【Canvas与艺术】绘制八角光阑(光阑是镜头的常见配件)
【关键点】
通过三角函数计算光阑三个关键控制点的位置。
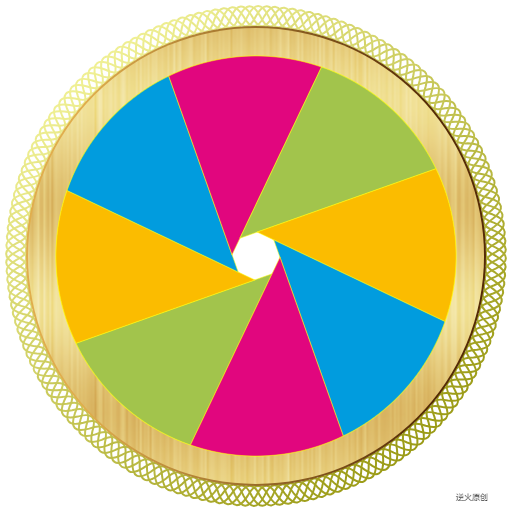
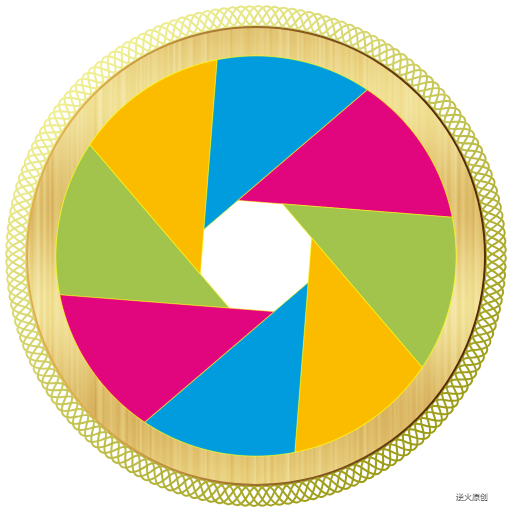
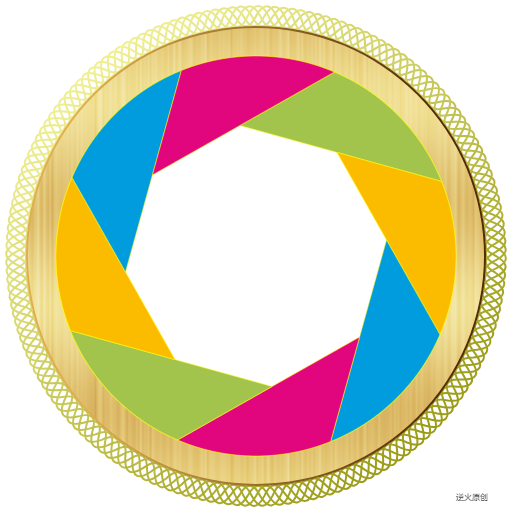
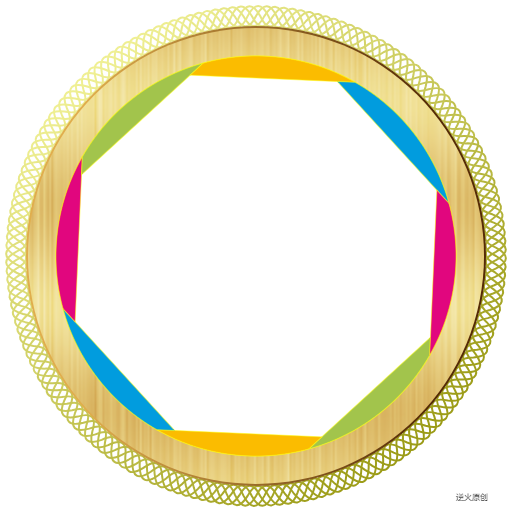
【成果图】




【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>八角光阑</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <img id="myImg" src="125.png" style="display:none;"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 光阑孔径 const R=200; // 光阑片数 const N=8; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 旋转角 this.theta=0; // 光阑尖角到中心的距离,即半径 this.r=0; // 初始化 this.init=function(){ } // 更新 this.update=function(){ if(this.r<2*R-R*Math.cos(Math.PI/N)){ this.r+=0.25; this.theta+=Math.PI/360; } } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 斜45°线性渐变色 var vgrd=ctx.createLinearGradient(-240,-240,240,240); vgrd.addColorStop(0,"rgb(255,255,170)"); vgrd.addColorStop(1,"rgb(140,140,0)"); // 波纹形外圈 for(var i=0;i<5;i++){ ctx.save(); ctx.rotate(Math.PI/180*2*i); var arr=createWaveCircleArray(144,240,20); ctx.beginPath(); for(var j=0;j<arr.length-2;j+=2){ var pt1=arr[j]; var pt2=arr[j+1];// 控制点 var pt3=arr[j+2]; ctx.lineTo(pt1.x,pt1.y); ctx.quadraticCurveTo(pt2.x,pt2.y,pt3.x,pt3.y); } ctx.closePath(); ctx.lineWidth=2; ctx.strokeStyle=vgrd; ctx.stroke(); ctx.restore(); } // 用圆去切取背景图成拉丝黄铜底 ctx.save(); ctx.rotate(Math.PI/2*3); ctx.beginPath(); ctx.arc(0,0,228,0,Math.PI*2,true); ctx.closePath(); ctx.lineWidth=4; var gnt=ctx.createLinearGradient(0,-170,0,170); gnt.addColorStop(0,"rgb(224,174,77)"); gnt.addColorStop(1,"rgb(85,43,5)"); ctx.strokeStyle=gnt; ctx.stroke(); ctx.clip(); var img=document.getElementById("myImg"); ctx.drawImage(img,0,0,260,260,-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); ctx.restore(); // 内孔道 ctx.beginPath(); ctx.arc(0,0,200,0,Math.PI*2,true); ctx.closePath(); ctx.lineWidth=0.5; ctx.fillStyle="white"; ctx.fill(); ctx.strokeStyle="yellow"; ctx.stroke(); // 作者 ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = "8px consolas"; ctx.fillStyle="black"; ctx.fillText("逆火原创",WIDTH/2-40,HEIGHT/2-10); } // 画前景 this.paintFg=function(ctx){ // 画N片光阑 for(i=0;i<N;i++){ // 两角间夹角,对于六边形是PI/3,对于八边形是PI/4 var interval=Math.PI*2/N; // 当前角到x正轴的夹角 var angle=this.theta+i*interval; // A点的横纵坐标 var ax=this.r*Math.cos(angle); var ay=this.r*Math.sin(angle); // 中心到每条边的距离 var d=this.r*Math.cos(interval/2); // ∠OA'A var beta=Math.asin(d/R); // A'点的横纵坐标 var a_x=R*Math.cos(angle+Math.PI/2-interval/2-beta); var a_y=R*Math.sin(angle+Math.PI/2-interval/2-beta); if(this.r<R /*防止出界*/){ ctx.beginPath(); ctx.moveTo(ax,ay); ctx.lineTo(a_x,a_y); ctx.arc(0,0,R,Math.PI/2-interval/2+angle-beta,Math.PI/2+interval/2+angle-beta,false); ctx.closePath(); ctx.fillStyle=getColor(i); ctx.fill(); ctx.strokeStyle="yellow"; ctx.stroke(); } } } } // 函数,用于取得每片光阑的颜色 function getColor(index){ var arr=["rgb(162,196,76)","rgb(251,188,0)","rgb(1,156,222)","rgb(225,6,126)", "rgb(162,196,76)","rgb(251,188,0)","rgb(1,156,222)","rgb(225,6,126)",]; return arr[index % arr.length]; } //-------------------------------------------------- // 函数:创建波浪式环形需要的数组 // n:浪头峰谷个数 // radius:环形半径 // waveHeight:浪高 // 返回:包含浪高中低点坐标的数组 //-------------------------------------------------- function createWaveCircleArray(n,radius,waveHeight){ var arr=[]; const LEN=n+2;// 数组长度比浪头峰谷数多两个以在绘图时形成闭环 for(var i=0;i<LEN;i++){ var theta=i*Math.PI*2/n; var r=radius+Math.sin(Math.PI/2*i)*waveHeight;// 造成涨落 var pt={}; pt.x=r*Math.cos(theta); pt.y=r*Math.sin(theta); arr.push(pt); } return arr; } /*--------------------------------------------- 郑智要反美,经济要蹭美,科技要赶美,生活要赴美。 这得有多精神错乱才行? ----------------------------------------------*/ //--> </script>
【计算关键点用到的变量说明】

【底图125.png】

END
分类:
Canvas与光阑





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)