vue项目怎么关闭eslint校验
用vue ui创建的项目关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了

用vue cli创建的项目
npm run dev关闭eslint报错。
修改build文件夹下的webpack.base.conf.js中的…(config.dev.useEslint ? [createLintingRule()] : []),注释掉,然后重新启动项目即可
现在有的项目没有webpack.base.conf.js文件。

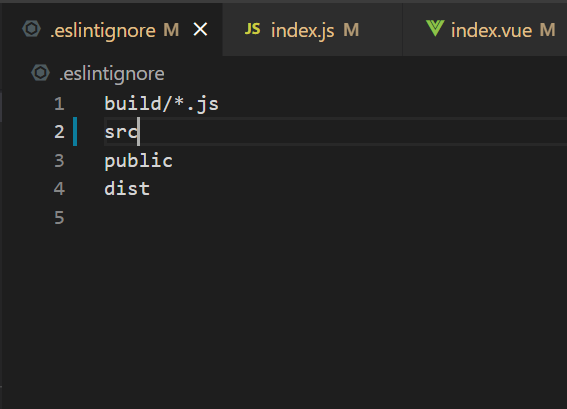
还有报错的话可以找到.eslintignore文件,修改要排除的文件,把报错的文件排除掉即可