【高中数学/极值问题】一条长为L的绳子,一面靠墙,另外三边组成矩形,问此矩形最大面积能是多少?
【问题】
一条长为L的绳子,一面靠墙,另外三边组成矩形,问此矩形最大面积能是多少?
【示意图】

【解析式】
设垂直于墙的两边长为x,则墙对边长为L-2x,围成的矩形面积S=x(L-2x)
写成标准的解析式为y=x(L-2x)=-2x^2+Lx,x∈(0,L/2)
【函数图像】
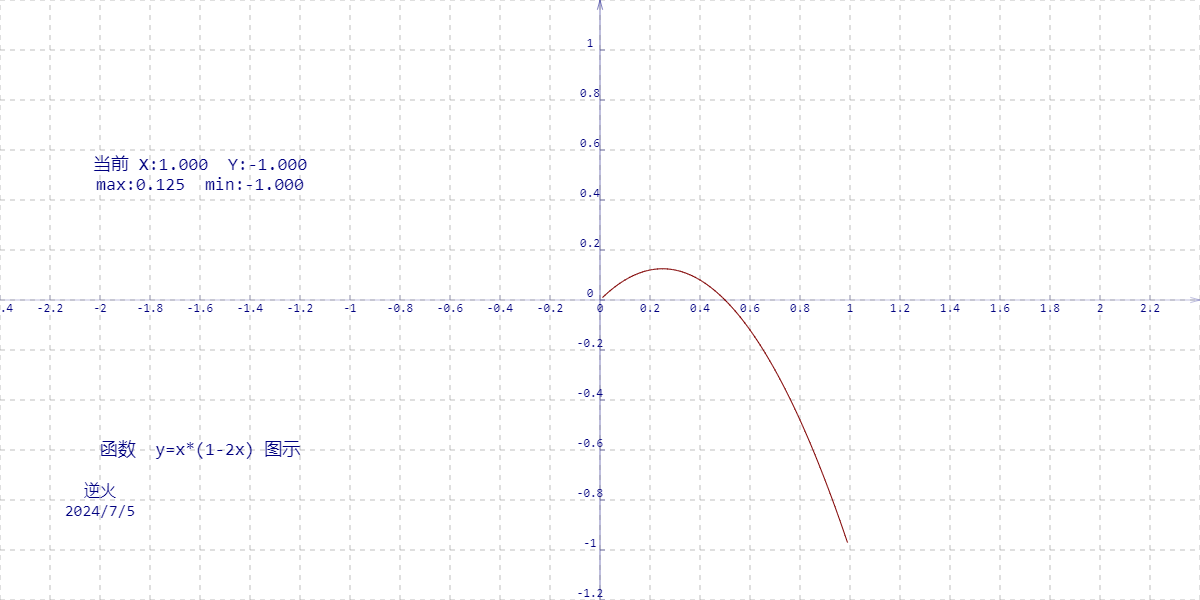
由解析式可知该曲线为开口向下经过原点的抛物线的一部分,当L=1时,函数图像如下:

【使用Canvas进行绘图的代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>UNASSIGNED</title>
<style type="text/css">
.centerlize{
margin:0 auto;
border:0px solid red;
width:1200px;height:600px;
}
</style>
</head>
<body onload="draw();">
<div class="centerlize">
<canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// 画布宽度
const WIDTH=1200;
// 画布高度
const HEIGHT=600;
// 画布环境
var context=0;
// 缩放比例
const ScaleUnit=250;
// 舞台对象
var stage;
// 消逝的时间
var timeElapsed=0;
// 图像标题,title
const TITLE=" y=x*(1-2x)";
// 核心勾画函数,由body_onload调用
function draw(){
document.title="函数"+TITLE+" 图示";
// 画图前初始化
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
context=canvas.getContext('2d');
// 进行屏幕坐标系到笛卡尔坐标系的变换
// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向
// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向
context.translate(WIDTH/2,HEIGHT/2);
context.rotate(Math.PI);
context.scale(-1,1);
// 初始化舞台
stage=new Stage();
// 开始动画
animate();
};
//-------------------------------
// 画图
//-------------------------------
function animate(){
timeElapsed+=1;// 时间每轮增加1
stage.update(timeElapsed);
stage.paintBg(context);
stage.paint(context);
if(timeElapsed<100){
window.requestAnimationFrame(animate);
}
}
//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){
var obj=new Object;
obj.prpty={"x":0,"y":0,"pts":[],"pts2":[],"pts3":[],"max":-10,"min":10};
// 随时间更新位置
obj.update=function(t){
// xy值是如何变化的
obj.prpty.x+=0.01;
let x=obj.prpty.x;
obj.prpty.y=x*(1-2*x);
// 取极值
if(obj.prpty.y<obj.prpty.min){
obj.prpty.min=obj.prpty.y;
}
if(obj.prpty.y>obj.prpty.max){
obj.prpty.max=obj.prpty.y;
}
// 放入数组
let arr={"x":obj.prpty.x,"y":obj.prpty.y};
// 断点
if(arr.x<1){
this.prpty.pts.push(arr);
}else{
this.prpty.pts2.push(arr);
}
};
// 画前景
obj.paint=function(ctx){
// 写当前点坐标
drawText(ctx,"当前 X:"+this.prpty.x.toFixed(3)+" Y:"+this.prpty.y.toFixed(3),-400,125,"navy",18);
// 写极值
drawText(ctx,"max:"+this.prpty.max.toFixed(3)+" min:"+this.prpty.min.toFixed(3),-400,105,"navy",18);
// 绘制曲线
paintCurve(ctx,"maroon",this.prpty.pts);
paintCurve(ctx,"orange",this.prpty.pts2);
paintCurve(ctx,"navy",this.prpty.pts3);
};
// 画背景
obj.paintBg=function(ctx){
// 清屏
ctx.clearRect(-600,-300,1200,600);
ctx.fillStyle="white";
ctx.fillRect(-600,-300,1200,600);
// 画X轴
drawAxisX(ctx,-600,600,50);
// 画Y轴
drawAxisY(ctx,-300,300,50);
// 画网格线
drawGrid(ctx,-600,-300,50,1200,600,50,"grey");
// 标题
drawText(ctx,"函数 "+TITLE+" 图示",-400,-160,"navy",18);
// 作者,日期
drawText(ctx,"逆火",-500,-200,"navy",16);
drawText(ctx,(new Date()).toLocaleDateString(),-500,-220,"navy",16);
};
return obj;
}
// 连点成线画曲线
function paintCurve(ctx,color,cds){
ctx.strokeStyle = color;
ctx.beginPath();
for(var i=0; i<cds.length; i++){
let y=cds[i].y;
if(Math.abs(cds[i].y*ScaleUnit)<300){
ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit);
}
}
ctx.stroke();
ctx.closePath();
}
// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){
ctx.save();
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle=color;
ctx.fill();
ctx.stroke();
ctx.restore();
}
// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle=color;
ctx.fillStyle=color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.stroke();
ctx.closePath();
ctx.restore();
}
// 画横轴
function drawAxisX(ctx,start,end,step){
ctx.save();
ctx.lineWidth=0.25;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=step){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
drawText(ctx,x/ScaleUnit+"",x,y-20,"navy",12);
}
ctx.restore();
}
// 画纵轴
function drawAxisY(ctx,start,end,step){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=step){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
drawText(ctx,y/ScaleUnit+"",x-15,y,"navy",12);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2,color){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle=color;
ctx.fillStyle=color;
ctx.setLineDash([5,5]);// 设置虚线
var x,y;
for(x=x1;x<x2;x+=step1){
ctx.beginPath();
ctx.moveTo(x, y1);
ctx.lineTo(x, y2);
ctx.stroke();
ctx.closePath();
}
for(y=y1;y<y2;y+=step2){
ctx.beginPath();
ctx.moveTo(x1, y);
ctx.lineTo(x2, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){
return degree/180*Math.PI;
}
//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){
var arr=[
"aqua"/* aqua湖绿色*/,
"black"/* black黑色*/,
"blue"/* blue蓝色*/,
"fuchsia"/* fuchsia 紫红*/,
"green"/* green 绿色*/,
"grey"/* grey 草木灰*/,
"lime"/* lime 亮绿色*/,
"maroon"/* maroon 棕色*/,
"navy"/* navy 海军蓝*/,
"orange"/* orange 橙色*/,
"purple"/* purple 紫色*/,
"red"/* red 大红*/,
"skyblue"/* skyblue 天蓝*/,
"teal"/* teal 蓝绿色*/,
"yellow"/* yellow 亮黄*/,
"#aa0000"/* #aa0000 铁锈红*/,
];
if(index>arr.length){
index=index % arr.length;
}
return arr[index];
}
//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){
ctx.save();
ctx.translate(x,y)
ctx.rotate(getRad(180))
ctx.scale(-1,1)
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.fillStyle=color;
ctx.font = size+"px consolas";
ctx.fillText(text,0,0);
ctx.restore();
}
//-->
</script>
通过解析式我们可以知道极值点在抛物线的顶点(0.25,0.125)处,但通过解析式直接得到极值点不是求极值的常用方法,下面将分别讨论三种常用求极值点的方法。
【三种常用找极值的方法】
一.基本不等式法求极值
基本不等式法的核心理念是认为曲线的最低/最高点即为曲线的极值点,基本不等式中两变量的和为定值时可找到两变量积的最大值,两变量的积为定值时可找到两变量的和的最小值。
y=x(L-2x)=2x*(L-2x)/2
而L=2x+(L-2x)>=2*根号下(2x*(L-2x))
得到2x*(L-2x)<=L^2/4
所以y的最大值=L^2/4/2=L^2/8,此时x=L/4
二.判别式法找极值
判别式法找极值的理念是认为直线y=定值与曲线相交仅有一个交点的地方为曲线的极值点。
由y=-2x*2+Lx移项可得到
2x^2-Lx+y=0 此时y已经视为二次函数的常数项
Δ=L^2-4*2*y
当y=L^2/8时,Δ=0,2x^2-Lx+y=0仅有一个根。
即直线y=L^2/8仅与y=-2x*2+Lx只有一个交点(切点)
三.导数法求极值
导数法求极值的理念是认为曲线的切线斜率为0时即切线与x平行处为曲线的极值点
由y=-2x*2+Lx两边求导得
y'=-4x+L
当y'=0,即x=L/4时,y有最大值L^2/8.
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2014-12-22 Java取得操作系统的临时目录
2014-12-22 将ByteArrayOutputStream类型变量中的数据存储到文件中
2014-12-22 【高中数学/基本不等式】已知:x,y 皆大于0,且xy-x-y=3 求:2x+y的最小值?