动态添加、删除上传域(可限制添加条数)
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> 9 <title>动态追加上传区,并可控制添加的数量</title> 10 </head> 11 12 <body> 13 <div class="addItems"> 14 <label for="">上传:</label> 15 <div id="InputsWrapper"> 16 <div style="width:100%;height:auto"> 17 <input type="file" class="thumPath" name="imagesFile" id="field_1" value="Text 1" /> 18 <input type="button" id="AddMoreFileBox" value="添加" style="width:40px;height:30px;" /> 19 <input type="file" class="landformFile" style="display:none" name="landformFile" id="field_1" value="Text 1" /> 20 <div style="clear:both"></div> 21 </div> 22 </div> 23 </div> 24 <script> 25 //追加input上传 26 $(document).ready(function () { 27 var MaxInputs = 5; //最多可以添加几个 28 var InputsWrapper = $("#InputsWrapper"); //添加的input输入框 的大div id 29 var AddButton = $("#AddMoreFileBox"); //Add button ID 30 var x = InputsWrapper.length; //initlal text box count 31 var FieldCount = 1; //to keep track of text box added 32 //点击添加按钮后执行添加上传表单相关信息 33 $(AddButton).click(function (e) { 34 //允许的input 35 if (x <= MaxInputs) { 36 FieldCount++; //text box added increment 37 //add input box 38 $(this).empty(); 39 $(InputsWrapper).append( 40 '<div style="width:100%;height:auto;margin:5px 0 5px 0;"><input type="file" name="imagesFile" id="field_' + 41 FieldCount + '" value="Text ' + FieldCount + 42 '"/><a href="#" class="removeclass"><input type="button" style="width:40px;height:30px" value="删除" ></a><div style="clear:both"></div></div>' 43 ); 44 x++; //text box increment 45 } 46 return false; 47 }); 48 $(".addItems").on("click", ".removeclass", function (e) { //user click on remove text 49 if (x > 1) { 50 $(this).parent('div').remove(); //remove text box 51 x--; //decrement textbox 52 } 53 return false; 54 }) 55 }); 56 </script> 57 </body> 58 59 </html>
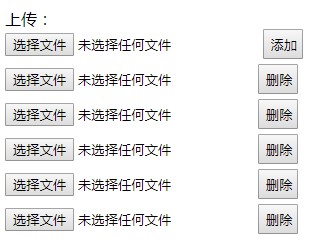
效果图如下:

仅追加,无限制数目,无删除例子如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>仅追加,无限制数目,无删除</title> 8 </head> 9 <body> 10 <input type="file" id="pic_add"/> 11 <button id="add_pics">添加</button> 12 <script type="text/javascript"> 13 var add_pics = document.getElementById('add_pics'); //获取button的id 14 //var pic_add = document.getElementById("pic_add"); //获取input的id 15 add_pics.onclick = function(){ //为btn绑定点击事件 16 var newTxt = document.createElement('input'); //创建一个input元素 17 newTxt.setAttribute("type","file"); //为该元素设置属性值 18 document.body.appendChild(newTxt); //将创建的input这个节点追加到body后面 19 newTxt.style.display = "block"; //给input设置block属性 20 newTxt.style.marginTop = "20px"; //marginTop距离上一个输入框的距离 21 } 22 </script> 23 </body> 24 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号