vue项目打包部署后页面是空白的,以及部署之后页面能看到图片等资源找不到
第一个:vue项目打包部署后页面是空白的
因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开是空白的。
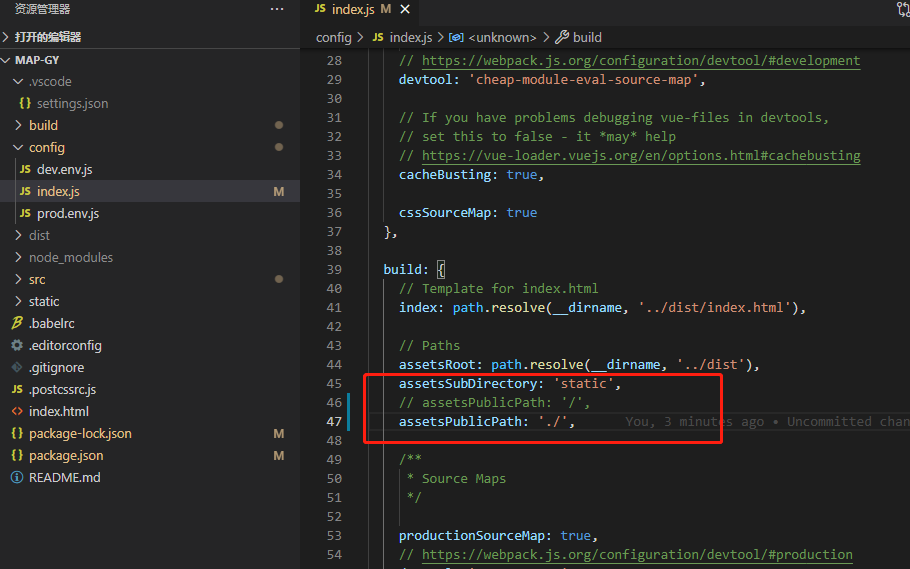
解决办法:config文件夹下的index.js文件的build中assetsPublicPath
assetsPublicPath默认的是 ‘/’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ’;
再次执行 npm run build 就可以了。

第二个:部署之后页面能看到图片等资源找不到
解决办法:build文件夹下的utils.js文件的generateLoaders方法加上publicPath: '../../'





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2020-01-09 微信订阅号中获取openid以及个人信息
2019-01-09 c#生成二维码
2019-01-09 后台MemoryStream图片流用ajax接收乱码问题
2019-01-09 一个div中有一个a标签,点击a标签的时候不进入div的点击事件