02 uniapp/微信小程序 项目day02
一.分类

1.1 页面布局
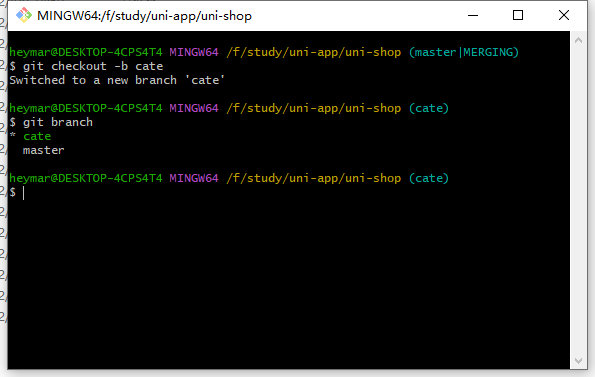
首先创建cate的分支

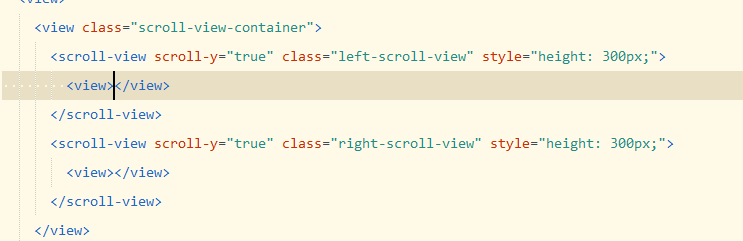
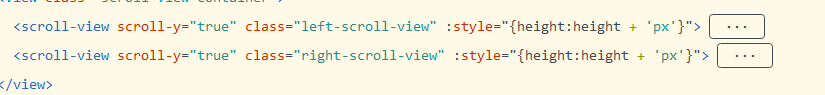
定义基本结构,因为是两个需要滚动的区域,所以这里要用到组件 scroll
这个组件如果是y scroll那就要固定高度,x scroll那就要固定宽度

这里有个问题就是,我们应该把高度限定在整个屏幕高度
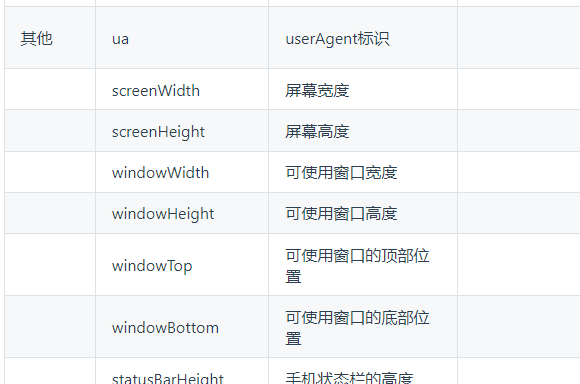
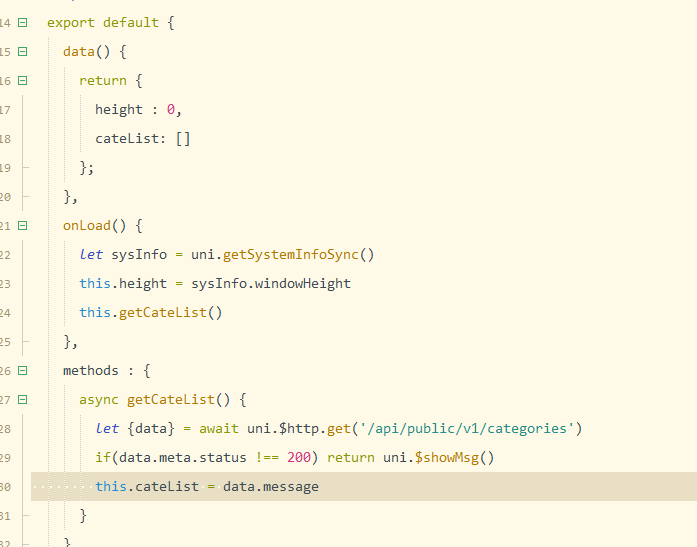
这里用到uniapp一个api uni.getSystemInfoSync()他可以获得很多信息,比如该手机型号、以及平台、还有整个屏幕宽高以及内容区域宽高等



1.2 一级分类
先获取数据

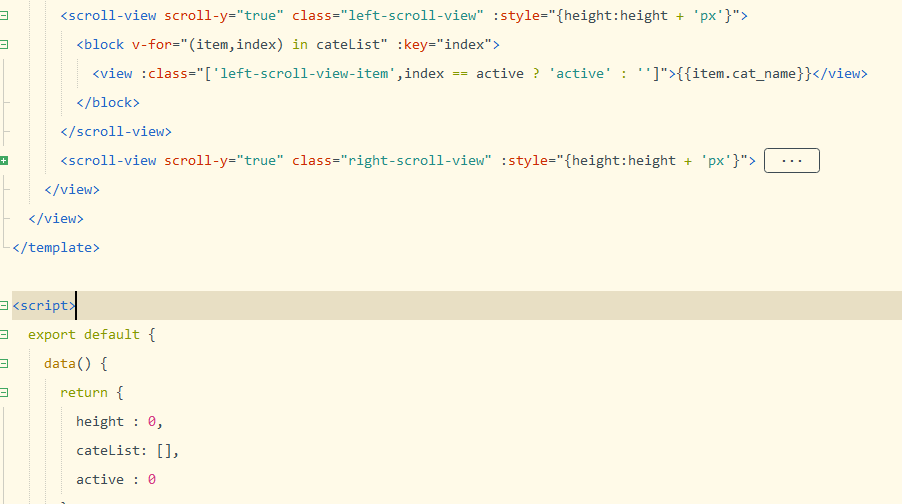
然后开始渲染
注意block类似于template不占用空间组件

然后动态active的变化
注意如果是多个class使用数组包起来

然后点击事件


1.3 二三级分类
二三级分类是跟着一级分类一起来的数据,所以可以在一开始就接收第一个active的数据,再通过改变active的点击事件来切换列表


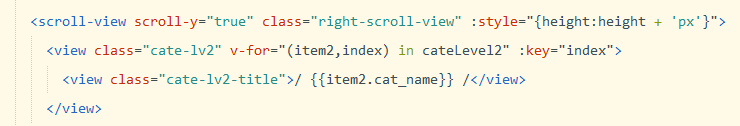
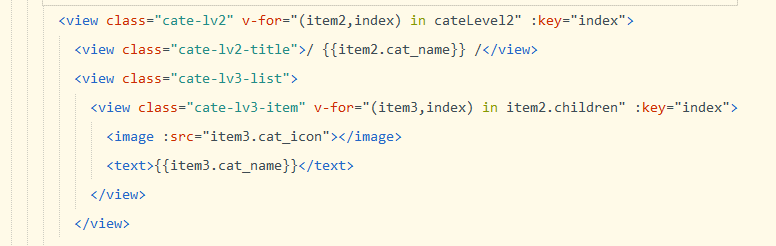
然后就可以渲染到页面

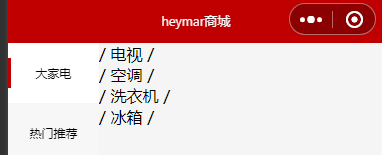
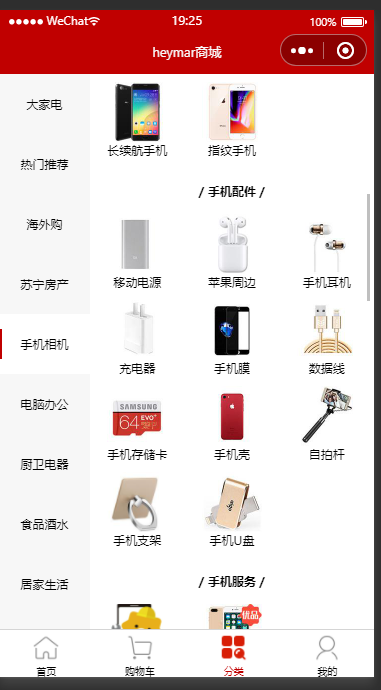
二级分类就出来了

三级分类直接渲染即可

1.4 重置滚动条,跳转分包
现在的页面是有一个bug的

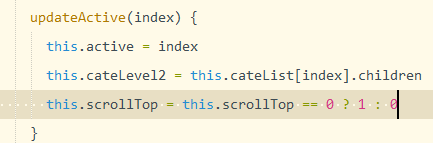
当我们浏览一半到这里再次点击一级分类,会发现还是在这个位置,有点类似于路由的滚动行为
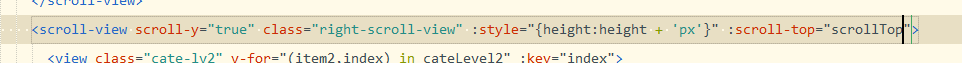
这里的解决思路是 scroll组件有一个属性scroll-top 可以定位到竖向滚动条的位置



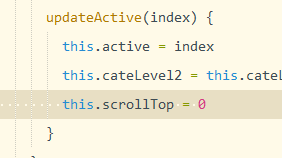
但是这样并不会生效,因为我们的scrollTop始终没变过,所以你给他赋值0,他发现他本来就是0就不会有赋值的操作,页面也就响应不到

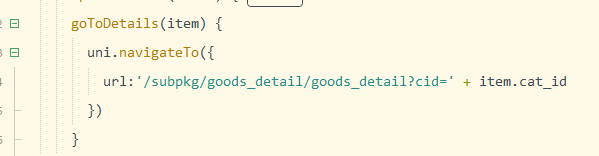
然后点击三级分类每一项跳转到分包商品详情页去

注意tabBar是用switchTap来跳,分包非tabBar页面使用navigateTo来跳

1.5 分支合并提交
主要就是记住分支暂存提交推送后,到主分支要先暂存提交,再合并,再来推送
二.搜索
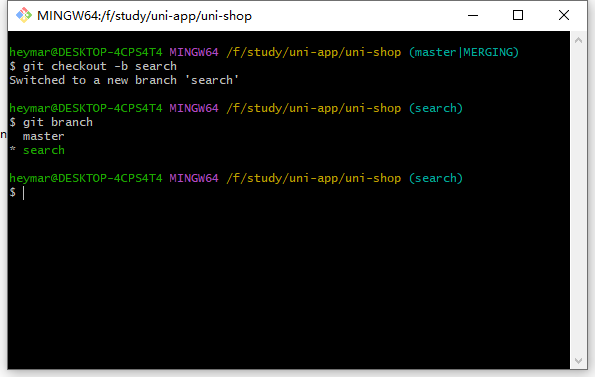
先创建search分支

2.1 自定义搜索组件

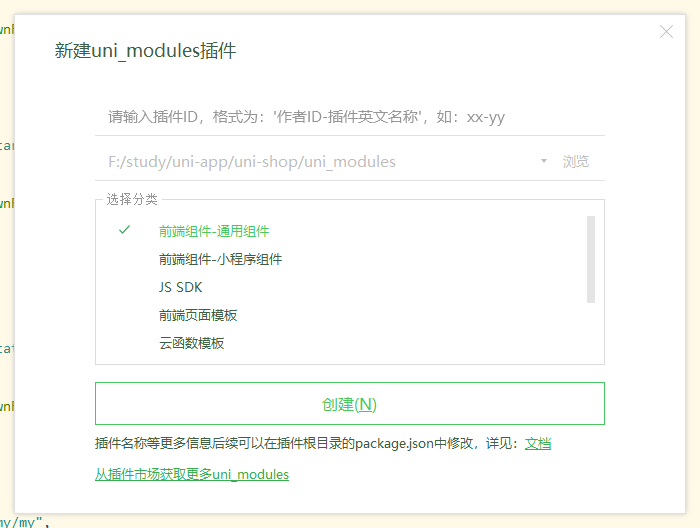
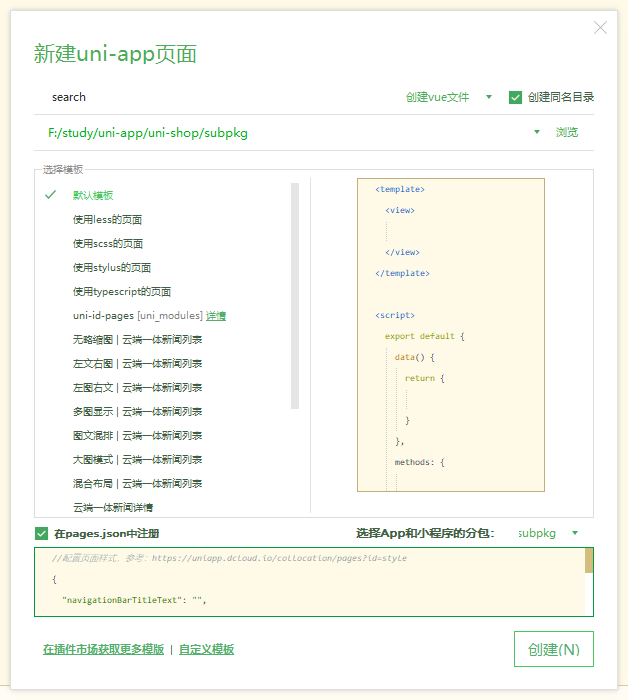
uni创建自定义组件
在 uni-modules新建插件


而且不用注册,直接在页面使用即可

该效果本质上是在这里展示用的,当一点击回调往真正的搜索页面

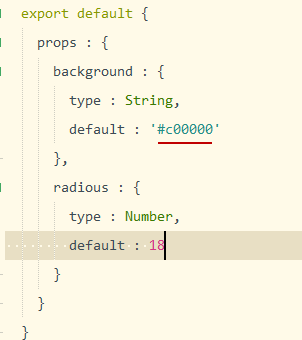
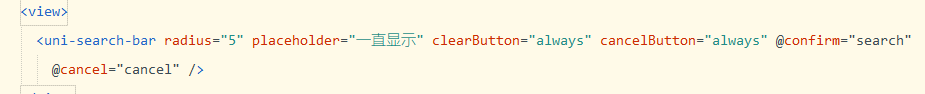
这里如果要把我们的背景颜色和边框圆角弄成动态的,其实就是vue的props
回忆一下对象写法

用在组件上,注意属性名和值都要加引号
注意一下uni提供了一些组件,uniui在官方文档上

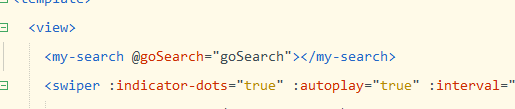
接下来回顾一下自定义事件,也就是我们怎么让页面点击这个组件我们跳转到搜索页面
绑定自定义事件


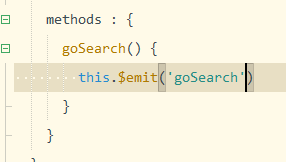
组件通过emit,规定触发的时机以及发送数据


2.1.1 导航跳转与吸顶效果
首先导航跳转
先创建一个分包

然后跳转非tabBar用navigateTO

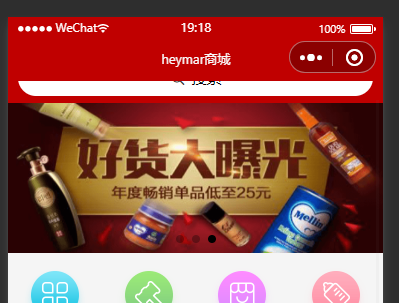
然后再home页面也需要一个


但是在这个页面就出现了问题,会跟着页面飘起走

之所以cate页面没出现是因为它是用的scroll组件,他有滚动条,超出了就滚动条往下走了,所以search组件就可以一直在那里,但是还需要完善一下
用我们之前cate计算出来的高度减去search组件的高度

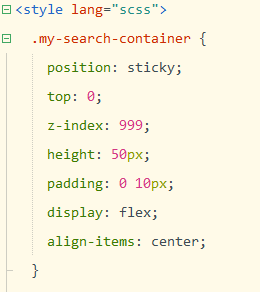
然后解决首页这个问题,将它设置为sticky定位即可

2.2 搜索建议
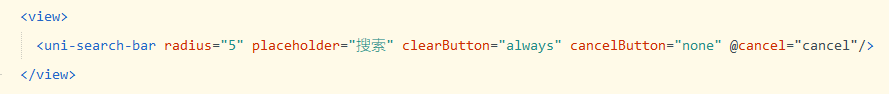
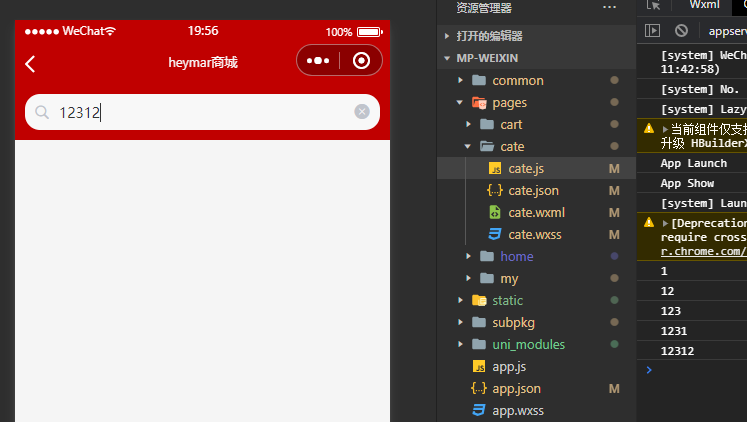
搜索页面的基本结构,这里有用到一个uni的组件有专门的搜索栏search-bar

然后将取消按钮删除,去掉一些不必要的事件


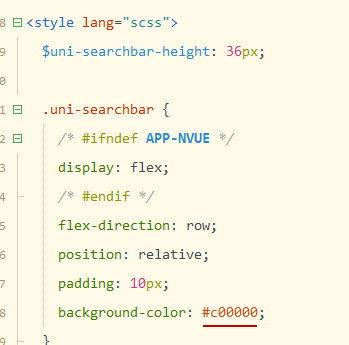
要修改背景颜色要去这个组件内部去修改

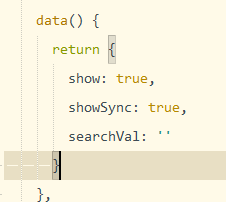
然后要让他一进来就获取焦点也是在内部去改,将两个都改为true

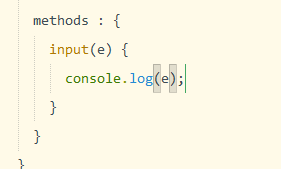
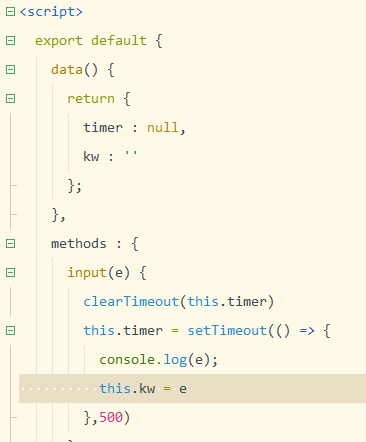
该组件的input事件会受到参数e也就是输入的值




很明显这里要做一个防抖处理

2.2.1 根据关键词搜索列表
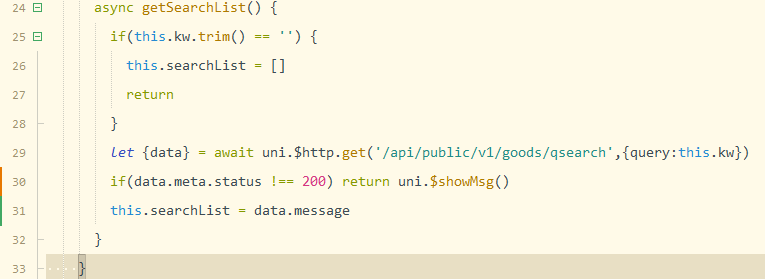
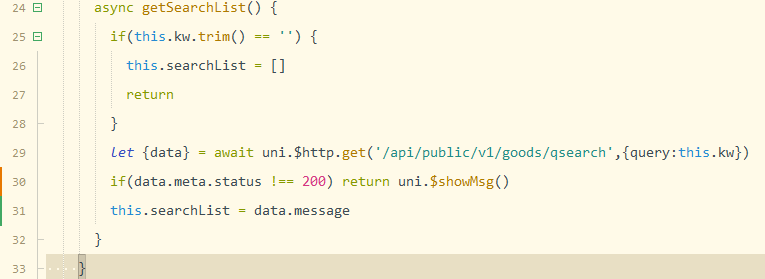
这里的思路是这样的,在防抖里面调用一个获取搜索列表的函数,在这个函数里面应该先判断一下kw也就是输入的关键词是否是空,如果为空就让列表为空并退出循环否则就正常走,发起请求并给到数组

,
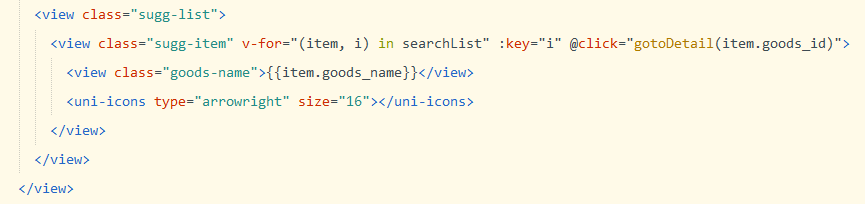
然后渲染到页面上

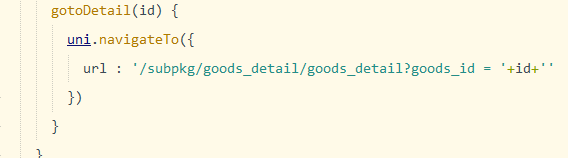
同时跳转到商品详情页面

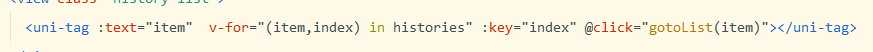
2.3 搜索历史
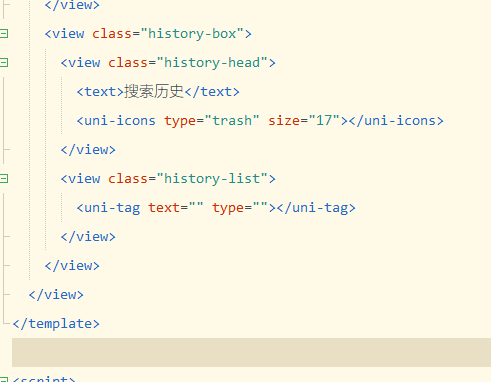
先定义好ui结构

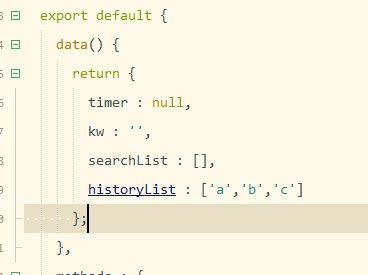
来点假数据

然后搜索建议列表和搜索历史应该条件渲染


2.3.1 搜索历史列表处理
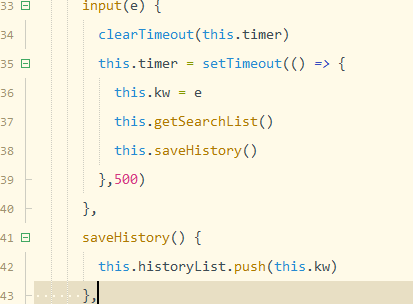
同样还是input事件

但是有两个问题

一个是最新搜索的应该放在前面:
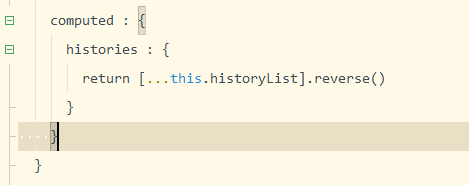
这里不改变push的用法的前提下,需要用计算节点来做,因为reverse会改变原数组,容易出差错,而且要浅拷贝一下也是怕把原数组改变到了

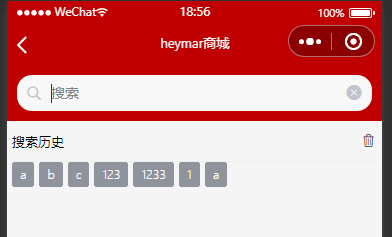
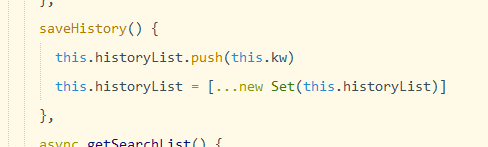
还有一个问题就是我们搜重复的会显示两个在上面:

这样做虽然可以去重操作,但是有一个问题 就是我们如果已经搜索了一个a,在最后面,在搜索一次a,虽然不会上去重复的,但是这个时候a应该在最前面去这样做的话这个a还是在最后面
其原因是因为原本结构是这样

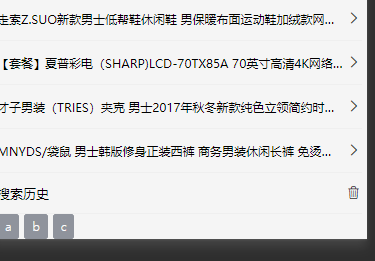
页面呈现是这样

这个时候你输入a,先push进去,然后set发现重复,就直接删除了新进来的这个a,相当于没有变化,所以也不会引起计算属性reverse的变化,也就导致了你就算搜了一次a他也没有到最前面来
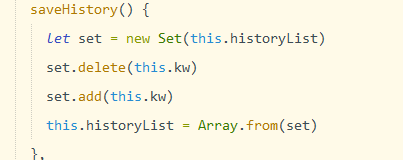
正确的做法应该这样
去掉我们原来的push,当我们input之后先创建一个set结构,用她的delete方法删除原来的,在add添加新的,这样结构也就变了,就算有重复的也会被删去重复的,而且最重要的是,新搜索的会在前面

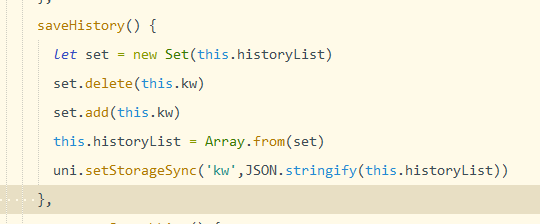
持久化存储搜索建议列表
大体思路是在我们存储进historyList的时候变成json字符串也保存进storage,用到uni的一个api uni.setStorageSync

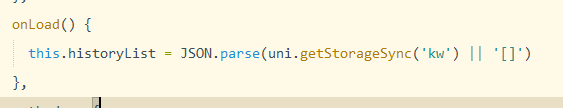
然后在onload生命钩子中去获取,注意要考虑没有的情况,就为一个空的字符串数组

2.3.2 清空搜索历史记录
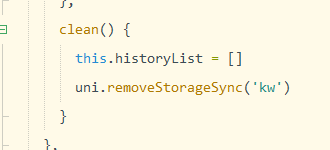
绑定事件

需要将列表清空,同时记得移除storage里面的数据

2.3.3 点击搜索历史跳转