Flutter开发相关技巧--持续更新
1.设置Container宽度(占一半以及占满)
一半的设置:
Container( color: Colors.white, // 背景色为白色Z width: MediaQuery.of(context).size.width / 2, //宽度占一半 )
还可以减去padding或者margin的宽度
width: MediaQuery.of(context).size.width / 3 - 2, // 减去线条的宽度
占满的设置:
Container( width: double.infinity, // 这将确保Container占满可用宽度 ),
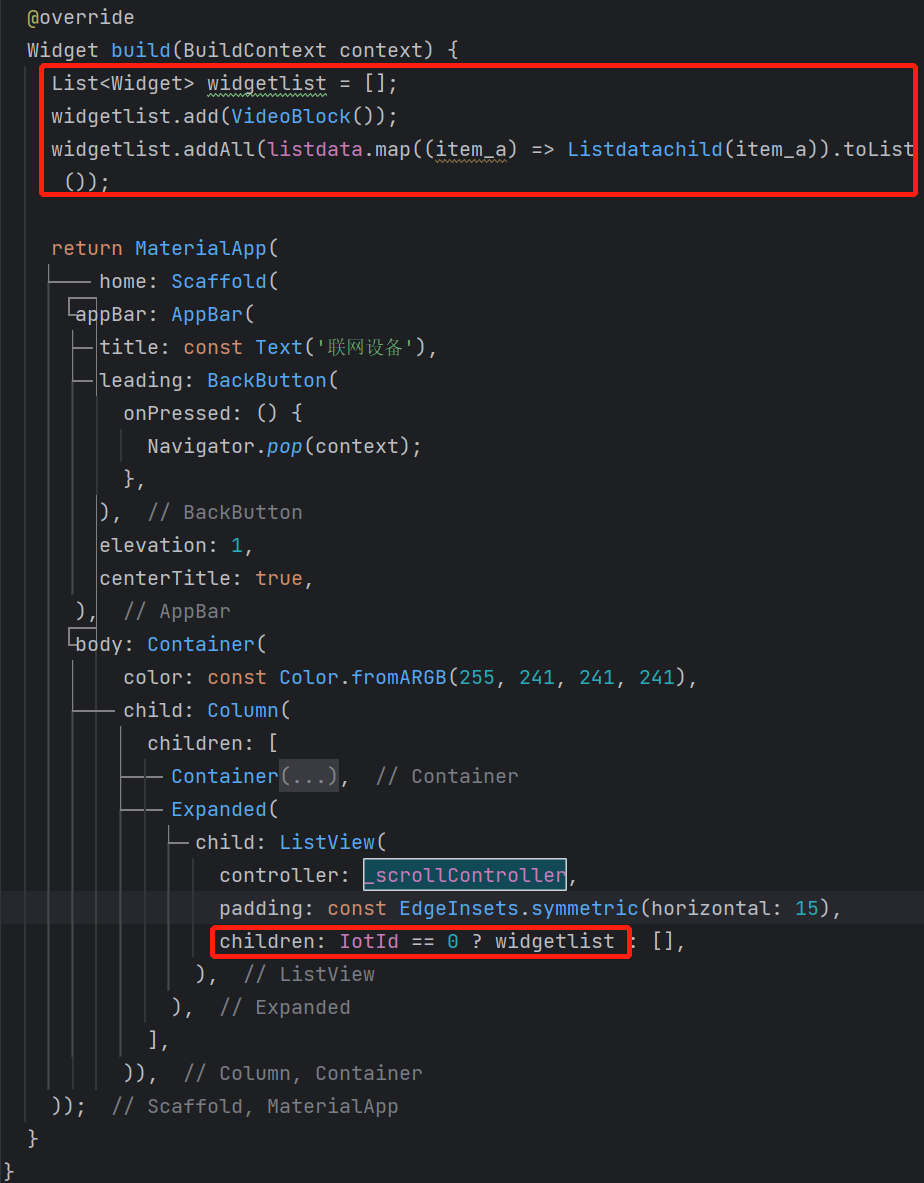
2.ListView加滚动条时,内容不一定非要是列表项
下图中红框为列表项,正常是红框区域可滑动,用List<Widget>包含绿框部分可一起滑动


3.设置Column的内容靠左
可以使用crossAxisAlignment: CrossAxisAlignment.start属性
const Column( crossAxisAlignment:CrossAxisAlignment.start,//将子元素靠左对齐 children: [ Text("任务处置分析", textAlign: TextAlign.left, style: TextStyle( fontSize: 16, fontWeight: FontWeight.bold)), Text( "真警·误报原因处理解决", style: TextStyle(fontSize: 12), ) ], )
分类:
【APP】Flutter






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本