今天搞事情,angularjs项目实例分析
今天呢,我要学习的这个angularjs项目的github地址为:https://github.com/monw3c/angularjs_pingan
可能呢?这不是最好的angularjs实例,但是呢还是好好分析其中是什么一个原理
好了开始了,首先你就这个项目git clone到本地
1、打开到 angularjs_pingan所在的文件夹
2、建个本地服务,这里我用到的是http-server
npm install http-server --save-dev
接着http-server 如图

可以浏览器打开网址:localhost:8080/
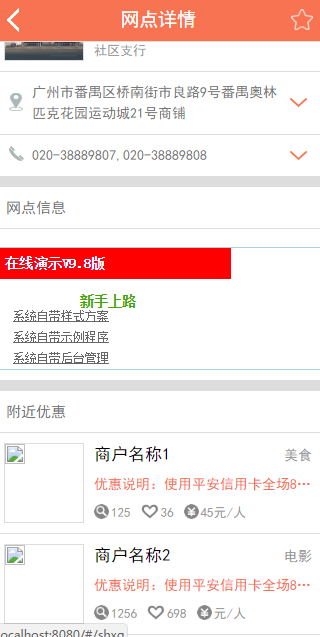
可以看到下图


~W39Z([BT{AZGLJ{O18(B9.png)

看到这个页面进行分析
页面的顶部:分为header和content
header由三部分组成
返回按钮 title 收藏按钮
实现方式:
define(['app'], function(app){ return app.controller('lcxqCtrl', ['$scope','$rootScope','$http', function ($scope,$rootScope,$http) { $rootScope.headTitle = $rootScope.title = "产品详情"; $rootScope.favBol = false; $rootScope.backBol = true; $http.get('./json/lcxq.json'). success(function(data) { $scope.lc = data; }); }])
title为{{headTitle }}
通过ng-show="favBol " ng-show="backBol "来控制返回上一页,收藏按钮是否显示
收藏的按钮点击切换class来出现标示的效果这里写了一个directive实现 具体代码
<fav-btn></fav-btn>
/** * 收藏按钮的directive */ define(['jquery','app'], function ($,app) { app.directive('favBtn', [function () { return { restrict: 'AE', replace: true, template: '<a href="javascript:void(0)" class="btn-fav" ng-show="favBol"><span></span></a>', link: function (scope, ele, attr) { $(ele).bind("click", function(){ $(this).toggleClass('btn-fav-select') }) } } }]) })
content:
接下来的content的部分主要的实现
content主要是数据的渲染,从后台取到数据进行套用
define(['app','geoFactory'], function(app,geoFactory){ return app.controller('wdListCtrl', ['$scope','$rootScope','$http','geoFactory', function ($scope,$rootScope,$http,geoFactory) { $rootScope.headTitle = $rootScope.title = "营业网点"; $rootScope.favBol = false; $rootScope.backBol = false; $scope.getMore = function(){ angular.element('.list-box ul').append('<p>1111111111111111111111</p>') } $http.get('./json/yywd.json'). success(function(data) { $scope.branchs = data.branchs; }); }]) })
<link rel="stylesheet" href="css/yywd.css" type="text/css" />
<div class="search-box">
<b class="dw"><img src="images/dingwei.png"></b>
<input type="search" class="search-input" placeholder="输入网点地址或名称">
<button class="btn">搜索</button>
</div>
<div class="list-box" >
<ul>
<li ng-repeat="branch in branchs">
<a href="#/wdxq">
<dl>
<dt class="search-key-img">
<img ng-src="{{branch.branch_logo}}">
</dt>
<dd class="search-key-title">
<p>{{branch.branch_name}}</p>
</dd>
<dd class="search-key-info">
<p>{{branch.branch_type}}</p>
</dd>
<dd class="search-key-tag">
<p>{{branch.branch_addr}}</p>
</dd>
</dl>
</a>
</li>
</ul>
<p class="get-more" ng-click="getMore()">加载更多</p>
</div>
<div geo refresh="refreshGeo()"></div>
这里面的主要的套路的就是这样的
页面的跳转的套路呢就是:
/** * 路由 */ define(['app'], function(app){ return app.config(['$routeProvider',function($routeProvider) { $routeProvider .when('/', { templateUrl: 'js/views/wd/list.html', controller: 'wdListCtrl' }) .when('/wdxq', { templateUrl: 'js/views/wd/xq.html', controller: 'wdxqCtrl' }) .when('/sh', { templateUrl: 'js/views/sh/list.html', controller: 'shListCtrl' }) .when('/shxq', { templateUrl: 'js/views/sh/xq.html', controller: 'shxqCtrl' }) .when('/listimg', { templateUrl: 'js/views/sh/listimg.html', controller: 'listimgCtrl' }) .when('/jr', { templateUrl: 'js/views/jr/list.html', controller: 'jrListCtrl' }) .when('/lcxq', { templateUrl: 'js/views/jr/lcxq.html', controller: 'lcxqCtrl' }) .when('/jjxq', { templateUrl: 'js/views/jr/jjxq.html', controller: 'jjxqCtrl' }) .otherwise({ redirectTo: '/' }); //$locationProvider.html5Mode(true).hashPrefix('!'); }]) })
分析index.html中所用到的技术
angular.bootstrap(document,["pinganApp"]);
用了这个就不要在index.html加上ng-app="pinganApp"
然后就是控制器的套路,每个页面对应一个控制器,这里注意了是写在路由上
.when('/jjxq', {
templateUrl: 'js/views/jr/jjxq.html',
controller: 'jjxqCtrl'
})
接下来自己还会去多看看angular项目进行一个实际的分析,最后自己设计一个angular项目



