elementUI tree异步树拖拽问题
1.异步树第一层级的节点拖拽报错问题
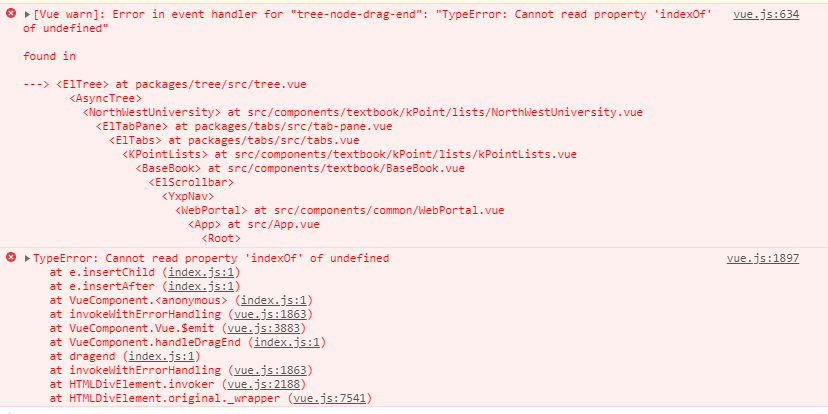
报错信息如下:

原因:
elementUI在封装tree时,会为tree添加一个页面不可见的根结点,该节点的子集就是树的第一层级的所有节点。
在节点拖拽时,会根据目标节点的父节点的data的值进行操作。
而构建异步树时,elementUI忘了给异步树的不可见的跟节点的data属性赋值,所有拖拽至一级节点操作报错。
解决方案:
手动为不可见的根结点添加上data的值,具体代码如下
<el-tree lazy draggable ref="asyncTree" :load="loadNode" :node-key="id" :allow-drop="allowDrop" > </el-tree> ... <scripit> ... methods: { allowDrop (draggingNode, dropNode, type) { if(draggingNode.data.id !== dropNode.data.id) { if(!dropNode.parent.data) { let temp = []; dropNode.parent.childNodes.forEach(item => { temp.push(item.data) })
// 手动为跟节点添加上data属性 dropNode.parent.data = temp; } return true; } }, } ... </script>
不自见,故明;不自是,故彰;不自伐,故有功;不自矜,故长。



