【Canvas】逐像素在canvas中显示一张图片
【说明】
本例主要使用了canvas的getImageData方法,这个方法需要在服务器端执行,不能写好代码就直接用浏览器打开看效果了。
至于怎么把html放到服务器端,方法挺多,各人都有各人的高招。在这里笔者推荐使用XAMPP,具体请参考:https://www.cnblogs.com/heyang78/p/3339235.html
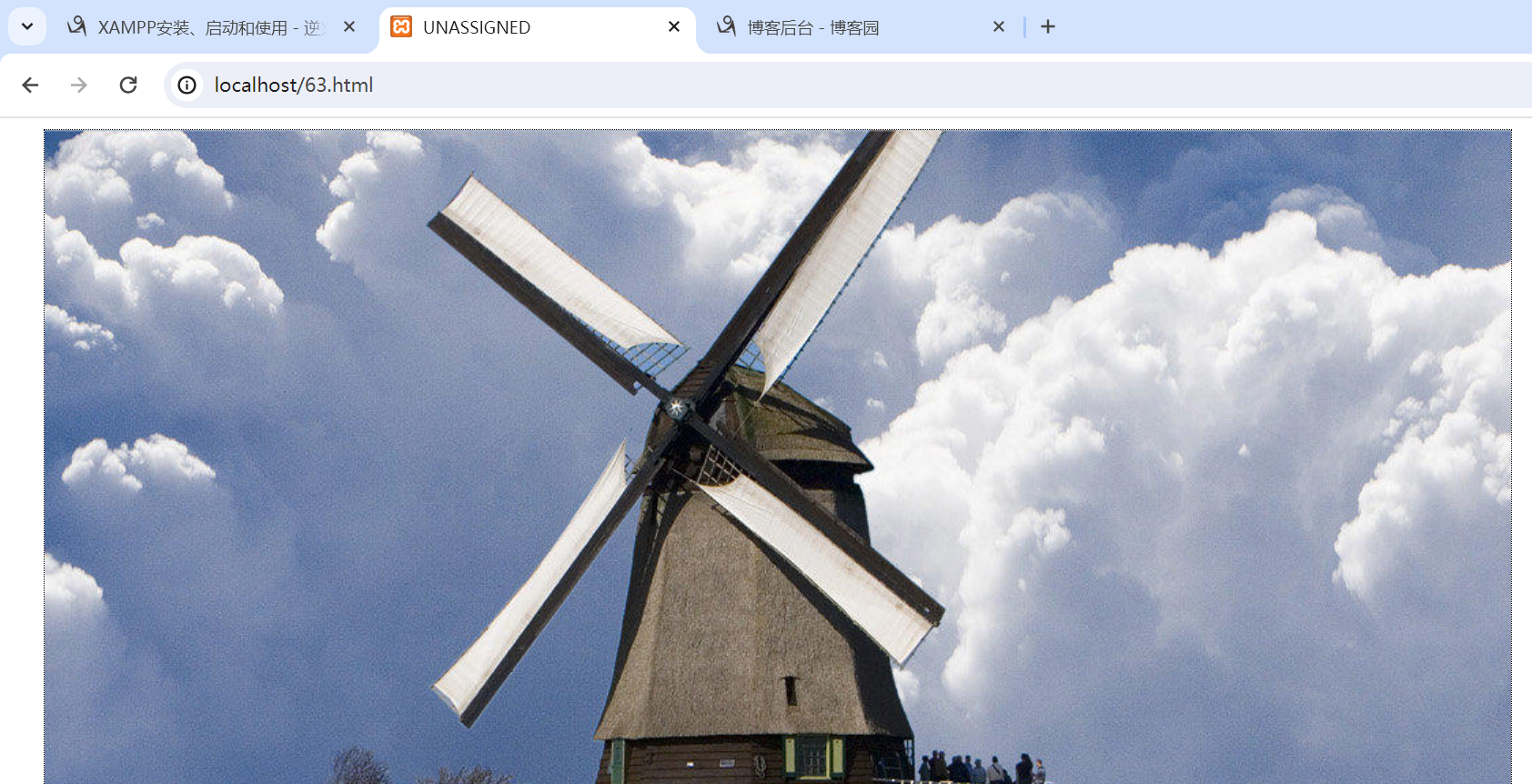
【效果图】

注意由于像素多,页面会有一定时间的等待。
【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>UNASSIGNED</title> <style type="text/css"> .center{ margin:0 auto; width:1200px; } .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="center"><img id="windmills" src="63.windmills.png" style="display:none"/></div> <div class="centerlize"> <canvas id="myCanvas" width="1200px" height="600px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> <canvas id="hideCanvas" width="100px" height="100px" style="display:none"/> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ var Width; var Height; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得img var windmills = document.getElementById("windmills"); // 用于从中取图片数据的隐藏canvas var hideCanvas=document.getElementById('hideCanvas'); hideCanvas.width=windmills.width; hideCanvas.height=windmills.height; hideCtx=hideCanvas.getContext('2d'); hideCtx.drawImage(windmills,0,0); // 真正用于绘图的canvas var canvas=document.getElementById('myCanvas'); canvas.width=windmills.width; canvas.height=windmills.height; Width=windmills.width; Height=windmills.height; // canvas的绘图环境 var ctx=canvas.getContext('2d'); // 逐像素显示图片 for(var i=0;i<Width;i++){ for(var j=0;j<Height;j++){ const data = hideCtx.getImageData(i,j,1,1); ctx.putImageData(data,i,j); } } } //--> </script>
【注意】
虽然逐像素显示图片并不实用,但getImageData/putImageData方法却能为canvas艺术开启新的大门。
END
分类:
Canvas用法与技巧





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2013-09-26 Linux上安装Bugzilla4.4小记
2013-09-26 在Lotus Notes设置邮件转发