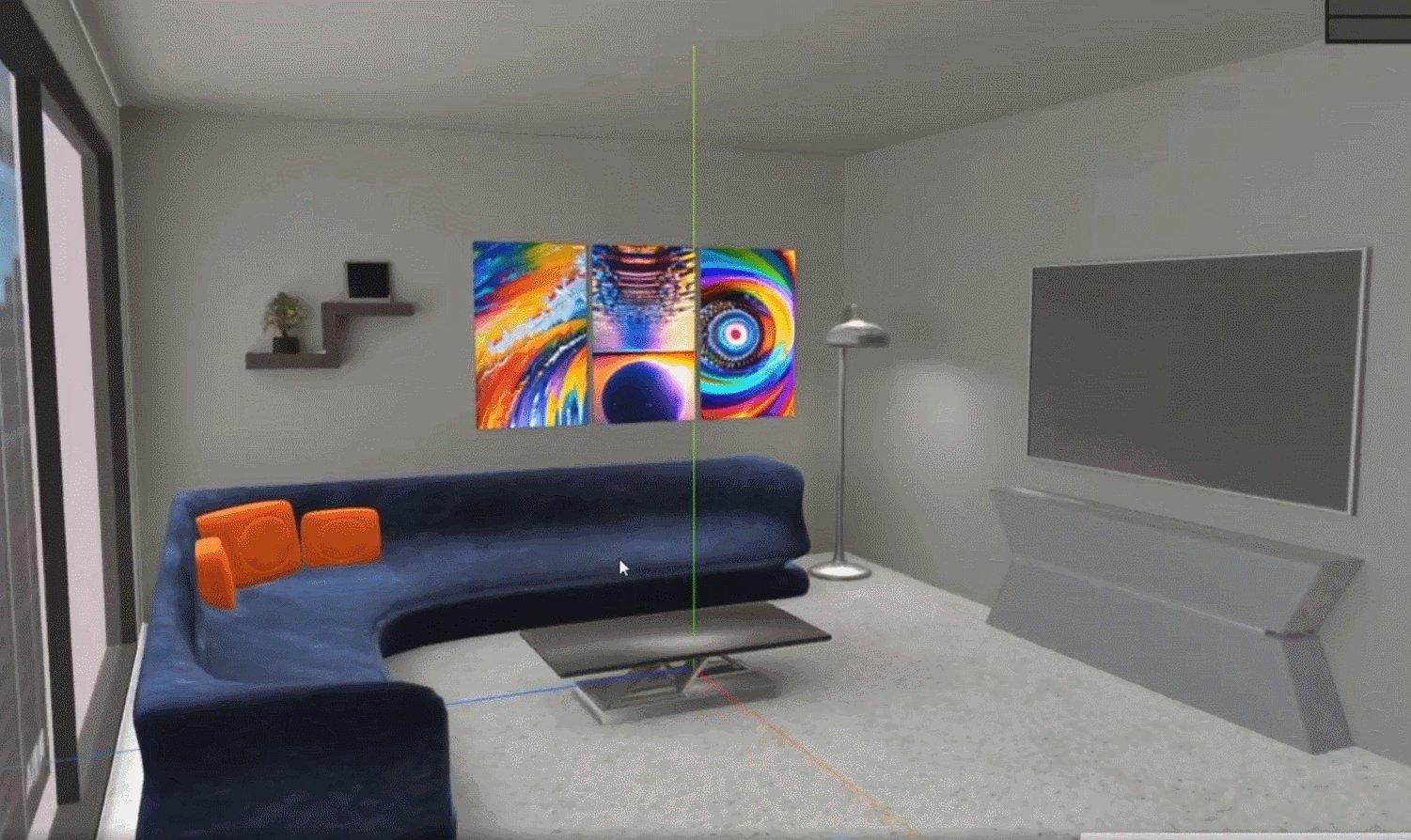
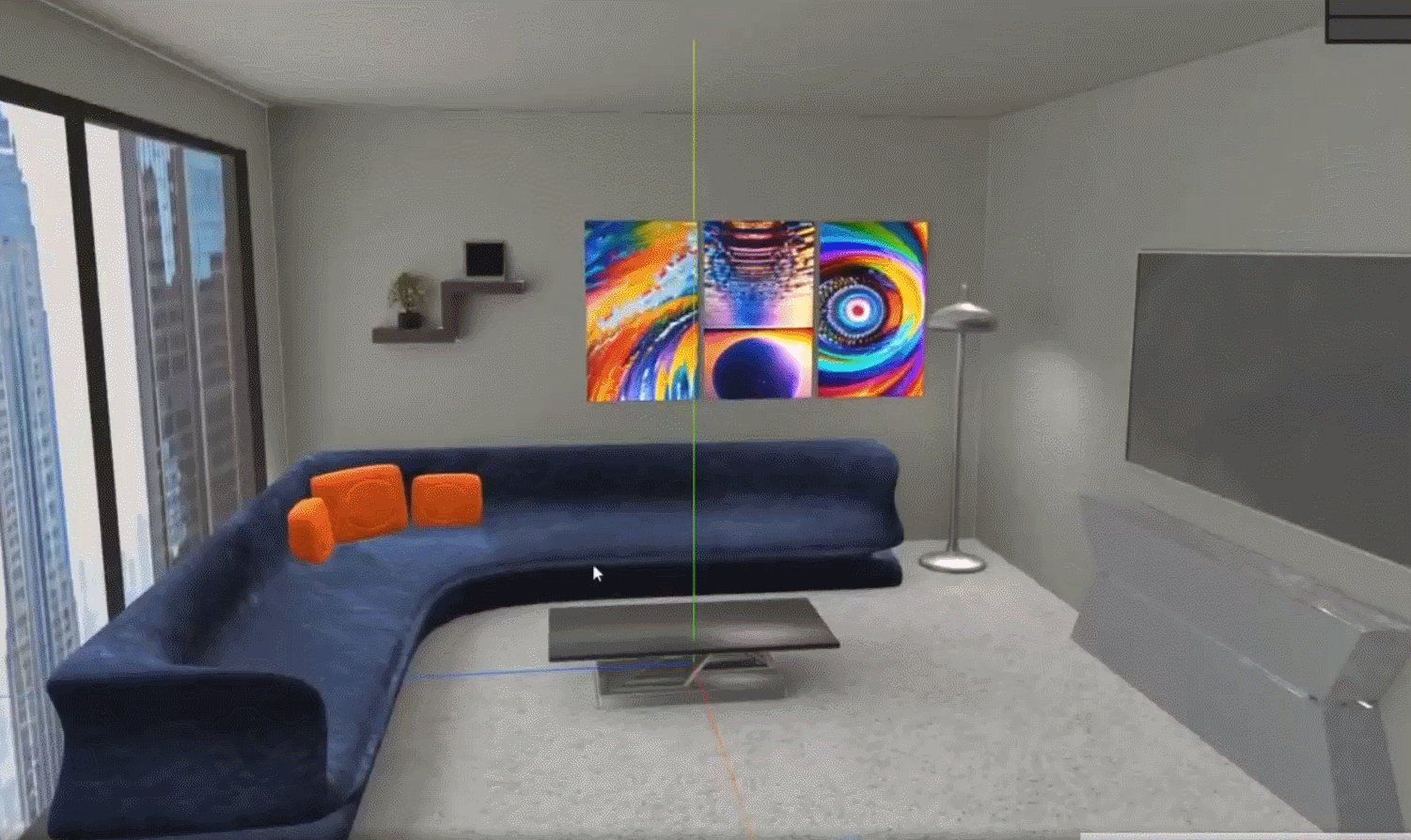
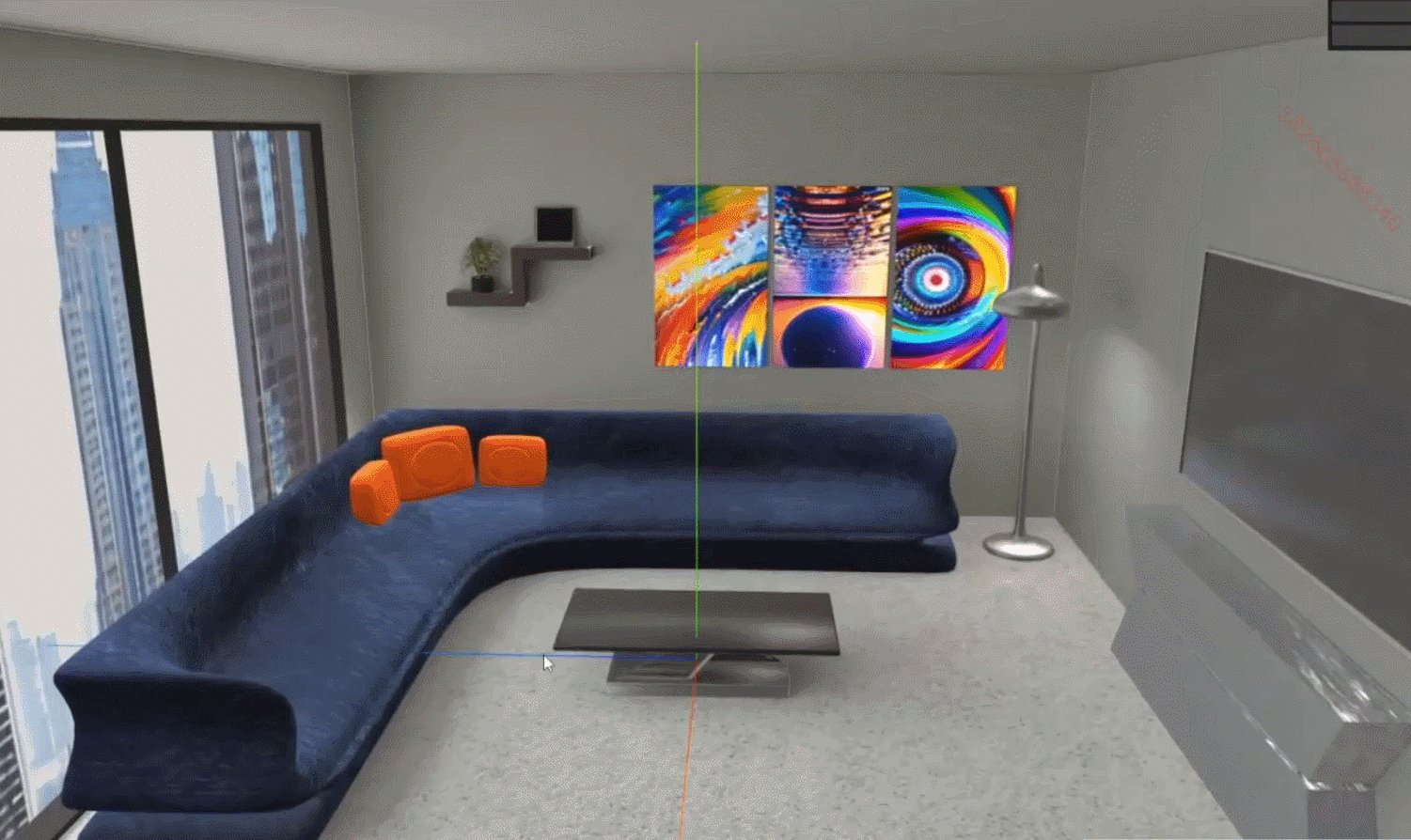
7.修改模型光泽效果打造逼真室内场景

刚导入进来

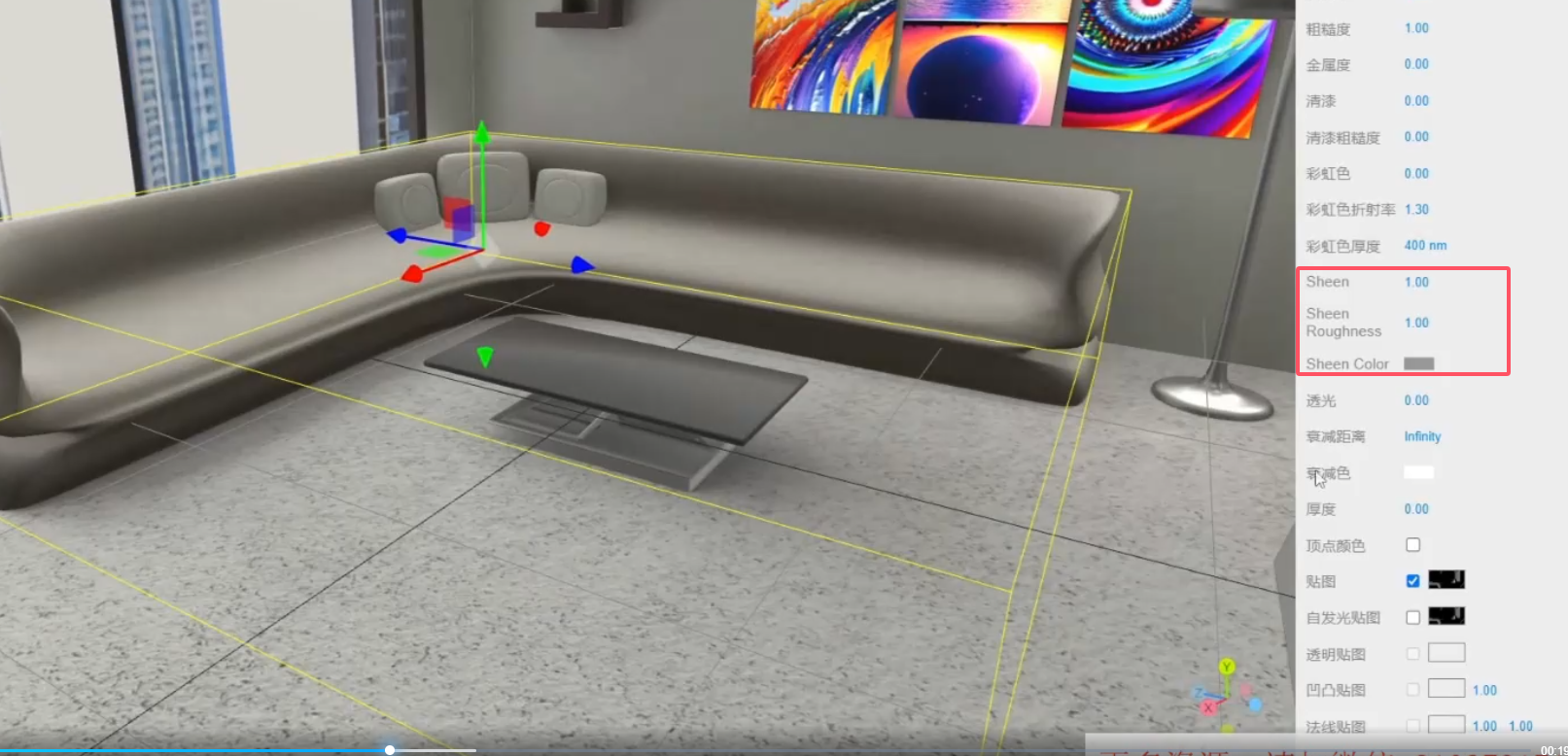
设置光泽光泽颜色

毛绒效果,法线贴图

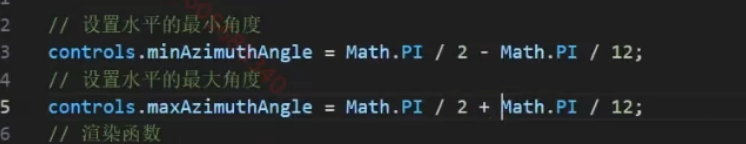
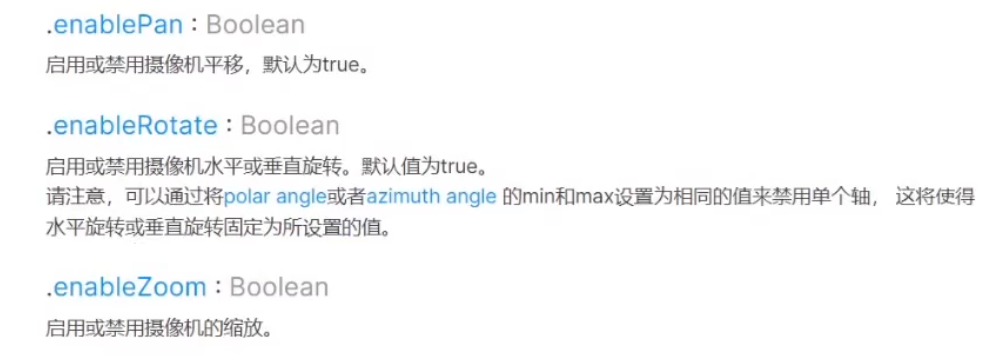
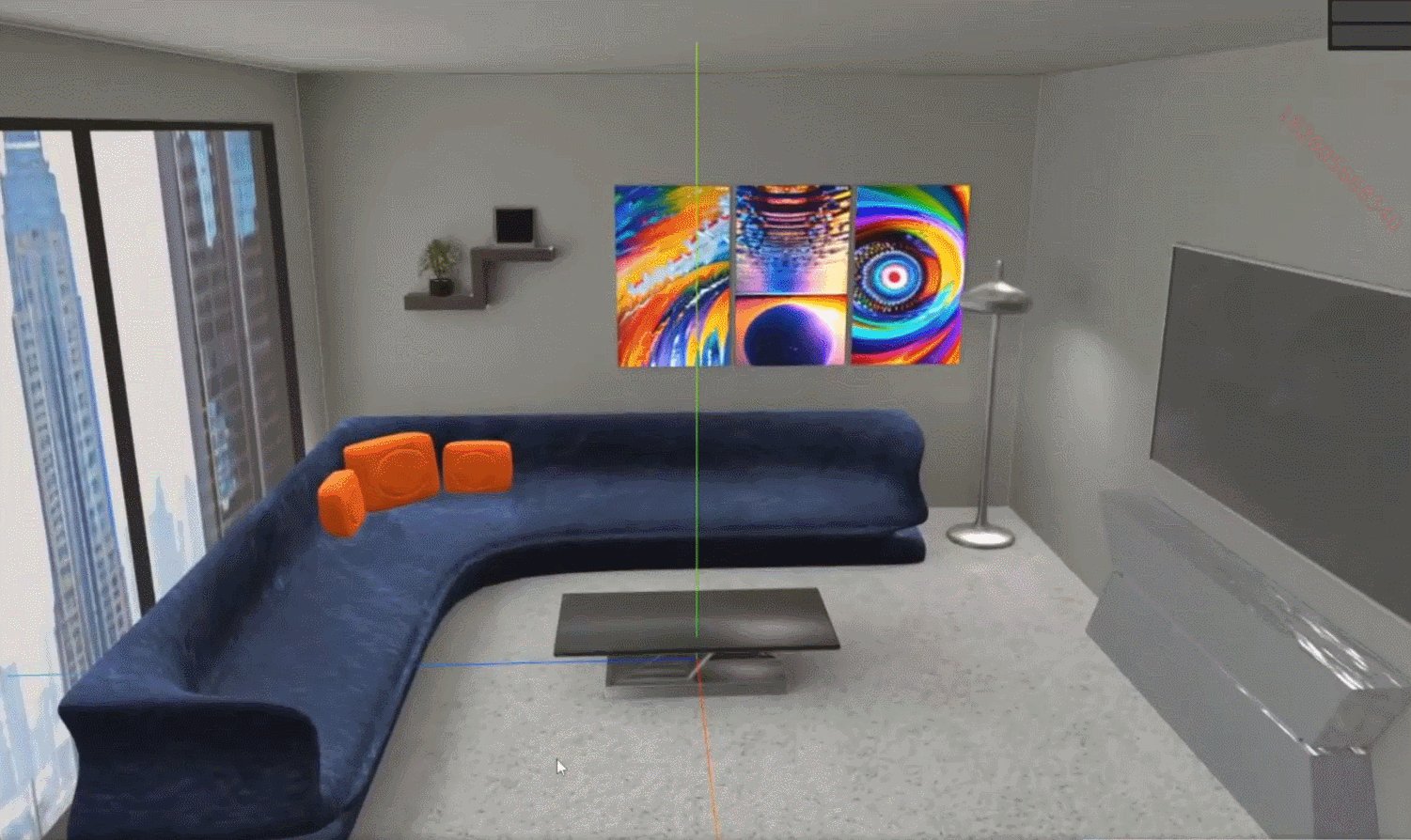
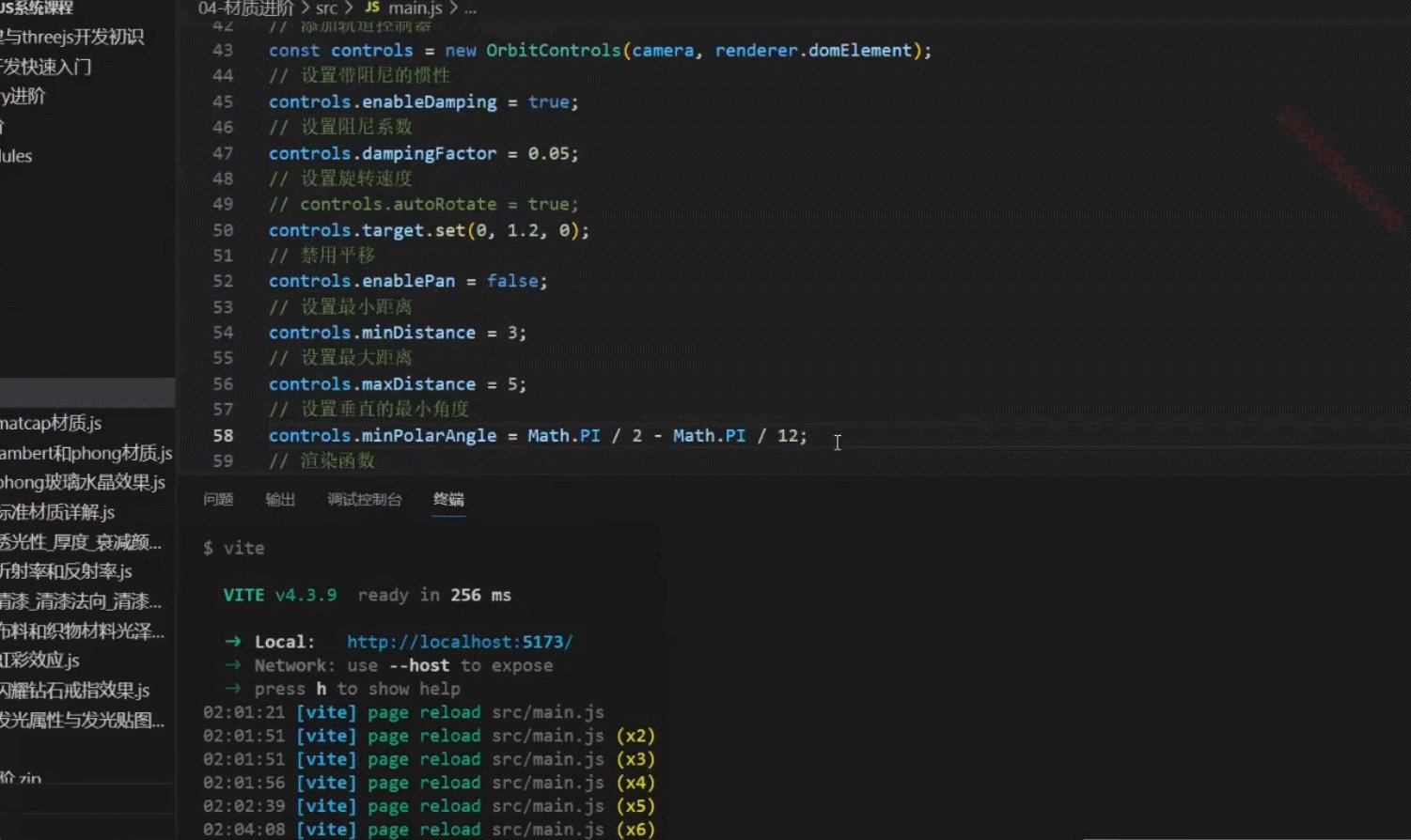
控制角度
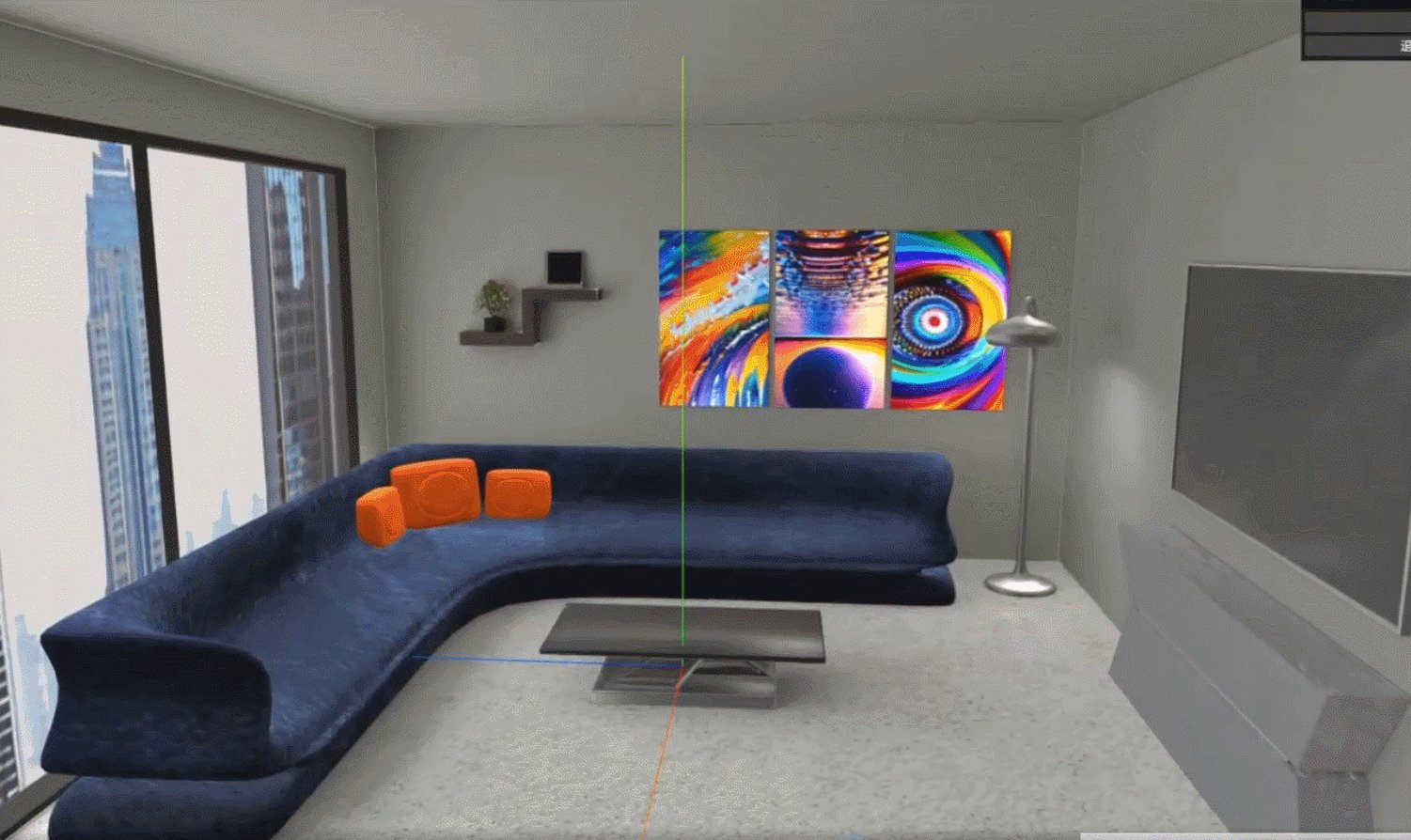
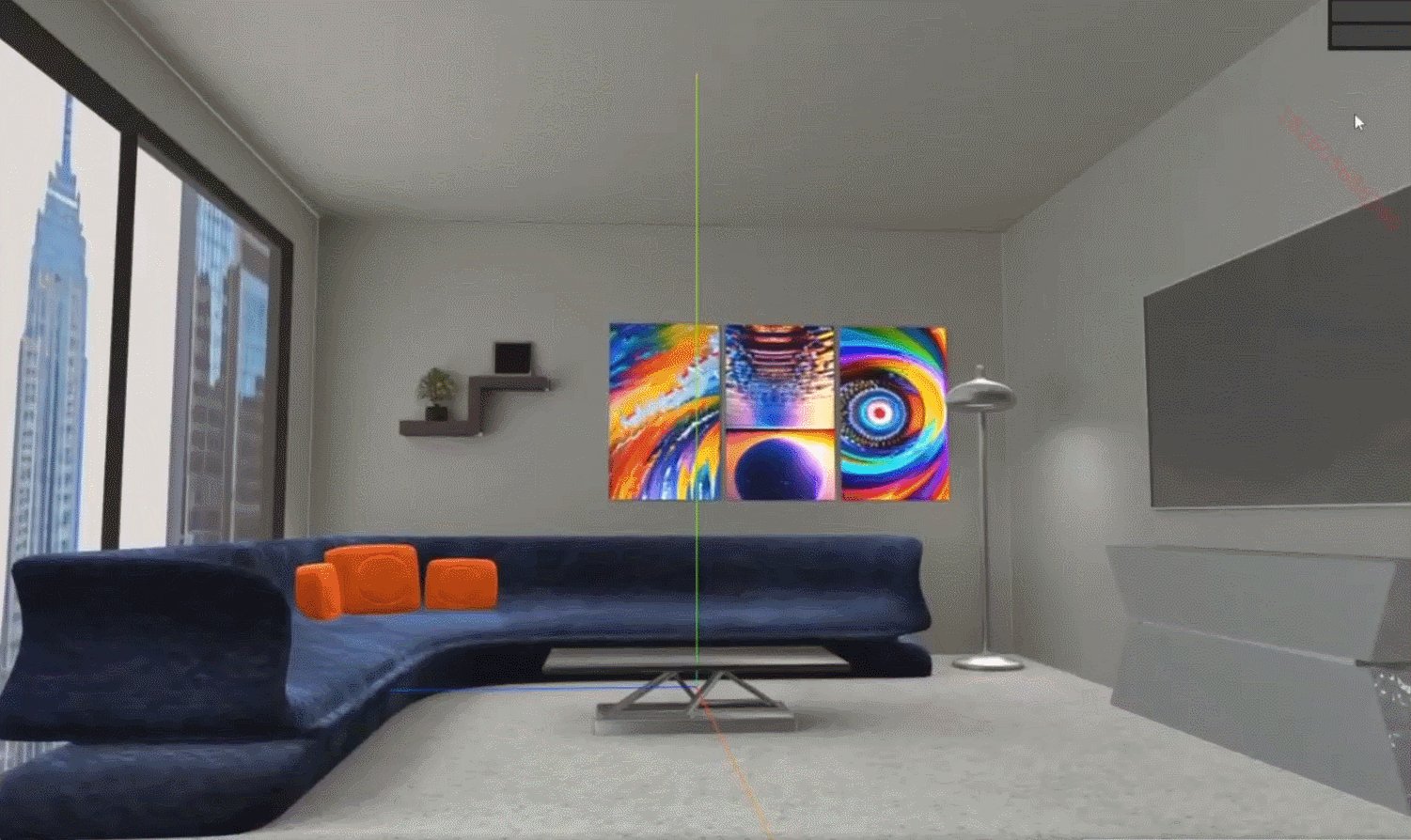
如果让用户随意去转动很容易穿帮

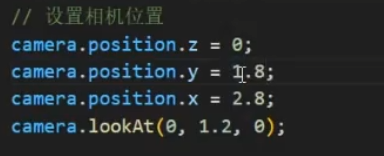
首先设置起始位置
可以添加轨道控制器来辅助查看

设置相机初始位置,以及一开始看向的角度,x轴是横向看多宽,y是看多高,要设置lookat一开始看的角度还得配合控制器








垂直的最小角度是网上旋转,最大角度是往下旋转


水平左右的角度