(Vue中)cehart在同一个dom上画图,切换时饼图有折线图的坐标系
网上都是别人转载的,下面是转载的代码,在Vue中根本不适用
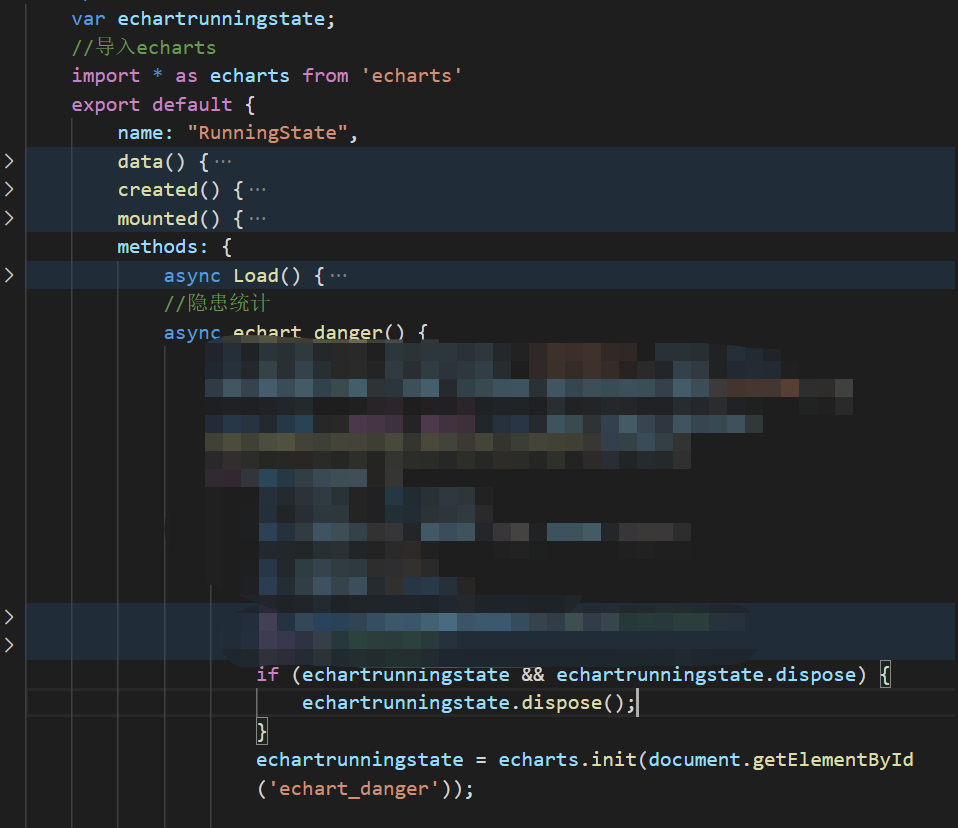
var echartrunningstate = null; if (echartrunningstate && echartrunningstate.dispose) { echartrunningstate.dispose(); } echartrunningstate = echarts.init(document.getElementById("main"));
echartrunningstate一直是undefined,需要将echartrunningstate放在外层才能找到