宽高比(移动端)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>Document</title> <style> * { box-sizing: border-box; } .section-video ul.list { padding: 5px; width: 100%; font-size: 12px; background-color: #0363b5; list-style: none; overflow: hidden; } .section-video ul.list li { display: inline-block; width: 50%; padding: 5px; float: left; } .section-video ul.list li a { display: block; width: 100%; color: #fff; text-decoration: none; } .section-video ul.list li .img { width: 100%; position: relative;/* 使用相对定位*/ height: 0;/*高度设置为0,使用padding来设置高度*/ overflow: hidden; /*padding-bottom: 54.545454%;*/ /*使用padding-top也可,使用padding来撑高容器,高度为宽度的 54.545454%*/ padding-bottom: 56.25%; } .section-video ul.list li .img img { position: absolute;/*使用绝对定位*/ width: 100%;/*宽高为容器的宽高*/ height: 100%; top: 0; left: 0; text-align:center;display:table-cell;vertical-align:middle; } .section-video ul.list li .img .time { position: absolute; display: inline-block; right: 0; bottom: 15px; font-size: 12px; line-height: 18px; background-color: rgba(0, 0, 0, .48); border-top-left-radius: 8px; border-bottom-left-radius: 8px; padding: 0 10px; } .section-video ul.list li .title { display: block; line-height: 18px; padding: 4px 0; height: 40px; overflow: hidden; text-overflow: ellipsis; } </style> </head> <body> <div class="section-video"> <ul class="list"> <li> <a href="javascript:void(0)"> <div class="img"> <!--<img src="3.png" alt=""/>--> <img src="http://down2.9apps.com:7080/group1/M01/76/E4/poYBAFdlMBmAKGmxAAA7r722CEs285.jpg" alt="logo"/> <span class="time">07:12</span> </div> <span class="title">我是标题</span> </a> </li> <li> <a href="javascript:void(0)"> <div class="img"> <img src="http://down2.9apps.com:7080/group1/M01/76/E4/poYBAFdlMBmAKGmxAAA7r722CEs285.jpg" alt="logo"/> <span class="time">04:58</span> </div> <span class="title">我是标题</span> </a> </li> <li> <a href="javascript:void(0)"> <div class="img"> <img class="" src="http://down2.9apps.com:7080/group1/M01/76/E4/poYBAFdlMBmAKGmxAAA7r722CEs285.jpg" alt="logo"> <span class="time">03:54</span> </div> <span class="title">我是标题</span> </a> </li> <li> <a href="javascript:void(0)"> <div class="img"> <img class="" src="http://down2.9apps.com:7080/group1/M00/76/E4/pYYBAFdlMBuAO13wAAA-uPs5iqo997.jpg" alt="logo"> <span class="time">03:14</span> </div> <span class="title">我是标题</span> </a> </li> </ul> </div> </body> </html>
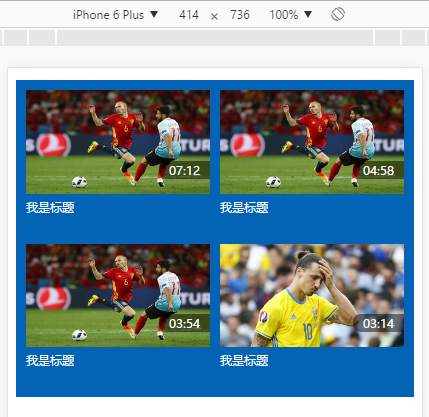
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号