在vue项目中使用新版的高德地图
自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥 jscode 一起使用

现在新版本有安全密钥,之前旧的不影响。
之前使用的自定义地图用新申请的密钥加载不出
下面是在vue项目中的使用方法
1.创建高德账号,创建应用,申请key
然后看下文档,按 NPM 方式使用 Loader
2.安装Loader
npm i @amap/amap-jsapi-loader --save
3.在页面中使用
<template> <div class="dashboard-editor-container"> <div class="map_data" id="map_my" :style="{width: `1920px`,height: `880px`}"> </div> </div> </template> <script> import AMapLoader from '@amap/amap-jsapi-loader'; export default { name: 'newmap', data() { return { Map: null,//地图对象 } }, created() { window._AMapSecurityConfig = { securityJsCode: '你的密钥', } let that = this; AMapLoader.load({ "key": "你的key",// 申请好的Web端开发者Key,首次调用 load 时必填 "version": "2.0",// 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 "plugins": [],// 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { that.Map = new AMap.Map('map_my', { mapStyle:'amap://styles/darkblue', //设置地图的显示样式
zoom: 13,//设置初始化级别 zooms: [5, 30], //设置缩放级别范围 10-15 级 center: [121.458993, 31.244504],//中心点 }); }).catch(e => { console.log(e); }) }, mounted() { }, methods: {} } </script> <style lang="scss" scoped> </style>
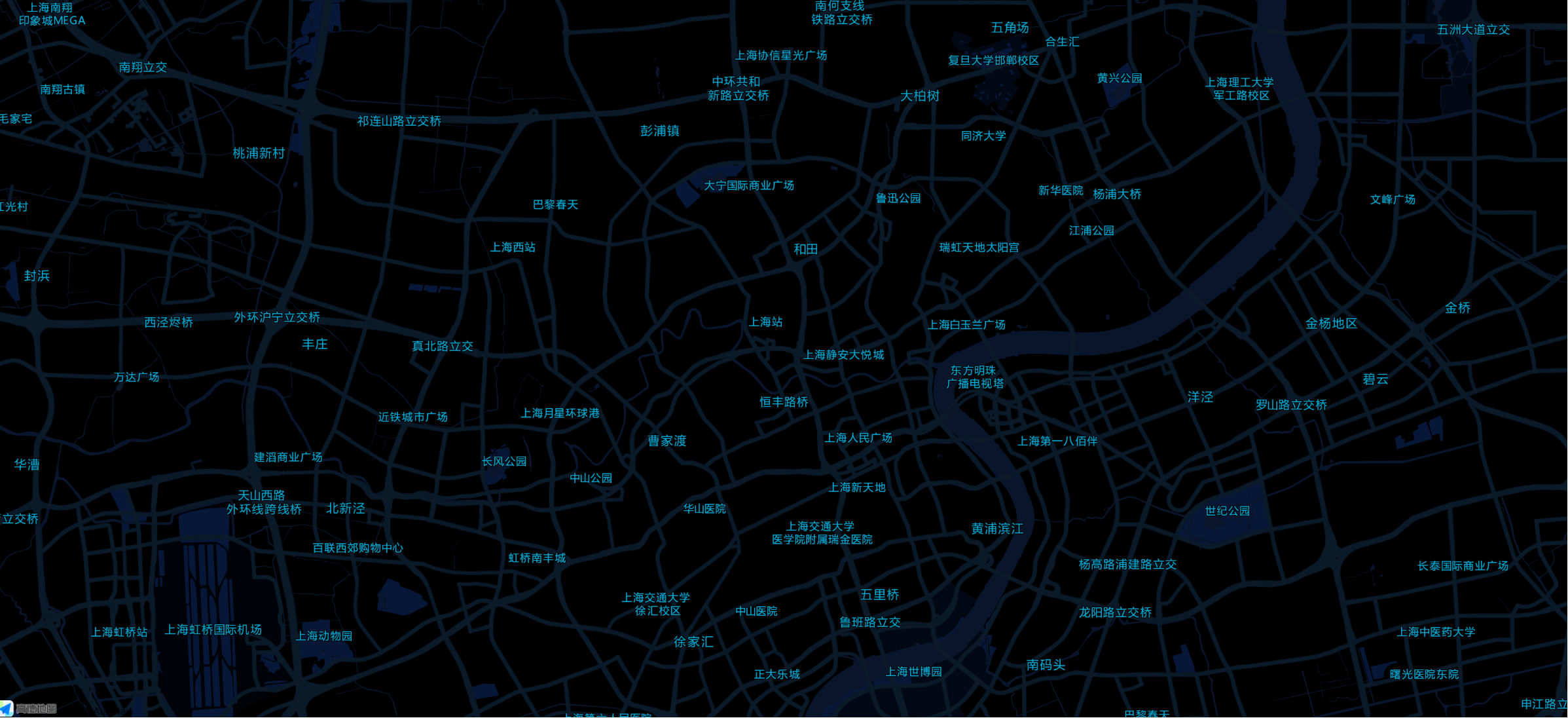
下面是效果