使用echarts时,鼠标首次移入屏幕会闪动,全屏会出现滚动条
原因:
在echarts图表中出现tooltip时,画布的父标签(即:echarts.init()的标签)的有时宽高都会发生变化,导致相对布局的div可能大小发生变化(画布大小却不变),导致页面闪动。
解决方法 :
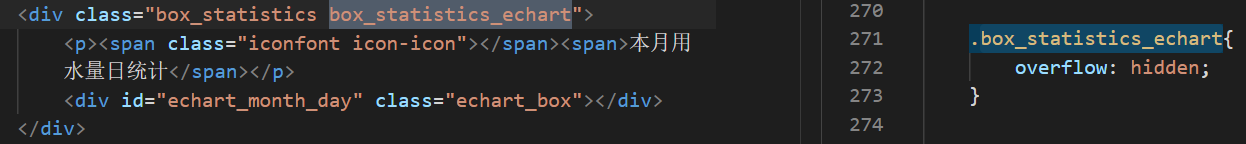
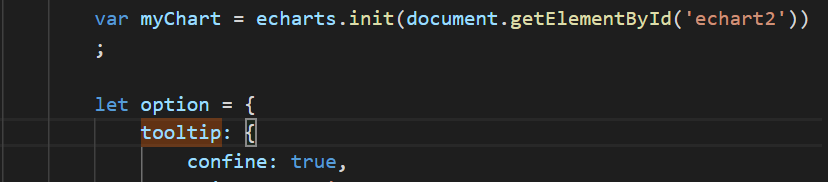
在该画布的父标签(即:echarts.init()的标签)外层套一个div,设置overflow:hidden;然后,设置tooltip的confine:true;(设置tooltip不超出图表)。


分类:
【前端】--Web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2019-10-28 c#在类中使用session