【Canvas与色彩】彩虹七色
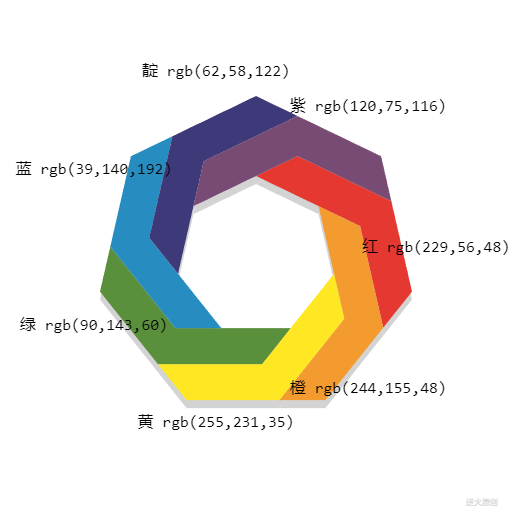
【成图】

【代码】
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>七彩大楼标注版</title> <style type="text/css"> .centerlize{ margin:0 auto; width:1200px; } </style> </head> <body onload="init();"> <div class="centerlize"> <canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;"> 如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试. </canvas> </div> </body> </html> <script type="text/javascript"> <!-- /***************************************************************** * 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中, * 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。 ******************************************************************/ // canvas的绘图环境 var ctx; // 高宽 const WIDTH=512; const HEIGHT=512; // 舞台对象 var stage; //------------------------------- // 初始化 //------------------------------- function init(){ // 获得canvas对象 var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH; canvas.height=HEIGHT; // 初始化canvas的绘图环境 ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移 // 准备 stage=new Stage(); stage.init(); // 开幕 animate(); } // 播放动画 function animate(){ stage.update(); stage.paintBg(ctx); stage.paintFg(ctx); // 循环 if(true){ //sleep(100); window.requestAnimationFrame(animate); } } // 舞台类 function Stage(){ // 初始化 this.init=function(){ } // 更新 this.update=function(){ } // 画背景 this.paintBg=function(ctx){ ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 } // 画前景 this.paintFg=function(ctx){ // 白底 ctx.fillStyle = "white"; ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT); // 淡灰色的底部充当阴影 var colors=["lightgrey", "lightgrey", "lightgrey", "lightgrey", "lightgrey", "lightgrey", "lightgrey", ]; drawColorPolygon(ctx,0,8,colors); // 多彩的表面充当门面 var colors=["rgb(229,56,48)", "rgb(244,155,48)", "rgb(255,231,35)", "rgb(90,143,60)", "rgb(39,140,192)", "rgb(62,58,122)", "rgb(120,75,116)", ]; drawColorPolygon(ctx,0,0,colors); // 标注颜色 var colors=[["rgb(229,56,48)","红"], ["rgb(244,155,48)","橙"], ["rgb(255,231,35)", "黄"], ["rgb(90,143,60)","绿"], ["rgb(39,140,192)","蓝"], ["rgb(62,58,122)","靛"], ["rgb(120,75,116)","紫"], ]; const N=7; var r=180; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); var text=colors[i][1]+" "+colors[i][0]; writeText(ctx,a.x,a.y,text,"16px consolas","black"); } writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火原创","8px consolas","lightgrey");// 版权 } } /*---------------------------------------------------------- 函数:绘制一个L形组成的六角大楼 ctx:绘图上下文 x:横坐标 y:纵坐标 colors:六个L条的颜色 ----------------------------------------------------------*/ function drawColorPolygon(ctx,x,y,colors){ ctx.save(); const N=7;// 改变此值即可 var h=40; var r=80; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i-Math.PI/2; var a=createPt(x+r*Math.cos(theta),y+r*Math.sin(theta)); var alpha=Math.PI/N; var rad=h/2/Math.sin(alpha); var angle=theta+Math.PI/2-alpha; var b=createPt(a.x+rad*Math.cos(angle),a.y+rad*Math.sin(angle)); rad=r*3*Math.sin(alpha); angle+=Math.PI/N*2; var c=createPt(b.x+rad*Math.cos(angle),b.y+rad*Math.sin(angle)); rad=r*4*Math.sin(alpha)-h/2/Math.sin(alpha); angle+=Math.PI/N*2; var d=createPt(c.x+rad*Math.cos(angle),c.y+rad*Math.sin(angle)); rad=h/2/Math.sin(alpha); angle+=Math.PI/N*2; var e=createPt(d.x+rad*Math.cos(angle),d.y+rad*Math.sin(angle)); rad=r*3*Math.sin(alpha); angle+=Math.PI-Math.PI/N*2; var f=createPt(e.x+rad*Math.cos(angle),e.y+rad*Math.sin(angle)); // 渐变色 ctx.fillStyle=colors[i]; // 填充绘图 ctx.beginPath(); ctx.moveTo(a.x,a.y); ctx.lineTo(b.x,b.y); ctx.lineTo(c.x,c.y); ctx.lineTo(d.x,d.y); ctx.lineTo(e.x,e.y); ctx.lineTo(f.x,f.y); ctx.closePath(); ctx.fill(); } ctx.restore(); } /*---------------------------------------------------------- 函数:创建一个二维坐标点 x:横坐标 y:纵坐标 Pt即Point ----------------------------------------------------------*/ function createPt(x,y){ var retval={}; retval.x=x; retval.y=y; return retval; } /*---------------------------------------------------------- 函数:延时若干毫秒 milliseconds:毫秒数 ----------------------------------------------------------*/ function sleep(milliSeconds) { const date = Date.now(); let currDate = null; while (currDate - date < milliSeconds) { currDate = Date.now(); } } /*---------------------------------------------------------- 函数:书写文字 ctx:绘图上下文 x:横坐标 y:纵坐标 text:文字 font:字体 color:颜色 ----------------------------------------------------------*/ function writeText(ctx,x,y,text,font,color){ ctx.save(); ctx.textBaseline="bottom"; ctx.textAlign="center"; ctx.font = font; ctx.fillStyle=color; ctx.fillText(text,x,y); ctx.restore(); } /*------------------------------------------------------------- 从今天起, 努力去做一个可爱的人, 不羡慕谁,也不埋怨谁; 在自己的道路上, 欣赏自己的风景, 遇见自己的幸福。 --------------------------------------------------------------*/ //--> </script>
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)