【Canvas与艺术】椭圆形五星环绕Premium Quality标志
【关键点】
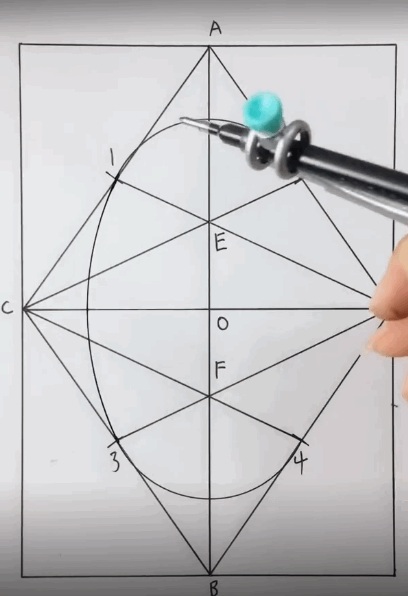
绘制此标志最难在星星之间间隔整齐,我目前用的是类似四心定位法,用四条圆弧去拟近一个椭圆,这种方法需要不断调试,比较费工。
【成品】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>椭圆Premium Quality标志</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="125.png" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 外椭圆 ctx.beginPath(); drawTuoYuan(ctx,0,0,422,284); ctx.closePath(); ctx.lineWidth=8; ctx.strokeStyle="rgb(0,0,137)"; ctx.stroke(); ctx.fillStyle="white"; ctx.fill(); /* 上半圈 */ for(var i=0;i<=96;i++){ var theta=Math.PI*5/4+Math.PI/2/96*i; var x=250*Math.cos(theta); var y=250*Math.sin(theta)+125; if(i%4==0){ draw5Star(ctx,x,y,10,"rgb(0,0,137)"); } } /* 下半圈 */ for(var i=0;i<=96;i++){ var theta=Math.PI*1/4+Math.PI/2/96*i; var x=250*Math.cos(theta); var y=250*Math.sin(theta)-125; if(i%4==0){ draw5Star(ctx,x,y,10,"rgb(0,0,137)"); } } /* 右半圈 */ for(var i=1;i<24;i++){ var theta=-Math.PI*1/4+Math.PI/2/24*i; var x=70*Math.cos(theta)+124; var y=70*Math.sin(theta); if(i%4==0){ draw5Star(ctx,x,y,10,"rgb(0,0,137)"); } } /* 左半圈 */ for(var i=1;i<24;i++){ var theta=Math.PI*3/4+Math.PI/2/24*i; var x=70*Math.cos(theta)-124; var y=70*Math.sin(theta); if(i%4==0){ draw5Star(ctx,x,y,10,"rgb(0,0,137)"); } } // 内椭圆 ctx.beginPath(); drawTuoYuan(ctx,0,0,350,214); ctx.closePath(); ctx.lineWidth=3; ctx.strokeStyle="rgb(0,0,137)"; ctx.stroke(); // 上方PREMIUM QUALITY ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "20px 微软雅黑"; ctx.fillStyle="rgb(0,0,137)"; ctx.fillText("PREMIUM QUALITY",0,-60); // 上分隔线 ctx.beginPath(); ctx.moveTo(-130,-50); ctx.lineTo(130,-50); ctx.lineWidth=1.5; ctx.strokeStyle="rgb(0,0,137)"; ctx.stroke(); // 中心文字 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "40px 微软雅黑"; ctx.fillStyle="rgb(0,0,137)"; ctx.fillText("MADE IN SERICE",0,24); // 下分隔线 ctx.beginPath(); ctx.moveTo(-130,50); ctx.lineTo(130,50); ctx.lineWidth=1.5; ctx.strokeStyle="rgb(0,0,137)"; ctx.stroke(); // 下方PREMIUM QUALITY ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "20px 微软雅黑"; ctx.fillStyle="rgb(0,0,137)"; ctx.fillText("PREMIUM QUALITY",0,85); // 作者 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "8px consolas"; ctx.fillStyle="black"; ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ } } /*------------------------------------------------------------------------ 函数:drawEllipse函数的套娃函数 ctx:绘图上下文 x:椭圆中心点横坐标 y:椭圆中心点纵坐标 width:椭圆宽 height:椭圆高 ------------------------------------------------------------------------*/ function drawTuoYuan(ctx,x,y,width,height){ drawEllipse(ctx,x-width/2,y-height/2,width,height); } /*------------------------------------------------------------------------ 函数:使用贝塞尔三次曲线拟近椭圆, 该方法比原生的ellipse函数消耗小很多。 ctx:绘图上下文 x:椭圆左极点横坐标(注意不是中心点) y:椭圆左极点纵坐标(注意不是中心点) width:椭圆宽 height:椭圆高 注:该方法摘录自 张磊著《HTML5实验室-Canvas世界》,电子工业出版社出版 ------------------------------------------------------------------------*/ function drawEllipse(ctx,x,y,width,height){ var k=0.55228475; var ox=(width/2)*k; var oy=(height/2)*k; var xe=x+width; var ye=y+height; var xm=x+width/2; var ym=y+height/2; ctx.beginPath(); ctx.moveTo(x,ym); ctx.bezierCurveTo(x,ym-oy,xm-ox,y,xm,y); ctx.bezierCurveTo(xm+ox,y,xe,ym-oy,xe,ym); ctx.bezierCurveTo(xe,ym+oy,xm+ox,ye,xm,ye); ctx.bezierCurveTo(xm-ox,ye,x,ym+oy,x,ym); ctx.closePath(); } // 画实心五角星的函数 function draw5Star(ctx,x,y,r,color){ ctx.save() ctx.translate(x-r,y-r); ctx.beginPath(); ctx.moveTo(r, 0); ctx.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); ctx.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); ctx.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); ctx.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); ctx.lineTo(r, 0); ctx.closePath(); ctx.fillStyle=color; ctx.fill(); ctx.restore(); } /*-------------------------------------------------------- 老百姓一身债,企业一身债,各地城投也一身债, 钱都去哪儿了? 有人说:喝茶叶需要钱,润出去需要钱,买加拿大大House更需要钱! 当你开始深入思考这个问题的时候,就已经走上犯罪到路了...... ---------------------------------------------------------*/ //--> </script>
【原图】

【四心法绘制椭圆的示意图】

END
分类:
Canvas与徽章





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)