vue-router的使用方法以及含参数的配置
html
router-link:跳转链接
参数to:就是跳转到的链接位置
二层链接 eg:
<router-link to="/users/evan">/users/evan</router-link>
需要配置所对应的对应的children
children所对应的参数
path:可分我固定的参数url 和带参数的 区别于 :(冒号)
name:对应的参数的模块名称(动态传参数)
component:可以传多个组件
eg:
{ path: '/',
// a single route can define multiple named components
// which will be rendered into <router-view>s with corresponding names.
components: {
default: Foo,
a: Bar,
b: Baz
}
},
:to="{ name: 'user', params: { username: 'evan' }, query: { foo: 'bar' }}"
参数说明params 对应的是children的path的值 ,to中的name为vueRouter中的name
当要传多个参数时
{ path: ':username/:aaa', name: 'user', component: User }
也可以利用query传值
query: { foo: 'bar' }
eg: path: ':username'
redirect:链接直接指向指定的方向(重定向)
beforeEnter:
·
{ path: '/dashboard', component: Dashboard, beforeEnter: requireAuth },
function requireAuth (route, redirect, next) {
if (!auth.loggedIn()) {
redirect({
path: '/login',
query: { redirect: route.fullPath }
})
} else {
next()
}
}
使用props将组件和路由解耦:
在组件中使用$route会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的url上使用,限制了其灵活性。
对应的参数的值的获取
{{$route.params.username1 }}
{ path: '/users', component: Users,
children: [
{ path: ':username', name: 'user', component: User }
]
}
eg:
<ul> <li><router-link to="/">/</router-link></li> <li><router-link to="/" exact>/ (exact match)</router-link></li> <li><router-link to="/users">/users</router-link></li> <li><router-link to="/users" exact>/users (exact match)</router-link></li> <li><router-link to="/users/evan">/users/evan</router-link></li> <li><router-link to="/users/evan#foo">/users/evan#foo</router-link></li> <li> <router-link :to="{ path: '/users/evan', query: { foo: 'bar' }}"> /users/evan?foo=bar </router-link> </li> <li><!-- #635 --> <router-link :to="{ name: 'user', params: { username: 'evan' }, query: { foo: 'bar' }}" exact> /users/evan?foo=bar (named view + exact match) </router-link> </li> <li> <router-link :to="{ path: '/users/evan', query: { foo: 'bar', baz: 'qux' }}"> /users/evan?foo=bar&baz=qux </router-link> </li> <li><router-link to="/about">/about</router-link></li> <router-link tag="li" to="/about"> <a>/about (active class on outer element)</a> </router-link> </ul>
const router = new VueRouter({ mode: 'history', base: __dirname, routes: [ { path: '/', component: Home }, { path: '/about', component: About }, { path: '/users', component: Users, children: [ { path: ':username', name: 'user', component: User } ] } ] })
js:vue-router配置
router-view:组件的放置位置
对应的链接所对应的组件的配置
路由底下的子组件
{ path: '/users', component: Users,
children: [
{ path: ':username', name: 'user', component: User }
]
}
//组件
Vue.use(VueRouter) const Home = { template: '<div><h2>Home</h2></div>' } const About = { template: '<div><h2>About</h2></div>' } const Users = { template: ` <div> <h2>Users</h2> <router-view></router-view> </div> ` } const User = { template: '<div>{{ $route.params.username }}</div>' }
==================分界线====================
案例:1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script>
var Foo = { template: '<div>foo</div>' }
var Home= { template:'<div>Home</div>' }
var Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
var routes = [
{ path: '/', component: Home},
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
var router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
var app = new Vue({
router,
el:'#app'
})
</script>
</body>
</html>
实现效果

=====================================
案例:2
path的二级链接固定参数
<div id="app">
<h1>Data Fetching</h1>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link to="/user/even" exact>/users (exact match)</router-link></li>
</ul>
<router-view class="view"></router-view>
</div>
<script>
var Users = {
template: '<div><h2>Users</h2><router-view></router-view> </div>'
}
var User = {
template: '<div>{{$route.params.username1 }}</div>'
}
var Home = {
template: '<div>Home</div>'
}
var router = new VueRouter({
routes: [
{ path: '/', component: Home,},
// 动态路径参数 以冒号开头
{ path: '/user', component: Users,
children: [
{ path: ':username1', name: 'bbb', component: User }
]}
]
})
new Vue({
el:"#app",
router,
data:{
name:111
}
})

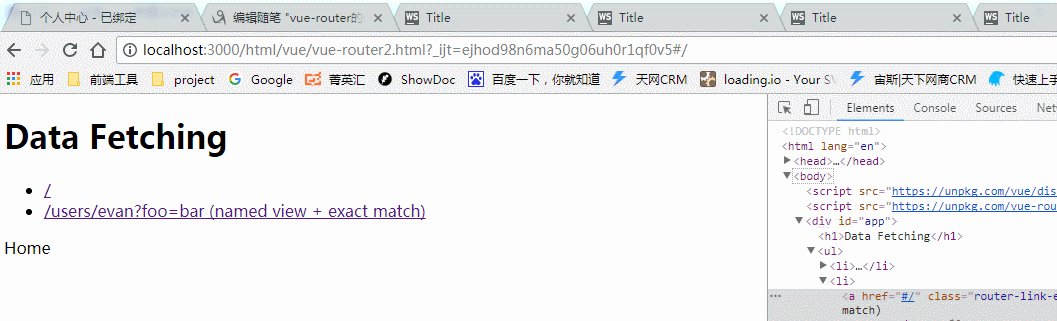
二级链接动态参数
<div id="app">
<h1>Data Fetching</h1>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link :to="{ name: 'bbb', params: { username: name}}" exact>/users/evan?foo=bar (named view + exact match)
</router-link>
</li>
</ul>
<router-view class="view"></router-view>
</div>
<script>
var Users = {
template: '<div><h2>Users</h2><router-view></router-view> </div>'
}
var User = {
template: '<div>{{$route.params.username }}</div>'
}
var Home = {
template: '<div>Home</div>'
}
var router = new VueRouter({
routes: [
{ path: '/', component: Home,},
// 动态路径参数 以冒号开头
{ path: '/user', component: Users,
children: [
{ path: ':username', name: 'bbb', component: User }
]}
]
})
new Vue({
el:"#app",
router,
data:{
name:111
}
})
</script>
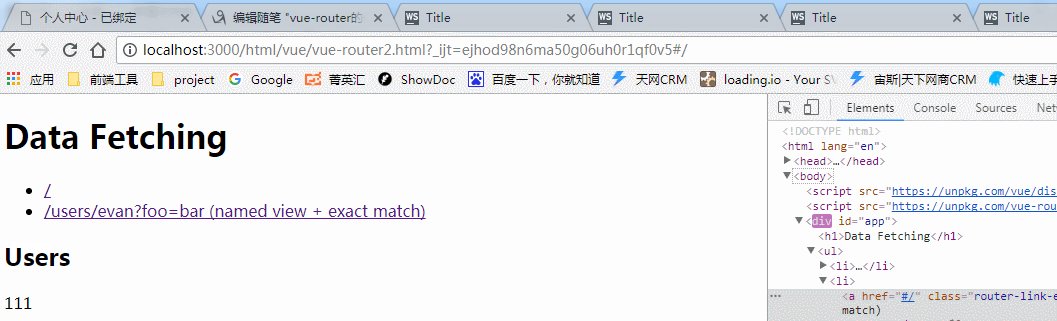
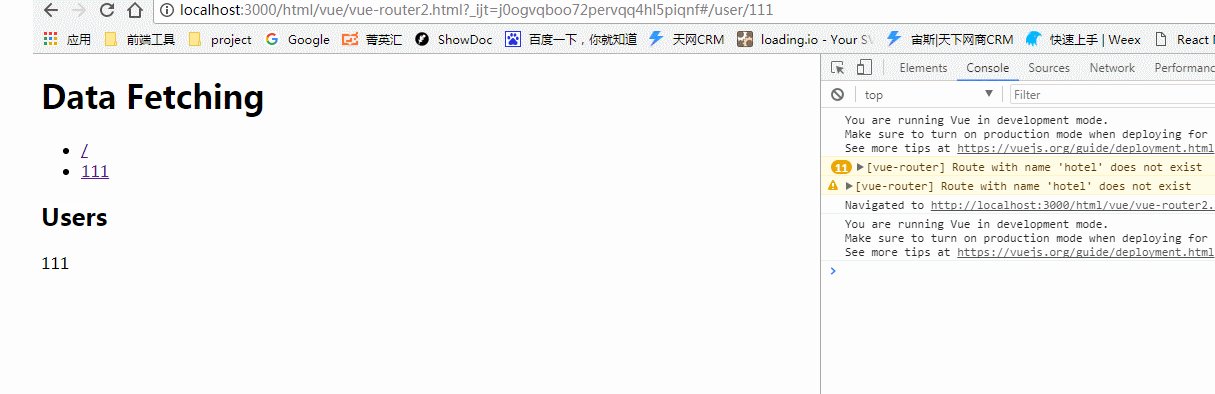
实现效果

注意与上一个实例进行对比发现链接的地址并没有发生改变,刷新后会返回首页
如何解决这个问题呢
==============案例=======================
<div id="app">
<h1>Data Fetching</h1>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link :to='{name:"user", params:{ id:111 }}'>111</router-link>
</li>
</ul>
<router-view class="view"></router-view>
</div>
<script>
var Users = {
template: '<div><h2>Users</h2><div>{{$route.params.id}}</div></div>'
}
var Home = {
template: '<div>Home</div>'
}
var router = new VueRouter({
routes: [
{ path: '/', component: Home,},
// 动态路径参数 以冒号开头
{ path: '/user/:id', name:'user', component: Users}
]
})
new Vue({
el:"#app",
router,
data:{
name:111
}
})
</script>

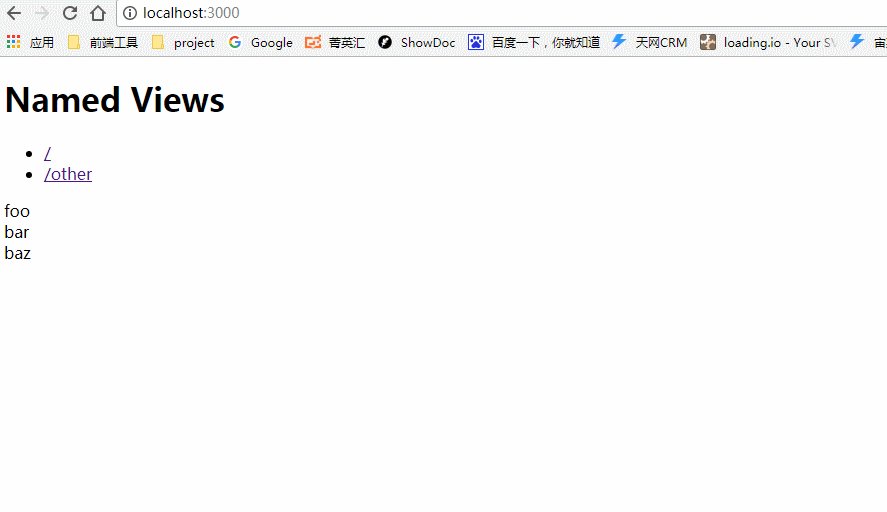
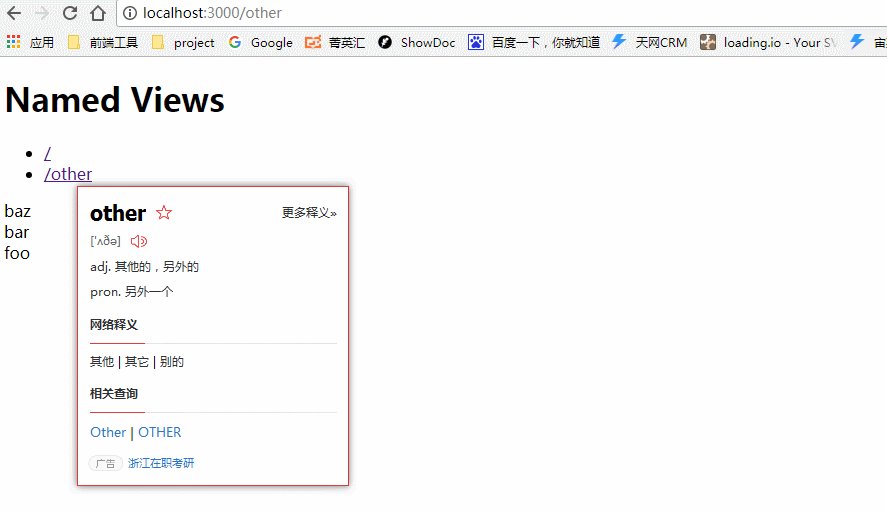
====================案例传多个组件==============================
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<div id="app">
<h1>Named Views</h1>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link to="/other">/other</router-link></li>
</ul>
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
</div>
<script>
var Foo = { template: '<div>foo</div>' }
var Bar = { template: '<div>bar</div>' }
var Baz = { template: '<div>baz</div>' }
var router = new VueRouter({
mode: 'history',
routes: [
{ path: '/',
// a single route can define multiple named components
// which will be rendered into <router-view>s with corresponding names.
components: {
default: Foo,
a: Bar,
b: Baz
}
},
{
path: '/other',
components: {
default: Baz,
a: Bar,
b: Foo
}
}
]
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
var app = new Vue({
router,
el:'#app'
})
</script>