socket.io的入门学习
官方地址文档:https://socket.io/docs/ 地址
github地址:https://github.com/socketio/socket.io 地址
主要应用场景:消息的推送,聊天等
简单实例出发: easy
// Setup basic express server var express = require('express'); var app = express(); var path = require('path'); var server = require('http').createServer(app); var io = require('socket.io')(server); var port = process.env.PORT || 3000; server.listen(port, function () { console.log('Server listening at port %d', port); }); // Routing app.use(express.static(path.join(__dirname, 'public'))); // Chatroom var numUsers = 0; io.on('connection', function (socket) { console.log('you have connect') });
main.js
$(function(){ var socket=io() })
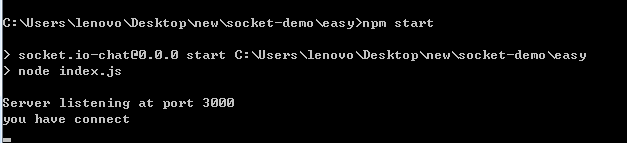
结果图: 这个在服务端打印出来了“ you have connected”

中等实例:
客户端发送消息,接受消息
// Setup basic express server var express = require('express'); var app = express(); var path = require('path'); var server = require('http').createServer(app); var io = require('socket.io')(server); var port = process.env.PORT || 3000; server.listen(port, function () { console.log('Server listening at port %d', port); }); // Routing app.use(express.static(path.join(__dirname, 'public'))); // Chatroom var numUsers = 0; io.on('connection', function (socket) { console.log('you have connect'); socket.on('new message',function(data){ socket.broadcast.emit('new message1',data) }) });
broadcast
要广播,只需添加一个broadcast标志emit和send方法调用。广播意味着将消息发送给除启动它的套接字以外的其他所有人。
main.js $(function(){ var socket=io(); socket.on('new message1',function(data){ console.log(data) }); $('#sendMessage').on('click',function(){ socket.emit('new message',$('#content').val()) }) })
index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Socket.IO Chat Example</title> <link rel="stylesheet" href="style.css"> </head> <body> <textarea id="content"></textarea> <button id="sendMessage">发送消息</button> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="/socket.io/socket.io.js"></script> <script src="/main.js"></script> </body> </html>
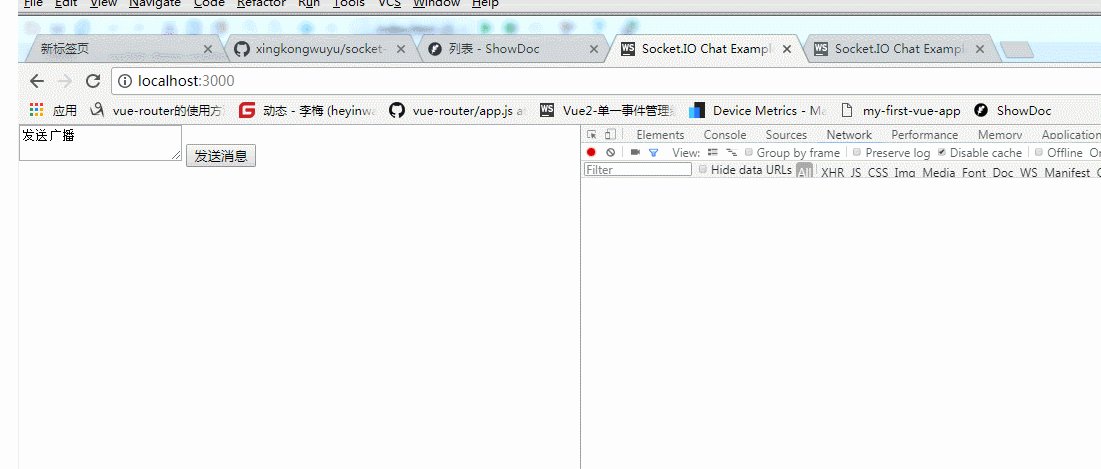
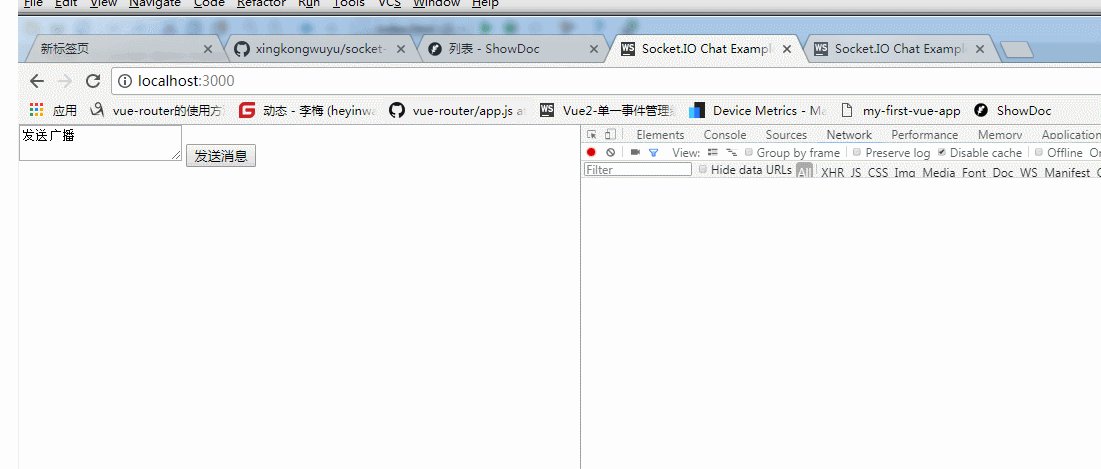
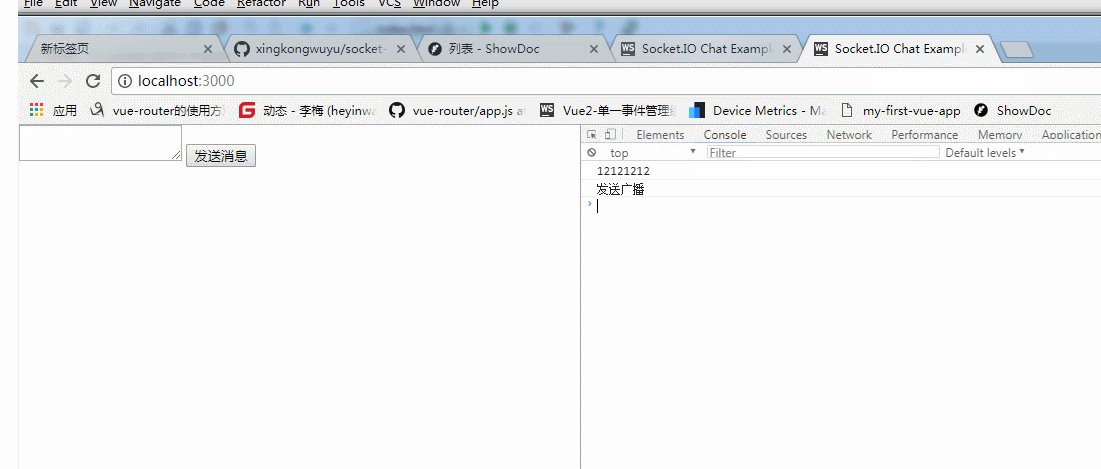
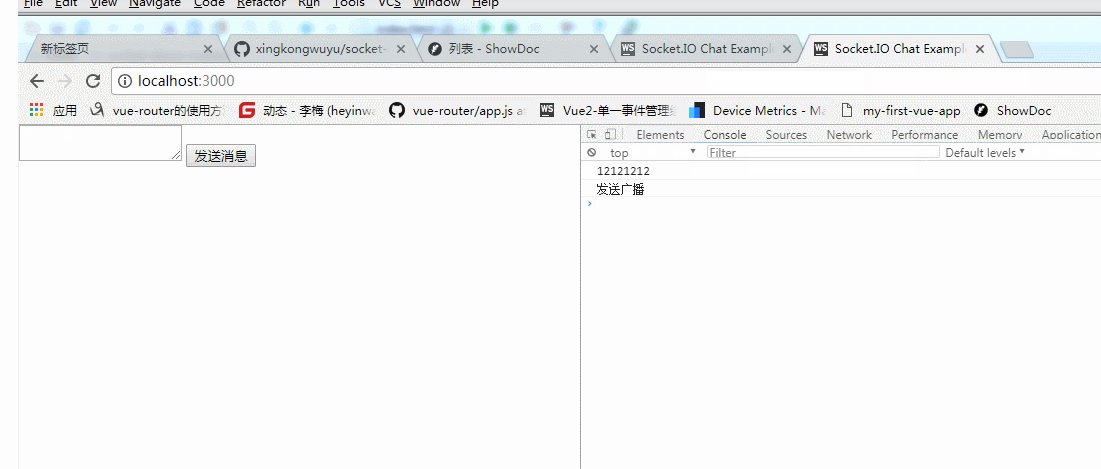
最终效果: