【Canvas技法】辐射式多道光影的实现
【用余弦函数实现辐射四道光】
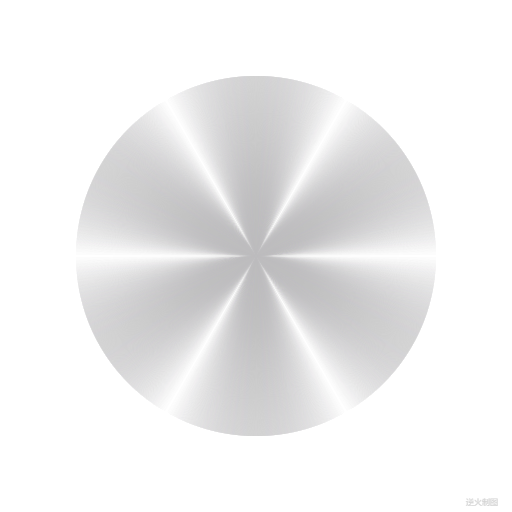
成图:

代码:
const R=180;// 基准尺寸 // 十字纹 ctx.save(); r=R; var N=3600; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); // 用余弦函数实现周期变换,将θ角乘2以缩短周期,使用绝对值以转负为正,0.3为可调常数项 var alpha=Math.abs(Math.cos(theta*2))*0.3; ctx.strokeStyle="rgba(188,187,189,"+alpha+")";// 控制直线的半透明度以调节明暗 ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(a.x,a.y); ctx.stroke(); }
【用余弦函数实现辐射六道光】
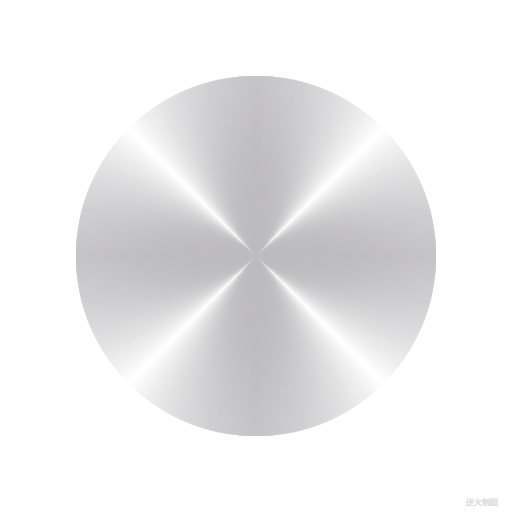
成图:

代码:
const R=180;// 基准尺寸 // 六芒纹 ctx.save(); r=R; var N=3600; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); // 用余弦函数实现周期变换,将θ角乘3以缩短周期,使用绝对值以转负为正,0.3为可调常数项 var alpha=Math.abs(Math.cos((theta-Math.PI/6)*3))*0.3; ctx.strokeStyle="rgba(188,187,189,"+alpha+")";// 控制直线的半透明度以调节明暗 ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(a.x,a.y); ctx.stroke(); }
【用锯齿函数实现辐射四道光】
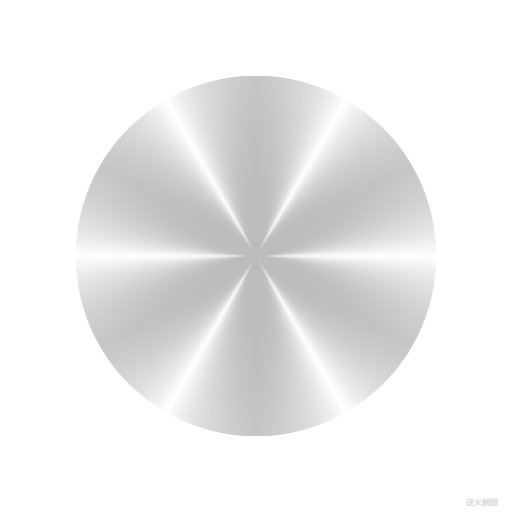
成图:

代码:
const R=180;// 基准尺寸 // 十字纹 ctx.save(); r=R; var N=3600; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); // 用锯齿函数实现周期变换,0.3为可调常数项 var alpha=(((i+450)%900)/900); if(alpha>0.5){ alpha=(1-alpha); } ctx.strokeStyle="rgba(188,187,189,"+alpha+")";// 控制直线的半透明度以调节明暗 ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(a.x,a.y); ctx.stroke(); }
【用锯齿函数实现辐射六道光】
成图:

代码:
const R=180;// 基准尺寸 // 十字纹 ctx.save(); r=R; var N=3600; for(var i=0;i<N;i++){ var theta=Math.PI*2/N*i; var a=createPt(r*Math.cos(theta),r*Math.sin(theta)); // 用锯齿函数实现周期变换,0.3为可调常数项 var alpha=(((i)%600)/600); if(alpha>0.5){ alpha=(1-alpha); } ctx.strokeStyle="rgba(188,187,189,"+alpha+")";// 控制直线的半透明度以调节明暗 ctx.beginPath(); ctx.moveTo(0,0); ctx.lineTo(a.x,a.y); ctx.stroke(); }
END





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)