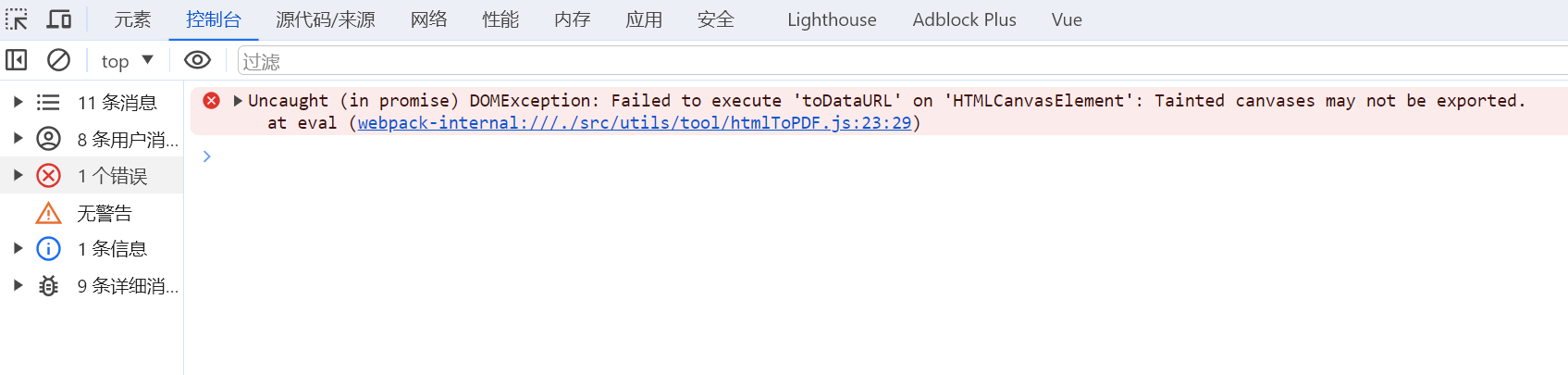
使用html2Canvas截图网页时,网页存在图片报错:Tainted canvases may not be exported

这是因为图片跨域产生的报错,看有的说法可以把所有图片进行允许跨域配置,但是比较麻烦。
html2canvas有参数可以配置是否允许跨域
| 参数名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas---允许跨域 |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent---canvas的背景颜色,如果没有设定默认透明 |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window.---canvas高度设定 |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary if letter-spacing is used.---在设置了字间距的时候有用 |
| logging | boolean | false | Whether to log events in the console.---在console.log()中输出信息 |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded.---代理地址 |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them---是否在渲染前测试图片 |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout.---图片加载延迟,默认延迟为0,单位毫秒 |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window.---canvas宽度 |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy--【重要】开启跨域配置 |
可以配置useCORS和allowTaint解决
html2Canvas(html, { useCORS: true,// 【重要】开启跨域配置 allowTaint: true,// 允许跨域图片 }).then(function (canvas) { ... } )



 浙公网安备 33010602011771号
浙公网安备 33010602011771号