鼠标放上去- -显示透明层
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>鼠标放上去- -显示透明层</title> <style type="text/css"> div,ul,li,dl,dt,dd{ margin:0; padding:0; } ul,li,dl,dt,dd{ list-style:none; } .demo{ margin:0 auto; width:930px; } .demo ul li{ float:left; width:300px; margin-right:6px; position:relative; } .demo ul li img{ border:none; position:relative; z-index:22; } .demo ul li a{ width:300px; display:block; border:2px solid #ccc; } .demo ul li a:hover{ border:2px solid #C03; } .demo ul li a span{ position:absolute; z-index:33; bottom:2px; left:2px; width:300px; height:40px; filter:alpha(Opacity=50); opacity: 0.5; -moz-opacity:0.5; -khtml-opacity:0.5; -webkit-opacity:0.5; background:#000; color:#fff; line-height:40px; text-align:left; display:none; } .demo ul li a:hover span{ display:block; } img{ width: 100%; } </style> </head> <body> <div class="demo"> <ul> <li> <a href="javascript:void(0)"> <img src="http://images.cnblogs.com/cnblogs_com/heyiming/947284/t_1.jpg" /> <span>学会html5 绝对的屌丝逆袭</span> </a> </li> <li> <a href="javascript:void(0)"> <img src="http://images.cnblogs.com/cnblogs_com/heyiming/947284/t_2.jpg" /> <span>圆角水晶按钮制作</span> </a> </li> <li> <a href="javascript:void(0)"> <img src="http://images.cnblogs.com/cnblogs_com/heyiming/947284/t_3.jpg" /> <span>8小时助你攻下html与css样式代码</span> </a> </li> </ul> </div> </body> </html>
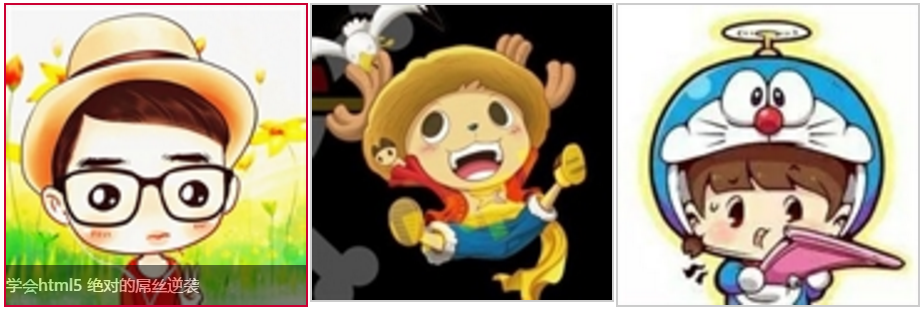
效果图: