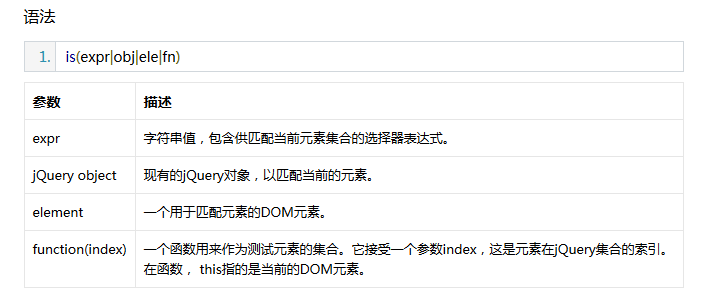
jQuery -- is() 方法
定义和用法:
根据选择器、DOM元素或 jQuery 对象来检测匹配元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。如果没有元素符合,或者表达式无效,都返回'false'。 '''注意:'''在jQuery 1.3中才对所有表达式提供了支持。在先前版本中,如果提供了复杂的表达式,比如层级选择器(比如 + , ~ 和 > ),始终会返回true

详细说明:
与其他筛选方法不同,.is() 不创建新的 jQuery 对象。相反,它允许我们在不修改 jQuery 对象内容的情况下对其进行检测。这在 callback 内部通常比较有用,比如事件处理程序。
例如:假设我们有一个列表,其中两个项目包含子元素,可以向 <ul> 元素添加 click 处理程序,然后把代码限制为只有当列表项本身,而非子元素,被点击时才进行触发,

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript" src="/jquery/jquery.js"></script> 5 </head> 6 7 <body> 8 <ul> 9 <li>list <strong>item 1</strong></li> 10 <li><span>list item 2</span></li> 11 <li>list item 3</li> 12 </ul> 13 14 <script> 15 $("ul").click(function(event) { 16 var $target = $(event.target); 17 if ( $target.is("li") ) { 18 $target.css("background-color", "red"); 19 } 20 }); 21 </script> 22 23 </body> 24 </html>
当点击的是第一个列表项中的单词 "list" 或第三个列表项中的任何单词时,被点击的列表项会被设置为红色背景。不过,当用户点击第一个列表项中的 item 1 或第二个列表项中的任何单词时,都不会有任何变化,这是因为这上面的情况中,事件的目标分别是 <strong> 是 <span>。
注意:对于带有位置性选择器的选择器表达式字符串,比如 :first、:gt() 或者 :even,位置性筛选是针对传递到 .is() 的 jQuery 对象进行的,而非针对包含文档。所以对于上面的 HTML 来说,诸如 $("li:first").is("li:last") 的表达式返回 true,但是 $("li:first-child").is("li:last-child") 返回 false。
使用函数
该方法的第二种用法是,对基于函数而非选择器的相关元素的表达式进行求值。对于每个元素来说,如果该函数返回 true,则 .is() 也返回 true。例如,下面是稍微复杂的 HTML 片段,
可以向每个 <li> 添加 click 处理程序,以计算在被点击的 <li> 内部 <strong> 元素的数目:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript" src="/jquery/jquery.js"></script> 5 </head> 6 7 <body> 8 <ul> 9 <li><strong>list</strong> item 1 - one strong tag</li> 10 <li><strong>list</strong> item <strong>2</strong> - 11 two <span>strong tags</span></li> 12 <li>list item 3</li> 13 <li>list item 4</li> 14 <li>list item 5</li> 15 </ul> 16 17 <script> 18 $("li").click(function() { 19 var $li = $(this), 20 isWithTwo = $li.is(function() { 21 return $('strong', this).length === 2; 22 }); 23 if ( isWithTwo ) { 24 $li.css("background-color", "green"); 25 } else { 26 $li.css("background-color", "red"); 27 } 28 }); 29 </script> 30 31 </body> 32 </html>
is() 函数比较常用的用法:

1 // 是否是隐藏的 2 $('#test').is(':visible'); 3 // 判断input元素是否被选中 4 $('input[name=chkNoChecked]').is(':checked'); 5 // 是否是第一个子元素 6 $(this).is(":first-child"); 7 // 是否包含.blue,.red的class 8 $(this).is(".blue,.red"); 9 // 文本中是否包含Peter这个词 10 $(this).is(":contains('Peter')");
参考:





