经典封装之计算三角形的面积
<!doctype html> <html> <head> <meta charset="utf-8"> <title>计算三角形的面积</title> <script> //创建一个计算三角形 function test(){ var h,d,s; h=5; d=8; s=h*d/2; alert(s); } test(); //活数据 function mj(h,j){ var s; s=h*j/2; alert(s); } function result(h,d){ //获取高和底 var x,y; x=document.getElementById("hi").value; y=document.getElementById("di").value; mj(x,y); } </script> </head> <body> 高:<input type="text" id="hi"> 底:<input type="text" id="di"> <input type="button" value="计算面积" onclick="result('hi','di')"> </body> </html>
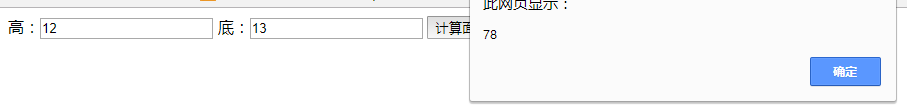
效果图展示: